<! DOCTYPE html > < html> < head> < metacharset = " utf-8" > < title> </ title> </ head> < body> < script>
var i;
var mycars = new Array ( ) ;
mycars[ 0 ] = "Saab" ;
mycars[ 1 ] = "Volvo" ;
mycars[ 2 ] = "BMW" ;
for ( i= 0 ; i< mycars. length; i++ ) {
document. write ( mycars[ i] + "<br>" ) ;
}
</ script> </ body> </ html> 运行效果 <! DOCTYPE html > < html> < head> < metacharset = " utf-8" > < title> </ title> </ head> < body> < script>
var hege = [ "Cecilie" , "Lone" ] ;
var stale = [ "Emil" , "Tobias" , "Linus" ] ;
var kai = [ "Robin" ] ;
var children = hege. concat ( stale, kai) ;
document. write ( children) ;
</ script> </ body> </ html> 运行效果 <! DOCTYPE html > < html> < head> < metacharset = " utf-8" > < title> </ title> </ head> < body> < script>
var parents = [ "Jani" , "Tove" ] ;
var brothers = [ "Stale" , "Kai Jim" , "Borge" ] ;
var children = [ "Cecilie" , "Lone" ] ;
var family = parents. concat ( brothers, children) ;
document. write ( family) ;
</ script> </ body> </ html> 运行效果 <! DOCTYPE html > < html> < head> < metacharset = " utf-8" > < title> </ title> </ head> < body> < pid = " demo" > </ p> < buttononclick = " myFunction ( ) " > </ button> < script>
function myFunction ( ) {
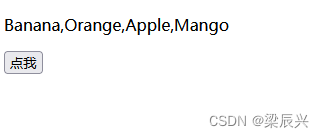
var fruits = [ "Banana" , "Orange" , "Apple" , "Mango" ] ;
var x= document. getElementById ( "demo" ) ;
x. innerHTML= fruits. join ( ) ;
}
</ script> </ body> </ html> 运行效果 <! DOCTYPE html > < html> < head> < metacharset = " utf-8" > < title> </ title> </ head> < body> < pid = " demo" > </ p> < buttononclick = " myFunction ( ) " > </ button> < script>
var fruits = [ "Banana" , "Orange" , "Apple" , "Mango" ] ;
function myFunction ( ) {
fruits. pop ( ) ;
var x= document. getElementById ( "demo" ) ;
x. innerHTML= fruits;
}
</ script> </ body> </ html> <! DOCTYPE html > < html> < head> < metacharset = " utf-8" > < title> </ title> </ head> < body> < pid = " demo" > </ p> < buttononclick = " myFunction ( ) " > </ button> < script>
var fruits = [ "Banana" , "Orange" , "Apple" , "Mango" ] ;
function myFunction ( ) {
fruits. push ( "Kiwi" )
var x= document. getElementById ( "demo" ) ;
x. innerHTML= fruits;
}
</ script> </ body> </ html> <! DOCTYPE html > < html> < head> < metacharset = " utf-8" > < title> </ title> </ head> < body> < pid = " demo" > </ p> < buttononclick = " myFunction ( ) " > </ button> < script>
var fruits = [ "Banana" , "Orange" , "Apple" , "Mango" ] ;
function myFunction ( ) {
fruits. reverse ( ) ;
var x= document. getElementById ( "demo" ) ;
x. innerHTML= fruits;
}
</ script> </ body> </ html> <! DOCTYPE html > < html> < head> < metacharset = " utf-8" > < title> </ title> </ head> < body> < pid = " demo" > </ p> < pid = " demo2" > </ p> < buttononclick = " myFunction ( ) " > </ button> < script>
var fruits = [ "Banana" , "Orange" , "Apple" , "Mango" ] ;
function myFunction ( ) {
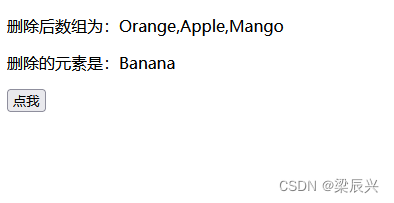
var delell = fruits. shift ( ) ;
var x= document. getElementById ( "demo" ) ;
x. innerHTML= '删除后数组为:' + fruits;
document. getElementById ( "demo2" ) . innerHTML= '删除的元素是:' + delell;
}
</ script> </ body> </ html> <! DOCTYPE html > < html> < head> < metacharset = " utf-8" > < title> </ title> </ head> < body> < pid = " demo" > </ p> < buttononclick = " myFunction ( ) " > </ button> < script>
function myFunction ( ) {
var fruits = [ "Banana" , "Orange" , "Lemon" , "Apple" , "Mango" ] ;
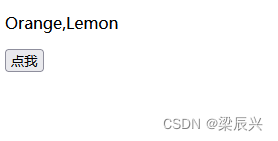
var citrus = fruits. slice ( 1 , 3 ) ;
var x= document. getElementById ( "demo" ) ;
x. innerHTML= citrus;
}
</ script> </ body> </ html> 运行效果 <! DOCTYPE html > < html> < head> < metacharset = " utf-8" > < title> </ title> </ head> < body> < pid = " demo" > </ p> < buttononclick = " myFunction ( ) " > </ button> < script>
function myFunction ( ) {
var fruits = [ "Banana" , "Orange" , "Apple" , "Mango" ] ;
fruits. sort ( ) ;
var x= document. getElementById ( "demo" ) ;
x. innerHTML= fruits;
}
</ script> </ body> </ html> 运行效果 <! DOCTYPE html > < html> < head> < metacharset = " utf-8" > < title> </ title> </ head> < body> < pid = " demo" > </ p> < buttononclick = " myFunction ( ) " > </ button> < script>
function myFunction ( ) {
var points = [ 40 , 100 , 1 , 5 , 25 , 10 ] ;
points. sort ( function ( a, b ) { return a- b} ) ;
var x= document. getElementById ( "demo" ) ;
x. innerHTML= points;
}
</ script> </ body> </ html> 运行效果 <! DOCTYPE html > < html> < head> < metacharset = " utf-8" > < title> </ title> </ head> < body> < pid = " demo" > </ p> < buttononclick = " myFunction ( ) " > </ button> < script>
function myFunction ( ) {
var points = [ 40 , 100 , 1 , 5 , 25 , 10 ] ;
points. sort ( function ( a, b ) { return b- a} ) ;
var x= document. getElementById ( "demo" ) ;
x. innerHTML= points;
}
</ script> </ body> </ html> 运行效果 <! DOCTYPE html > < html> < head> < metacharset = " utf-8" > < title> </ title> </ head> < body> < pid = " demo" > </ p> < buttononclick = " myFunction ( ) " > </ button> < script>
function myFunction ( ) {
var fruits = [ "Banana" , "Orange" , "Apple" , "Mango" ] ;
fruits. splice ( 2 , 0 , "Lemon" , "Kiwi" ) ;
var x= document. getElementById ( "demo" ) ;
x. innerHTML= fruits;
}
</ script> </ body> </ html> 运行效果 <! DOCTYPE html > < html> < head> < metacharset = " utf-8" > < title> </ title> </ head> < body> < pid = " demo" > </ p> < buttononclick = " myFunction ( ) " > </ button> < script>
function myFunction ( ) {
var fruits = [ "Banana" , "Orange" , "Apple" , "Mango" ] ;
var str = fruits. toString ( ) ;
var x= document. getElementById ( "demo" ) ;
x. innerHTML= str;
}
</ script> </ body> </ html> 运行效果 <! DOCTYPE html > < html> < head> < metacharset = " utf-8" > < title> </ title> </ head> < body> < pid = " demo" > </ p> < buttononclick = " myFunction ( ) " > </ button> < script>
function myFunction ( ) {
var fruits = [ "Banana" , "Orange" , "Apple" , "Mango" ] ;
fruits. unshift ( "Lemon" , "Pineapple" ) ;
var x= document. getElementById ( "demo" ) ;
x. innerHTML= fruits;
}
</ script> < p> < b> </ b> < em> </ em> </ p> </ body> </ html> 运行效果
























































 830
830











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










