文章目录
一,创建数据库与表
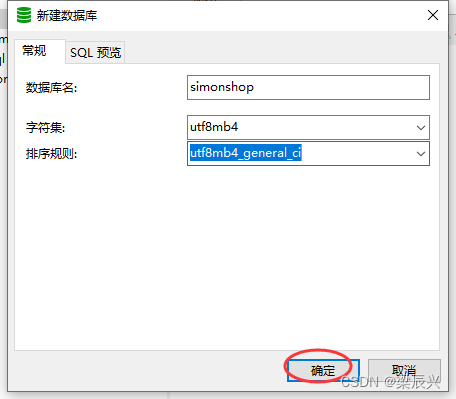
(一)创建数据库
数据库simonshop,采用utf8mb4编码

单击【确定】按钮

(二)创建用户表
创建用户表t_user
执行命令:
CREATE TABLE `simonshop`.`Untitled` (
`id` int(11) NOT NULL AUTO_INCREMENT,
`username` varchar(20) NOT NULL,
`password` varchar(20) NULL,
`telephone` varchar(11) NULL,
`register_time` timestamp(0) NOT NULL,
`popedom` int(255) NULL COMMENT '0:管理员;1:普通员',
PRIMARY KEY (`id`)
);
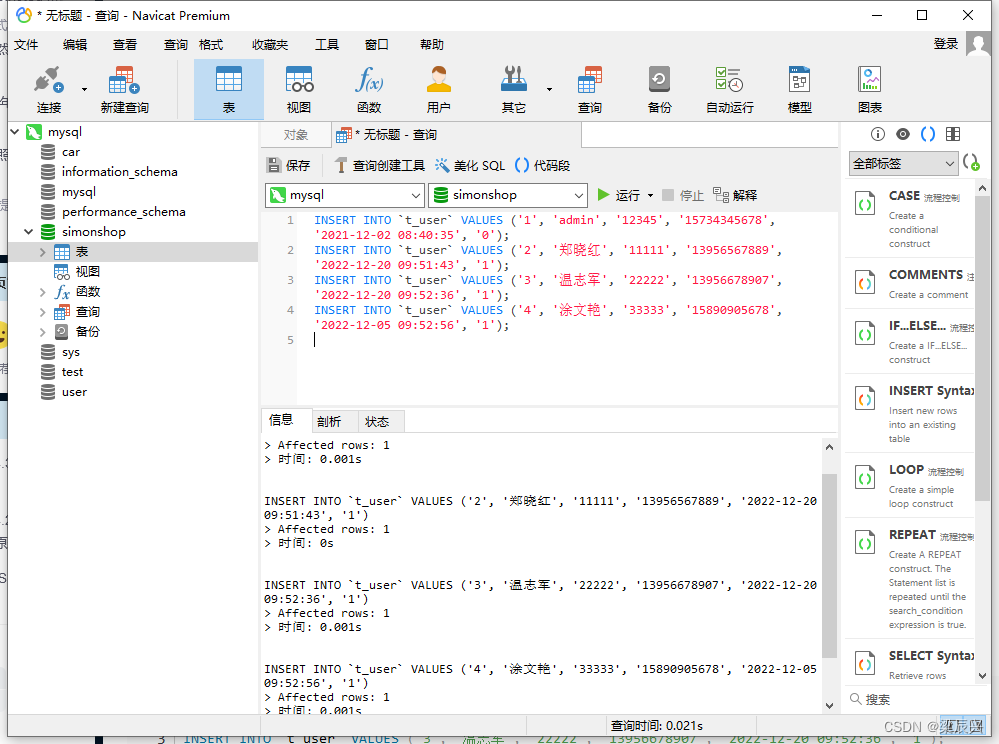
(三)在用户表里插入记录
插入4条记录

执行命令:
INSERT INTO `t_user` VALUES ('1', 'admin', '12345', '15734345678', '2021-12-02 08:40:35', '0');
INSERT INTO `t_user` VALUES ('2', '郑晓红', '11111', '13956567889', '2022-12-20 09:51:43', '1');
INSERT INTO `t_user` VALUES ('3', '温志军', '22222', '13956678907', '2022-12-20 09:52:36', '1');
INSERT INTO `t_user` VALUES ('4', '涂文艳', '33333', '15890905678', '2022-12-05 09:52:56', '1');
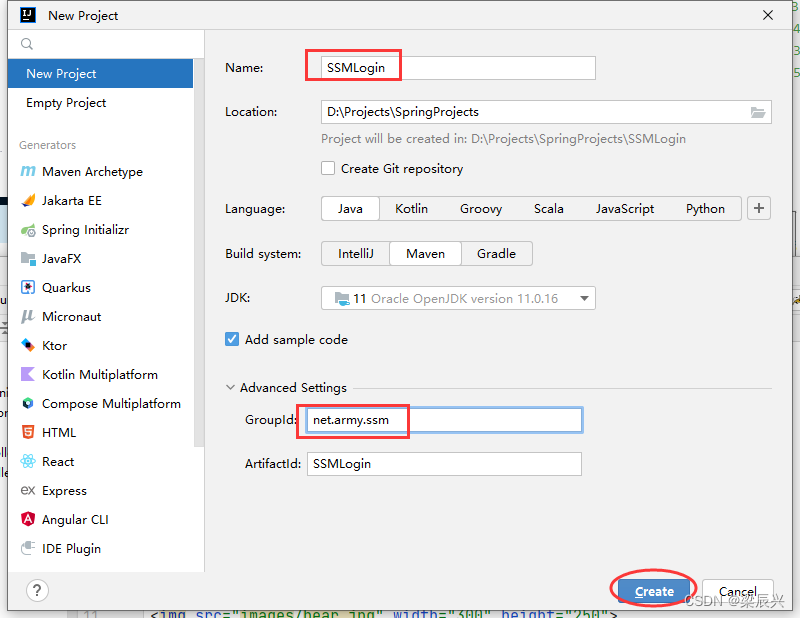
二,创建Maven项目
创建Maven项目 - SSMLogin

单击【Create】按钮

三,项目添加相关依赖
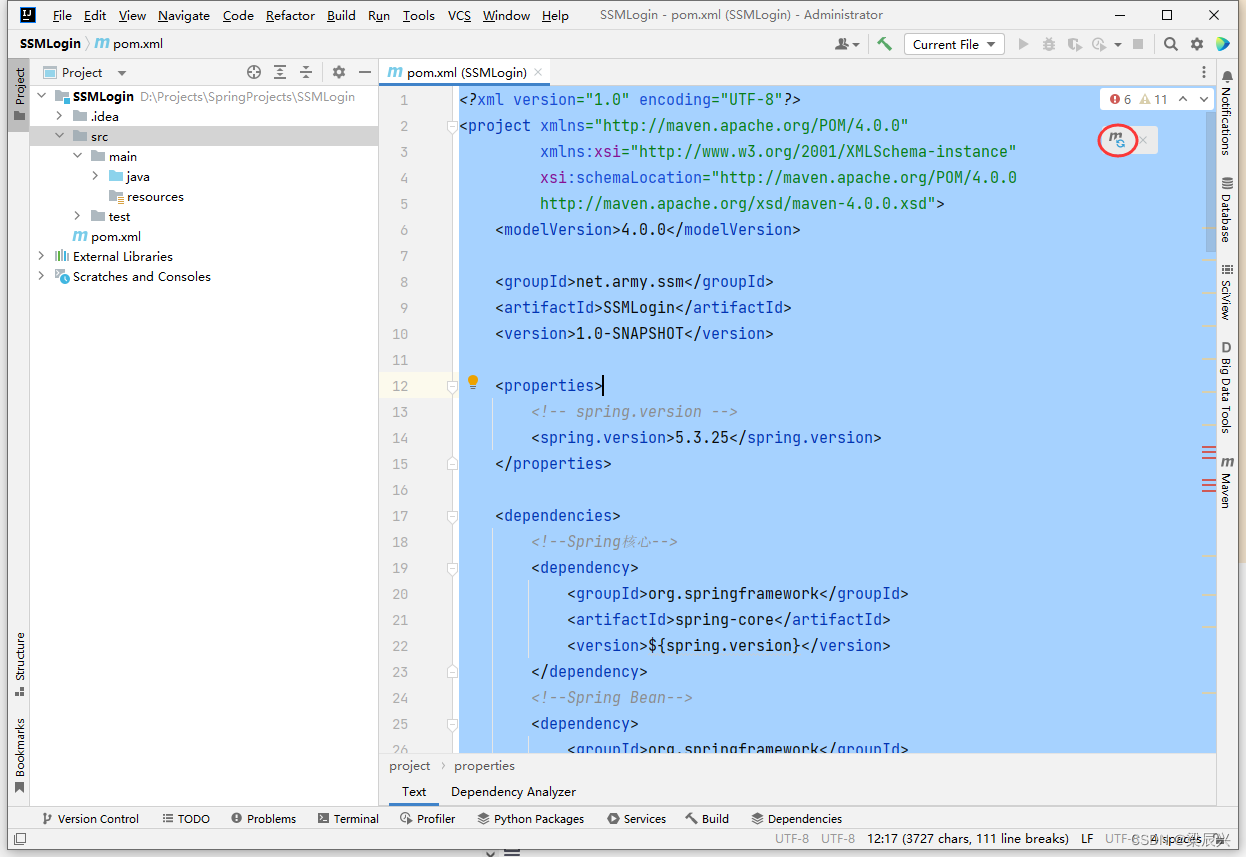
在pom.xml文件里添加相关依赖
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0
http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>net.army.ssm</groupId>
<artifactId>SSMLogin</artifactId>
<version>1.0-SNAPSHOT</version>
<properties>
<!-- spring.version -->
<spring.version>5.3.25</spring.version>
</properties>
<dependencies>
<!--Spring核心-->
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-core</artifactId>
<version>${spring.version}</version>
</dependency>
<!--Spring Bean-->
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-beans</artifactId>
<version>${spring.version}</version>
</dependency>
<!--Spring容器-->
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-context</artifactId>
<version>${spring.version}</version>
</dependency>
<!--Spring测试-->
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-test</artifactId>
<version>${spring.version}</version>
</dependency>
<!--Spring数据库支持-->
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-jdbc</artifactId>
<version>${spring.version}</version>
</dependency>
<!--数据库驱动工具包-->
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
<version>5.1.49</version>
</dependency>
<!--数据库连接池框架-->
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>druid</artifactId>
<version>1.1.24</version>
</dependency>
<!--持久层框架-->
<dependency>
<groupId>org.mybatis</groupId>
<artifactId>mybatis</artifactId>
<version>3.5.5</version>
</dependency>
<!--提供MyBatis与Spring整合的支持-->
<dependency>
<groupId>org.mybatis</groupId>
<artifactId>mybatis-spring</artifactId>
<version>2.0.5</version>
</dependency>
<!--日志框架-->
<dependency>
<groupId>log4j</groupId>
<artifactId>log4j</artifactId>
<version>1.2.17</version>
</dependency>
<!--单元测试-->
<dependency>
<groupId>junit</groupId>
<artifactId>junit</artifactId>
<version>4.13</version>
<scope>test</scope>
</dependency>
<!--Spring Web-->
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-web</artifactId>
<version>${spring.version}</version>
</dependency>
<!--Spring MVC-->
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-webmvc</artifactId>
<version>${spring.version}</version>
</dependency>
<!--JSP标准标签库-->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>jstl</artifactId>
<version>1.2</version>
</dependency>
<!--Servlet-->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>javax.servlet-api</artifactId>
<version>3.1.0</version>
<scope>provided</scope>
</dependency>
</dependencies>
</project>
刷新项目Maven依赖
 刷新之后
刷新之后

四,创建日志属性文件
日志属性文件 - log4j.properties

添加如下:
log4j.rootLogger=WARN, stdout, logfile
log4j.appender.stdout=org.apache.log4j.ConsoleAppender
log4j.appender.stdout.layout=org.apache.log4j.PatternLayout
log4j.appender.stdout.layout.ConversionPattern=%d %p [%c] - %m%n
log4j.appender.logfile=org.apache.log4j.FileAppender
log4j.appender.logfile.File=target/ssm.log
log4j.appender.logfile.layout=org.apache.log4j.PatternLayout
log4j.appender.logfile.layout.ConversionPattern=%d %p [%c] - %m%n
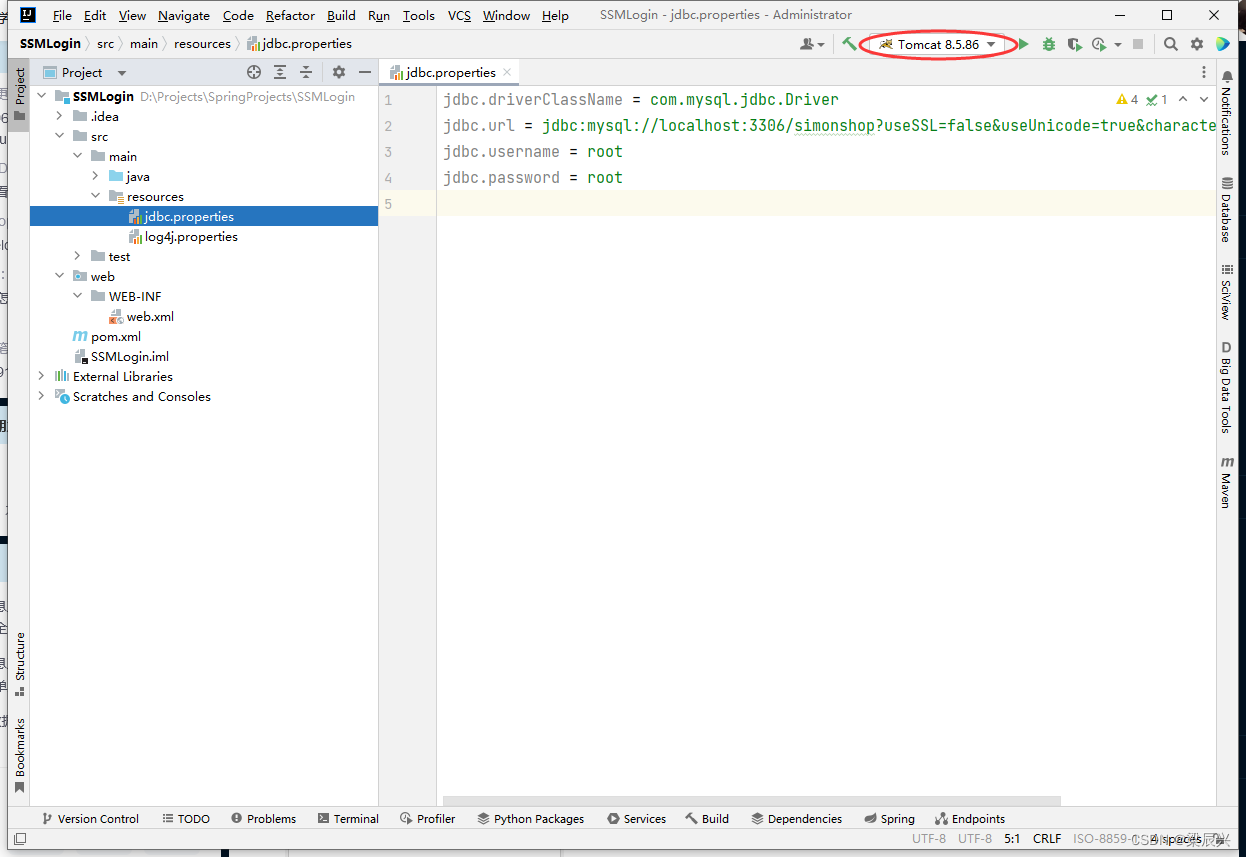
五,创建数据库属性文件
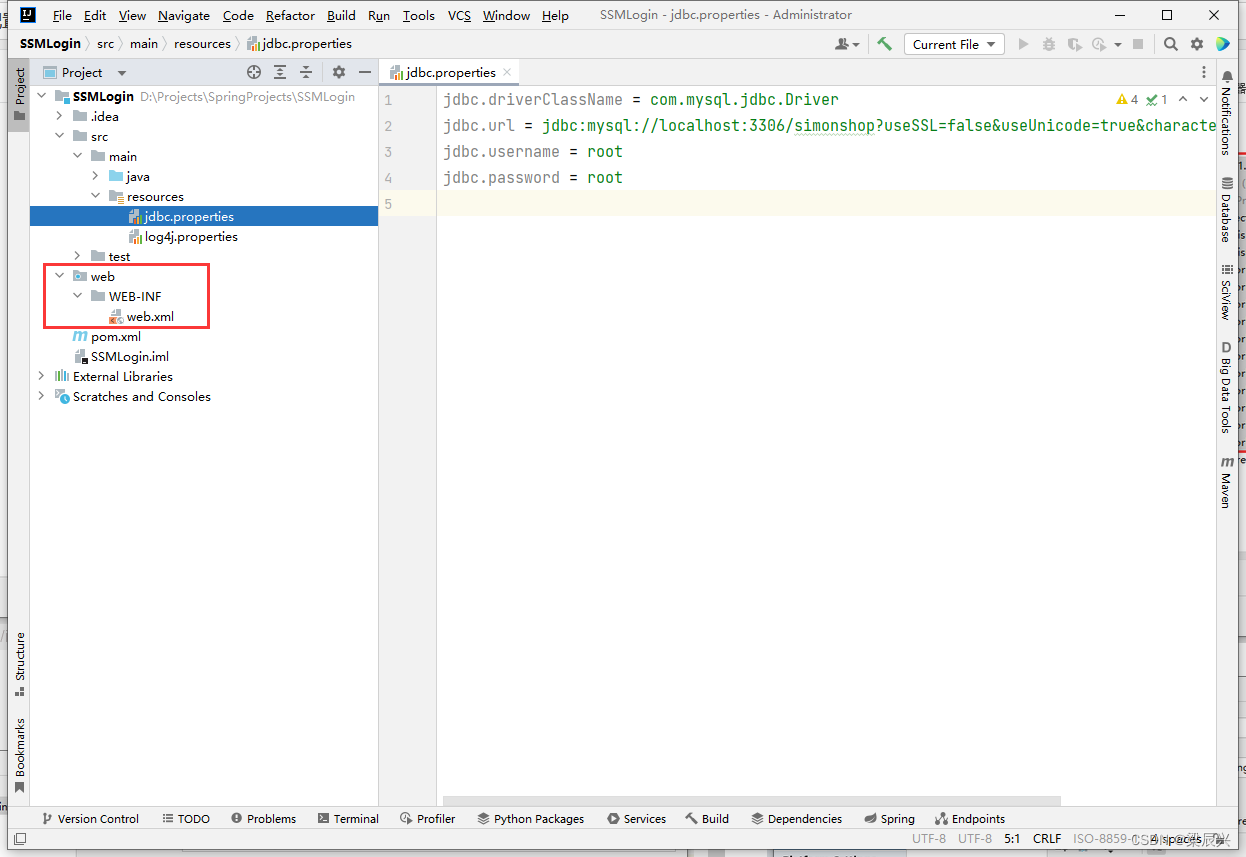
数据库属性文件 - jdbc.properties

添加如下:
jdbc.driverClassName = com.mysql.jdbc.Driver
jdbc.url = jdbc:mysql://localhost:3306/simonshop?useSSL=false&useUnicode=true&characterEncoding=utf8
jdbc.username = root
jdbc.password = root
注意:数据库密码要改成你自己的
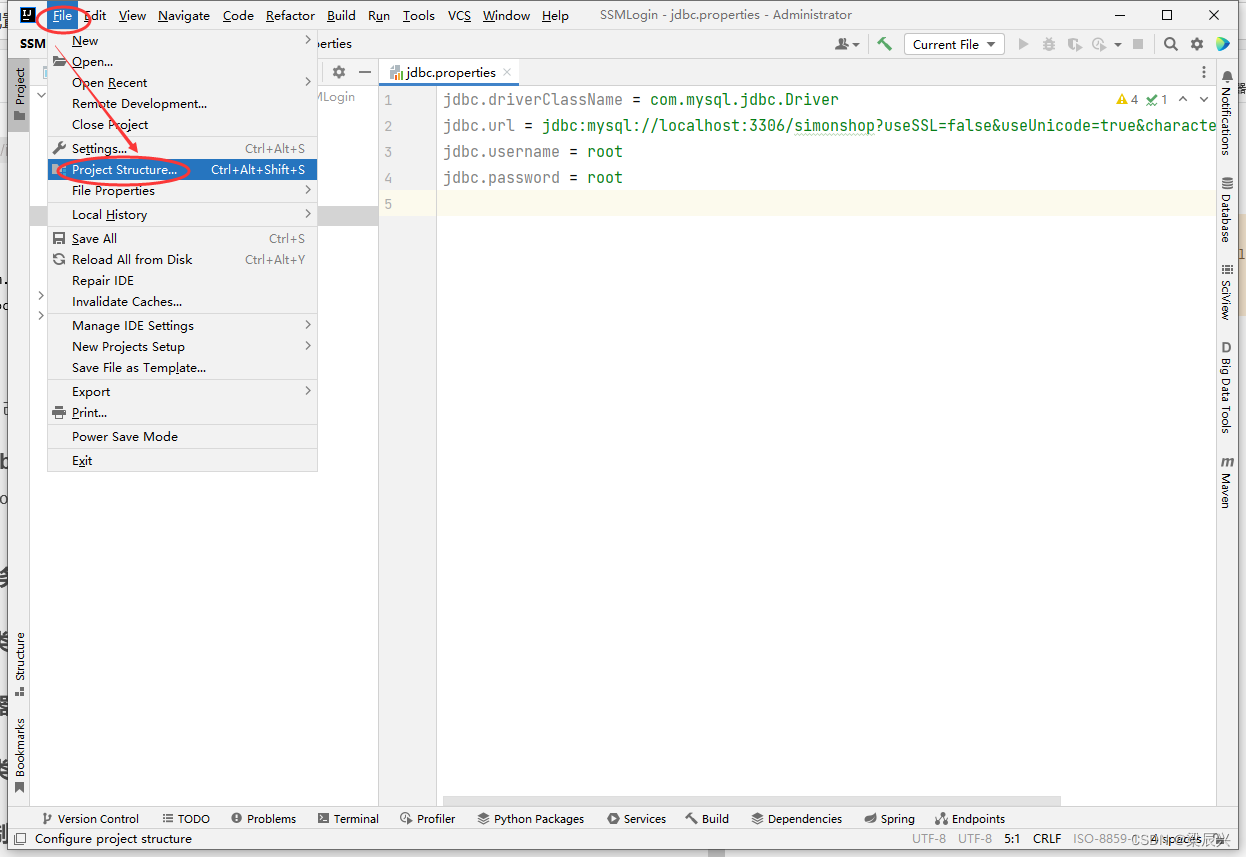
六,给项目添加Web功能
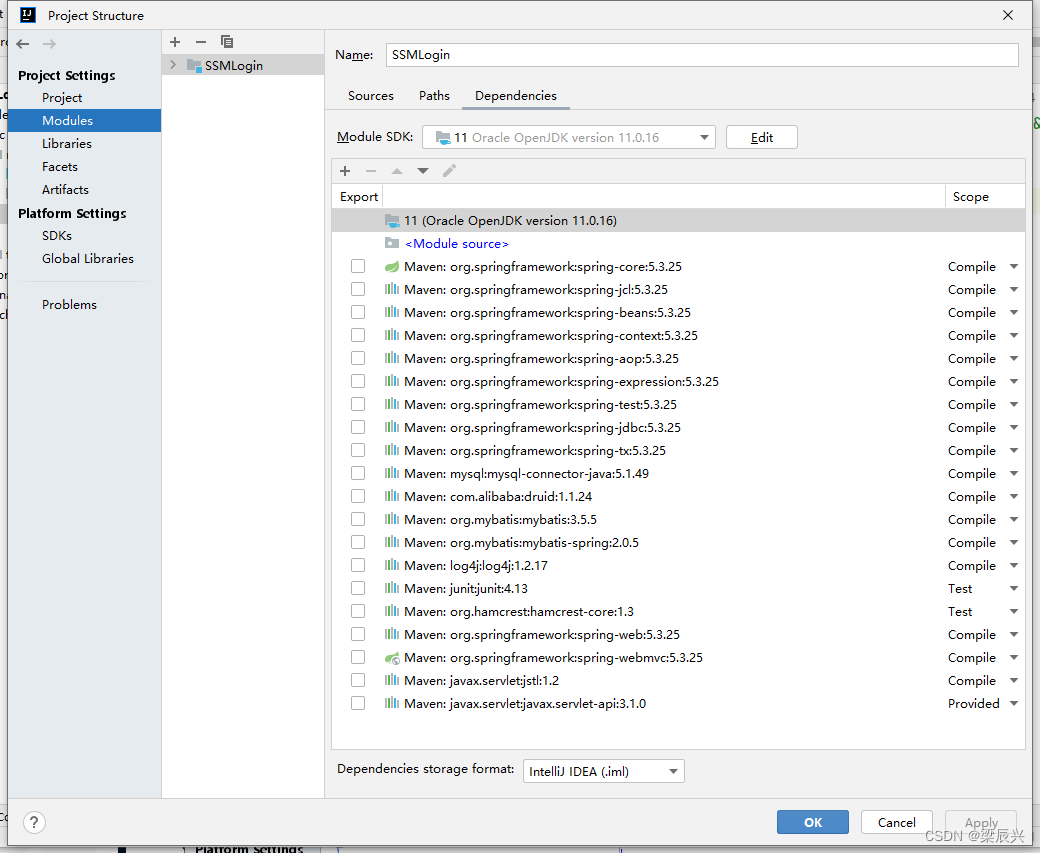
打开项目结构窗口,切换到Modules


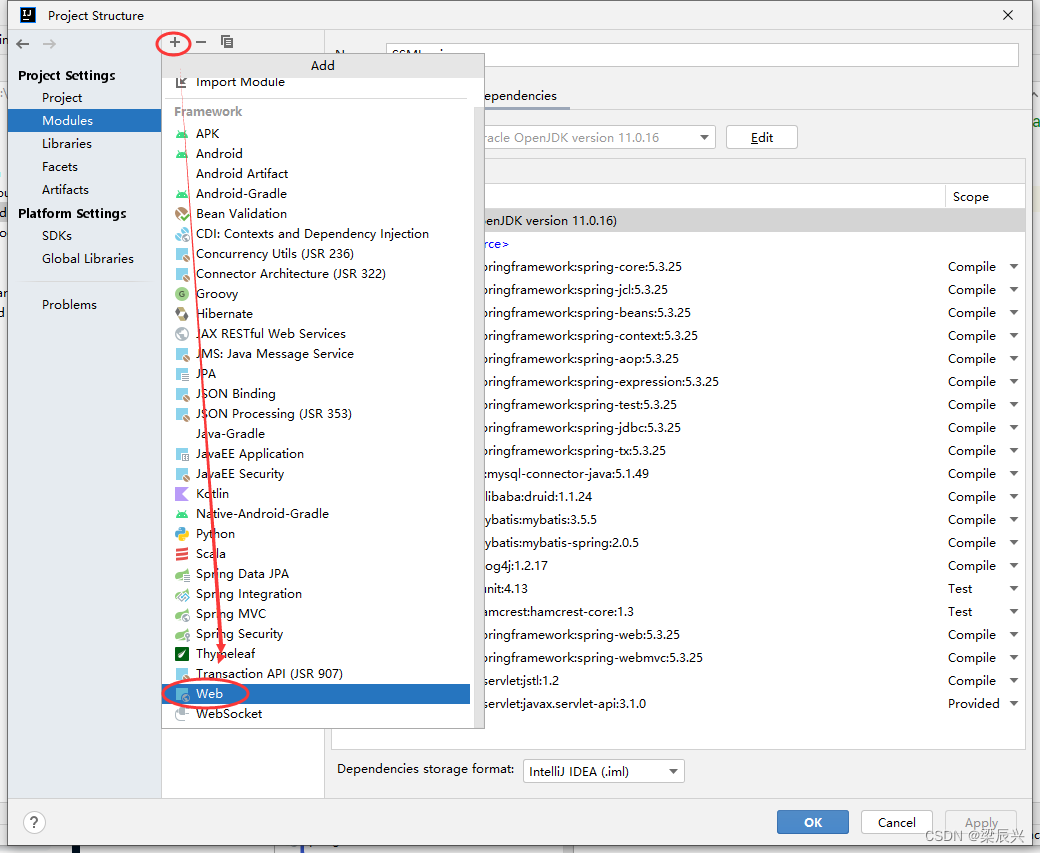
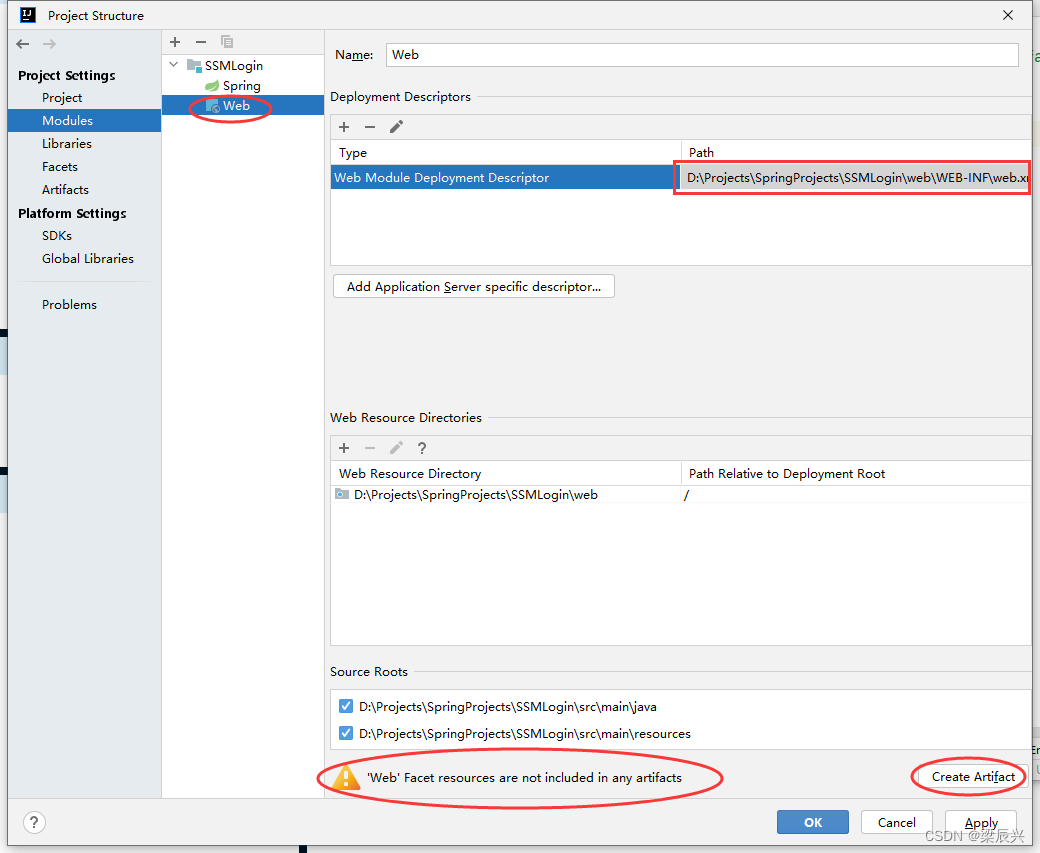
添加Web功能
 单击【Create Artifact】按钮
单击【Create Artifact】按钮
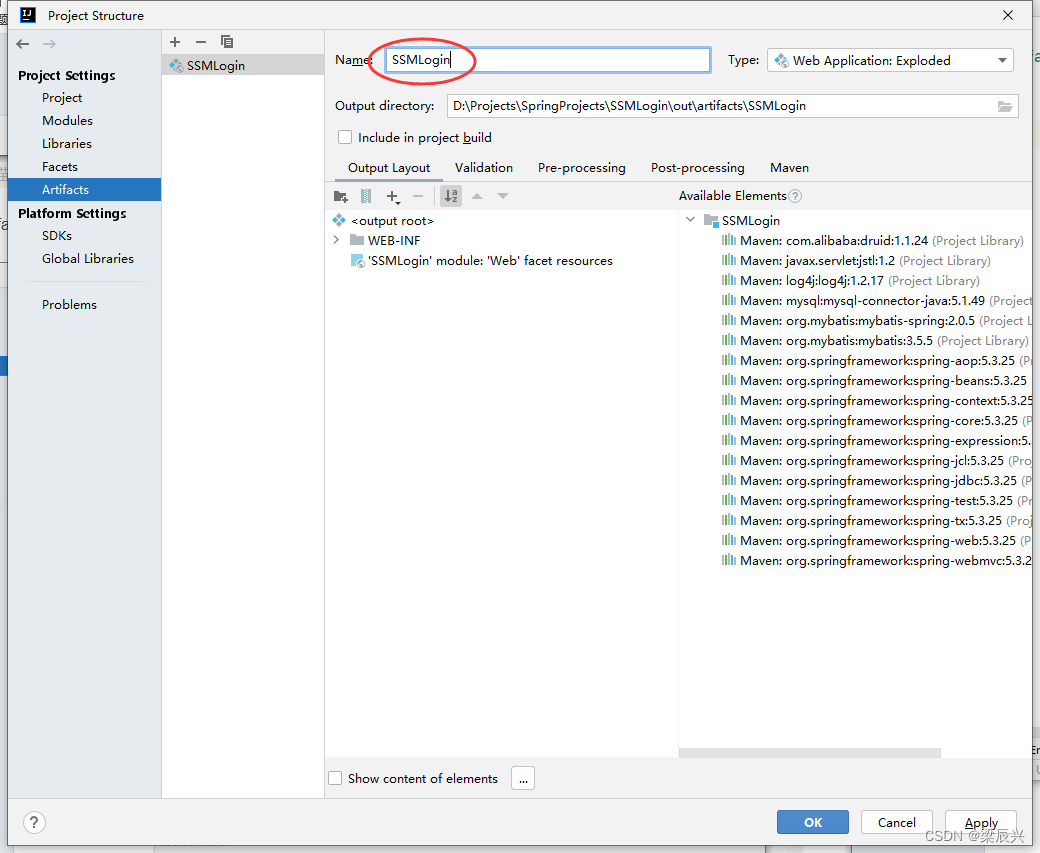
 修改Artifact名称 - SSMLogin
修改Artifact名称 - SSMLogin

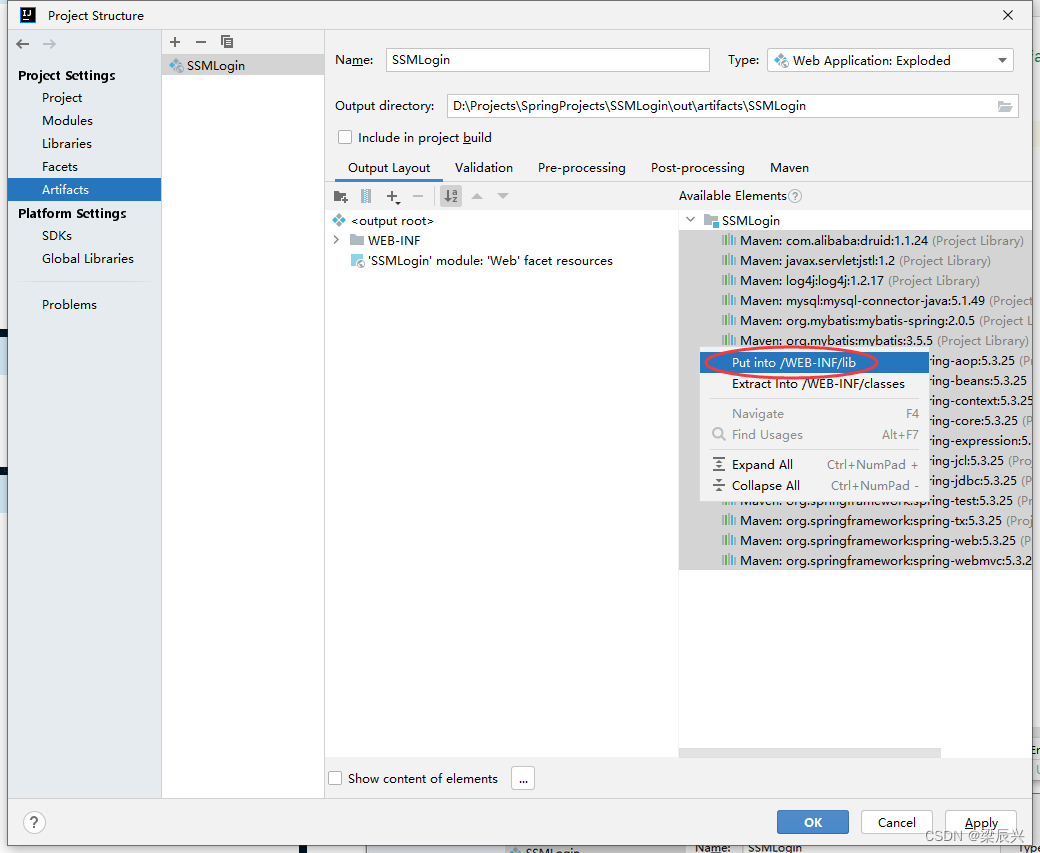
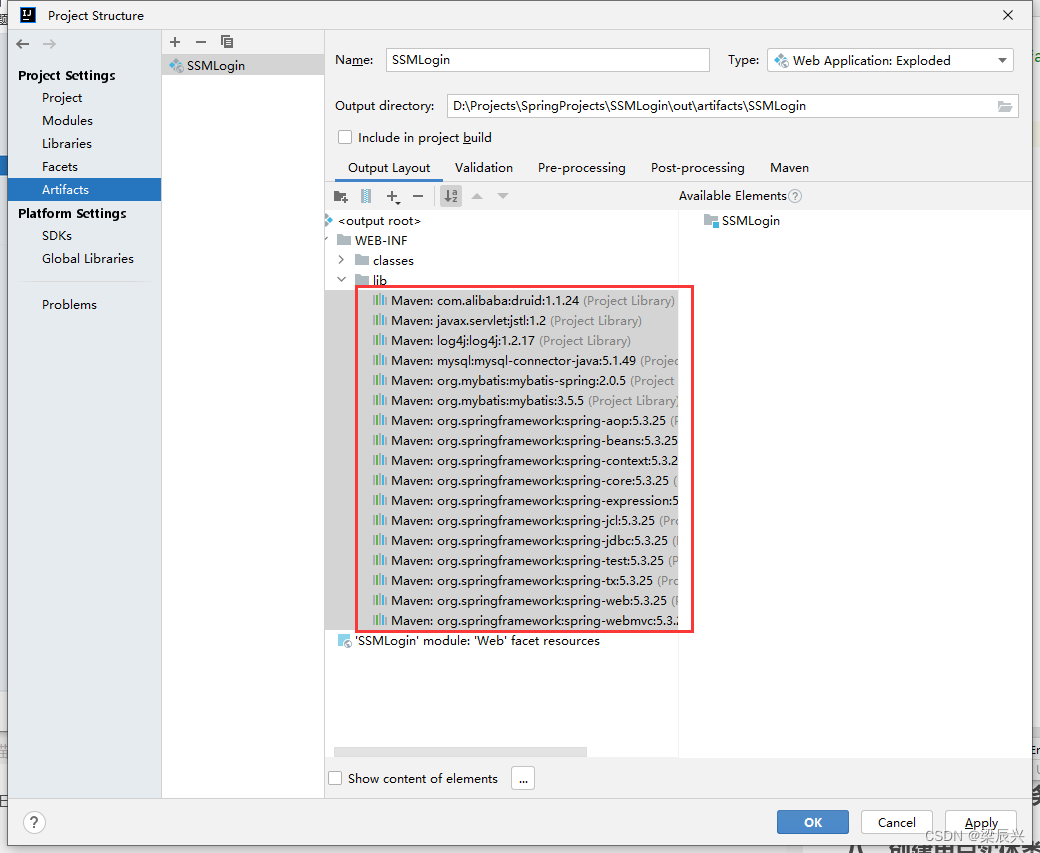
将项目依赖添加到输出目录
 单击【Put into /WEB-INF/lib】命令
单击【Put into /WEB-INF/lib】命令

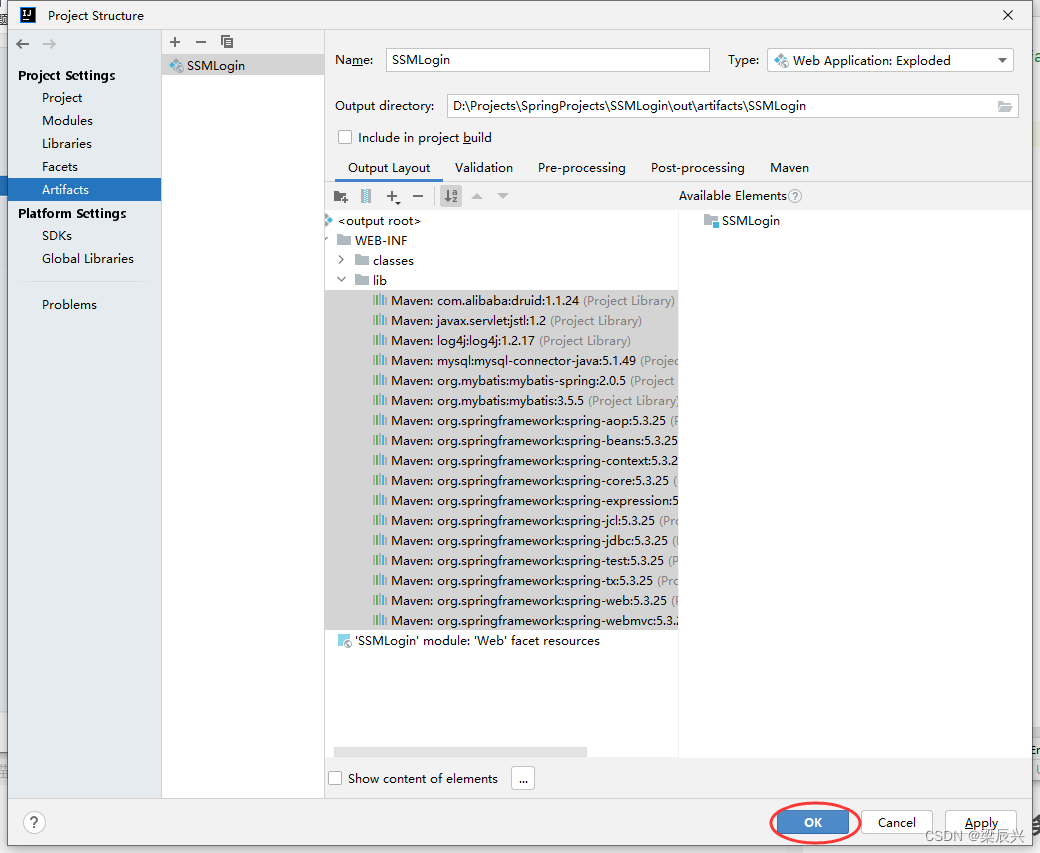
单击【OK】按钮


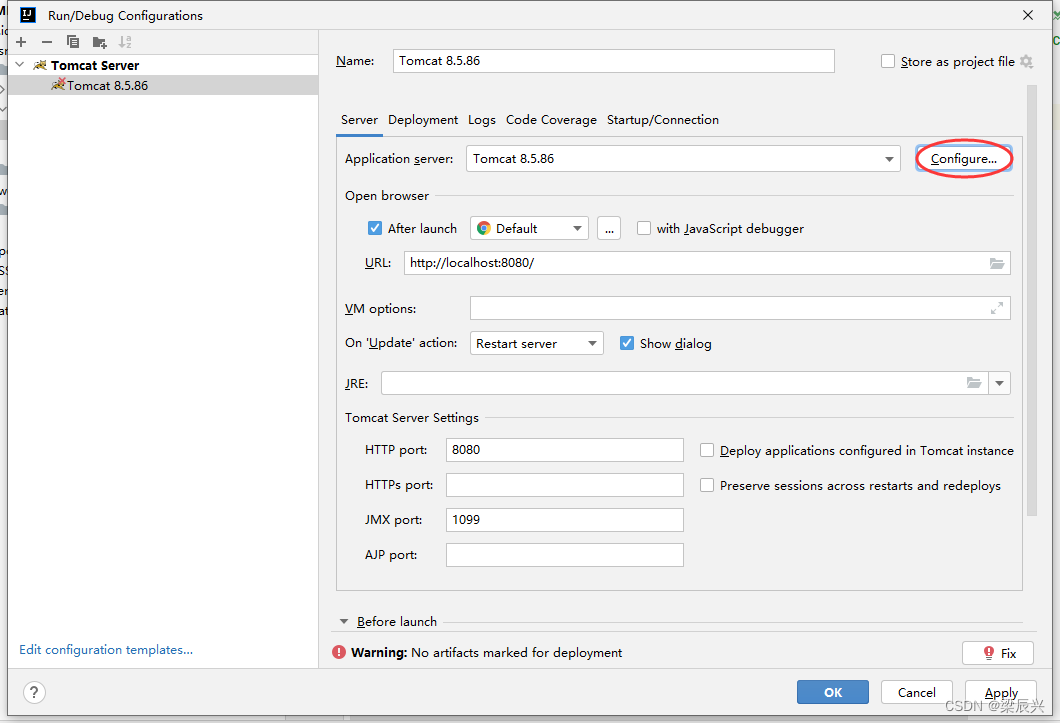
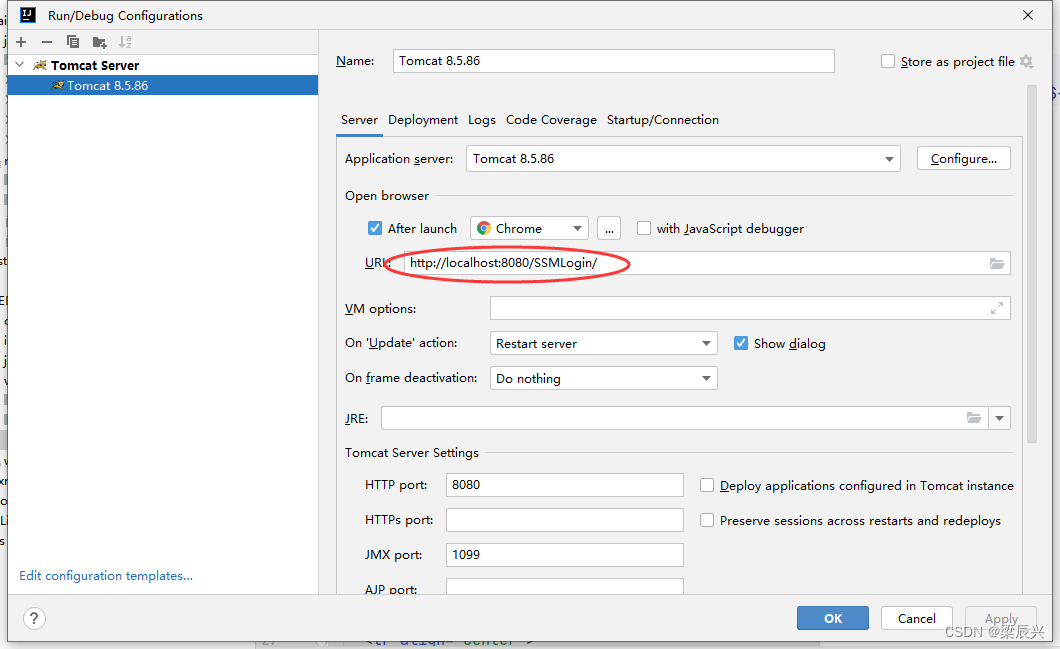
七,配置Tomcat服务器
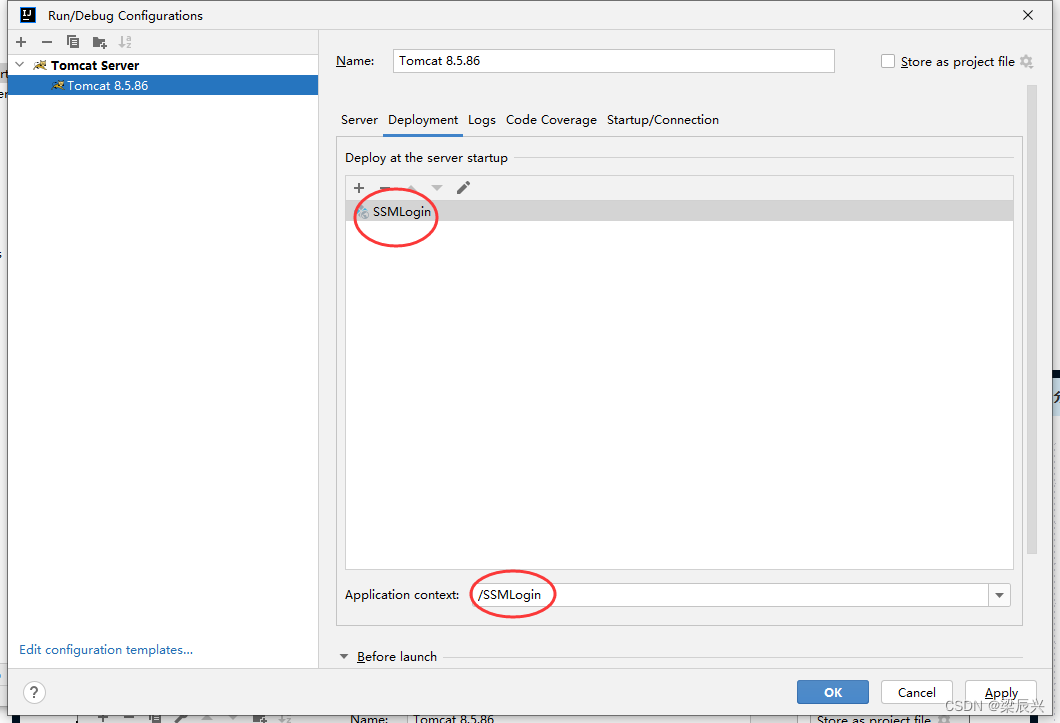
单击工具栏上的【Edit Configuration…】,打开【运行/调试配置】窗口


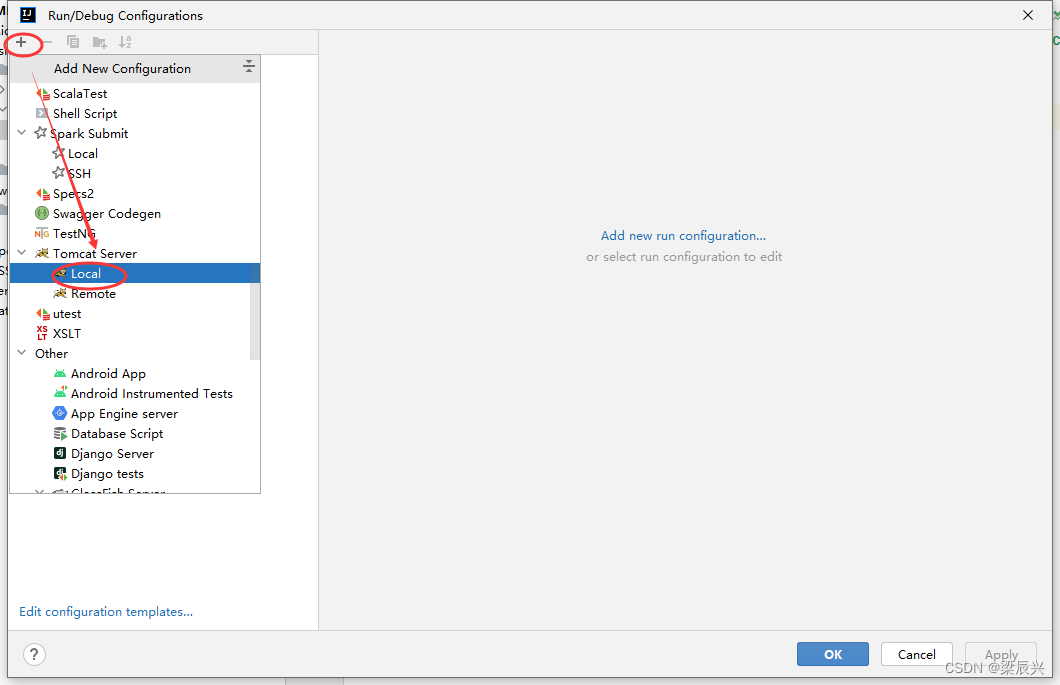
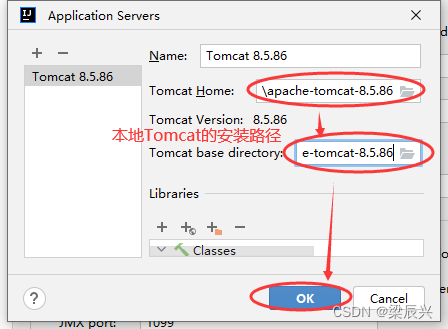
添加本地的Tomcat服务器


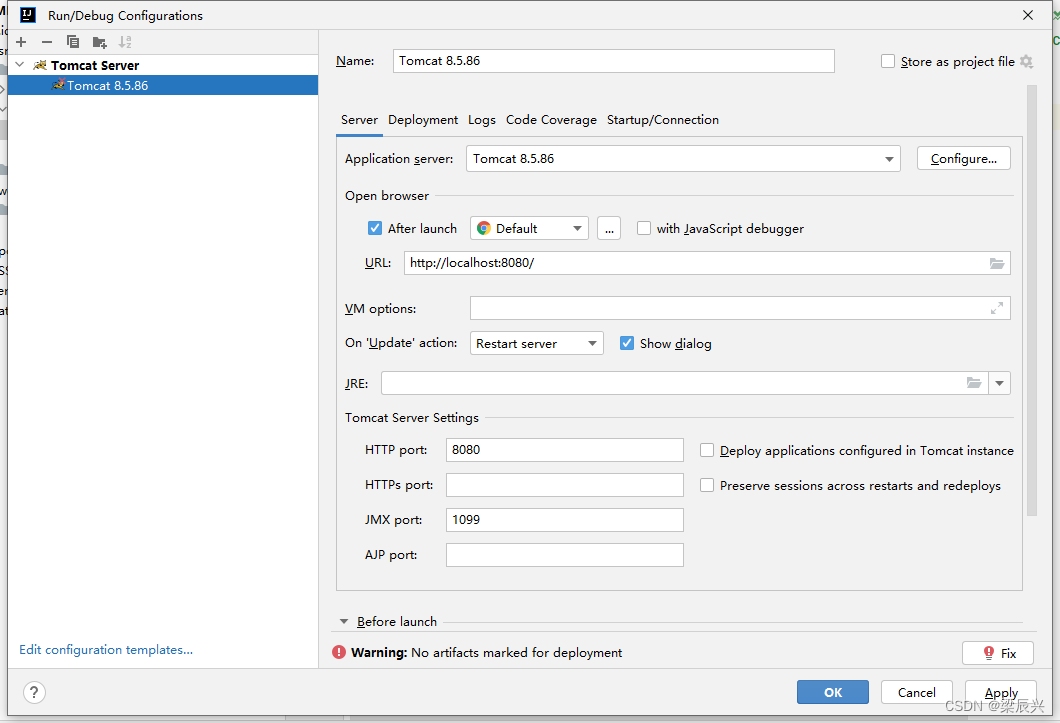
单击【Configure…】按钮

单击【OK】按钮

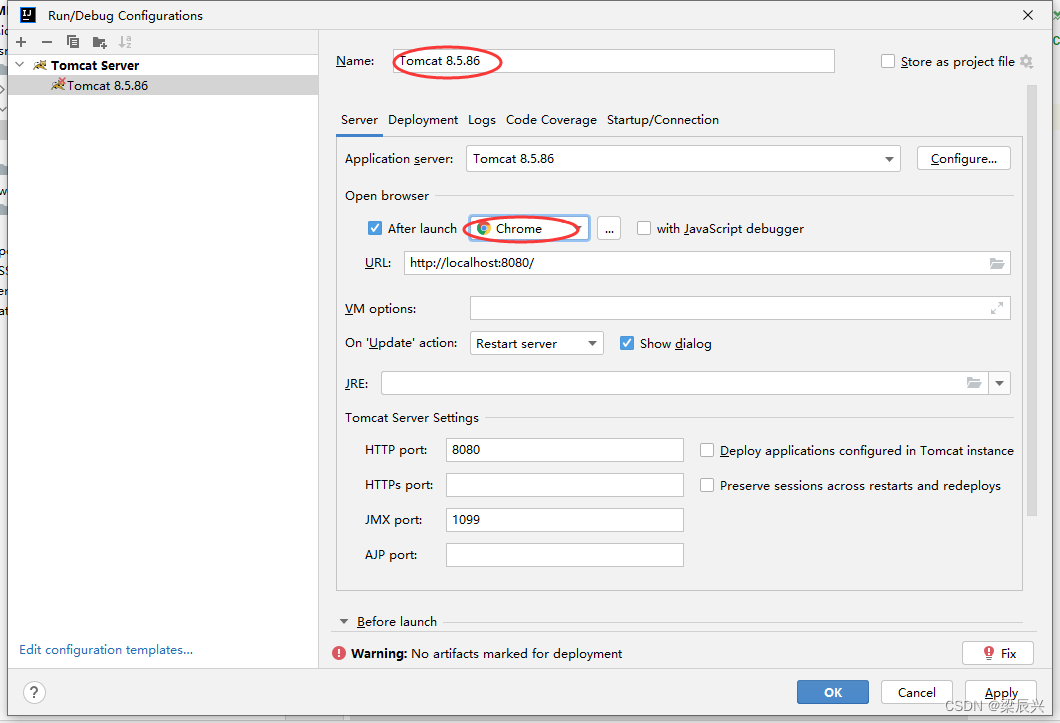
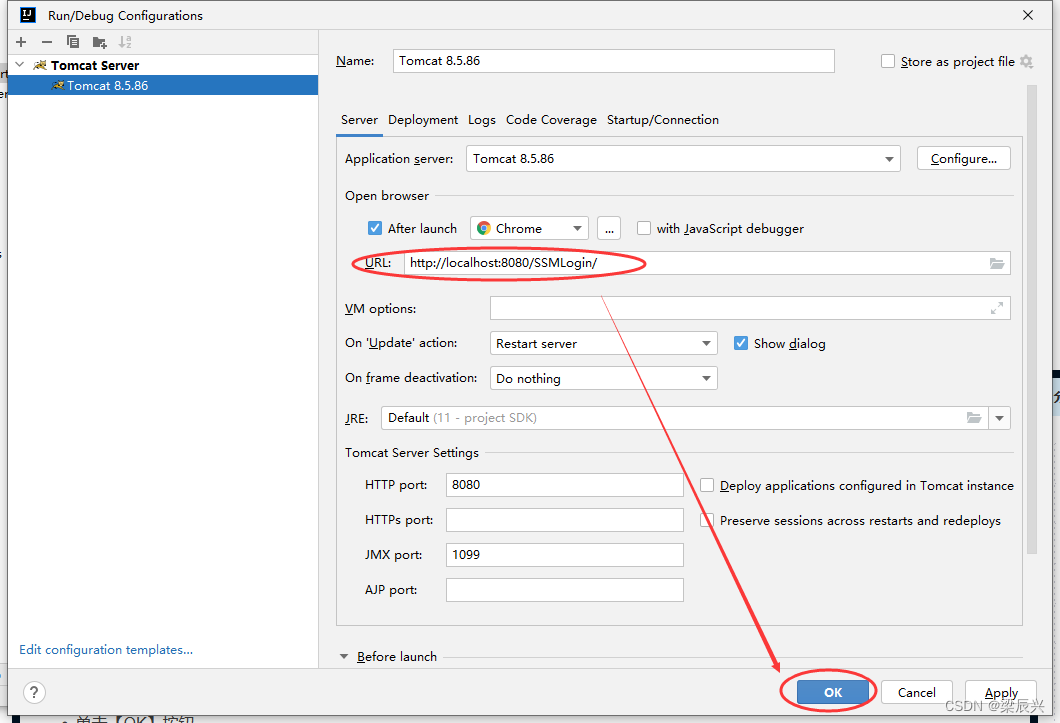
修改名称和启动的浏览器

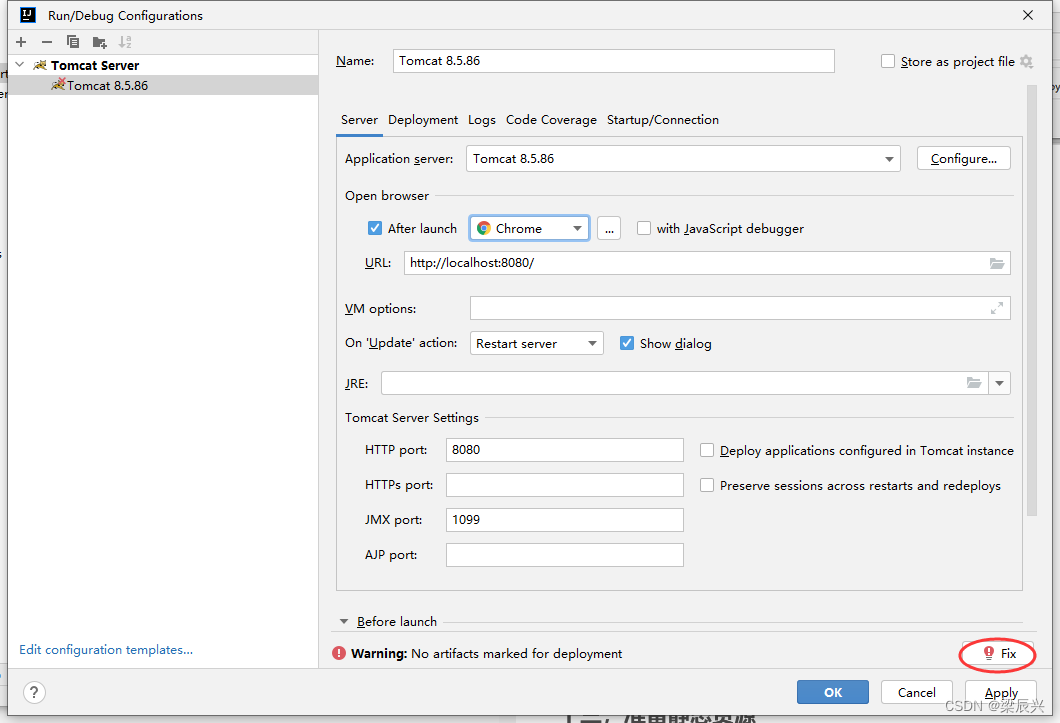
单击【Fix】按钮


切换到【Server】选项卡,然后单击【OK】按钮


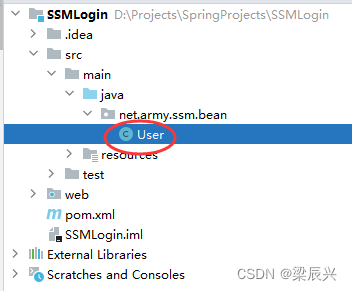
八,创建用户实体类
创建net.army.ssm.bean包,在包里创建User类

添加如下代码:
package net.army.ssm.bean;
import java.util.Date;
/**
* 作者:梁辰兴
* 日期:2023/5/16
* 功能:用户实体类
*/
public class User {
private int id;
private String username;
private String password;
private String telephone;
private Date registerTime;
private int popedom;
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public String getTelephone() {
return telephone;
}
public void setTelephone(String telephone) {
this.telephone = telephone;
}
public Date getRegisterTime() {
return registerTime;
}
public void setRegisterTime(Date registerTime) {
this.registerTime = registerTime;
}
public int getPopedom() {
return popedom;
}
public void setPopedom(int popedom) {
this.popedom = popedom;
}
@Override
public String toString() {
return "User{" +
"id=" + id +
", username='" + username + '\'' +
", password='" + password + '\'' +
", telephone='" + telephone + '\'' +
", registerTime=" + registerTime +
", popedom=" + popedom +
'}';
}
}
九,创建用户映射器接口
创建net.army.ssm.mapper包,在包里创建UserMapper接口

添加如下代码:
package net.army.ssm.mapper;
import net.army.ssm.bean.User;
import org.apache.ibatis.annotations.Mapper;
import org.apache.ibatis.annotations.Param;
/**
* 作者:梁辰兴
* 日期:2023/5/16
* 功能:用户映射器接口
*/
@Mapper // 映射器注解,纳入Spring容器管理
public interface UserMapper {
// 登录方法(注解参数名对应映射语句的参数#{username}, #{password})
User login(@Param("username") String username, @Param("password") String password);
}
十,创建用户服务类
在net.army.ssm包里创建service子包,然后在子包里创建UserService类

添加如下代码:
package net.army.ssm.service;
import net.army.ssm.bean.User;
import net.army.ssm.mapper.UserMapper;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
/**
* 作者:梁辰兴
* 日期:2023/5/16
* 功能:用户服务类
*/
@Service // 服务注解,纳入Spring容器管理
public class UserService {
@Autowired // 自动装配,依赖注入
private UserMapper userMapper;
public User login(String username, String password) {
return userMapper.login(username, password);
}
}
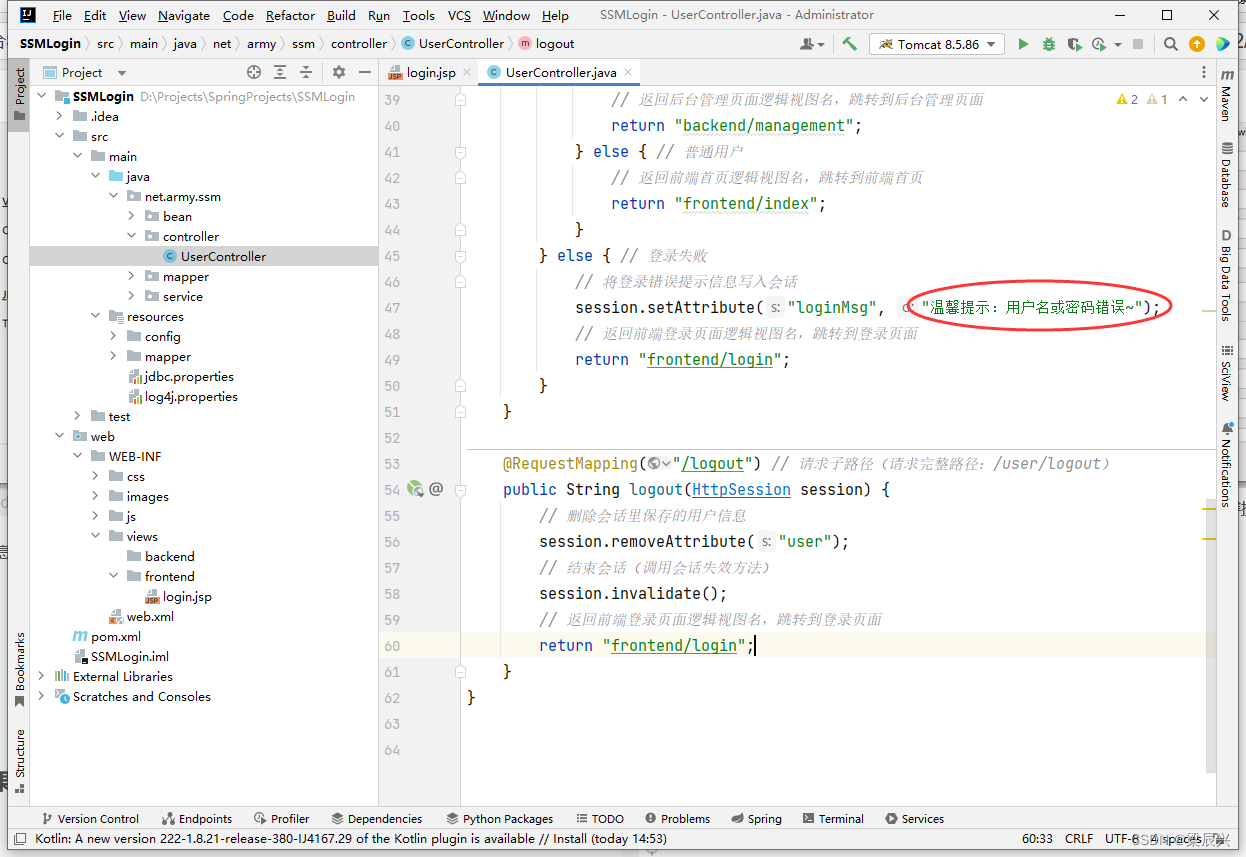
十一,创建用户控制器
在net.army.ssm包里创建controller子包,然后在子包里创建UserController类

添加如下代码:
package net.army.ssm.controller;
import net.army.ssm.bean.User;
import net.army.ssm.service.UserService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import javax.servlet.http.HttpSession;
/**
* 作者:梁辰兴
* 日期:2023/5/16
* 功能:用户控制器
*/
@Controller // 控制器注解,纳入Spring容器管理
@RequestMapping("/user") // 请求根路径
public class UserController {
@Autowired // 自动装配,依赖注入
private UserService userService;
@RequestMapping("/login") // 请求子路径(请求完整路径:/user/login)
public String login(@RequestParam("username") String username,
@RequestParam("password") String password,
HttpSession session) {
// 调用用户服务对象的登录方法得到登录用户对象
User user = userService.login(username, password);
// 判断用户是否登录成功,看返回的用户对象是否为空
if (user != null) { // 登录成功
// 将成功登录用户写入会话
session.setAttribute("user", user);
// 删除会话里可能存在的登录错误提示信息
if (session.getAttribute("loginMsg") != null) {
session.removeAttribute("loginMsg");
}
// 根据用户角色,跳转到不同页面
if (user.getPopedom() == 0) { // 管理员
// 返回后台管理页面逻辑视图名,跳转到后台管理页面
return "backend/management";
} else { // 普通用户
// 返回前端首页逻辑视图名,跳转到前端首页
return "frontend/index";
}
} else { // 登录失败
// 将登录错误提示信息写入会话
session.setAttribute("loginMsg", "温馨提示:用户名或密码错误~");
// 返回前端登录页面逻辑视图名,跳转到登录页面
return "frontend/login";
}
}
@RequestMapping("/logout") // 请求子路径(请求完整路径:/user/logout)
public String logout(HttpSession session) {
// 删除会话里保存的用户信息
session.removeAttribute("user");
// 结束会话(调用会话失效方法)
session.invalidate();
// 返回前端登录页面逻辑视图名,跳转到登录页面
return "frontend/login";
}
}
十二,项目配置文件
(一)创建用户映射器配置文件
在resources里创建mapper子目录,然后在子目录里创建UserMapper.xml

添加如下代码:
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE mapper
PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="net.huawei.ssm.mapper.UserMapper">
<!--定义结果映射,因为表字段名与实体属性名不完全一致-->
<resultMap id="userMap" type="net.army.ssm.bean.User">
<result property="id" column="id"/>
<result property="username" column="username"/>
<result property="password" column="password"/>
<result property="telephone" column="telephone"/>
<result property="registerTime" javaType="java.util.Date" column="register_time" jdbcType="TIMESTAMP"/>
<result property="popedom" column="popedom"/>
</resultMap>
<!--定义登录映射语句-->
<select id="login" resultMap="userMap">
SELECT * FROM t_user WHERE username = #{username} AND password = #{password};
</select>
</mapper>
(二)创建Spring配置文件
在resources里创建config子目录,然后在子目录里创建spring-config.xml

添加如下代码:
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns:context="http://www.springframework.org/schema/context" xmlns:tx="http://www.springframework.org/schema/tx"
xmlns:aop="http://www.springframework.org/schema/aop"
xsi:schemaLocation="http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans.xsd
http://www.springframework.org/schema/context
https://www.springframework.org/schema/context/spring-context.xsd http://www.springframework.org/schema/tx http://www.springframework.org/schema/tx/spring-tx.xsd http://www.springframework.org/schema/aop https://www.springframework.org/schema/aop/spring-aop.xsd">
<!--组件扫描-->
<context:component-scan base-package="net.army.ssm"/>
<!--读取数据库属性文件,供创建数据源使用-->
<context:property-placeholder location="classpath:jdbc.properties"/>
<!--配置数据源Bean,采用阿里的Druid数据源-->
<bean id="dataSource" class="com.alibaba.druid.pool.DruidDataSource">
<!--配置数据源基本属性-->
<property name="driverClassName" value="${jdbc.driverClassName}"/>
<property name="url" value="${jdbc.url}"/>
<property name="username" value="${jdbc.username}"/>
<property name="password" value="${jdbc.password}"/>
</bean>
<!--配置MyBatis的SQL会话工厂-->
<bean id="sqlSessionFactory" class="org.mybatis.spring.SqlSessionFactoryBean">
<!--配置数据源,指定操作对象-->
<property name="dataSource" ref="dataSource"/>
<!--配置映射器配置,负责操作方法-->
<property name="mapperLocations" value="classpath:mapper/UserMapper.xml"/>
</bean>
<!--配置MyBatis映射扫描配置器-->
<bean class="org.mybatis.spring.mapper.MapperScannerConfigurer">
<!--绑定SQL会话工厂-->
<property name="sqlSessionFactoryBeanName" value="sqlSessionFactory"/>
<!--配置映射器接口要扫描的根包-->
<property name="basePackage" value="net.army.ssm.mapper"/>
</bean>
</beans>
说明:本案例没有对数据库进行更新操作,因此没有引入事务管理。
如果项目里对数据库有更新操作,那么UserService应该添加@Transactional注解,而且Spring配置文件里还要添加事务管理。
<!--定义事务管理器-->
<bean id="txManager" class="org.springframework.jdbc.datasource.DataSourceTransactionManager">
<property name="dataSource" ref="dataSource" />
</bean>
<!-- 事务注解驱动,标注@Transactional的类和方法将具有事务性 -->
<tx:annotation-driven transaction-manager="txManager" />
<!--定义事务管理通知-->
<tx:advice id="txAdvice" transaction-manager="txManager">
<tx:attributes>
<tx:method name="find*" read-only="true"/>
<tx:method name="add*" propagation="REQUIRED"/>
<tx:method name="delete*" propagation="REQUIRED"/>
<tx:method name="update*" propagation="REQUIRED"/>
</tx:attributes>
</tx:advice>
<!--声明式事务通知器,需要在pom.xml里添加基于AspectJ的AOP支持-->
<aop:config>
<aop:pointcut id="mypt" expression="execution(public * net.army.ssm.service..*.*(..))"/>
<aop:advisor advice-ref="txAdvice" pointcut-ref="mypt"/>
</aop:config>
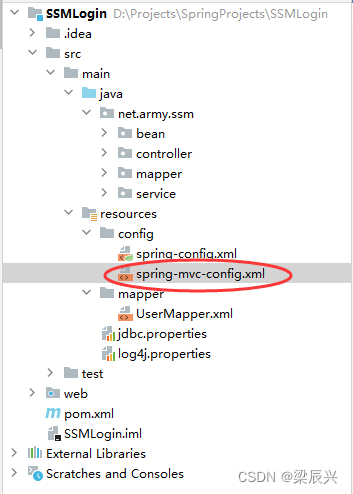
(三)创建Spring MVC配置文件
在resources/config目录里创建spring-mvc-config.xml

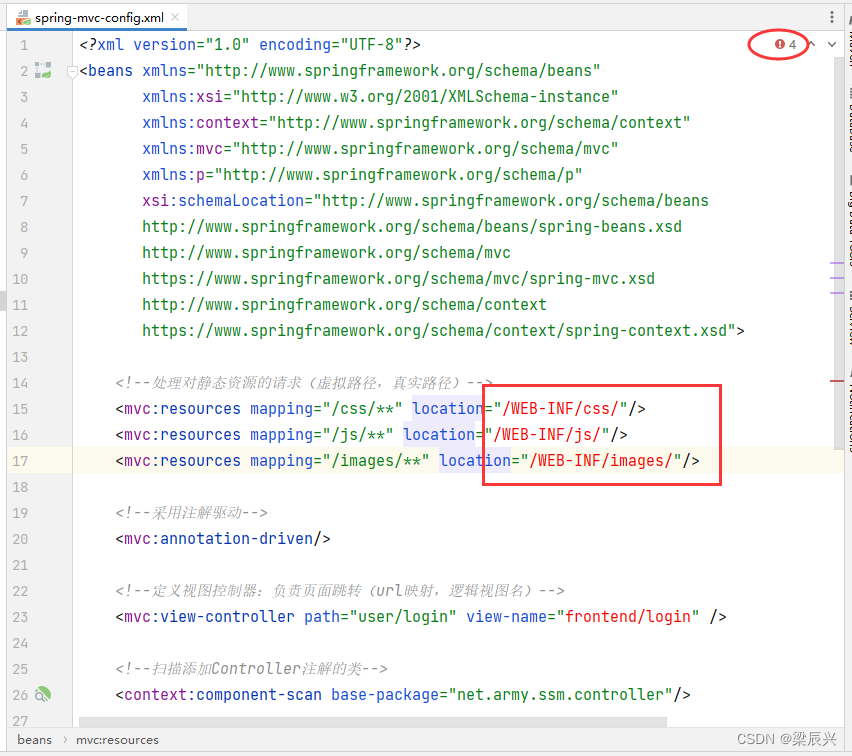
添加如下代码:
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns:context="http://www.springframework.org/schema/context"
xmlns:mvc="http://www.springframework.org/schema/mvc"
xmlns:p="http://www.springframework.org/schema/p"
xsi:schemaLocation="http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans.xsd
http://www.springframework.org/schema/mvc
https://www.springframework.org/schema/mvc/spring-mvc.xsd
http://www.springframework.org/schema/context
https://www.springframework.org/schema/context/spring-context.xsd">
<!--处理对静态资源的请求(虚拟路径,真实路径)-->
<mvc:resources mapping="/css/**" location="/WEB-INF/css/"/>
<mvc:resources mapping="/js/**" location="/WEB-INF/js/"/>
<mvc:resources mapping="/images/**" location="/WEB-INF/images/"/>
<!--采用注解驱动-->
<mvc:annotation-driven/>
<!--定义视图控制器:负责页面跳转(url映射,逻辑视图名)-->
<mvc:view-controller path="user/login" view-name="frontend/login" />
<!--扫描添加Controller注解的类-->
<context:component-scan base-package="net.army.ssm.controller"/>
<!--定义内部资源视图解析器:将逻辑视图名转换成真实页面-->
<bean class="org.springframework.web.servlet.view.InternalResourceViewResolver"
p:viewClass="org.springframework.web.servlet.view.JstlView"
p:prefix="/WEB-INF/views/"
p:suffix=".jsp"/>
<!-- 扫描业务组件,让spring不扫描带有@Service注解的类
(留在spring-config.xml中扫描@Service注解的类),防止事务失效 -->
<context:component-scan base-package="net.army.ssm">
<context:exclude-filter type="annotation" expression="org.springframework.stereotype.Service"/>
</context:component-scan>
</beans>
因为在WEB-INF里尚未创建静态资源目录,处理静态资源的元素以及视图控制器的元素会报错

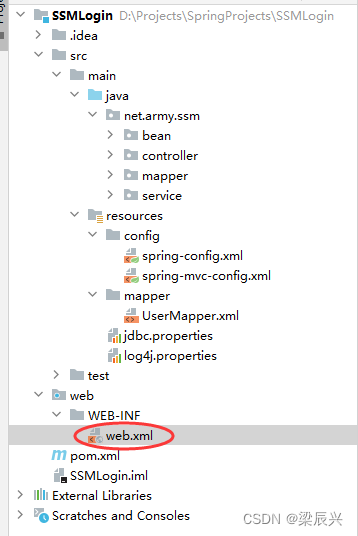
(四)编辑Web部署描述文件
Web部署描述文件 - web.xml

添加如下代码:
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee
http://xmlns.jcp.org/xml/ns/javaee/web-app_4_0.xsd"
version="4.0">
<display-name>ssmlogin</display-name>
<welcome-file-list>
<welcome-file>/WEB-INF/views/frontend/login.jsp</welcome-file>
</welcome-file-list>
<!--Spring监听器,让Spring随Web项目启动而初始化-->
<listener>
<listener-class>org.springframework.web.context.ContextLoaderListener</listener-class>
</listener>
<!-- 指定Spring配置文件位置 -->
<context-param>
<param-name>contextConfigLocation</param-name>
<param-value>classpath:config/spring-config.xml</param-value>
</context-param>
<!--配置Spring前端控制器,通过初始化参数设置读取控制器配置文件-->
<servlet>
<servlet-name>DispatcherServlet</servlet-name>
<servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class>
<init-param>
<param-name>contextConfigLocation</param-name>
<param-value>classpath:config/spring-mvc-config.xml</param-value>
</init-param>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>DispatcherServlet</servlet-name>
<url-pattern>/</url-pattern> <!--针对所有请求交给Spring MVC来处理-->
</servlet-mapping>
<!--设置字符编码过滤器:避免页面出现中文乱码-->
<filter>
<filter-name>Character Encoding</filter-name>
<filter-class>org.springframework.web.filter.CharacterEncodingFilter</filter-class>
<init-param>
<param-name>encoding</param-name>
<param-value>UTF-8</param-value>
</init-param>
</filter>
<filter-mapping>
<filter-name>Character Encoding</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
</web-app>
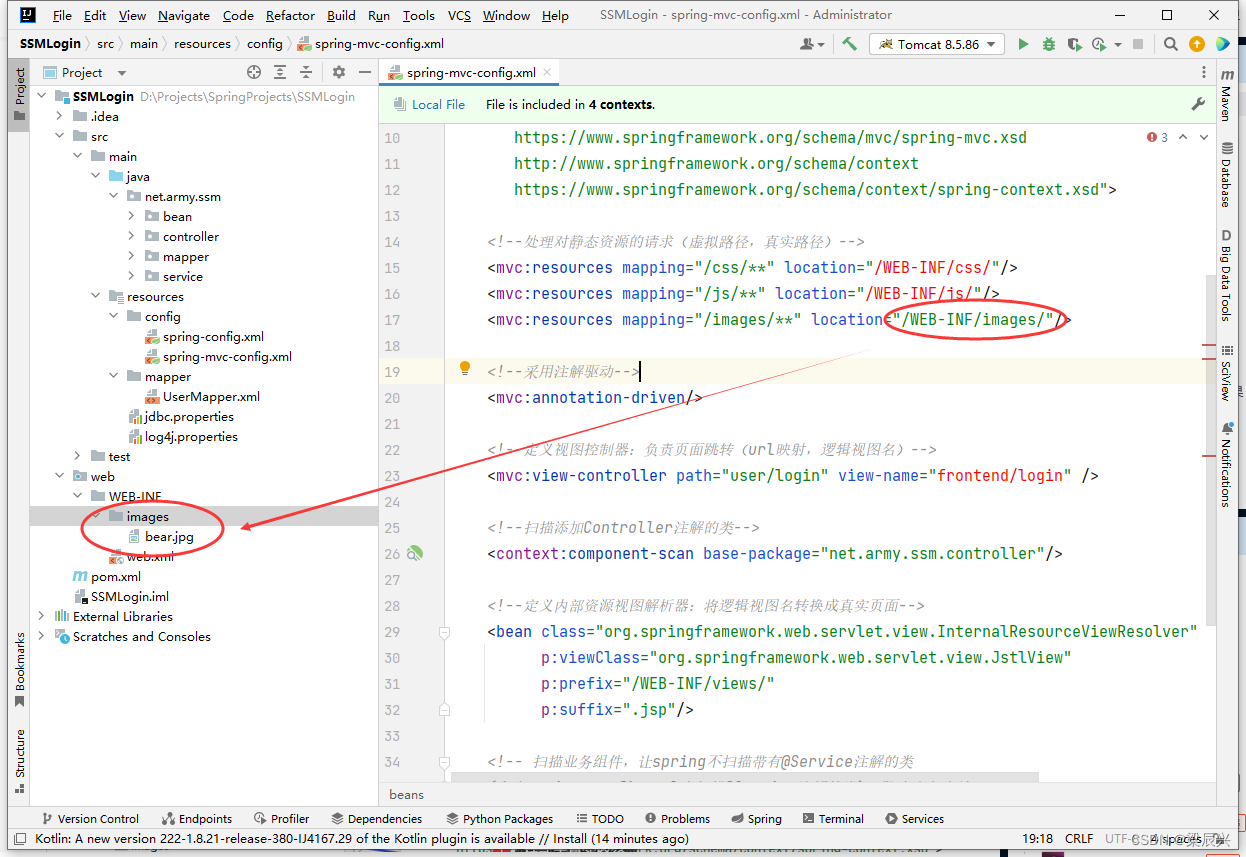
十三,准备静态资源
(一)准备图片资源
在WEB-INF里创建images目录,用来存放图片资源 - bear.png

在spring-mvc-config.xml文件里关于图像真实路径就没有报错了。
(二)创建样式文件
在WEB-INF里创建css子目录,然后在子目录里创建login.css

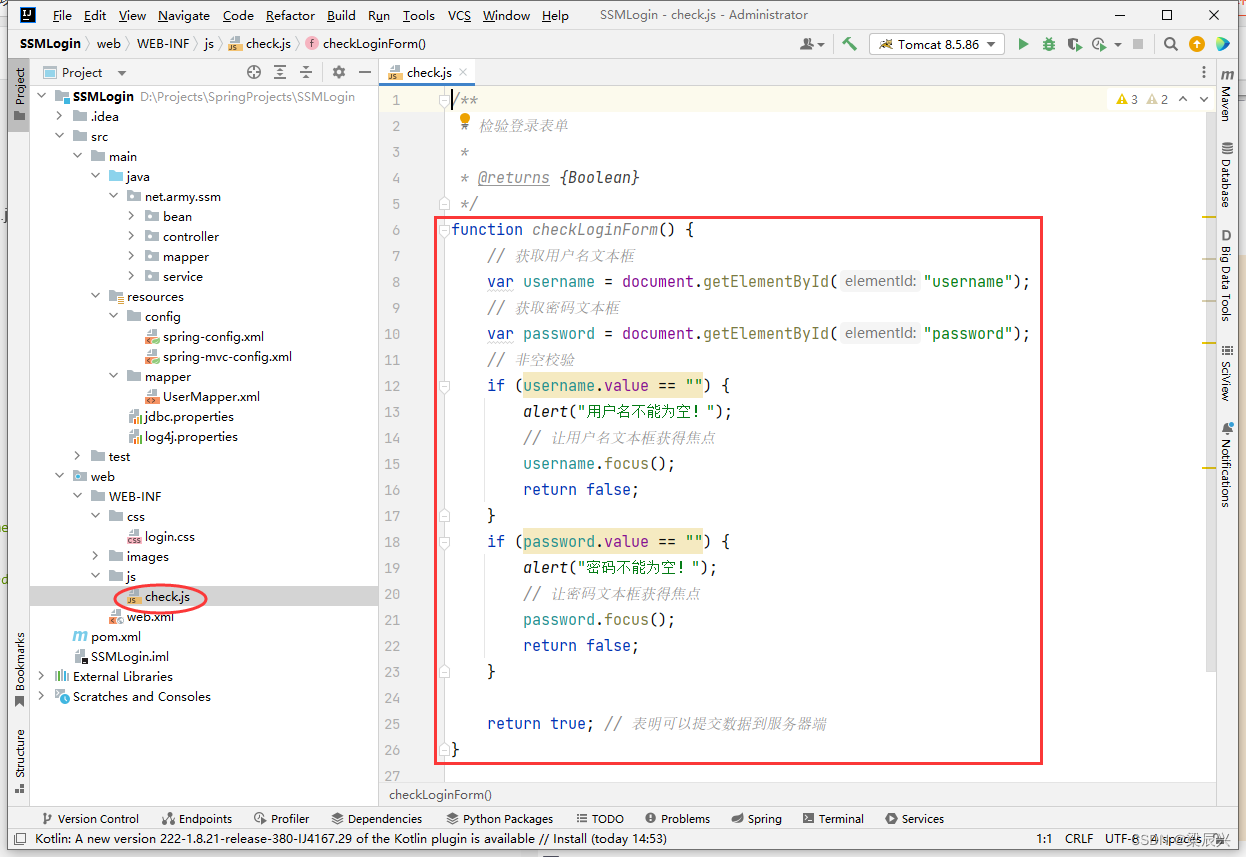
(三)创建脚本文件
在WEB-INF里创建js子目录,然后在子目录里创建check.js

添加如下代码:
/**
* 检验登录表单
*
* @returns {Boolean}
*/
function checkLoginForm() {
// 获取用户名文本框
var username = document.getElementById("username");
// 获取密码文本框
var password = document.getElementById("password");
// 非空校验
if (username.value == "") {
alert("用户名不能为空!");
// 让用户名文本框获得焦点
username.focus();
return false;
}
if (password.value == "") {
alert("密码不能为空!");
// 让密码文本框获得焦点
password.focus();
return false;
}
return true; // 表明可以提交数据到服务器端
}
十四,创建页面
(一)创建目录结构
在WEB-INF里创建views目录,在views里创建frontend与backend两个目录

(二)创建登录页面
在views/frontend里创建login.jsp

添加如下代码:
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<c:set var="path" value="${pageContext.request.contextPath}"/>
<c:set var="basePath"
value="${pageContext.request.scheme}://${pageContext.request.serverName}:${pageContext.request.serverPort}${path}/"/>
<html>
<head>
<title>用户登录</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<base href="${basePath}">
<script src="js/check.js"></script>
<link href="css/login.css" rel="stylesheet" type="text/css"/>
</head>
<body>
<h3 style="text-align: center">用户登录</h3>
<form id="frmLogin" action="user/login" method="post">
<table class="tb" border="1" cellpadding="10" style="margin: 0px auto">
<tr>
<td align="center">账号</td>
<td><input id="username" type="text" name="username"/></td>
</tr>
<tr>
<td align="center">密码</td>
<td><input id="password" type="password" name="password"/></td>
</tr>
<tr align="center">
<td colspan="2">
<input type="submit" value="登录" onclick="return checkLoginForm()"/>
<input type="reset" value="重置"/>
</td>
</tr>
</table>
</form>
<c:if test="${loginMsg != null}">
<script type="text/javascript">alert("${loginMsg}")</script>
<c:remove var="loginMsg"/>
</c:if>
</body>
</html>
代码说明:基路径basePath,针对我们这个项目,其实就是http://localhost:8080/SSMLogin
 如果loginMsg非空,登录页面就会一个消息框,告知用户登录失败的消息:温馨提示:用户名或密码错误~
如果loginMsg非空,登录页面就会一个消息框,告知用户登录失败的消息:温馨提示:用户名或密码错误~

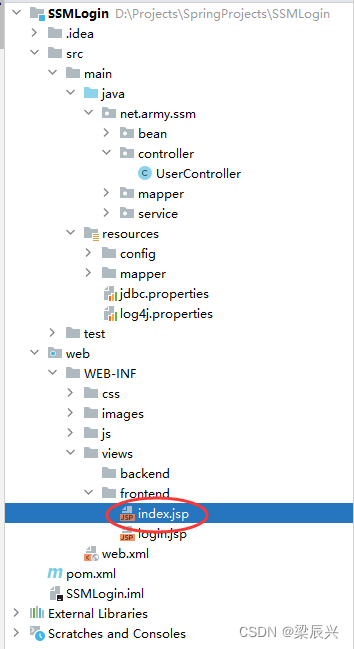
(三)创建网站首页
在views/frontend里创建index.jsp

添加如下代码;
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<c:set var="path" value="${pageContext.request.contextPath}"/>
<c:set var="basePath"
value="${pageContext.request.scheme}://${pageContext.request.serverName}:${pageContext.request.serverPort}${path}/"/>
<html>
<head>
<title>首页</title>
<base href="${basePath}">
</head>
<body style="text-align: center; background: antiquewhite">
<h3>欢迎访问西蒙购物网</h3>
登录用户:${user.username} —— <a href="user/logout">注销</a><br/>
<img src="images/bear.jpg" width="300" height="250">
</body>
</html>
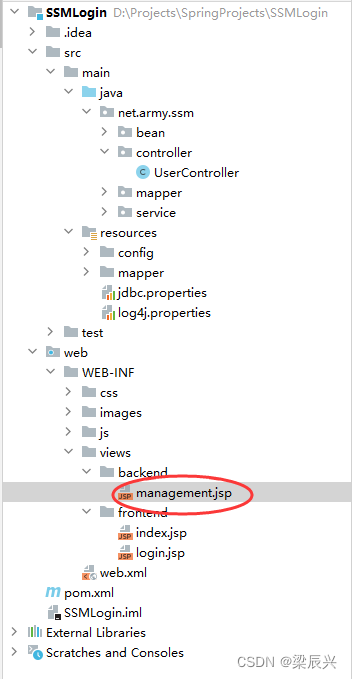
(四)创建后台管理页面
在views/backend里创建management.jsp

添加如下代码:
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<c:set var="path" value="${pageContext.request.contextPath}"/>
<c:set var="basePath"
value="${pageContext.request.scheme}://${pageContext.request.serverName}:${pageContext.request.serverPort}${path}/"/>
<html>
<head>
<title>后台管理</title>
<base href="${basePath}">
</head>
<body style="text-align: center; background: pink">
<h3>西蒙购物网后台管理</h3>
管理员:${user.username} —— <a href="user/logout">注销</a><br/>
<img src="images/bear.jpg" width="300" height="250">
</body>
</html>
十五,启动服务器,查看效果
启动服务器,首先看到的是登录页面,大家可以看到登录样式表是起了作用的

检查脚本(非空校验)是否起作用,不输入用户名和密码,单击【登录】按钮

输入用户名,单击【登录】按钮

输入错误的密码,单击【登录】按钮

单击【确定】按钮,输入正确的管理员用户名和密码

成功登陆页面

最后、课后作业
任务一,完成用户注册功能
- 在用户登录页面添加跳转到用户注册页面的超链接
- 用户注册要进行用户名和密码的非空校验
- 用户注册失败,弹出警告框提示用户
- 用户注册成功,就跳转到用户登录页面
- 用新注册的用户进行登录测试
任务二,实现二维码制作功能
- 二维码制作页面:文本框输入字符串,还有提交按钮
- 单击提交按钮,跳转到目标页面,显示生成的二维码
例如:
























 656
656











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










