一.promise是解决异步编程的新方案。
具体解决方法:通过promise保存响应结果,再通过then指定的回调,输出响应结果。
promise是一个内置的构造函数。
promise的实例对象可以用来封装一个异步操作,并且可以获取成功或者失败的值。
二.promise使用过程
(1)创建promise实例对象
第一步
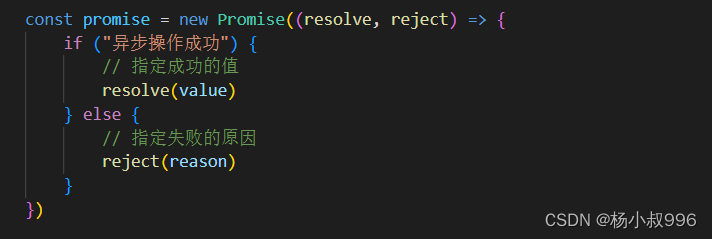
new Promise()需要传入一个函数参数,这个函数称作executor函数。
executor函数有两个参数,分别是 resolve 和 reject。
executor函数是同步的回调,会在主线程上立即执行。
异步操作是在executor函数中开启。
当异步操作成功时,可以调用resolve函数,并且该函数可以指定promise实例为成功状态和成功的值。
异步操作失败时,可以调用reject函数,可以指定promise实例为失败状态和失败的原因。

第二步
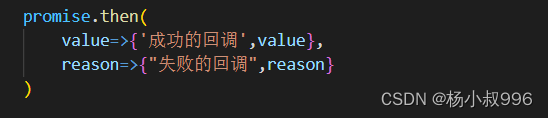
通过then方法指定promise实例成功的回调和失败的回调。

第三步
根据promise实例的状态,调用成功的回调还是失败的回调。
三.Promise的API
(1)Promise.resolve( value ) 返回一个成功状态的promise实例,并且指定成功的结果。
(2)Promise.reject( reason ) 返回一个失败状态的promise实例,并且指定失败的原因。
(3)Promise.catch( reason=>{ }) 指定失败状态的实例。
(4)Promise.all( [ ] ), 数组中包含promise实例,当实例状态都为成功状态时,返回一个成功状态的实例。有一个实例状态为失败,就返回一个失败状态的实例。
(5)Promise.race( [ ] ),数组中包含promise实例。谁的状态先确定,就返回对应的实例。
四.then的链式调用
1.promise实例.then() 会返回一个新promise实例,该实例的状态和值由以下规则决定。
(1)then指定的回调,返回非promise值,新promise实例的状态为成功,value值为返回的值。
(2)then指定的回调,返回promise实例,新promise实例的状态和value值与返回的promise实例一致。
(3)then指定的回调,抛出错误。(throw 错误原因) 新promise实例的状态为失败,reason为抛出的错误。
2. then的链式调用是由于:promise实例.then() 会返回一个新promise实例,需要再通过then指定成功的回调和失败的回调。
五.中断promise链
在then的失败状态回调中,返回一个pending状态的实例。 return new Promise( ()=>{ } )
六.回调地狱 是指回调函数出现层层嵌套问题。
七.错误穿透
失败状态的回调可以不用指定,在promise链最后,通过catch( reason=>{ } )指定失败状态的回调。 失败状态的实例,都可以调用它。
八. async.....await
await 可以等待promise请求返回成功的响应。但是await必须在async修饰的函数中,使用。
try{ } catch (reason){ } 可以捕获错误。
使用方法是:把有可能出错误的代码,放入try中,catch可以捕获到失败原因。





















 127
127











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








