下载highlight.js到本地,如何嵌入html文件中使用?
下载链接
嵌入html文件
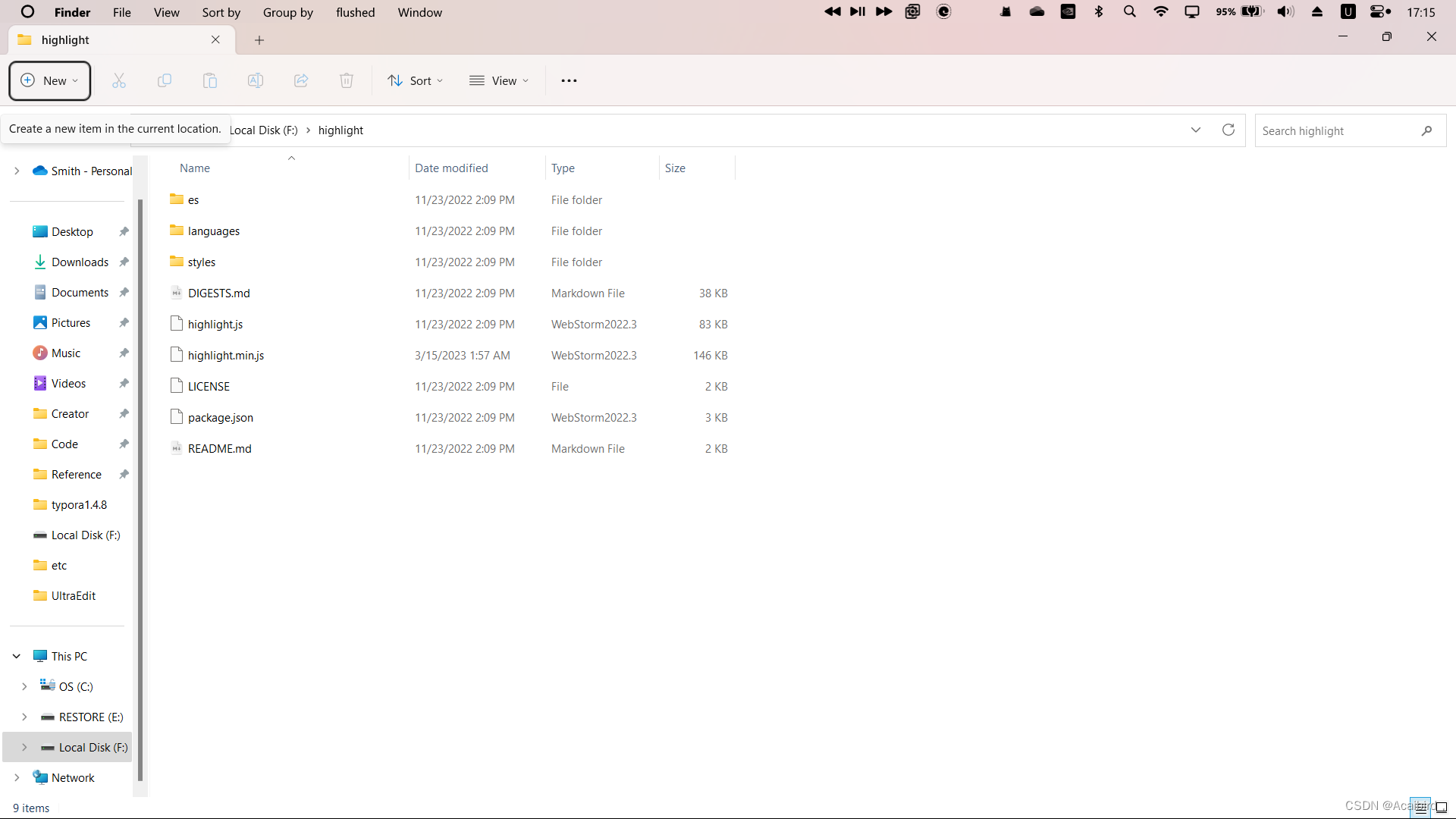
下载完成以后,解压压缩包,会看到,目录如下图所示:然后我们要在html中使用的就是highlight.min.js,以及style里面的css自己随意指定。

代码如下
<!DOCTYPE html>
<html>
<head>
<title>使用highlight.js进行语法高亮</title>
<link rel="stylesheet" href="F:\highlight\styles\a11y-dark.min.css">
<script src="F:\highlight\highlight.min.js"></script>
</head>
<body>
<pre><code class="java">
public static void main(String[] args) {
System.out.println("Hello, World!");
}
</code></pre>
<script>
hljs.initHighlightingOnLoad();
</script>
</body>
</html>
修改路径
highlight.min.js路径用自己的,css要使用哪一个就调用一个,并修改路径




















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








