前端基础布局
布局简介
我们一般会将目前的前端布局分为 3 中类型:传统型布局、Flex 布局以及 Grid 布局。
传统布局方案,需要开发者熟练掌握元素的分类及布局特性、浮动原理和定位原理等众多基础知识,方能在解决各类前端布局问题时游刃有余,这不仅学习成本大,而且实现的复杂度也高,实现的 CSS 代码也不够精简、优雅。但是由于其基础知识来源于 CSS2 ,所以浏览器兼容性最好,对于用户是友好的。
而 Flex 布局则是为了解决传统布局中存在的缺陷提出的一种改进方案。它的思想是不再需要借助浮动和定位等布局手段,而是通过父元素( flex box )单方面配置相关的 CSS 属性来决定子元素的布局规则,且在大多情况下无需子元素( flex item )参与,就能完成子元素间的布局问题,不仅学习成本低,且大大简化了布局的实现复杂度,CSS 代码也更加精炼。
Grid 布局则是一种新的布局模型。它将网页划分成一个个网格,可以通过任意组合不同的网格,形成不同的布局。它好比表格一样,能让开发者按行或按列对其元素。
在学习上述 3 大布局模型之前,我们还需要了解 CSS 布局基础。
盒模型
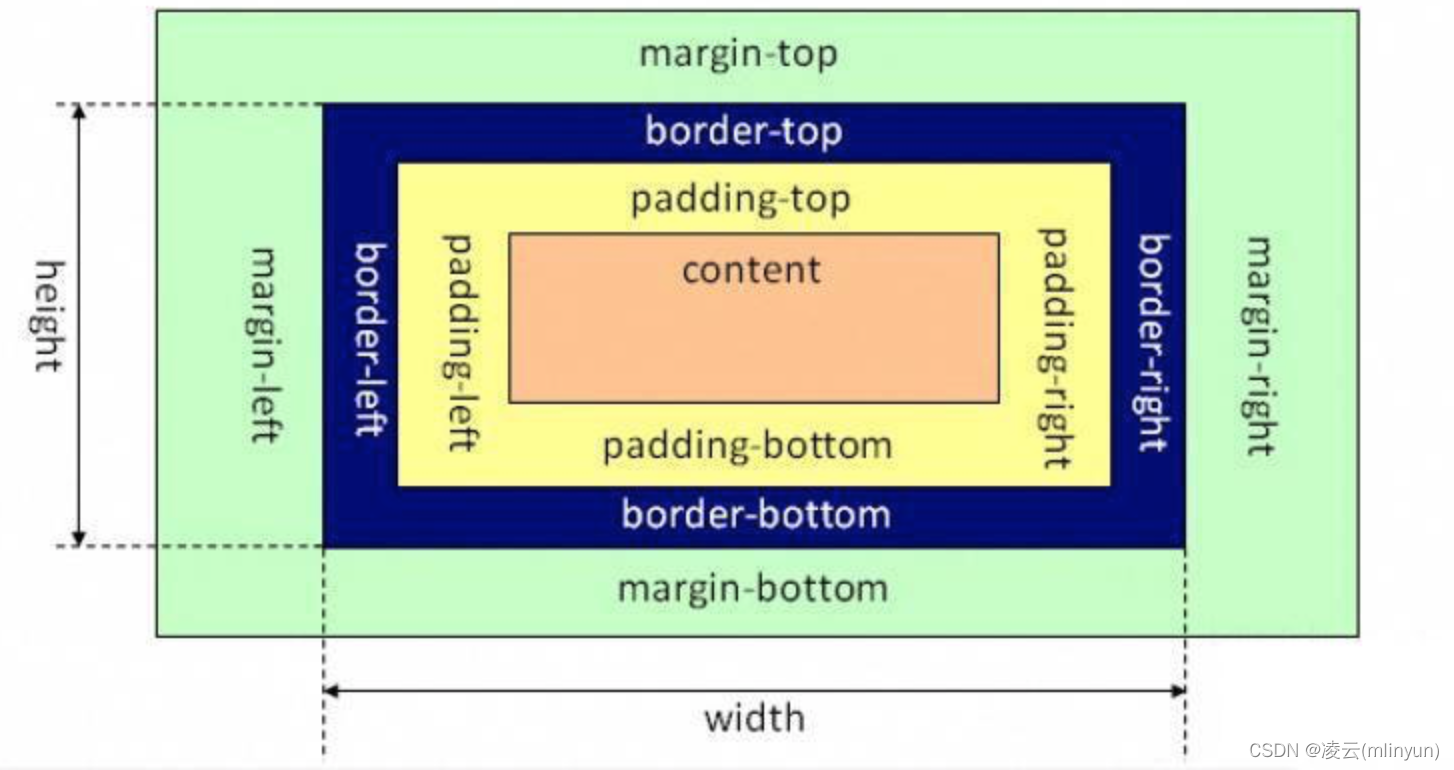
根据前面讲解的知识点可以得知,所有的 HTML 元素都可以看作盒子,在 CSS 中,"box model"这一术语是使用 HTML 元素来设计和布局时使用的。 CSS 盒模型本质上是一个盒子,盒子封装周围的 HTML 元素,它包括:外边距(margin)、边框(border)、内边距(padding)、实际内容(content)四个属性。
盒模型允许我们在其它元素和周围元素边框之间的空间放置元素。CSS 中的盒子模型(Box model)分为两种:W3C 标准盒子模型和 IE 标准盒子模型。
大多数的浏览器都采用 W3C 标准,而 IE 采用的是 IE 标准。而怪异模式是指“部分浏览器在支持 W3C 标准的同时还保留了原先的解析模式”,怪异模式主要表现在 IE 内核的浏览器中。
本节通过对比来分析标准盒子模型和怪异盒子模型的区别。
1. 标准盒模型

由上图可以看到,在标准盒模型下,width 和 height 是内容区域即 content 的 width 和 height。
一个块的总宽度= width + margin(左右) + padding(左右) + border(左右)
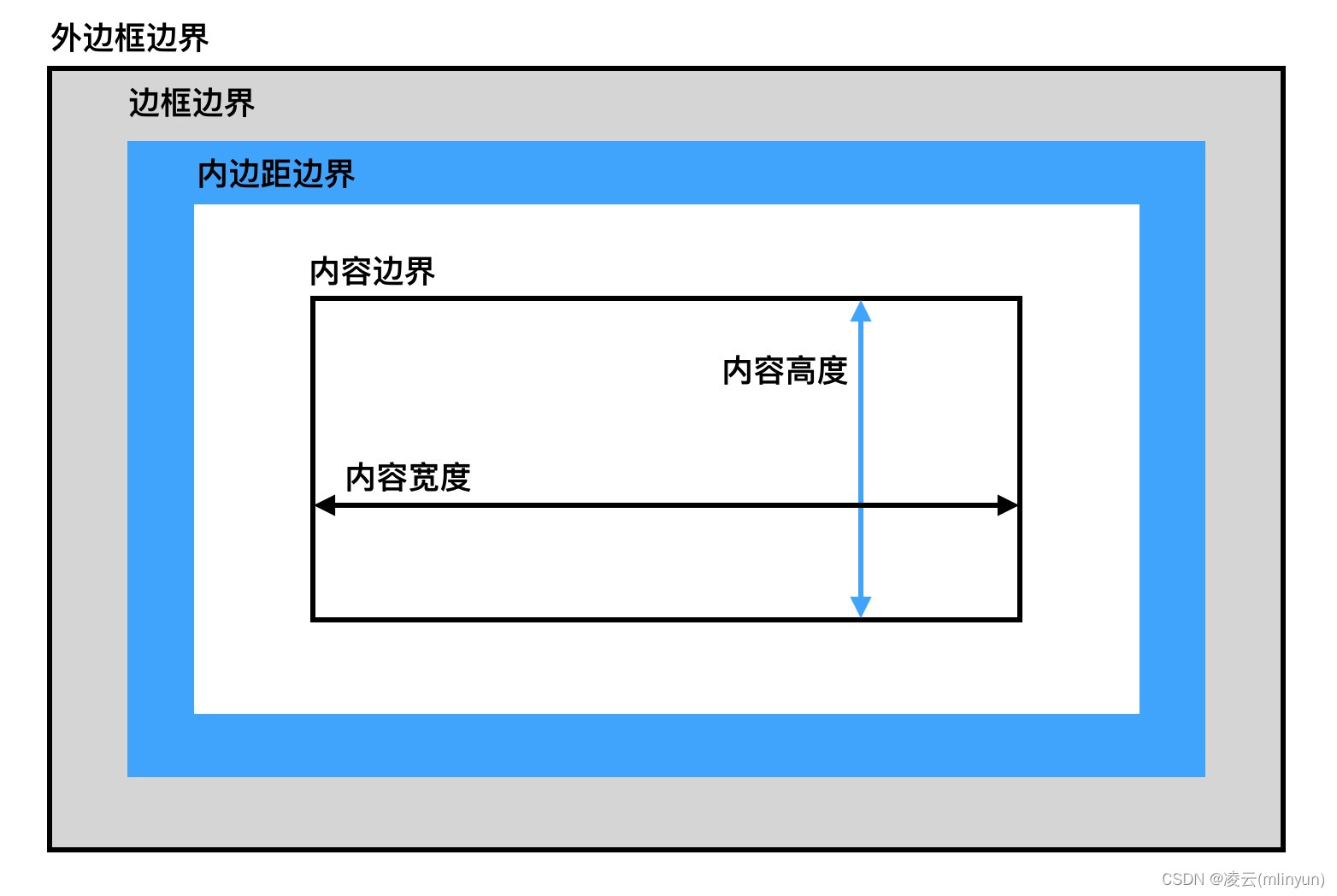
2. 怪异盒模型

由上图可见,IE 盒模型或怪异盒模型和标准盒子模型最大的区别就是:width 和 height 除了 content 区域外,还包含 padding 和 border。
一个块的总宽度= width + margin(左右)(即width已经包含了padding和border值)
3. 解决方案
① 配置文档声明
- 只要在文档首部加了 DOCTYPE 声明,即标明该文件使用了标准盒模型,这样无论什么浏览器都会按照标准盒子模型来进行页面渲染,否则,使用什么盒子将会由浏览器自己决定,这时 IE 浏览器中会显示“IE 盒子模型”,在 FireFox 浏览器中显示“标准 w3c 盒子模型”。
② 样式控制解决
-
当在文档首部加了 DOCTYPE 申明,又想要使用“怪异盒子模型”时,可以通过 CSS3 的 box-sizing 属性设置来实现两种盒子模型之间的切换。box-sizing 语法如下:
box-sizing: content-box || border-box || inherit || initial; -
当设置为 box-sizing:content-box 时,将采用标准盒子模型解析计算,也是默认盒子模型; 当设置为 box-sizing:border-box 时,将采用怪异盒子模型解析计算。
4. 代码示例
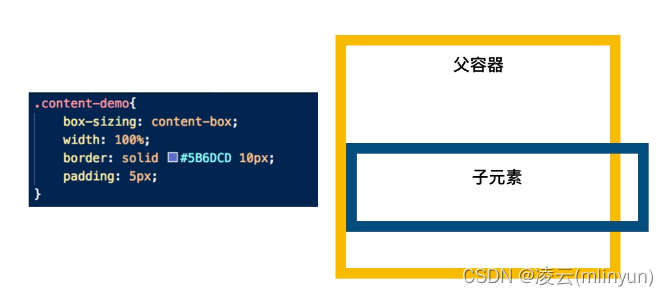
盒模型有 2 种类型,可以通过 box-sizing 属性指定,可选的属性值分别为 content-box 和 border-box 。

如上图所示,假设值为 content-box,如果你设置一个元素的宽为 100px ,那么这个元素的内容区会有 100px 宽,并且任何边框和内边距的宽度都会被增加到最后绘制出来的元素宽度中。我们将这种类型的盒模型称为“标准盒模型”。
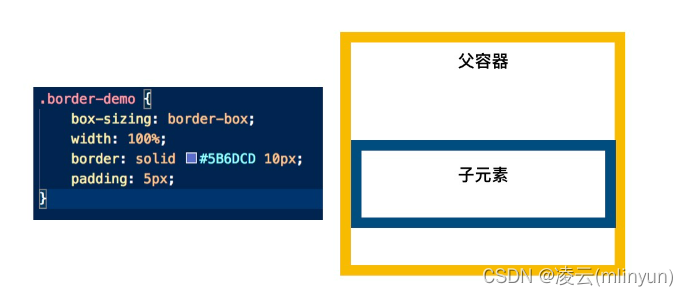
再假设值为 border-box,那么元素的实际宽度则会包含该元素的 border 和 padding 属性。也就是说,如果你将一个元素的 width 设为 100px ,那么 100px=border+padding,内容区的宽度=100px-border-padding 的值。我们将这种类型的盒模型称为“怪异盒模型”。
下面我们再用一张图来区别上述两种属性设置后产生的效果:


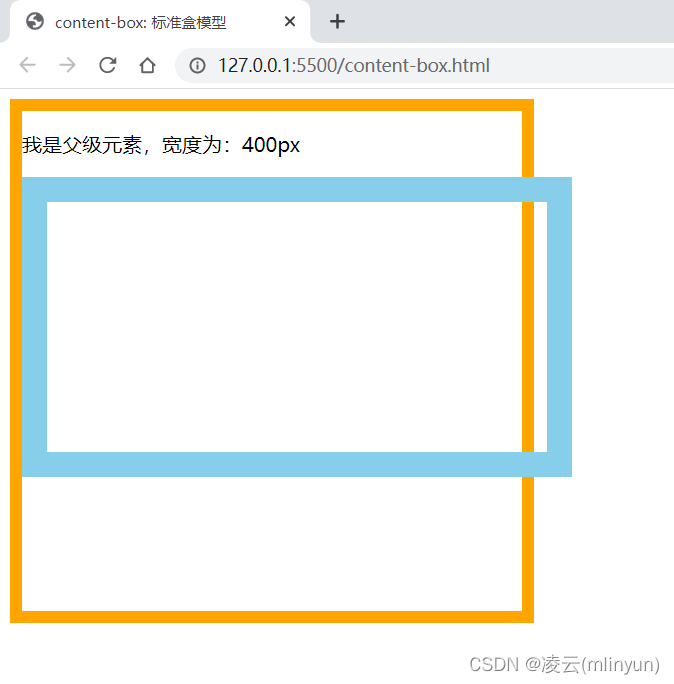
content-box.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>content-box: 标准盒模型</title>
<style>
.father {
width: 400px;
height: 400px;
border: 10px solid orange;
}
.content-box {
/* 标准盒模型 */
box-sizing: content-box;
width: 100%; /* 400px */
height: 200px;
/* background-color: pink; */
border: 20px solid skyblue;
}
</style>
</head>
<body>
<div class="father">
<p>我是父级元素,宽度为:400px</p>
<div class="content-box"></div>
</div>
</body>
</html>
运行效果:

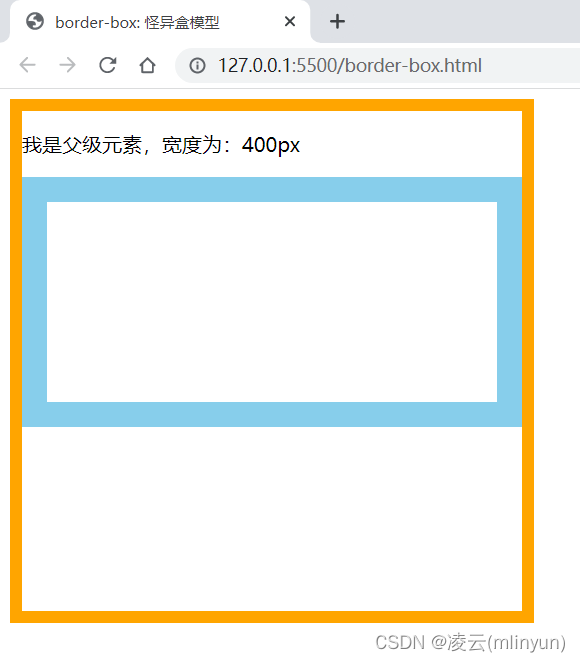
border-box.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>border-box: 怪异盒模型</title>
<style>
.father {
width: 400px;
height: 400px;
border: 10px solid orange;
}
.border-box {
box-sizing: border-box;
width: 100%;
height: 200px;
/* background-color: pink; */
border: 20px solid skyblue;
}
</style>
</head>
<body>
<div class="father">
<p>我是父级元素,宽度为:400px</p>
<div class="border-box"></div>
</div>
</body>
</html>
运行效果:

常见的布局单位
在 CSS 中有多种单位。如下图所示,我们展示了不同单位之间的区别以及使用场景。

其中 em 和 rem 两种单位,它们与 px 的单位转换遵循 1:16 的方式。即:
1em = 16px;
1rem = 16px;
那么假设浏览器默认字体大小为 16px 。现在,我们打算更改我们页面字体的默认大小,那么我们可以这样设置:
body {
font-size: 62.5%;
} // 换算一下 10px * 100% / 16px = 62.5% ,相当于 10px , 即 1em = 10px
h1 {
font-size: 4em;
} // 4em = 40px
h6 {
font-size: 1.2em;
} // 1.2em = 12 px
以上,是我们在开始学习布局之前需要了解的基础知识。下面,我们通过传统布局中的百分比布局带大家进入布局的世界。
百分比布局
百分比布局,也称为 “流式布局” ,或者称为 “非固定像素布局” 。它通过盒子的宽度设置成百分比根据屏幕的宽度进行伸缩,不受固定像素的限制,内容向两侧填充。在早期用来应对不同尺寸的 PC 端,如今也是移动开发使用的比较常见的布局方式。
在实际的应用中,使用百分比的 width 和 height 属性常常会搭配 max-width 、 min-width 以及 max-height 、 min-height 属性进行使用。
例如,所选区域占宽 75% ,但是将视觉视口调小又需限制其最小宽度,所以往往通过 min-width 限制,在定义图片时往往使用 max-width 等于其宽度来防止图片拉伸变形。如:
.img-box {
width: 75%;
min-width: 100px;
}
下面,我们通过一个案例,解释百分比的应用。打开 VS Code,新建 index.html 文件,输入如下内容:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no, maximum-scale=1.0 minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>百分比布局</title>
<link rel="stylesheet" href="./css/style.css">
</head>
<body>
<!-- 顶部 -->
<header class="app">
<ul>
<li>
<img src="./img/close.png" alt="" />
</li>
<li>
<img src="./img/logo.png" alt="" />
</li>
<li>打开京东App,购物更轻松</li>
<li>立即打开</li>
</ul>
</header>
<!-- 搜索 -->
<div class="search-wrap">
<div class="search-btn"></div>
<div class="search">
<div class="magnifier"></div>
</div>
<div class="search-login">登录</div>
</div>
<!-- 主题内容部分 -->
<div class="main-content">
<!-- 导航 -->
<nav class="nav">
<a href="#">
<p>京东超市</p>
</a>
<a href="#">
<p>京东电器</p>
</a>
<a href="#">
<p>京东服饰</p>
</a>
<a href="#">
<p>京东生鲜</p>
</a>
<a href="#">
<p>京东到家</p>
</a>
<a href="#">
<p>充值缴费</p>
</a>
<a href="#">
<p>9.9元拼</p>
</a>
<a href="#">
<p>领券</p>
</a>
<a href="#">
<p>赚钱</p>
</a>
<a href="#">
<p>PLUS会员</p>
</a>
</nav>
</div>
</body>
</html>
然后我们在新建一个css目录,在该目录里新建文件 style.css,输入如下内容:
* {
/* 点击高亮我们需要清除 设置为透明 */
-webkit-tap-highlight-color: transparent;
}
body {
min-width: 360px;
max-width: 640px;
width: 100%;
margin: 0 auto;
font-size: 14px;
font-family: -apple-system, "Helvetica Neue", sans-serif;
line-height: 1.5;
color: #666;
box-sizing: border-box;
}
input {
/* 在移动端浏览器默认的外观在IOS上加上这个属性才能给按钮和输入框自定义样式 */
-webkit-appearance: none;
}
/* 禁用长按页面时的弹出菜单 */
img,
a {
-webkit-touch-callout: none;
}
ul {
margin: 0;
padding: 0;
list-style: none;
}
img {
vertical-align: top;
}
a {
text-decoration: none;
}
p {
margin: 0;
}
/* 最顶部app */
.app {
height: 45px;
background: #333;
}
.app ul li {
height: 45px;
float: left;
text-align: center;
line-height: 45px;
color: #fff;
}
.app ul li:nth-child(1) {
width: 8%;
}
.app ul li:nth-child(1) img {
width: 16px;
vertical-align: middle;
}
.app ul li:nth-child(2) {
width: 10%;
}
.app ul li:nth-child(2) img {
width: 30px;
vertical-align: middle;
}
.app ul li:nth-child(3) {
width: 57%;
}
.app ul li:nth-child(4) {
width: 25%;
background: #cd2525;
}
/* 搜索 */
.search-wrap {
height: 44px;
position: fixed;
overflow: hidden;
min-width: 320px;
max-width: 640px;
width: 100%;
background: #e43130;
left: 50%;
transform: translateX(-50%);
-webkit-transform: translateX(-50%);
}
.search-btn {
position: absolute;
top: 0;
left: 0;
width: 40px;
height: 44px;
}
.search-btn::before {
content: "";
display: block;
width: 20px;
height: 18px;
background-size: 20px 18px;
margin: 14px 0 0 15px;
}
.search-login {
position: absolute;
top: 0;
right: 0;
width: 40px;
height: 44px;
color: #fff;
line-height: 44px;
text-align: center;
}
.search {
position: relative;
height: 30px;
margin: 0 50px;
background: #fff;
border-radius: 15px;
margin-top: 7px;
}
.search::before {
content: "";
height: 15px;
width: 20px;
position: absolute;
top: 8px;
left: 13px;
background-size: 20px 15px;
border-right: 1px solid #111;
padding-right: 10px;
}
.magnifier {
position: absolute;
height: 18px;
width: 15px;
background-position: -83px 0;
background-size: 200px;
left: 50px;
top: 8px;
}
/* 导航 */
.nav {
overflow: hidden;
}
.nav a {
display: block;
height: 74px;
width: 20%;
float: left;
text-align: center;
}
.nav a img {
width: 40px;
margin: 10px 0 0;
}
.nav a p {
height: 18px;
margin: 6px 0 0;
}
上述代码的 CSS 样式中,我们在 body 标签中应用了 width:100%,并配合 min-width 和 max-width 对页面的整体进行了宽度设置。
同时,在搜索框中我们也定义了搜索框的宽度,以及 left:50% 的左位移。需要关注的是导航栏部分,我们对每个导航栏项 .nav a 中设置了 width:20% 的宽度,即一行能放置 5 个导航项。
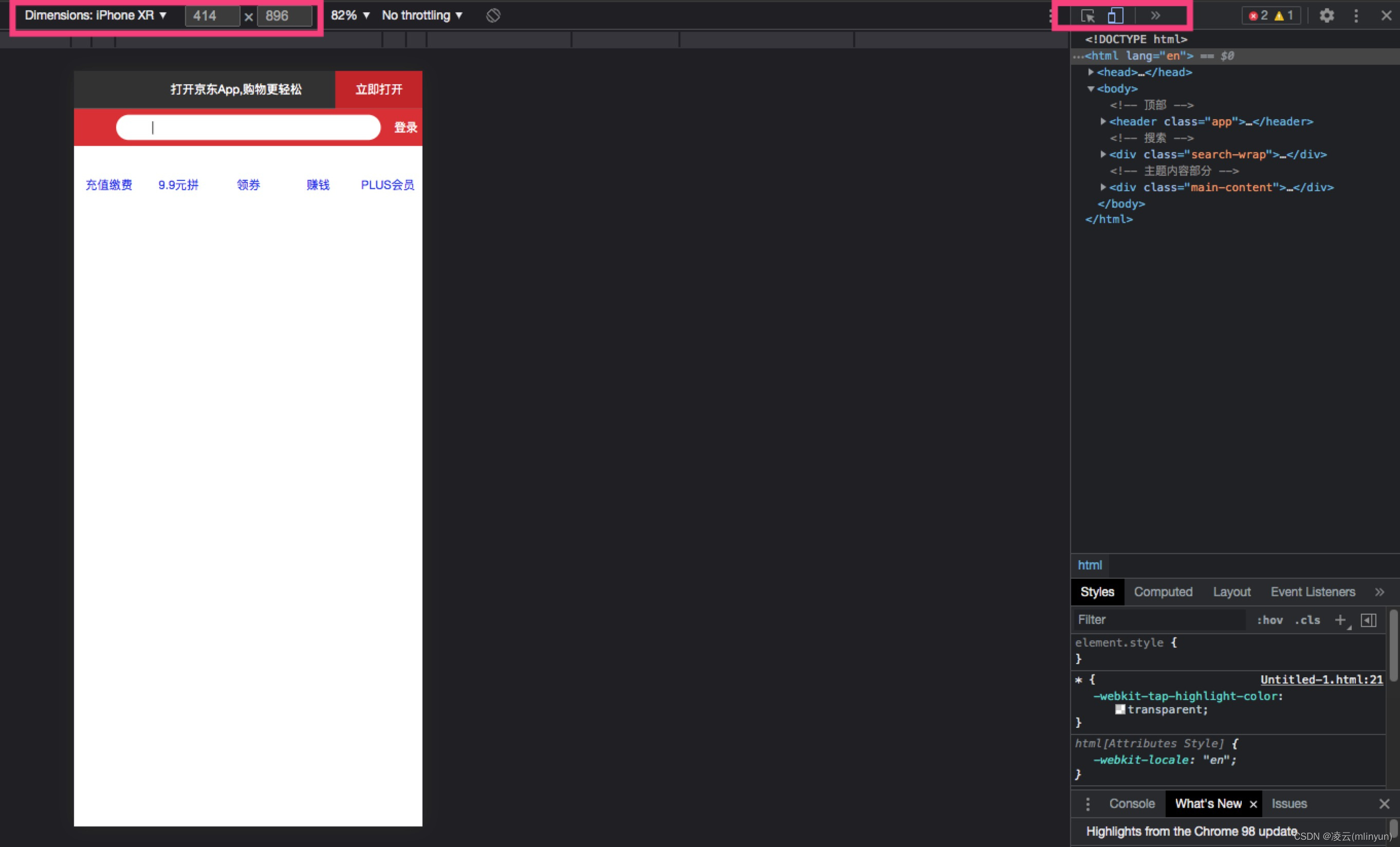
在终端中运行 http-server 启动服务,并点击 VS Code 右侧 web 服务在浏览器中打开应用。同时,你也可以打开开发者工具,根据调节不同的分辨率查看效果。效果如下:

flex布局
一、Flex布局是什么?
Flex是Flexible Box的缩写,翻译成中文就是“弹性盒子”,用来为盒装模型提供最大的灵活性。任何一个容器都可以指定为Flex布局。
.box{
display: -webkit-flex; /*在webkit内核的浏览器上使用要加前缀*/
display: flex; //将对象作为弹性伸缩盒显示
}
当然,行内元素也可以使用Flex布局。
.box {
display: inline-flex; //将对象作为内联块级弹性伸缩盒显示
}
兼容性写法
.box {
display: flex || inline-flex;
}
二、基本概念
采用Flex布局的元素,被称为Flex容器(flex container),简称“容器”。其所有子元素自动成为容器成员,成为Flex项目(Flex item),简称“项目”。

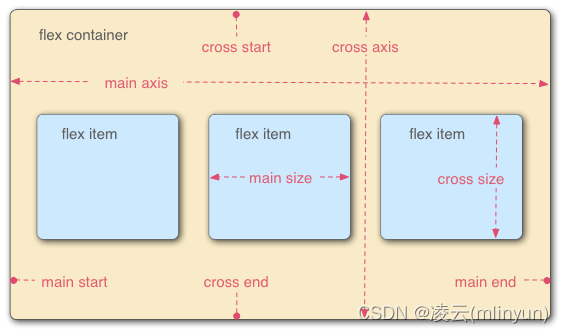
结构示意图
容器默认存在两根主轴:水平方向主轴(main axis)和垂直方向交叉轴(cross axis),默认项目按主轴排列。
- main start/main end:主轴开始位置/结束位置;
- cross start/cross end:交叉轴开始位置/结束位置;
- main size/cross size:单个项目占据主轴/交叉轴的空间;
三、容器属性
设置在容器上的属性有6种。
- flex-direction
- flex-wrap
- flex-flow
- justify-content
- align-item
- align-content
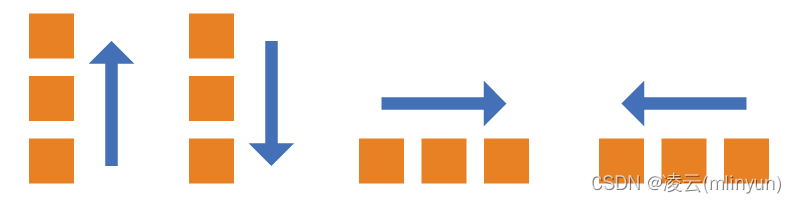
flex-direction属性:决定主轴的方向(即项目的排列方向)
.box {
flex-direction: row | row-reverse | column | column-reverse;
}
- row(默认):主轴水平方向,起点在左端;
- row-reverse:主轴水平方向,起点在右端;
- column:主轴垂直方向,起点在上边沿;
- column-reserve:主轴垂直方向,起点在下边沿。

主轴的4个方向
flex-wrap属性:定义换行情况
默认情况下,项目都排列在一条轴线上,但有可能一条轴线排不下。

一条轴线排不下
.box{
flex-wrap: nowrap | wrap | wrap-reverse;
}
-
nowrap(默认):不换行;

不换行nowrap
-
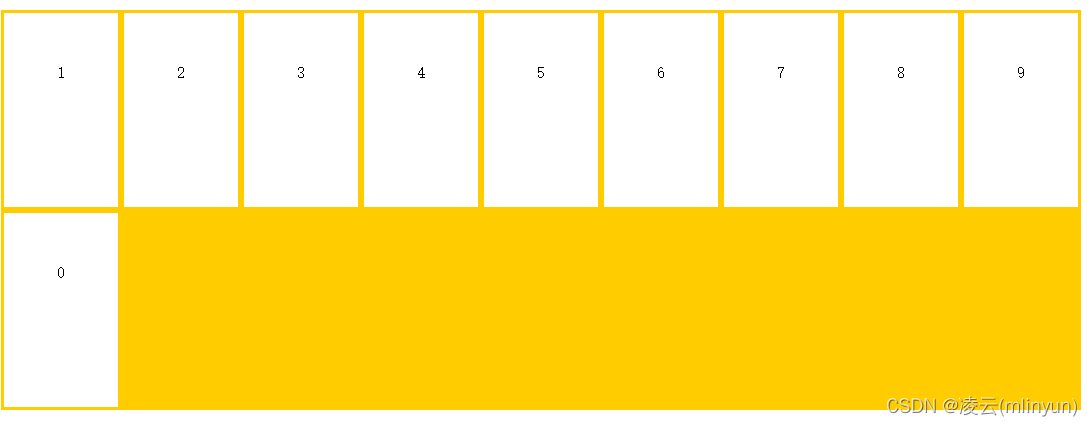
wrap:换行,第一行在上方;

换行,第一行在上
-
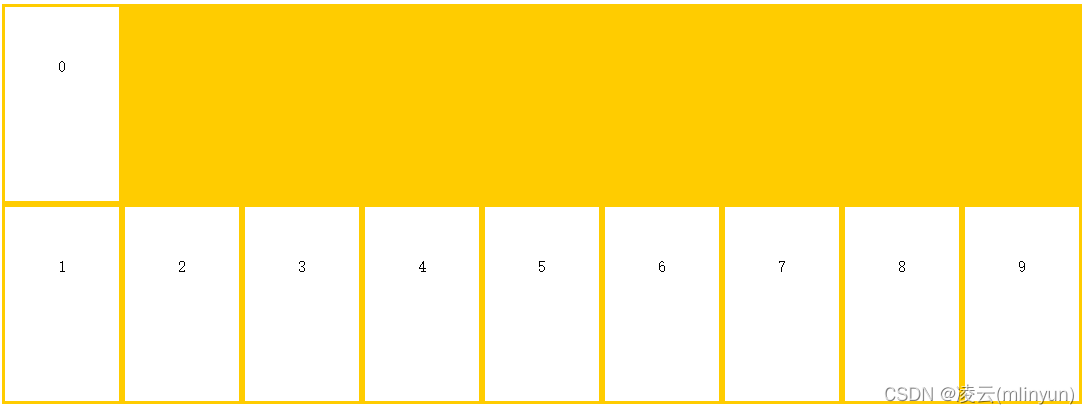
wrap-reverse:换行,第一行在下方。

换行,第一行在下
flex-flow属性:flex-direction和flex-wrap的简写,默认row nowrap
.box{
flex-flow: <flex-direction> || <flex-wrap>;
}
justify-content属性:定义项目在主轴上的对齐方式。
对齐方式与轴的方向有关,本文中假设主轴从左到右。
.box {
justify-content: start | end | flex-start | flex-end | center | left | right | space-between | space-around | space-evenly | stretch | safe | unsafe | baseline | first baseline | last baseline;
}
-
flex-start(默认值):左对齐;

左对齐
-
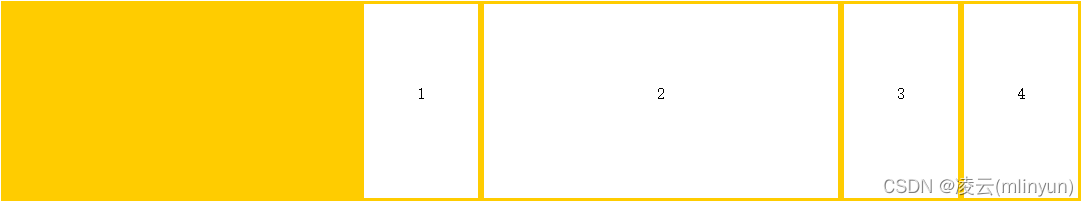
flex-end:右对齐;

右对齐
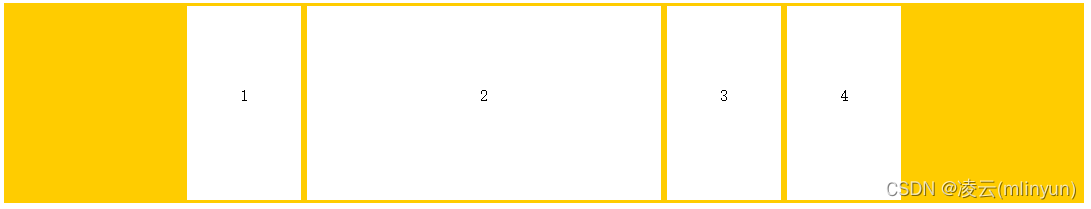
-
center:居中;

居中对齐
- space-between:两端对齐,项目之间间隔相等;

两端对齐
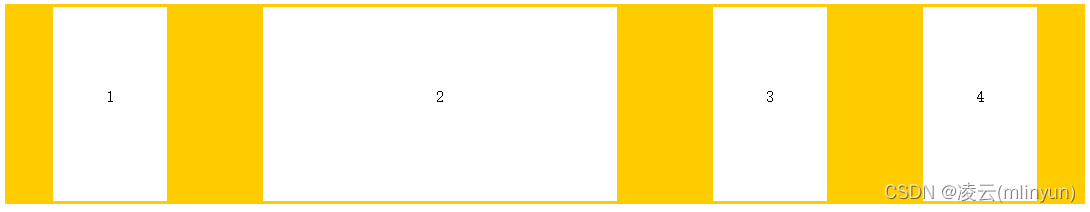
- space-around:每个项目两侧的间隔相等,即项目之间的间隔比项目与边框的间隔大一倍。

两侧间隔相等
align-items属性:定义在交叉轴上的对齐方式
对齐方式与交叉轴的方向有关,假设交叉轴从下到上。
.box{
align-items: flex-start | flex-end | center | baseline | stretch;
}
- flex-start:起点对齐;

起点对齐
- flex-end:终点对齐;

终点对齐
- center:中点对齐;

中点对齐
- baseline:项目的第一行文字的基线对齐;

基线对齐
- stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。

align-content属性:定义多根轴线的对齐方式
如果项目只有一根轴线,该属性不起作用。
所以,容器必须设置flex-wrap:···;
.box{
align-content: flex-start | flex-end | center | space-between | space-around | stretch;
}
- flex-start:与交叉轴的起点对齐;

起点对齐
- flex-end:与交叉轴的终点对齐;

终点对齐
- center:与交叉轴的中点对齐;

中点对齐
- space-between:与交叉轴的两端对齐,轴线之间的间隔平均分布;

轴线之间等间距
- space-around:每根轴线两侧的间隔相等,即轴线之间的间隔比轴线与边框的间隔大一倍;

轴线两侧等间距
- stretch(默认值):轴线占满整个交叉轴。

项目未设置高度时
有意思的是,当你不给项目设置高度但是给容器设置align-content不为stretch时,同一轴线上的项目的高度将等于项目中高度最高的项目。

四、项目的属性
设置在项目上的属性也有6个。
- order
- flex-grow
- flex-shrink
- flex-basis
- flex
- align-self
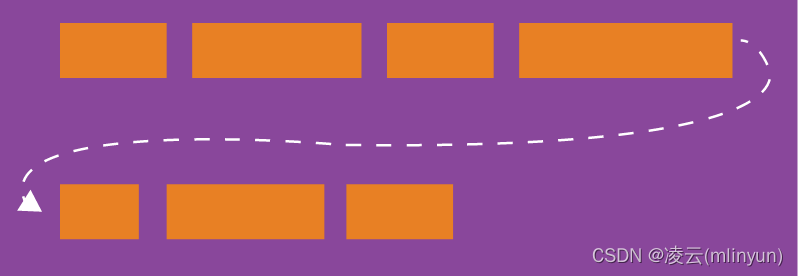
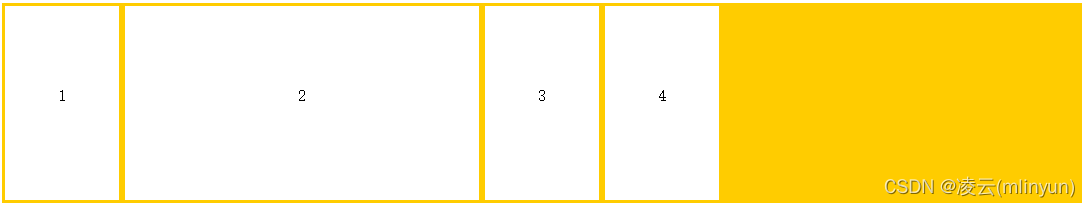
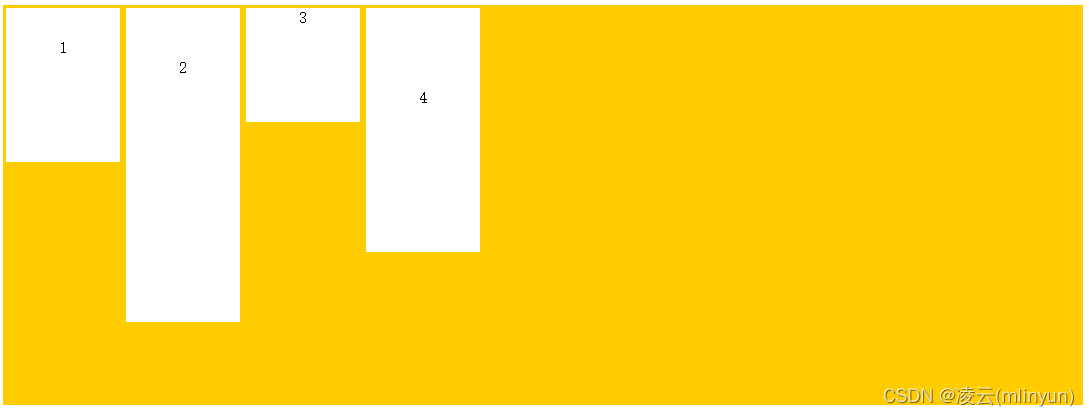
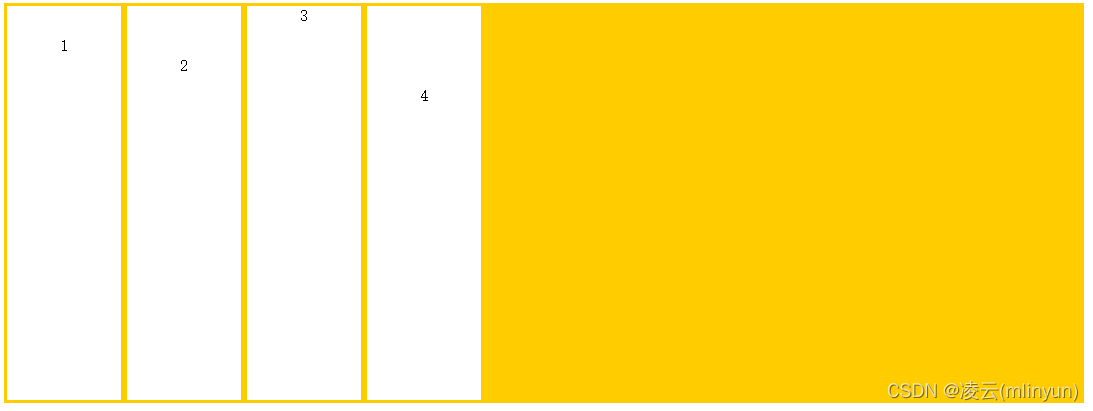
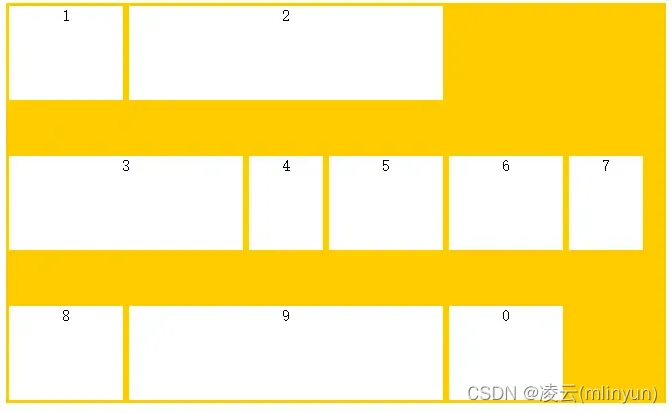
order属性:定义项目的排列顺序。
数值越小,排列越靠前,默认为0,可以是负值。
.item {
order: <整数>;
}

展示效果不明显,直接盗图
flex-grow属性:定义项目的放大比例
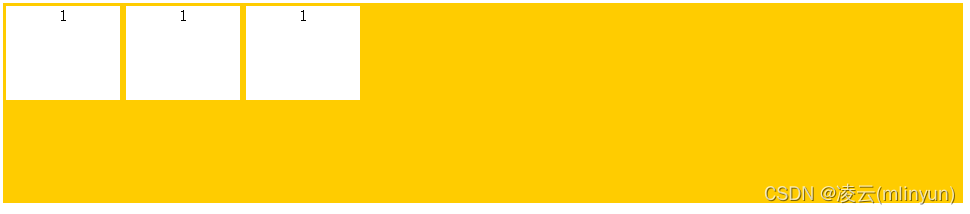
默认值为0,即如果空间有剩余,也不放大。
可以是小数,按比例占据剩余空间。

默认情况
.item{
flex-grow: <数字>;
}
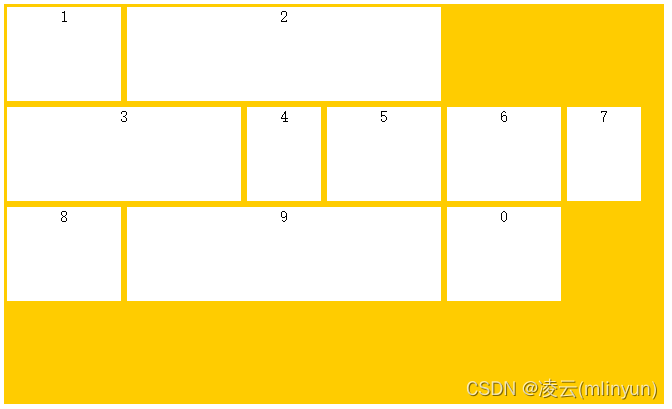
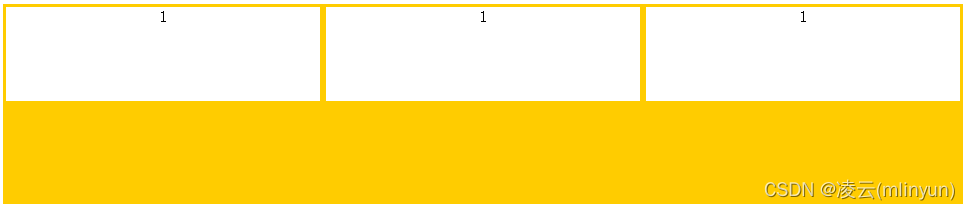
若所有项目的flex-grow的数值都相同,则等分剩余空间

等分剩余空间
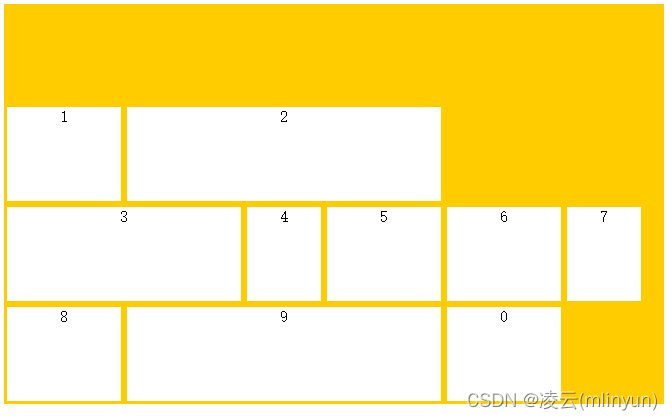
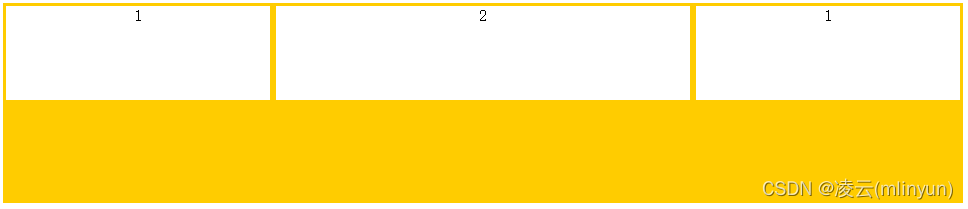
若果有一个项目flex-grow为2,其余都为1,则该项目占据剩余空间是其余的2倍

不等分占据
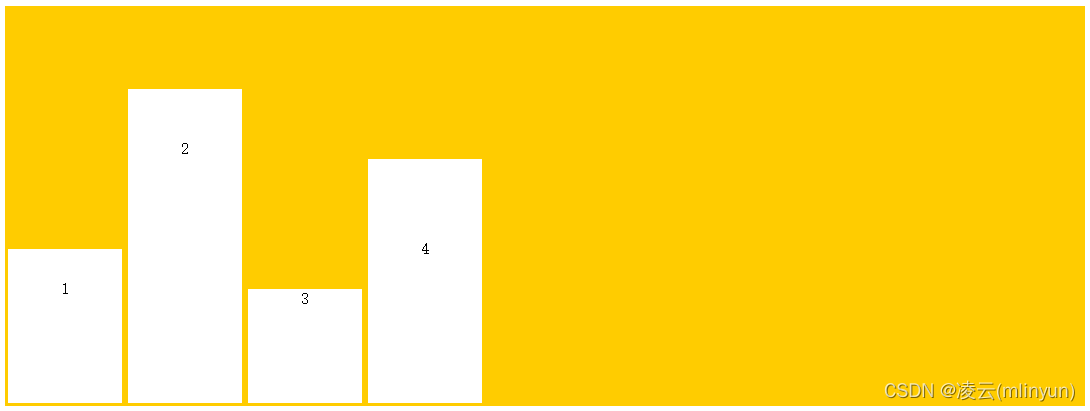
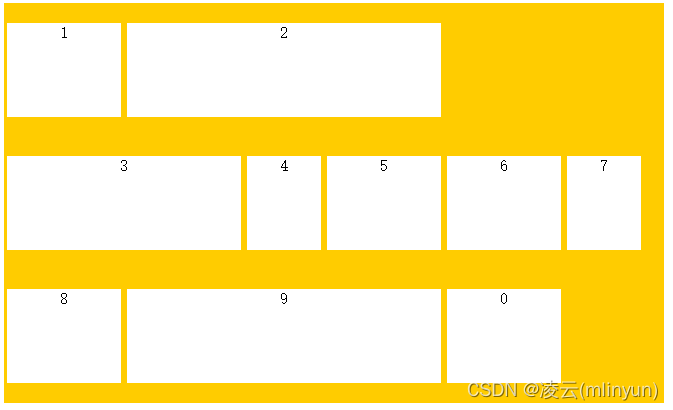
flex-shrink属性:定义项目的缩小比例
默认值都为1,即如果空间不足将等比例缩小。
如果有一个项目的值为0,其他项目为1,当空间不足时,该项目不缩小。
负值对该属性无效,容器不应该设置flex-wrap。
.item{
flex-shrink: <非负整数>;
}
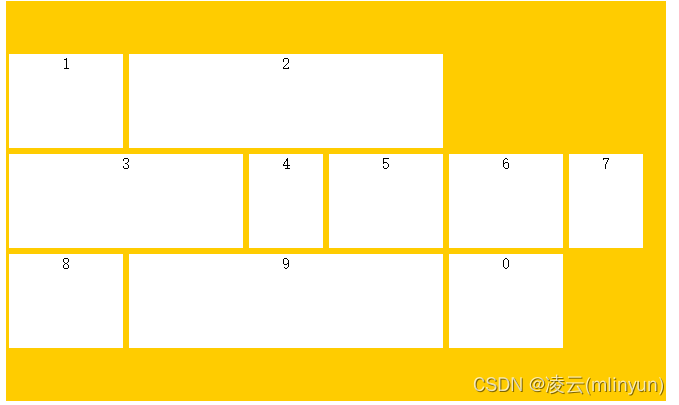
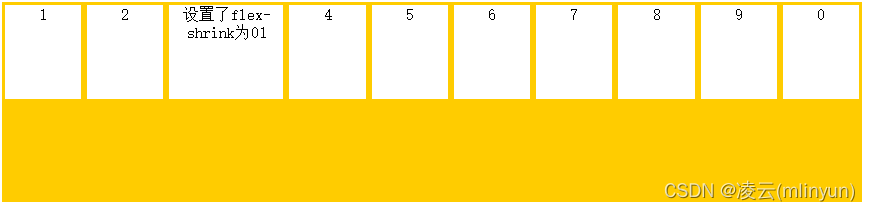
如果一个项目设置flex-shrink为0;而其他项目都为1,则空间不足时,该项目不缩小。

设置flex-shrink为0的项目不缩小
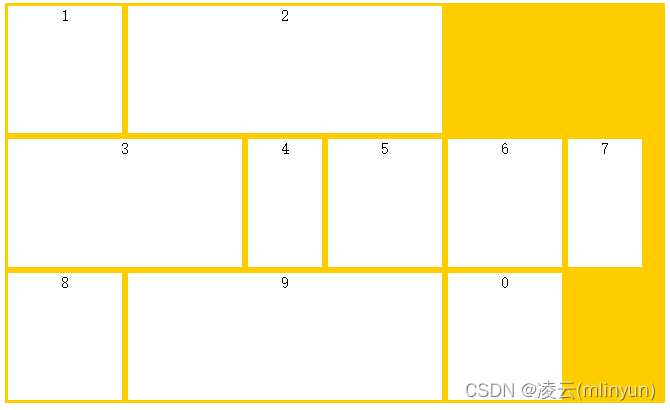
如果所有项目都为0,则当空间不足时,项目撑破容器而溢出。

不缩小
如果设置项目的flex-shrink不为0的非负数效果同设置为1。

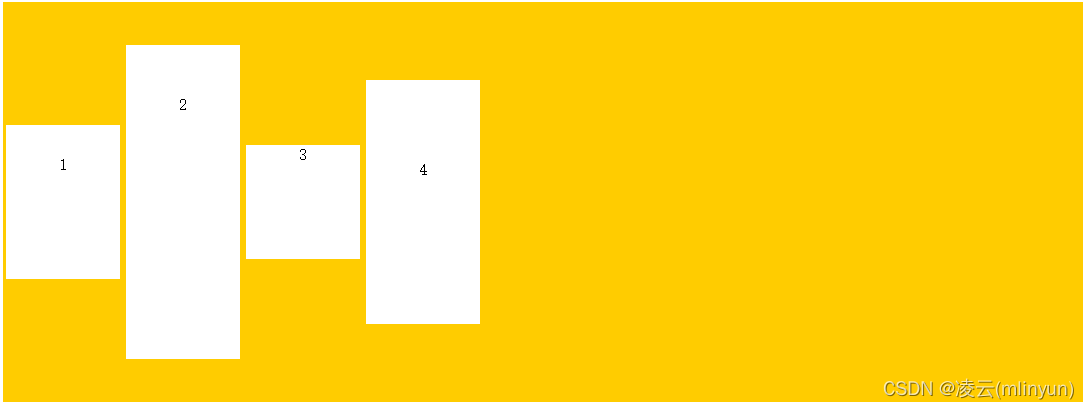
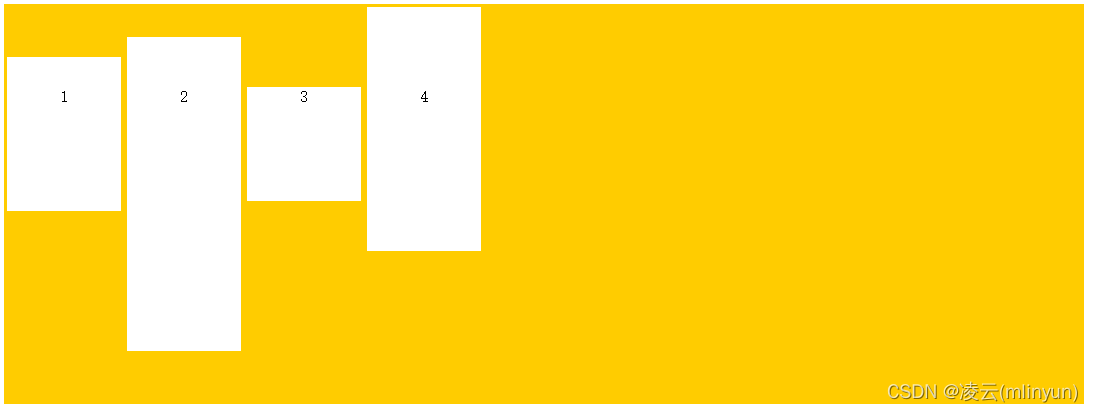
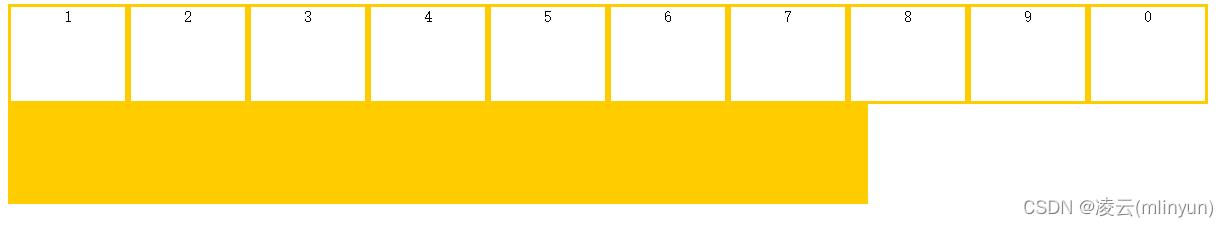
flex-basis属性:定义在分配多余空间之前,项目占据的主轴空间。
默认值为auto,浏览器根据此属性检查主轴是否有多余空间。
.item{
flex-basis: <auto或者px>;
}
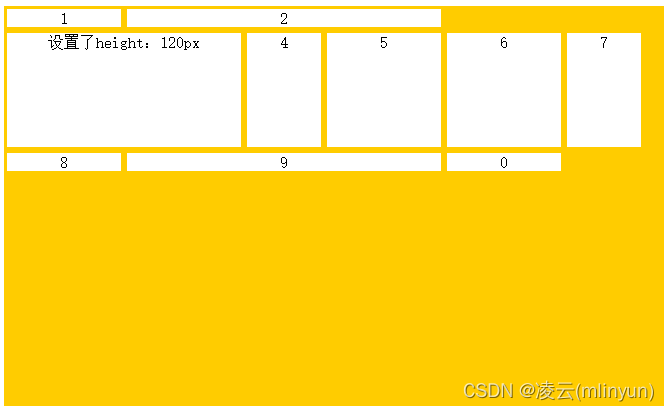
注意设置的flex-basis是分配多余空间之前项目占据的主轴空间,如果空间不足则默认情况下该项目也会缩小。

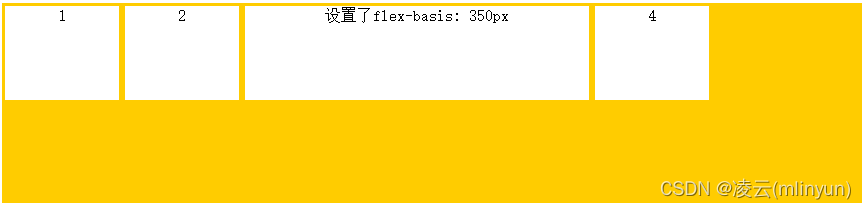
设置flex-basis为350px,但空间充足

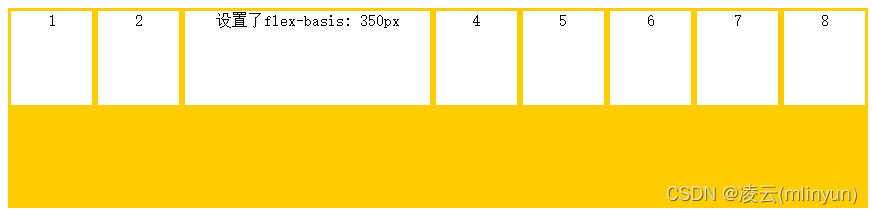
空间不足,项目缩小,小于设定值
flex属性是flex-grow,flex-shrink和flex-basis的简写
默认值为:0 1 auto,第一个属性必须,后两个属性可选。
.item{
flex: none | [<flex-grow><flex-shrink><flex-basis>];
}
- 可以用
flex:auto;代替flex: 1 1 auto;; - 可以用
flex: none;代替flex: 0 0 auto;
align-self属性:允许单个项目与其他项目有不一样的对齐方式
默认值为auto,表示继承父元素的align-items属性,并可以覆盖align-items属性。
.item{
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}






















 2864
2864











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








