智慧医疗问答系统前端界面开发
1、vue项目启动(已配置好环境)
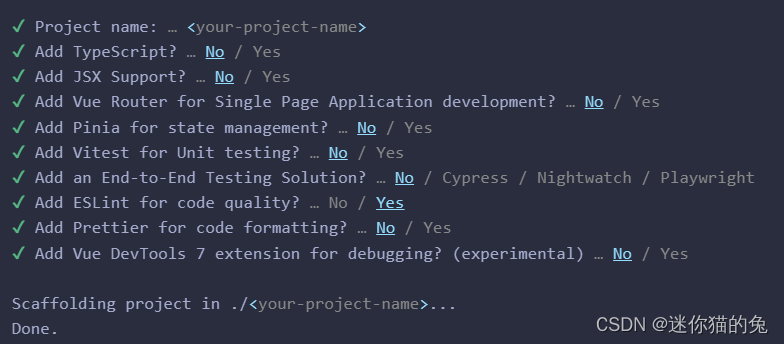
(1) 在命令行中输入: npm create vue@latest
出现选项:
按默认选项,这些目前都不需要,全选No。
(2) 运行创建的项目
进入项目目录:cd project path
安装依赖: npm install
启动开发服务器: npm run dev
点击出现的链接即可出现项目首页App.vue中的内容
2、设置项目仓库
(1) 配置ssh公钥
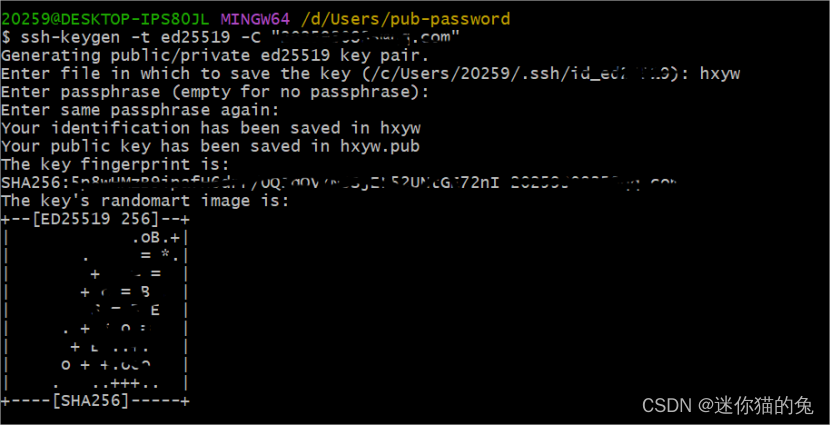
启动 powershell,或者启动git,输入 ssh-keygen -t rsa -C "邮箱"
-tkey 类型-C注释
输出如下:
查看生成的 SSH 公钥:cat id_rsa.pu
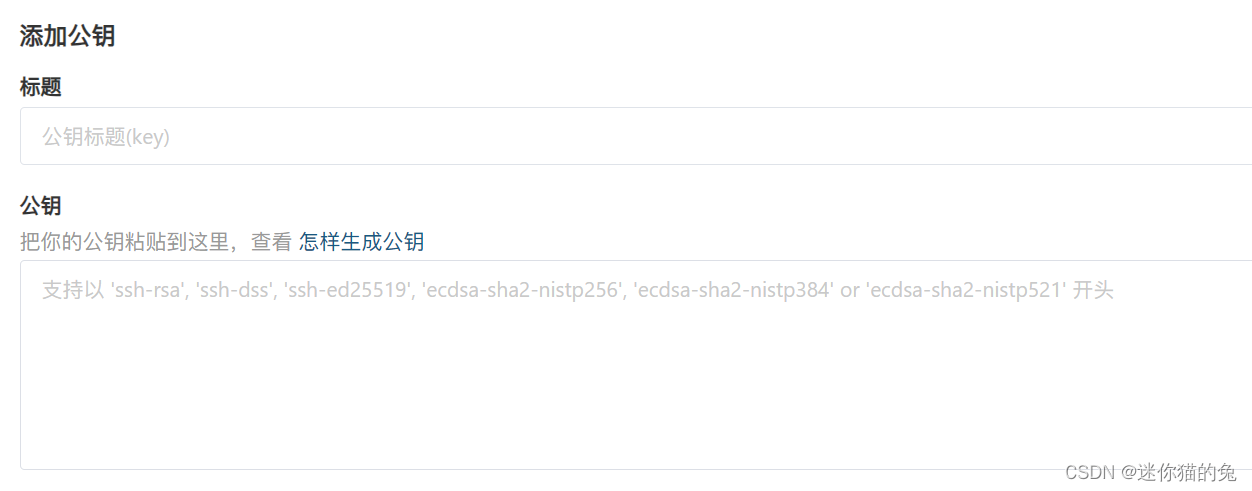
复制终端输出的公钥,在Gitee中 设置->安全设置->SSH公钥->: 输入名称和公钥
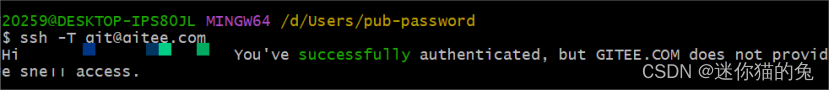
测试连接:ssh -T git@gitee.com
(2) 新建仓库
点击加号新建仓库,按照步骤创建新的仓库:
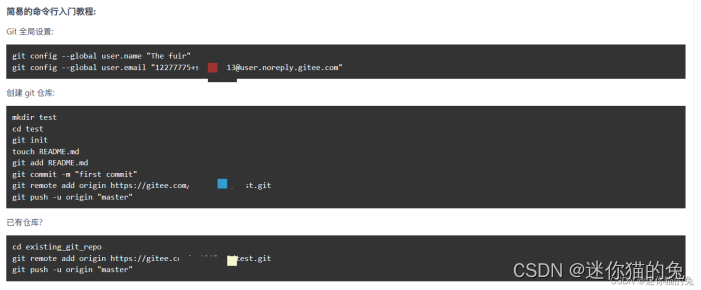
点击创建后出现以下命令:
按照步骤,创建仓库:
因为我们已经有了之前创建的vue项目目录,可以直接在目录内,git bash here
git init //初始化仓库
git add . //添加文件到暂存区
git commit -m "commit test" //提交这些更改
git remote add origin https://gitee.com ....... //设置远程仓库的 URL
git push -u origin "main" //将这些更改推送到远程仓库的 main 分支(或指定的任何其他分支)后续使用过程:
git clone //克隆项目到本地
git add . //更改暂存
git commit -m "xxx commit" //提交更改,并设置备注信息
git pull //拉取最新代码 可能会出现merge冲突,需要手动解决
git push //提交更改到分支





















 539
539











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








