首先一点,在ts里声明变量的时候要么指定其类型,要么指定它的值让ts自动判断,但是定时器的类型是什么呢?这里以VSCODE代码编辑器为例,写这样的代码:
let timeOne = 0;
timeOne = setTimeout(()=>{ console.log('此处声明了一个定时器')},1000)然后在变量timeOne下面就会出红色波浪线提示错误:

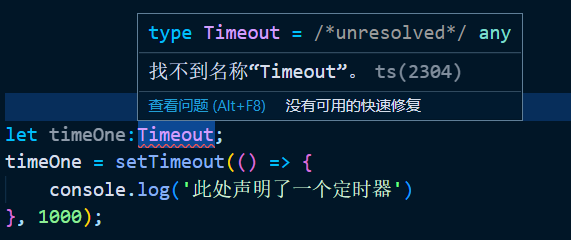
不能将Timeout类型分配给number,那是不是代表这个定时器的类型是Timeout呢?
答案是:不是。如下:

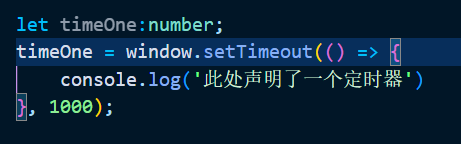
这边提示是没有这个类,然后打开某度,搜索发现,可以使用numer这个类去定义计时器(此时定时器前的window不可省略):

这里插一点没用的废话知识,对于if/else的判断都比较熟悉,可能下意识的觉得以下代码是正确的:
let IntervalOne = 0;
let countNumber = 0;
if(countNumber > 10){
IntervalOne = window.setInterval(()=>{ countNumber++ ,console.log(countNumber)},1000)
}else{
window.clearInterval(IntervalOne);
IntervalOne = 0;
}实际上,博主在此之前也是这么理解的,看countNumber的值做判断,如果小了就增加,大了就停止,但是实际上得到的结果是一直都会执行这个定时器,也就是清除失败。
对于这个问题,博主是这么理解的,首先setInterval是一个异步操作,对于之后产生的结果没有一个确定性,TS里面和JS一样是从上往下解析,if拿到的数据永远只是初始数值(除非你在下面对其重新赋值),在执行if判断后,setInterval会执行,因为countNumber++是setInterval的回调,而且是异步的,所以整个if的代码块到这也就停了,再在else里面做清除实际上不会有任何作用,所以清除的方法判断要写在setInterval的回调中,也就是console.log的后面,这一点和JS里一样。






















 2975
2975











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








