在web学习中我们可能会遇到一个问题:margin塌陷问题。
margin塌陷现象有两种:兄弟关系的盒子和父子关系的盒子。
1.兄弟关系盒子:垂直布局的块级元素,上下的margin会合并,取最大的一个margin作为两者间的距离。
解决方法:只给其中一个盒子设置margin值。
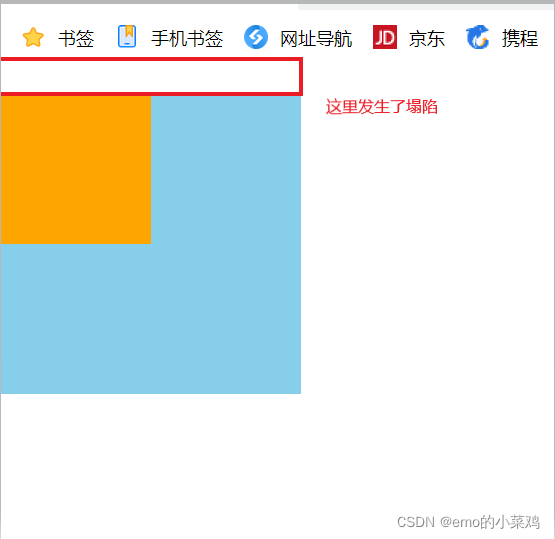
2.父子关系盒子:相互嵌套的块级元素,子元素的margin-top会作用在父元素上,使父元素和子元素一起向下移。
例如:
<style>
*{
margin: 0;
padding: 0;
}
.father{
height: 200px;
width: 200px;
background-color: skyblue;
}
.son{
height: 100px;
width: 100px;
background-color: orange;
margin-top: 20px;
}
</style>
</head>
<body>
<div class="father">
<div class="son"></div>
</div>
</body>
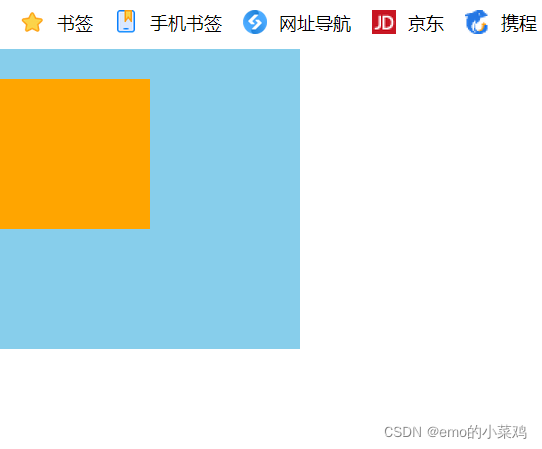
解决方法:1.将子元素转化为行内块元素
.son{
height: 100px;
width: 100px;
background-color: orange;
margin-top: 20px;
/* 1.转化为行内块元素 */
display: inline-block;
}我们会发现塌陷消失啦

2.给父元素设置border-top或padding-top分隔父子元素
.father{
height: 200px;
width: 200px;
background-color: skyblue;
/* 2.给父元素设置border-top或padding-top分隔父子元素 */
/* border-top: 1px solid pink; */
padding-top: 10px;
}也是ok哒

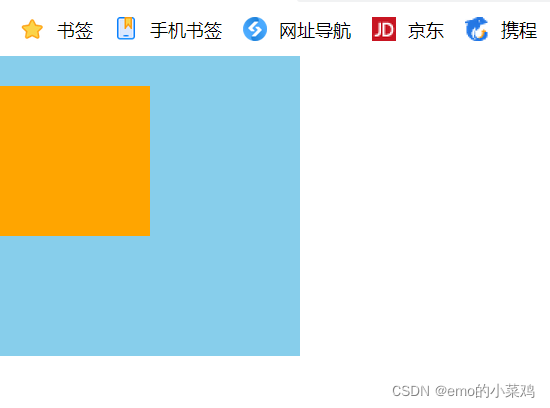
3.给父元素设置overflow:hidden;
.father{
height: 200px;
width: 200px;
background-color: skyblue;
/* 2.给父元素设置border-top或padding-top分隔父子元素 */
/* border-top: 1px solid pink; */
/* padding-top: 10px; */
/* 3.给父元素设置overflow:hidden; */
overflow: hidden;
}nice! !

4.设置浮动
最终效果同上
.son{
height: 100px;
width: 100px;
background-color: orange;
margin-top: 20px;
/* 1.转化为行内块元素 */
/* display: inline-block; */
/* 4.设置浮动 */
float: left;
}




















 861
861











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








