目录
一、前言
在c语言和c++中,有许许多多的数据类型相互转化的方法,这里我就不一一列举了,实在太多了。但是如果让你自己实现类型的转化的方法,你会有一个具体的思路吗?
而且这也是在面试中面试官会经常问的问题,所以下面我就带着大家以字符串和整形为例,实现数据类型相互转换的方法。
二、字符串类型转化为整型
字符串类型转化为整型思路比较简单,下面我将以字符串类型str转换为int 类型value为例,讲解思路以及方法。
char str[] { "123456" };
1. 初始化变量
我们首先初始化两个变量类型,str和num作为互相转化的值。
//字符串初始化
char str[]{ "123456" };
//num初始化
int num{ 0 };2.定义字符串索引值
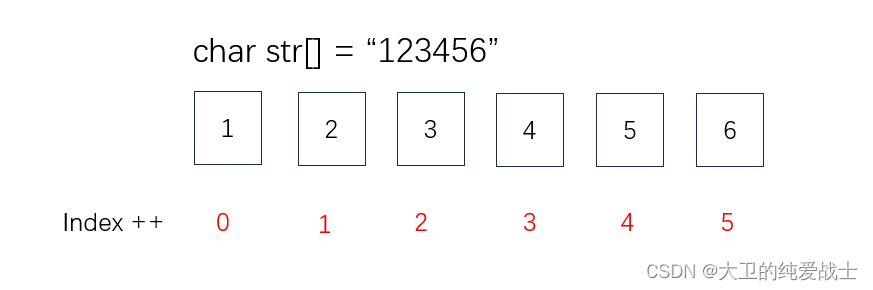
将字符串"123456"转化为整型123456,我们需要遍历字符串的每一项,对每一个字符元素进行单独处理,所以我们还需要定义一个第三变量index作为字符串的索引值。
unsigned short index = 0;如图所示:

3.思考如何将字符'1'转化为数字1
我们在通过索引值index++取出字符串中的每一项后,同时还要思考如何将每一项的字符转化为数字。例如: ‘1’ 转化为数字 1。
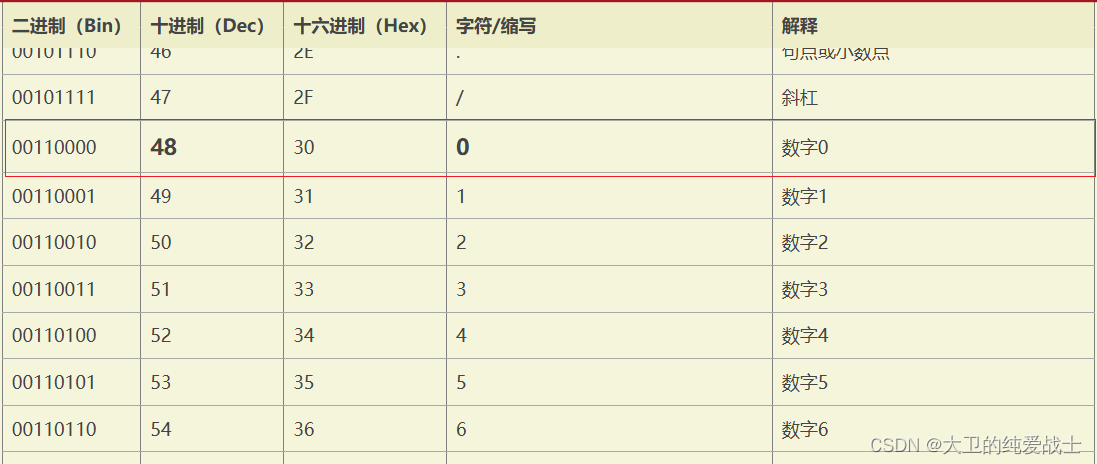
这一点我们可以根据char字符的本质来思考,我们都知道char字符的本质其实就是数字,在计算机中我们通过字符编码表来进行字符和数字的转化,例如:ASCII表,unicode表等等。所以我们可以通过字符‘1’在ASCII表中的位置来进行数字的转化。

所以根据上图所示我们可以得出规律,‘1’ 减去48就可以得到数字1.
char a = '1';
std::cout << a - 48;; // 14. 转化思路
通过while循环遍历字符的每一项,同时对num的值处理为1,12,123,1234,12345,123456,我们发现规律都是前一项乘以10 然后加上后一项。
如图:

代码为:
while (str[index])
{
num = num * 10 + str[index++] - 48;
}5.考虑字符串转化负数例:-123456
如果字符串为"-123456"这种形式,我们的索引值index就要从1开始自增了,而且最后的结果值还有乘以(-1).
那么index初始化为:
unsigned short index = str[0] == '-' ? 1 : 0;最后num的值为:
num = str[0] == '-' ? num * (-1) : num;6.完整代码
代码为:
//字符串初始化
char str[]{ "123456" };
//char str[]{ "-123456" };
//num初始化
int num{ 0 };
// 索引值i
unsigned short index = str[0] == '-' ? 1 : 0;
while (str[index])
{
num = num * 10 + str[index++] - 48;
}
num = str[0] == '-' ? num * (-1) : num;
std::cout << num << std::endl; // 123456四、最后
输出结果为:

本章只实现了字符串到整形的转化,代码实现有很多种写法和形式,我只提供了一种写法。同时我还会继续更新整型到字符串的转化,还请大家多多支持,拯救下秃头的博主吧!!!! !
!





















 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








