多个块级元素纵向排列找标准流,横向排列找浮动

浮动的特性:
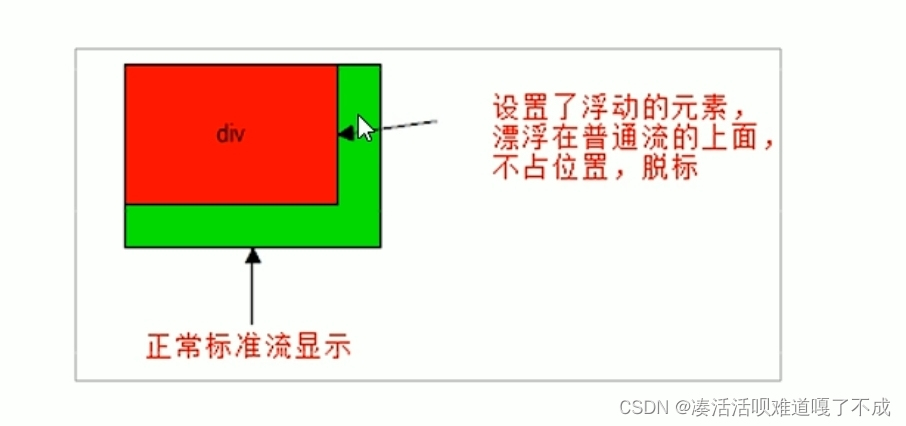
(1)浮动元素会脱离标准流(脱标)
(有的浮动,有的没浮)


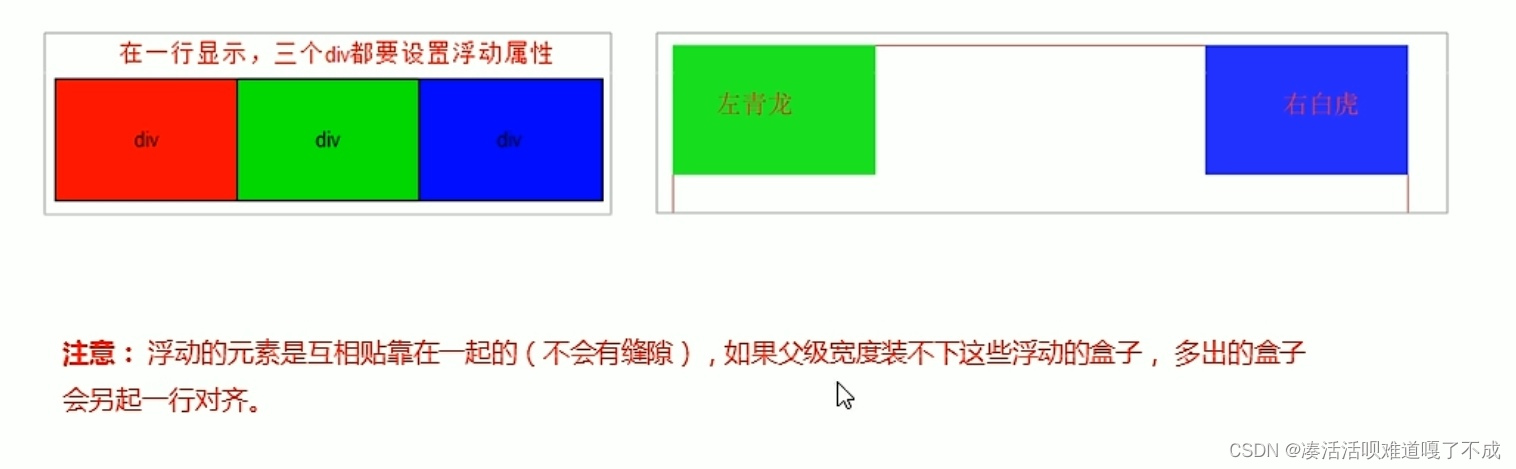
(2)浮动的元素会在一行内显示且元素顶部对齐
(全设置浮动)

(3)浮动的元素会有行内块元素的特性
如果行内元素有了浮动,不需要转化为行内块元素\块级元素就可以直接给高度宽度

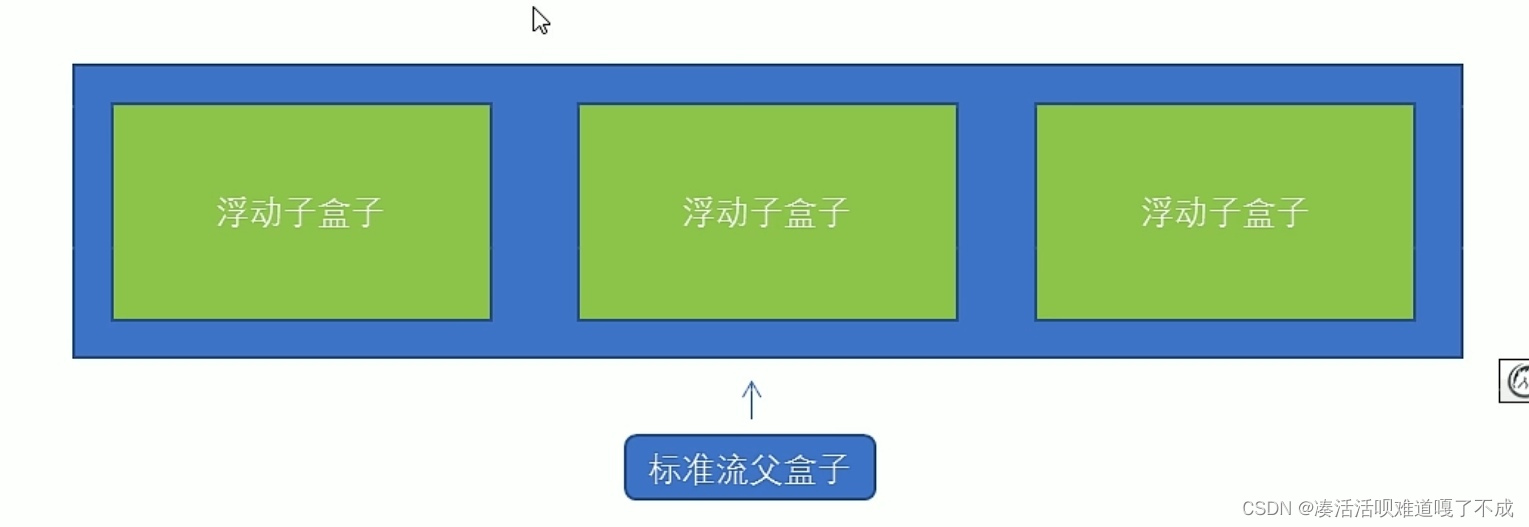
浮动元素经常搭配标准流的父元素
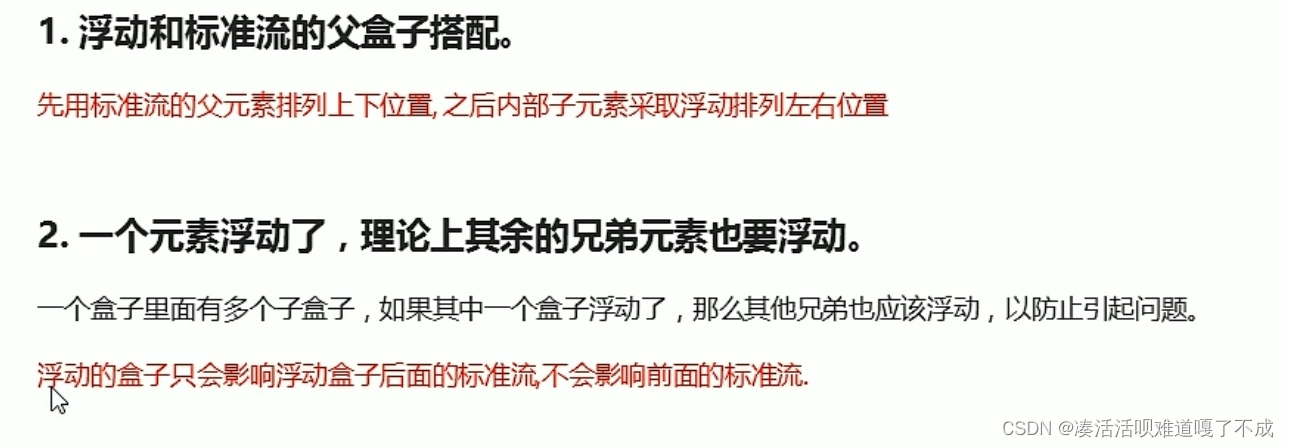
策略:先用标准流的父元素排列上下位置,之后内部子元素采取浮动排列左右位置,

浮动的两个注意点:

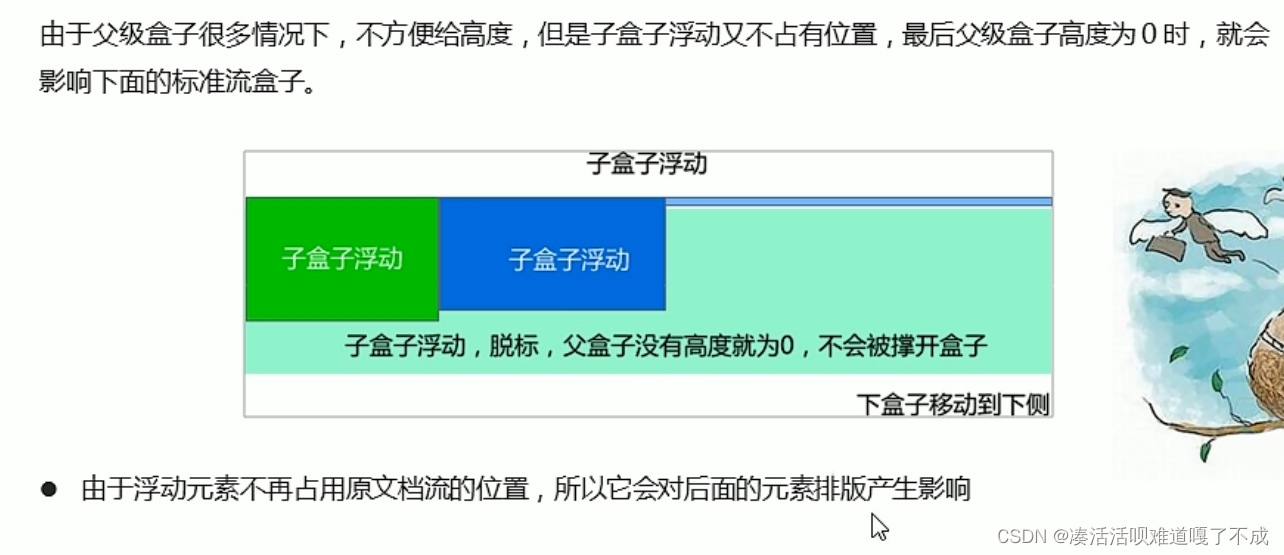
为什么要清除浮动:

清除浮动的方法:
(1)额外标签法(隔墙法)

(2)父级添加overflow
给父元素添加overflow属性,属性值有hidden(常用),scroll,auto
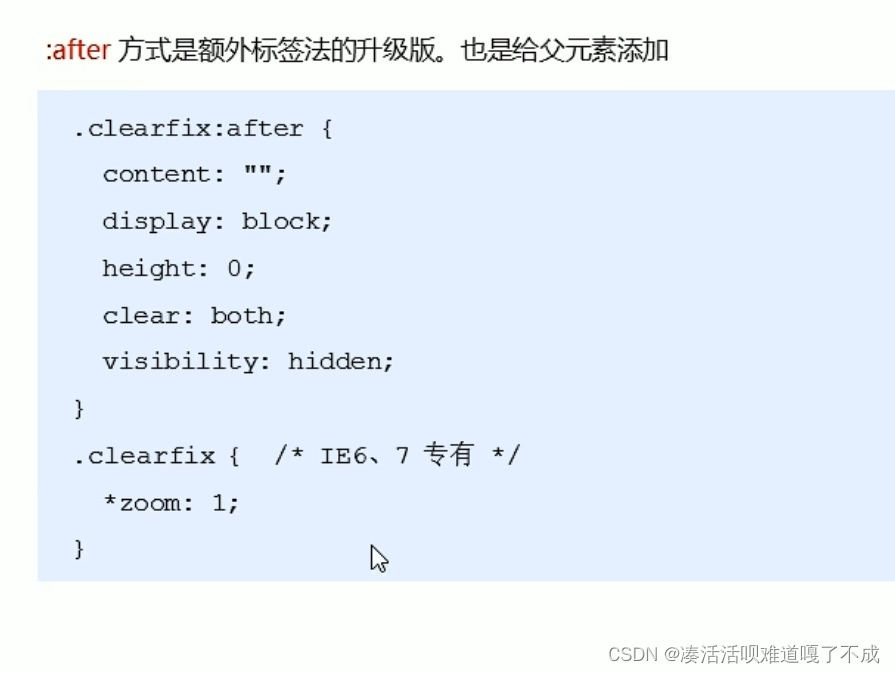
(3)after伪元素
给父元素添加标签
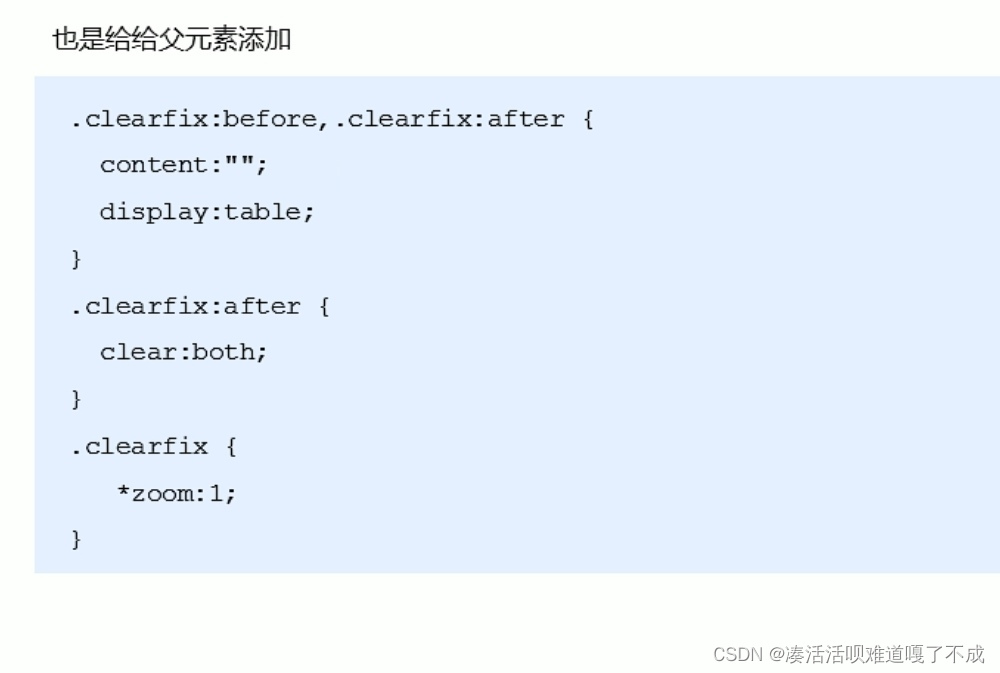
(4)双伪元素
也是给父元素添加

补:
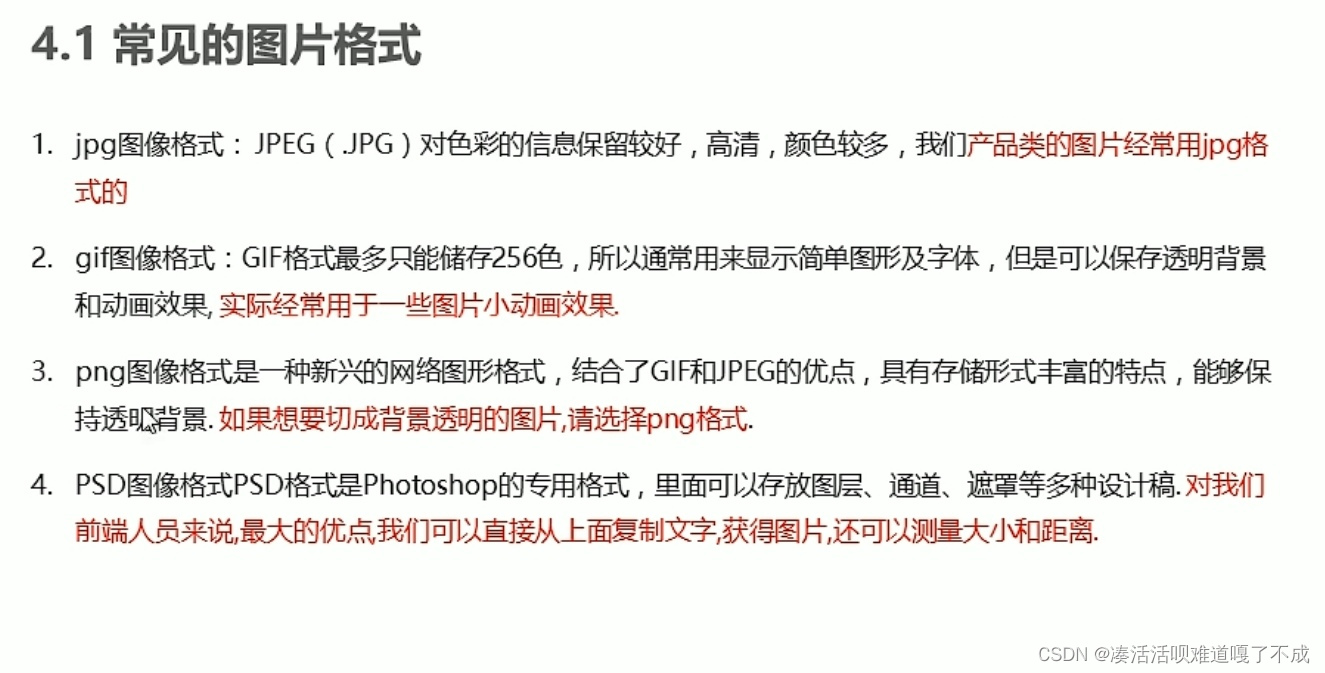
图片格式

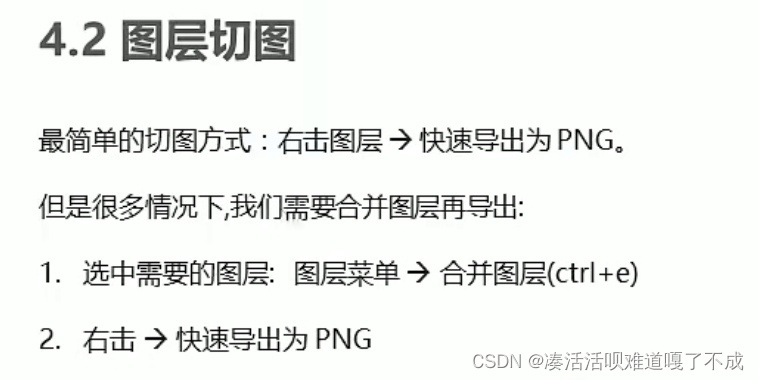
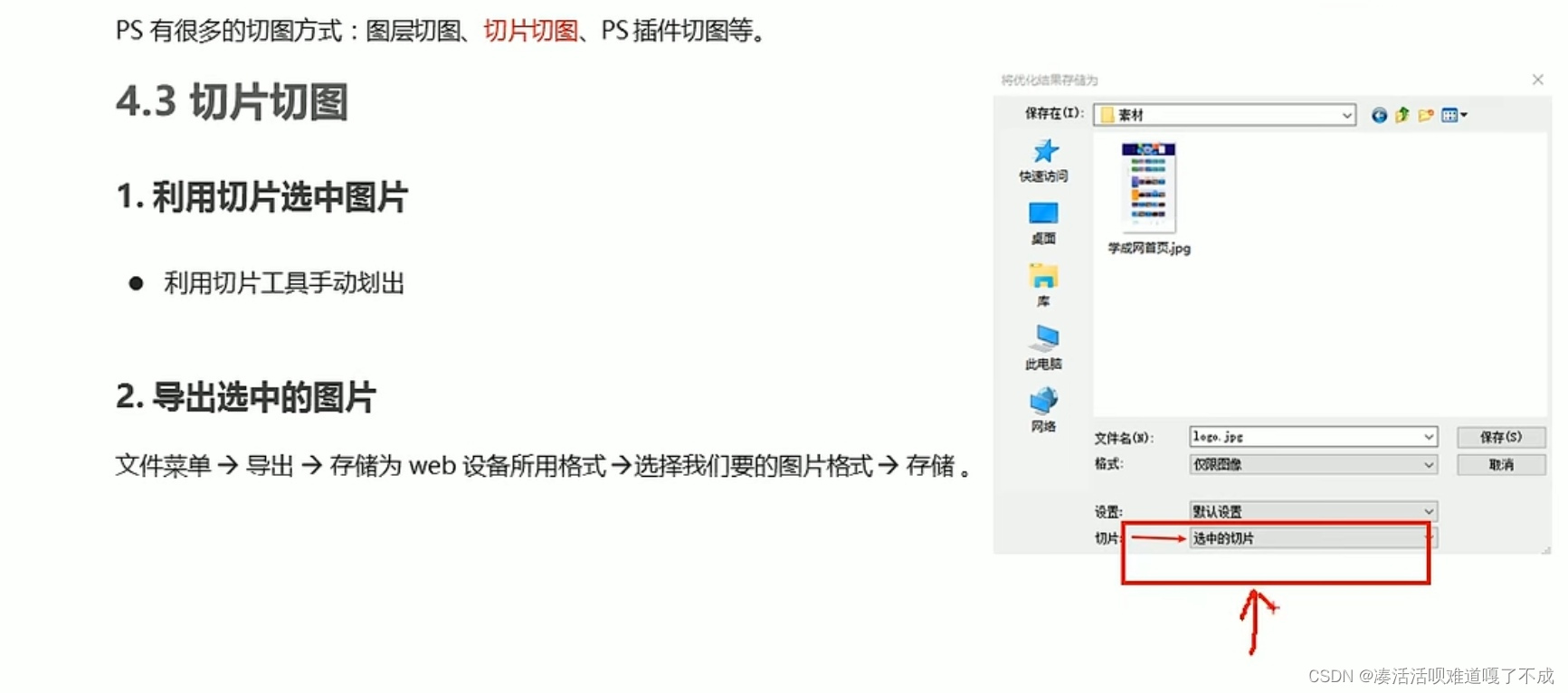
切图:























 1056
1056











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








