学了三天js有了个初步认识
目录
1 工欲善其事必先利其器
工具:vscode,nodejs
vscode 官网:Visual Studio Code - Code Editing. Redefined
node.js 官网:https://nodejs.org/en/
可以取官网下载 然后我准备了vscode和node.js链接:https://pan.baidu.com/s/18YvUqYLgAaeWlu161sXO3Q?pwd=zbzb 提取码:zbzb 复制这段内容后打开百度网盘手机App,操作更方便哦
2 安装vscode傻瓜式安装
3 安装nodejs注意选一个添加path的选择
>>检测成功否

4 修改全局模块下载路径
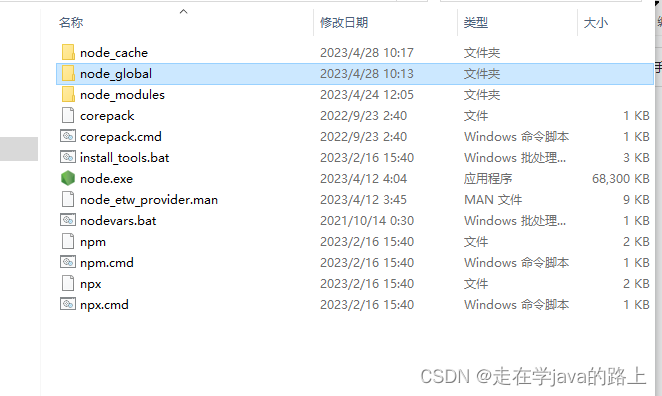
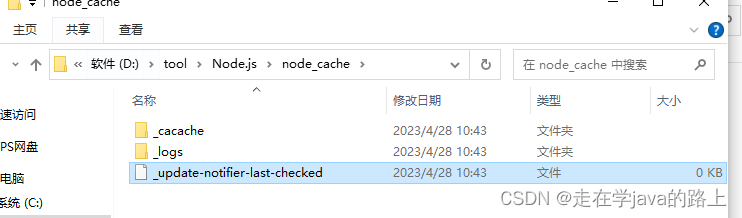
>>我希望将全模块所在路径和缓存路径放在我node.js安装的文件夹中,则在我安装的文件夹【D:\tool\Node.js】下创建两个文件夹【node_global】及【node_cache】如下图:

>>说明:
prefix = 创建的node_global文件夹所在路径 安装文件模块位置
cache = 创建的node_cache文件夹所在路径 缓存文件位置
>>执行一下命令
npm config set prefix "D:\tool\Node.js\node_global"
npm config set cache "D:\tool\Node.js\node_cache"
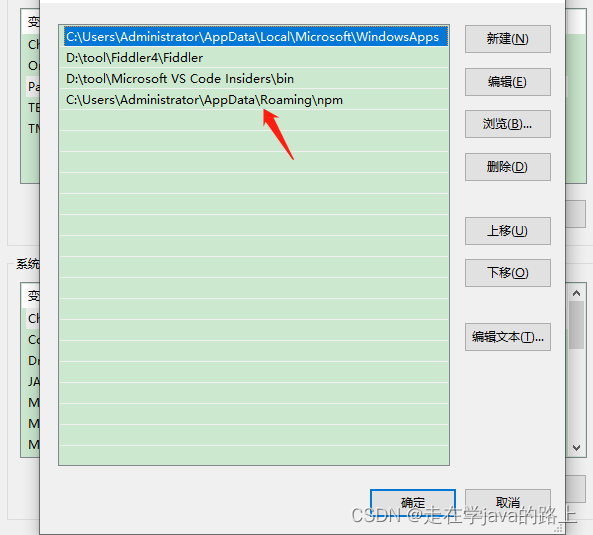
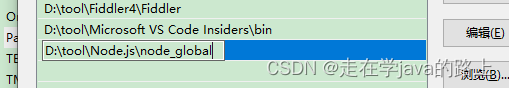
>>更改环境变量 将【用户变量】下的【Path】修改为【D:\tool\Node.js\node_global】,之后点击确定

>>

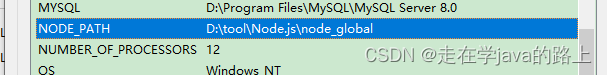
>>更改 在【系统变量】下新建【NODE_PATH】【D:\toll\Node.js\node_global\node_modules】

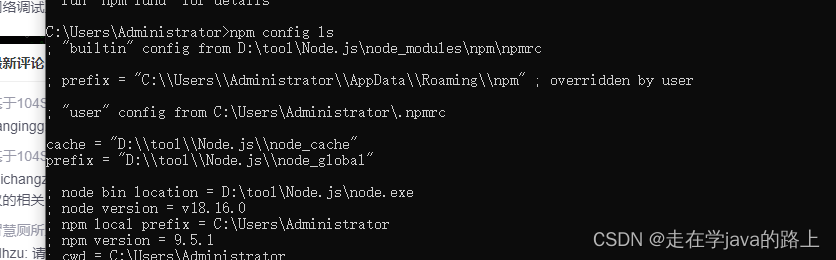
>>检测一下更改的配置 npm config ls

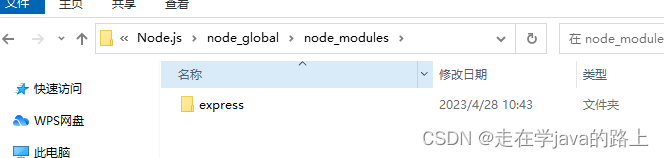
npm install express -g # -g是全局安装的意思,不加 -g 就是默认下载到当前目录


更换npm源为淘宝镜像
npm和cnmp区别就是 你用了淘宝镜像 npm在国内叫cnpm
说明:npm 默认的 registry ,也就是下载 npm 包时是从国外的服务器下载,国内很慢,一般都会指向淘宝 https://registry.npm.taobao.org。
>>查看初始npm源,如图:
npm config get registry>>更换镜像为淘宝镜像
npm config set registry https://registry.npm.taobao.org/
>>检查配置是否成功
npm config get registry
>>全局安装基于淘宝源的cnpm
>>全局安装基于淘宝源的cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org
>>下载完后,我们在本地就能看到cnpm模块
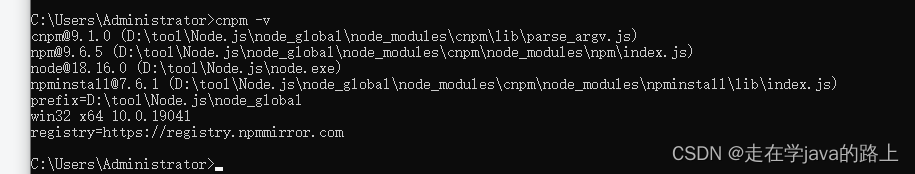
>>执行命令查看cnpm是否安装成功
cnpm -v如图,即代表cnpm环境配置成功。

>>报错
'cnpm'不是内部或外部命令,也不是可运行的程序或批处理文件。
>>总结
该问题是由于 cnpm 文件夹与 npm 文件夹不在同一文件夹下造成。
cnpm 移到 npm 同级就行
原来博主写的辛苦,我抄的也辛苦
原文链接:https://blog.csdn.net/qq_48485223/article/details/122709354





















 1168
1168











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








