此次项目用到的工具是:
① 前端:HTML + CSS + JS
② 后端:Tomcat 8 + Servlet
③ 项目开发工具 :Idea(Java EE IDE) java运行环境是:jdk 17
④ 数据库:Mysql + Navicat
以下是各项目的页面操作截图
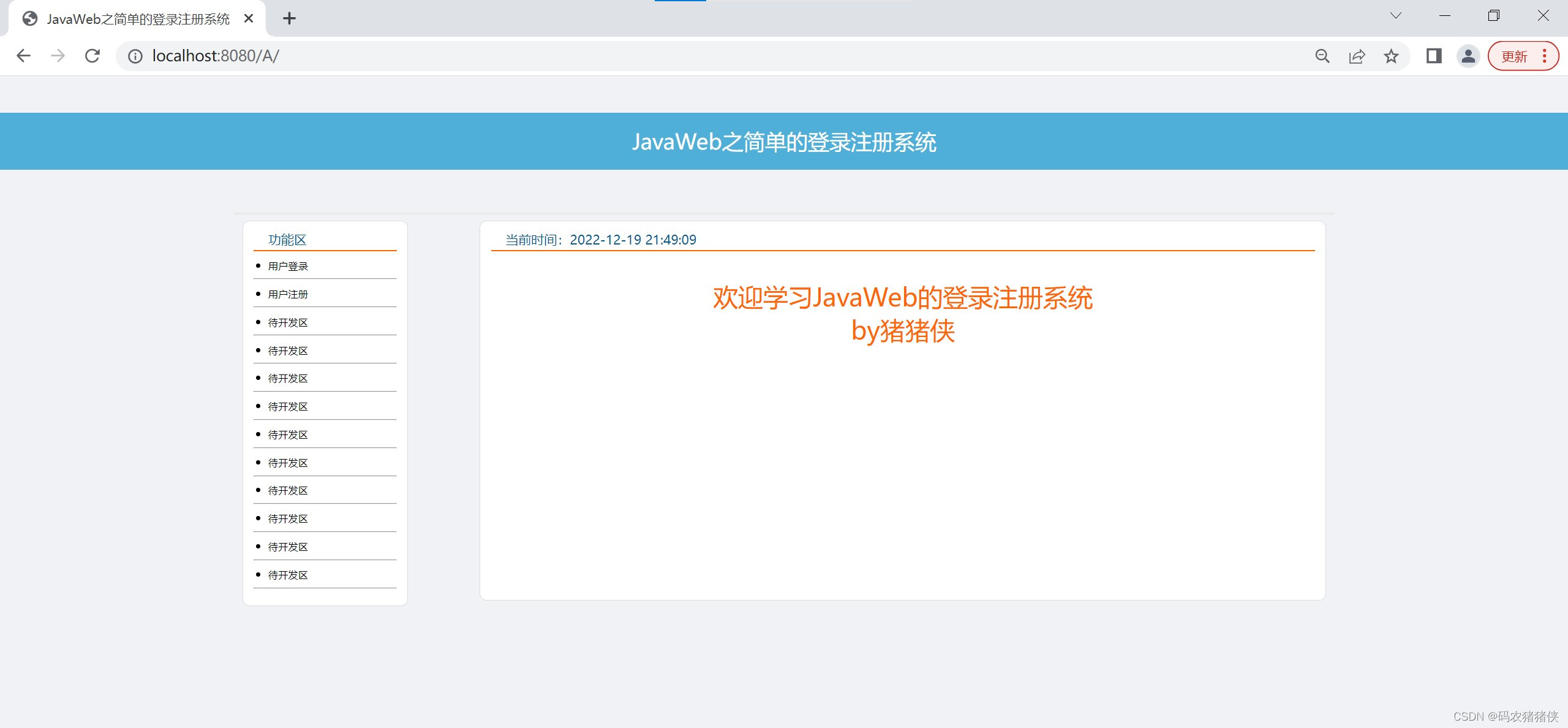
1.首页

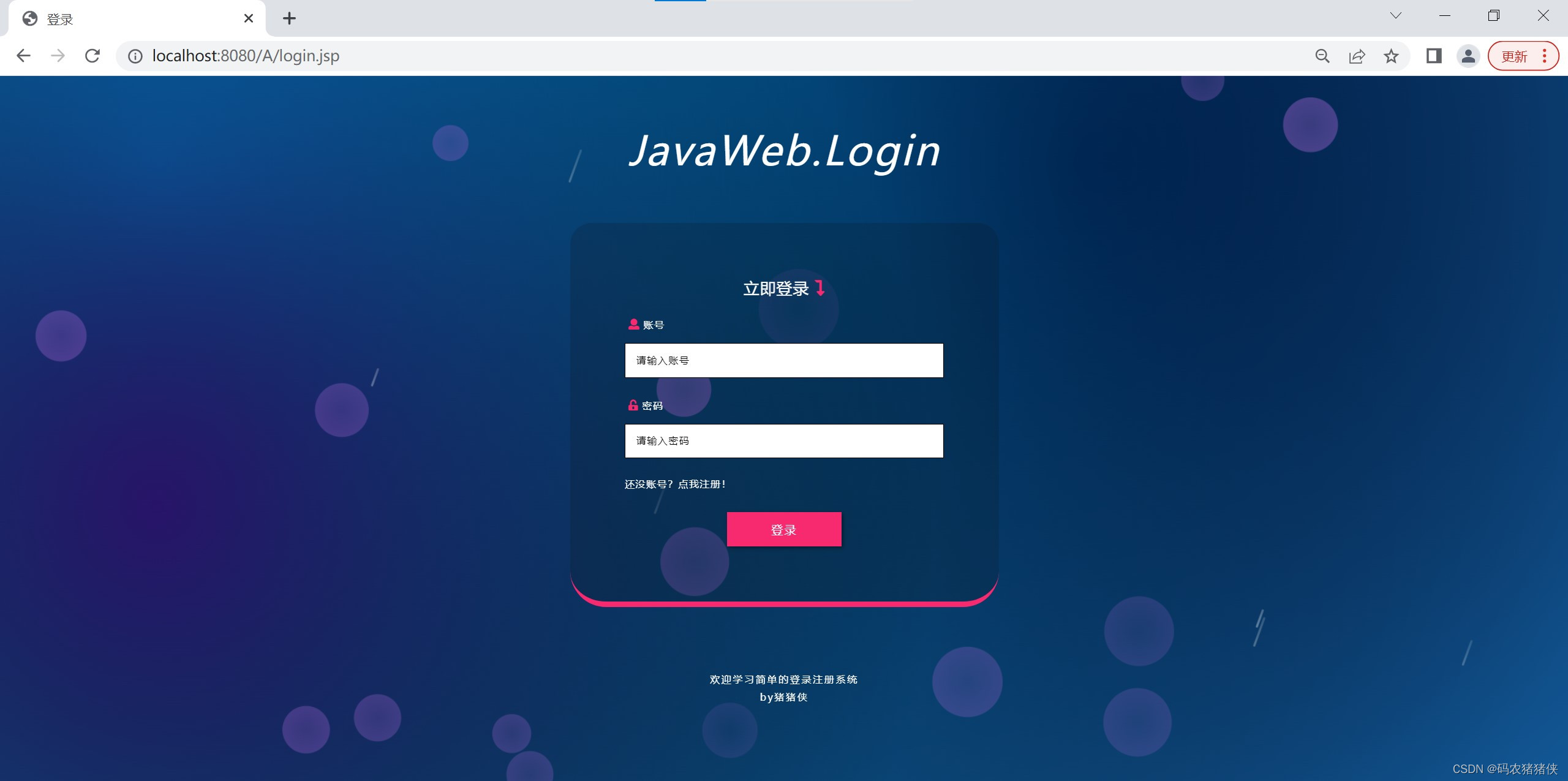
2.登录界面

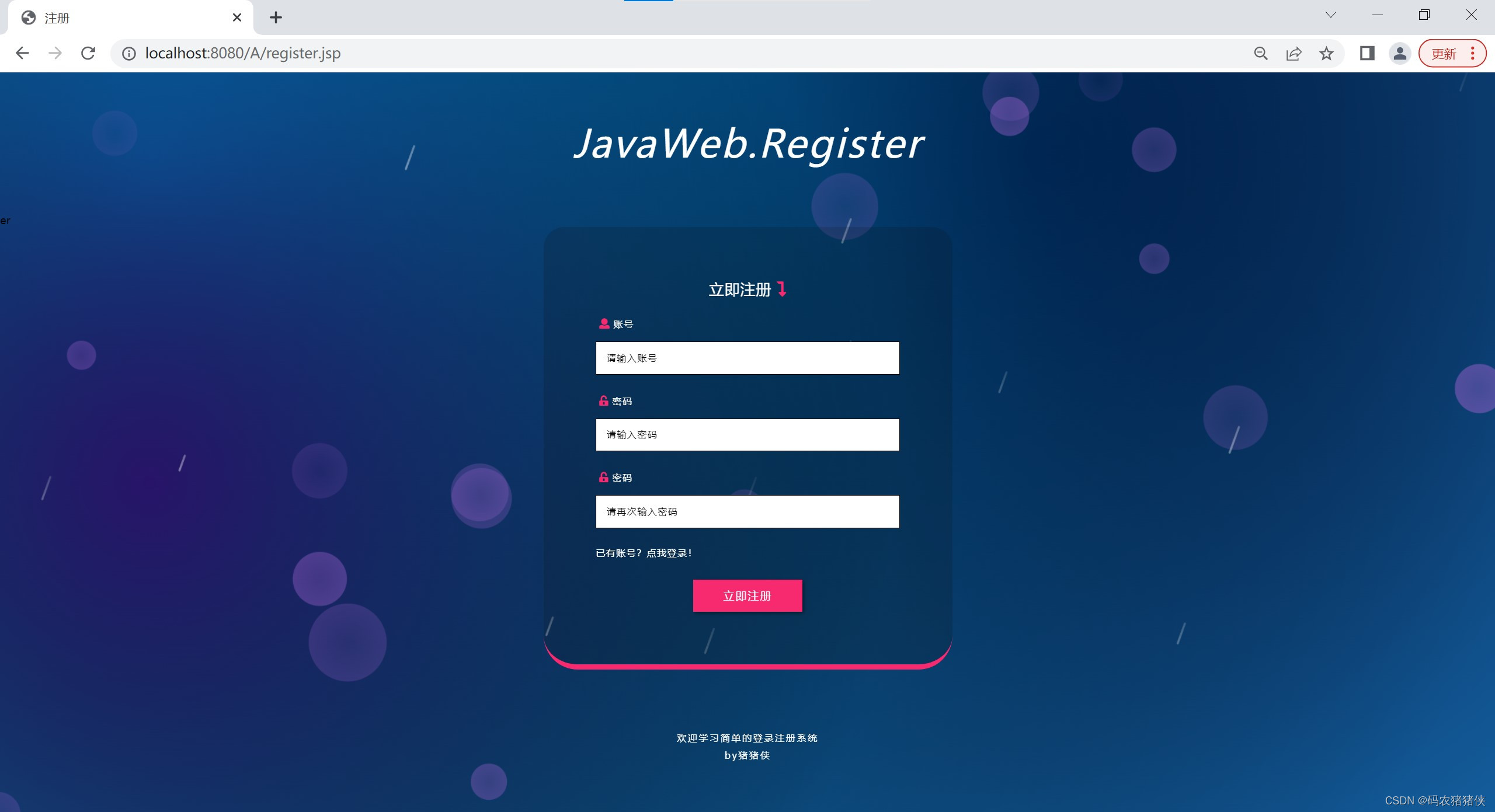
3.注册界面

4.登录成功界面

下面是各页面的代码
index.jsp
<%@ page import="java.text.SimpleDateFormat" %>
<%@ page import="java.util.Date" %>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>JavaWeb之简单的登录注册系统</title>
<link href="${pageContext.request.contextPath}/css/index.css" type="text/css" rel="stylesheet">
<script src="${pageContext.request.contextPath}/js/jquery-1.12.4.js"></script>
</head>
<body>
<div id="header" style="height:80px;line-height:80px;background-color: #4fafd9;color: #fff;padding-top: 0px;margin-top: 20px;font-size: 30px;">
<p align="center">
JavaWeb之简单的登录注册系统
</p>
</div>
<div class="content" style="margin-top: 60px;">
<div class="con_left" >
<div class="con_left1 " style="background-color:#fff">
<%
//判断用户的登入状态
if(session.getAttribute("username")==null)
{
%>
<div class="con_header" style=""><div class="title" style="" ><span>功能区</span></div></div>
<div class="">
<ul><li><a href="login.jsp" id="login">用户登录</a></li></ul><hr/>
<ul><li><a href="register.jsp" id="reg">用户注册</a></li></ul><hr/>
<ul><li><a href="#">待开发区</a></li></ul><hr/>
<ul><li><a href="#">待开发区</a></li></ul><hr/>
<ul><li><a href="#">待开发区</a></li></ul><hr/>
<ul><li><a href="#">待开发区</a></li></ul><hr/>
<ul><li><a href="#">待开发区</a></li></ul><hr/>
<ul><li><a href="#">待开发区</a></li></ul><hr/>
<ul><li><a href="#">待开发区</a></li></ul><hr/>
<ul><li><a href="#">待开发区</a></li></ul><hr/>
<ul><li><a href="#">待开发区</a></li></ul><hr/>
<ul><li><a href="#">待开发区</a></li></ul><hr/>
<%
}
else
{
%>
<%--注销--%>
<script type="text/javascript">
window.location.href="main.jsp";
</script>
<%
}
%>
</div>
</div>
</div>
<div class="con_right" style="background-color:#fff">
<div class="blog_list_wrap" >
<div class="con_header"><div class="title"><span>
当前时间:<%=new java.text.SimpleDateFormat("YYYY-MM-dd HH:mm:ss").format(new Date())%>
</span></div></div>
</div>
<p align="center" style= "height:80px;color: #f60;padding-top: 20px;margin-top: 20px;font-size: 35px;">
欢迎学习JavaWeb的登录注册系统</br>
by猪猪侠
</p>
</div>
</div>
<div class="clear"></div>
</div>
</body>
</html>LoginServlet
import java.io.IOException;
public class LoginServlet extends javax.servlet.http.HttpServlet
{
protected void doPost(javax.servlet.http.HttpServletRequest request, javax.servlet.http.HttpServletResponse response) throws javax.servlet.ServletException, IOException
{
request.setCharacterEncoding("utf-8");
response.setContentType("text/html;charset=utf-8");
//接收表单信息
String username = request.getParameter("username");
String password = request.getParameter("password");
//设置回显
request.setAttribute("username", username);
request.setAttribute("password", password);
//判断用户是否在库
UserDao user =new UserDao();
boolean login =user.findUser(username,password);
if(login)
{
request.getSession().setAttribute("username", username);
response.sendRedirect("index.jsp");
}
else
{
response.getWriter().print("<script language='javascript'>" +
"alert('账号或密码错误,请重新输入!');" +
"window.location.href='login.jsp';</script>')");
}
}
protected void doGet(javax.servlet.http.HttpServletRequest request, javax.servlet.http.HttpServletResponse response) throws javax.servlet.ServletException, IOException {
}
}
RegisterServlet
import java.io.IOException;
public class RegisterServlet extends javax.servlet.http.HttpServlet
{
protected void doPost(javax.servlet.http.HttpServletRequest request, javax.servlet.http.HttpServletResponse response) throws javax.servlet.ServletException, IOException
{
request.setCharacterEncoding("utf-8");
response.setContentType("text/html;charset=utf-8");
//接收表单信息
String username = request.getParameter("username");
String password = request.getParameter("password");
String password2 = request.getParameter("password2");
//判断账号密码
if(!password.equals(password2))
{
response.getWriter().print("<script language='javascript'>" +
"alert('密码不一致,请重新输入!');" +
"window.location.href='register.jsp';</script>')");
}
else
{
UserDao user = new UserDao();
boolean register = user.addUser(username,password);
if(register)
response.sendRedirect("login.jsp");
else
{
response.getWriter().print("<script language='javascript'>" +
"alert('账号已存在,请重新注册!');" +
"window.location.href='register.jsp';</script>')");
}
}
}
protected void doGet(javax.servlet.http.HttpServletRequest request, javax.servlet.http.HttpServletResponse response) throws javax.servlet.ServletException, IOException {
}
}
由于页面代码较多就只展示一部分的,需要源码的可以私聊我!

点赞+关注+收藏






















 538
538











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








