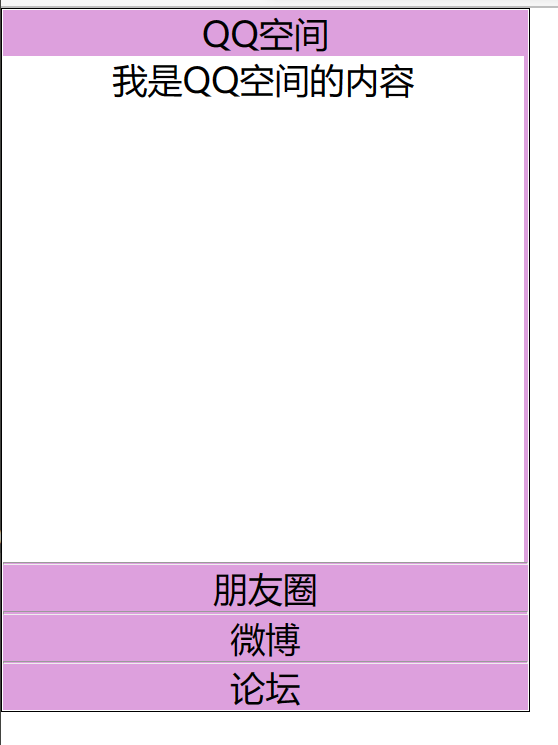
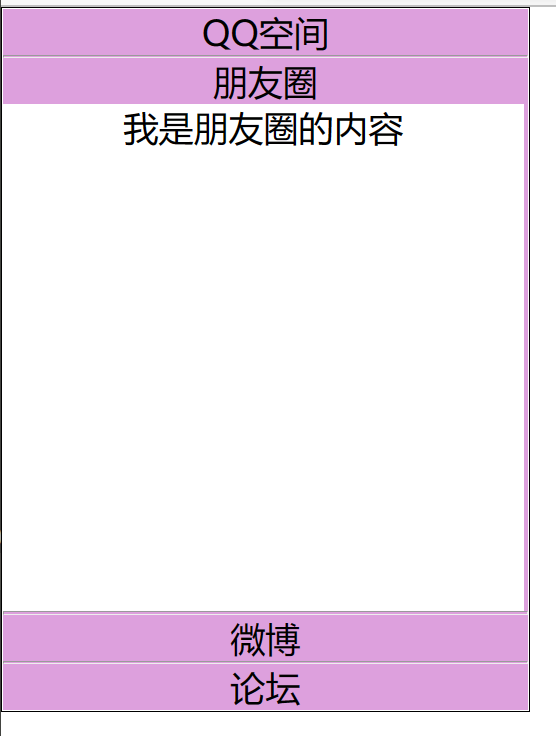
先上效果图,可根据代码提示,自行修改标题和内容


以下是代码,可自行复制。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<style>
*{margin: 0px;padding: 0px;}/*消除内外边距*/
#z{border: 1px solid black;/*给整体加边框*/
width: 300px;
height: 400px;}
#z ul{background-color: plum;/*设置颜色,可自己定义颜色*/
list-style: none;/*消除列表样式*/
text-align: center;
font-size: 20px ;
}
#z ul li div{width:298px;
height: 289px;
display: none;
background-color: white;
}
hr{size: 300px;
}
a{text-decoration: none;color: black;}
</style>
<body>
<div id="z">
<ul>
<li><a href="#">QQ空间</a>
<div>我是QQ空间的内容</div>
</li>
<hr />
<li><a href="#">朋友圈</a>
<div>我是朋友圈的内容</div>
</li><hr />
<li><a href="#">微博</a>
<div>我是微博的内容</div>
</li><hr />
<li><a href="#">论坛</a>
<div>我是论坛的内容</div>
</li>
</ul>
</div>
</body>
<script src="jquery.min.js" type="text/javascript"></script>
<script>
$(document).ready(function(){
$("#z ul li ").click(function(){
$(this).children("div").css("display","block")
.parent().siblings().children("div").css("display","none");//二级菜单显示 this:指当前被选中的对象
// .children():选中当前元素的子元素 .parent():返回上一级元素 slblings:选中(当前选中的那个除外)的其他三个
})
})
</script>
</html>在HBuilder写jQuery代码,需要引用jQuery配置
方式一:下载jQuery,可通过jQuery官方网站下载
方法二:直接找安装包(大公司都在用),可私我,我可以发安装包给大家,配置jQuery:引用jQuery<script src="js/jquery-1.6\.min.js" type="text/java script"></script>

可以创建一个web项目,把jQuery安装包保存,拖进web项目

以上是引用代码路径,朋友们可自行根据路径填写,不会可私我






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








