



<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
body {
margin-left: 0px;
margin-top: 0px;
margin-right: 0px;
margin-bottom: 0px;
}
.zhuanhuan1 {
display: inline-block;
width: 200px;
height: 50px;
vertical-align: middle;
line-height: 50px;
}
.zhuanhuan2 {
display: inline-block;
width: 120px;
height: 50px;
/* 调整行内块元素或块级元素的大小 */
vertical-align: middle;
/* 行内块在块级元素中垂直 */
text-align: center;
/* 水平居中 */
line-height: 60px;
}
.zhuanhuan3 {
display: inline-block;
width: 80px;
height: 50px;
vertical-align: middle;
text-align: center;
line-height: 60px;
/*height和line-height大小相同实现单行文字垂直居中 */
}
.zhuanhuan4 {
display: inline-block;
width: 100px;
height: 50px;
vertical-align: middle;
}
.zhuanhuan5 {
display: inline-block;
width: 38px;
height: 50px;
vertical-align: middle;
}
.zhuanhuan6 {
display: inline-block;
width: 350px;
height: 50px;
vertical-align: middle;
}
/* .a {
background-color: cornflowerblue;
}
.b {
background-color: crimson;
} */
.c {
height:50px;
width:2000px;
background-position-x: fixed;
background-color: white;
position: fixed;
}
.cebianlan{
position: fixed;
display: table-cell;
border-bottom-left-radius: 50px;
border-top-left-radius: 50px;
border-top-right-radius: 50px;
border-bottom-right-radius: 50px;
background: white;
width: 70px;
height: 210px;
margin: 240px 1300px;
display: table-cell;
}
.n{
display:block;
margin-right: 100px;
width:70px;
height:50px;
line-height: 60px;
text-align: center;
}
a {
text-decoration: none;
color: black;
}
a:hover {
color: limegreen;
}
.a1 {
text-decoration: none;
color:grey;
}
.a1:hover {
color: limegreen;
}
/* 第二个盒子 */
.div2 {
background-repeat: no-repeat;
background-image: url(背景图.jpg);
background-repeat: no-repeat;
background-size: 2000px 5000px;
height: 2100px;
}
/* 第二个盒子(1)的style */
.div21 {
height: 65px;
}
/* 第二个(2)盒子的style */
.input1 {
height: 40px;
width: 700px;
text-align: center;
border-bottom-left-radius: 5px;
border-top-left-radius: 5px;
margin-right: -5.1px;
border-color: rgb(173, 212, 243) rgb(173, 212, 243)rgb(173, 212, 243) rgb(173, 212, 243);
outline: none;
border-style: solid; /* 去除边框黑线 */
}
.input2 {
outline: none;
height: 46px;
width: 150px;
text-align: center;
border-top-right-radius: 5px;
border-bottom-right-radius: 5px;
border-color: rgb(173, 212, 243) rgb(173, 212, 243) rgb(173, 212, 243) rgb(173, 212, 243);
outline: none;
border-style: solid;
}
.div22 {
height: 100px;
}
input:focus {
/* 输入表单边框变色 */
outline: 0;
border: 2px solid #24f173;
}
/* 第二个盒子(3)1 */
table {
margin: auto 100px;
/*先上下,后左右,调边距 */
border-collapse: separate;
border-spacing: 0;
border-radius: 10px;
width: 790px;
/* 对表格边框弧度设置 */
}
/* 第二个盒子(3)2 */
.block1 {
display: inline-block;
}
.remenqiye{
margin: auto 100px;
}
.remenqiye1{
width:380px;
height: 150px;
background-color: white;
border-bottom-left-radius: 5px;
border-top-left-radius: 5px;
border-top-right-radius: 5px;
border-bottom-right-radius: 5px;
margin-right: 7px;
margin-top: 10px;
}
.hudu{
border-bottom-left-radius: 5px;
border-top-left-radius: 5px;
border-top-right-radius: 5px;
border-bottom-right-radius: 5px;
font-size: 12px;
background-color:rgb(241, 241, 241);
color:slategrey;
display: inline-block;
margin-top: 4px;
text-align: center;
}
.hudu1{
border-bottom-left-radius: 5px;
border-top-left-radius: 5px;
border-top-right-radius: 5px;
border-bottom-right-radius: 5px;
background-color:rgb(241, 241, 241);
display: inline-block;
margin-top: 4px;
color:slategrey;
margin-left: 4px;
font-size: 11px;
text-align: center;
}
.hudu2{
border-bottom-left-radius: 15px;
border-top-left-radius: 15px;
border-top-right-radius: 15px;
border-bottom-right-radius: 15px;
background-color:white;
border:2px solid limegreen;
display: inline-block;
height: 42px;
width:150px;
margin-top: 1px;
font-weight: bolder;
font-size: 20px;
color:limegreen;
text-align: center;
line-height: 42px;
}
.hudu2:visited{
background-color: limegreen;
color:white;
}
.vr{
width: 50px;
height:20px;
margin-left: 15px;
margin-top: 10px;
}
.remenzhiwei{
border-bottom-left-radius: 5px;
border-top-left-radius: 5px;
border-top-right-radius: 5px;
border-bottom-right-radius: 5px;
background-color:white;
height:840px;
width:1170px;
margin: auto 100px;
margin-top: 10px;
/* 页面边距 */
}
.liaoyiliao{
border-bottom-left-radius: 10px;
border-top-left-radius: 10px;
border-top-right-radius: 10px;
border-bottom-right-radius: 10px;
background-color:rgba(47, 204, 47, 0.74);
height: 45px;
width:120px;
font-size: 25px;
text-align: center;
line-height: 45px;
}
.table2{
width:1100px;
margin-left: 5px;
height:50px;
border-spacing:20px;
}
.dropdown {
position: relative;
display: inline-block;
}
.dropdown-content {
display: none;
position: absolute;
background-color: #f9f9f9;
min-width: 160px;
box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2);
z-index: 1;
}
.dropdown:hover .dropdown-content {
display: block;
}
.desc {
padding: 10px;
text-align: center;
}
.jieshao{
background-color: white;
font-size: 13px;
color: grey;
height:172px;
weight:10px;
margin: 100px;
margin-right: 127px;
border-bottom-left-radius: 5px;
border-top-left-radius: 5px;
border-top-right-radius: 5px;
border-bottom-right-radius: 5px;
}
.mm{
border-bottom-left-radius: 10px;
border-top-left-radius: 10px;
border-top-right-radius: 10px;
border-bottom-right-radius: 10px;
}
</style>
<!-- 主体 -->
<body>
<!-- 第一个盒子 -->
<div class="c ">
<span class="b zhuanhuan4"></span>
<span class="a zhuanhuan1"><img src="lv.png" /></span>
<span class="b zhuanhuan2" style="font-size: 12px;color:rgb(167, 164, 164);"><img src="定位.png" style="height: 20px;width:20px; ">北京<span style="color: limegreen;">[切换城市]</span></span>
<span class="b zhuanhuan5"></span>
<span class="a zhuanhuan3" style="font-size: 14px;font-weight: bolder;"><a href="#" style="color: limegreen;">首页</a><hr style="width:25px; margin-top: -13px; border:2px solid limegreen;"></span>
<!-- hr设置样式 border: 5px solid red 即border: 宽度值 样式值 颜色值; -->
<span class="a zhuanhuan3" style="font-size: 14px;"><a href="#">职位</a></span>
<span class="b zhuanhuan3" style="font-size: 14px;"><a href="#">公司</a></span>
<span class="b zhuanhuan6"></span>
<span class="b zhuanhuan3 dropdown">
<span><a href="#" style="font-size: 13px;">手机上赶集></a>
<div class="dropdown-content">
<span class="desc">扫码下载</span>
<span class="desc">赶集直招APP</span>
<img src="手机上赶集.png" alt="Coffee" width="250" height="200">
</div>
</span>
</span>
<span class="b zhuanhuan5"></span>
<span class="b zhuanhuan3 dropdown">
<a href="#" style="font-size: 13px;">我要招人> </a>
<div class="dropdown-content">
<span class="desc">扫码下载</span>
<span class="desc">招财猫APP</span>
<img src="我要招人.png" alt="Coffee" width="250" height="200">
</div>
</span>
</div>
<!-- 第二个盒子 -->
<div class="div2 a">
<!-- 侧边栏 -->
<div class="cebianlan" >
<span class="b dropdown">
<span class="n"><a href="#home"><img src="1.png" style="width: 40px;height:40px;margin-top: 11px;"></a> <hr style="color: grey;width:35px;margin-top: -15px;"></span>
<div class="dropdown-content mm">
<span class="desc" style="font-weight: bolder;font-size: 10px;">赶集直招现已升级</span>
<div class="desc" style="font-weight: bolder; font-size: 10px; text-align: left;">相关问题请点击<span style="color:limegreen;font-weight: bolder; font-size: 10px;">查看</span></div>
</div>
</span>
<span class="b dropdown">
<span class="n"><a href="#home"><img src="2.png" style="width: 40px;height:40px;margin-top: 2px;"></a> <hr style="color: grey;width:35px;margin-top: -15px;"></span>
<div class="dropdown-content mm">
<center><span class="desc">扫码下载</span>
<br>
<span class="desc" style="font-weight: bolder;">赶集直招APP</span>
<img src="手机上赶集.png" alt="Coffee" width="80" height="80">
</center>
</div>
</span>
<span class="b dropdown">
<span class="n"><a href="#home"><img src="3.png" style="width: 40px;height:40px;margin-top: 2px;"></a> <hr style="color: grey;width:35px;margin-top: -15px;"></span>
</span>
<!-- <div class="n"><a href="#home"><img src="1.png" style="width: 40px;height:40px;margin-top: 10px;"></a></div>
<hr style="color: grey;width:35px;">
<div class="n"><a href="#news"><img src="2.png" style="width: 40px;height:40px"></a></div>
<hr style="color: grey;width:35px;">
<div class="n"><a href="#news"><img src="3.png" style="width: 40px;height:40px;margin-top: 3px;"></a></div>
<hr style="color: grey;width:35px;"> -->
</div>
<!-- 第二个盒子(1) -->
<div class="div21 a">
</div>
<!-- 第二个盒子 (2)-->
<div class=" div22 b">
<center>
<input type="text" class="input1" value="请输入职位名称或公司" style="text-align: left; color: gainsboro;">
<input type="button" value="搜索" class="input2" style="background: limegreen; color: white;">
<br>
<div style=" font-size: 14px; margin-top: 10px;">
<a href="#" class="a1">货运司机</a>            <a href="#" class="a1">文员</a>            <a href="#" class="a1">店员/营业员</a>            <a href="#" class="a1">服务员</a>               <a href="#" class="a1">销售代表</a>             <a href="#" class="a1">保安</a>            <a href="#" class="a1">司机</a>
</div>
</center>
</div>
<!-- 第二个盒子(3) -->
<div >
<div class="block1" >
<!-- 第二个盒子(3)1表格 -->
<table cellpadding="6px" bgcolor="white" rules="rows"
style="font-size: 14px;color:black;margin-right: 10px;" bordercolor="beige">
<tr>
<td rospan="2" bgcolor="whitesmoke" style="text-align: center; font-weight:bold;">生活 | 服务业</td>
<td>餐饮</td>
<td>家政保洁/安保</td>
<td>美容/美发</td>
<td>酒店</td>
</tr>
<tr>
<td bgcolor="whitesmoke" style="text-align: center;font-weight:bold;"></td>
<td>旅游</td>
<td>娱乐/休闲</td>
<td>保健按摩</td>
<td>运动健身</td>
</tr>
<tr>
<td bgcolor="whitesmoke" style="text-align: center;font-weight:bold;">人力 | 行政 | 管理</td>
<td>人事/行政/后勤</td>
<td>司机</td>
<td>高级管理</td>
<td></td>
</tr>
<tr>
<td rospan="2" bgcolor="whitesmoke" style="text-align: center;font-weight:bold;">销售 | 客服 | 采购 | 淘宝</td>
<td>销售</td>
<td>客服</td>
<td>贸易/采购</td>
<td>超市/百货/零售</td>
</tr>
<tr>
<td bgcolor="whitesmoke"></td>
<td>淘宝职位</td>
<td>房产中介</td>
<td></td>
<td></td>
</tr>
<tr>
<td bgcolor="whitesmoke" style="text-align: center;font-weight:bold;">市场 | 媒介 | 广告 | 设计</td>
<td>市场/媒介/公关</td>
<td>广告/会展/咨询</td>
<td>美术/设计/创意</td>
<td></td>
</tr>
<tr>
<td rospan="2" bgcolor="whitesmoke" style="text-align: center;font-weight:bold;">生产 | 物流 | 质控 | 汽车</td>
<td>普工/技工</td>
<td>生产管理/研发</td>
<td>物流/仓储</td>
<td>服装/纺织/食品</td>
</tr>
<tr>
<td bgcolor="whitesmoke"></td>
<td>质控安防</td>
<td>汽车制造服务</td>
<td></td>
<td></td>
</tr>
<tr>
<td bgcolor="whitesmoke" style="text-align: center;font-weight:bold;">网络 | 通信 | 电子</td>
<td>计算机/互联网/通信</td>
<td>电子/电气</td>
<td>机械/仪器仪表</td>
<td></td>
</tr>
<tr>
<td rospan="2" bgcolor="whitesmoke" style="text-align: center; font-weight: bold;">法律 | 教育 | 翻译 | 出版</td>
<td>职业培训</td>
<td>法律</td>
<td>教育培训</td>
<td>翻译</td>
</tr>
<tr>
<td bgcolor="whitesmoke" style="text-align: center; font-weight: bold;"></td>
<td>编辑/出版/印刷</td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td bgcolor="whitesmoke" style="text-align: center; font-weight: bold;">财会 | 金融 | 保险</td>
<td>财务/审计/统计</td>
<td>金融/银行/证券/投资</td>
<td>保险</td>
<td></td>
</tr>
<tr>
<td bgcolor="whitesmoke" style="text-align: center; font-weight: bold;">医疗 | 制药 | 环保</td>
<td>医院/医疗/护理</td>
<td>制药/生物工程</td>
<td>环保</td>
<td></td>
</tr>
<tr>
<td bgcolor="whitesmoke" style="text-align: center; font-weight: bold;">建筑 | 装修 | 物业 | 其他</td>
<td>建筑</td>
<td>物业管理</td>
<td>农/林/牧/渔</td>
<td>其他</td>
</tr>
</table>
</div>
<!-- 第二个盒子(3)2方框-->
<div class="block1" >
<div>
<div class="block1"> <img src="周末双休.png" width="180px" ;height="180px"></div>
<div class="block1"> <img src="包吃包住.png" width="180px" ;height="180px"></div>
</div>
<div><img src="急招专区.png" width="365px";height="200px"></div>
<div><img src="更多服务.png" width="365px";height="200px"></div>
</div>
</div>
<!-- 第二个盒子(4)热门企业 -->
<div >
<div class="block1 remenqiye" style="font-size: 20px;font-weight: bolder;margin-top: 20px;">热门企业</div><div class="block1" style="margin-left:910px;margin-top: 20px;">查看更多></div>
<!-- 表格2.1 -->
<div class="remenqiye">
<!-- 上海喆源 -->
<div class="block1 remenqiye1" style="background-color: white;">
<div class="block1 "><img src="上海喆源.jpg" style="margin-top: 60px;margin-left: 10px;"></div>
<div class="block1">
<div class="block1" style="font-size: 20px;font-weight: bolder; margin-left: 15px;">上海哲元</div>
<div style="font-size: 13px;color: silver;margin-left: 15px; margin-top: 10px;">上海 . 机械设备经营租赁 . 10-49人</div>
<div><img src="vr.png" class="vr"> <span class="hudu">五险一金  </span> <span class="hudu">包住  </span> <span class="hudu">房补</span></div>
</div>
</div>
<!-- 浩岩汽车 -->
<div class="block1 remenqiye1" style="background-color: white;">
<div class="block1"><img src="浩岩汽车.jpg " style="margin-top: 60px;margin-left: 10px;"></div>
<div class="block1">
<div class="block1" style="font-size: 20px;font-weight: bolder; margin-left: 15px;">浩岩汽车</div>
<div style="font-size: 13px;color: silver;margin-left: 15px; margin-top: 10px;">上海 . 汽车、摩托、零配件和燃料及其. . .</div>
<div><img src="vr.png" class="vr"> <span class="hudu">五险一金  </span> <span class="hudu">包住  </span> <span class="hudu">年底双薪</span></div>
</div>
</div>
<!-- 兴 -->
<div class="block1 remenqiye1" style="background-color: white;">
<div class="block1"><img src="兴.jpg" style="margin-top: 20px;height: 100px;width:100px"></div>
<div class="block1">
<div class="block1" style="font-size: 20px;font-weight: bolder; margin-left: 15px;">兴曌</div>
<div style="font-size: 13px;color: silver;margin-left: 15px; margin-top: 10px;">上海 . 信息技术咨询服务 . 500-990人</div>
<div><img src="vr.png" class="vr" > <span class="hudu">五险一金  </span> <span class="hudu">交通补助  </span> <span class="hudu">加班补助</span></div>
</div>
</div>
</div>
<!-- 表格2.2 -->
<div class="remenqiye">
<!-- 上海德丞 -->
<div class="block1 remenqiye1" style="background-color: white;">
<div class="block1"><img src="上海德丞.png" style="margin-top: 50px;height: 70px;width:90px;margin-left: 10px;"></div>
<div class="block1">
<div class="block1" style="font-size: 20px;font-weight: bolder; margin-left: 15px;">上海德丞</div>
<div style="font-size: 13px;color: silver;margin-left: 15px; margin-top: 10px;">上海 . 其他房地产业 . 100-499人 .</div>
<div><img src="vr.png" class="vr"> <span class="hudu">公费旅游  </span> <span class="hudu">免费培训  </span> <span class="hudu">额外年假</span></div>
</div>
</div>
<!-- 赫博美发 -->
<div class="block1 remenqiye1" style="background-color: white;">
<img src="赫博美发.jpg" style="margin-top: 60px;margin-left: 10px;">
<div class="block1">
<div class="block1" style="font-size: 20px;font-weight: bolder; margin-left: 15px;">赫博美发</div>
<div style="font-size: 13px;color: silver;margin-left: 15px; margin-top: 10px;">上海 . 食品、饮料及烟草制品批发 . 100-4 . . .</div>
<div><img src="vr.png" class="vr"> <span class="hudu">免费培训  </span> <span class="hudu">公费旅游</span></div>
</div>
</div>
<!-- 灿阳 -->
<div class="block1 remenqiye1" style="background-color: white;">
<img src="灿阳.png" style="margin-top: 50px;height: 70px;width:80px;margin-left: 10px;">
<div class="block1">
<div class="block1" style="font-size: 20px;font-weight: bolder; margin-left: 15px;">灿阳</div>
<div style="font-size: 13px;color: silver;margin-left: 15px; margin-top: 10px;">上海 . 咨询与调查 . 100-499</div>
<div><img src="vr.png" class="vr"> <span class="hudu">五险一金  </span> <span class="hudu">包住  </span> <span class="hudu">免费培训</span></div>
</div>
</div>
</div>
</div>
<!-- 第二个盒子(5)热门职位 -->
<div class="block1 remenqiye" style="font-size: 20px;font-weight: bolder;background-color: white;margin-top: 25px;">热门职位</div>
<div class="remenzhiwei">
<table class="table2">
<tr>
<td style="border-bottom: 1px solid #ddd;">
<div style="font-size: 20px; font-weight: bolder;">销售</div>
<div style="color: yellowgreen;font-size: 20px;font-weight: bolder;">8000-15000元/月</div>
<div><span class="hudu1">广告  </span><span class="hudu1">老沪闵路都会路(君莲学校)  </span><span class="hudu1">五险一金  </span><span class="hudu1">饭补  </span><span class="hudu1">五周末双休  </span><span class="hudu1">交通补助</span></div>
</td>
<td style="border-bottom: 1px solid #ddd;">
<div>肇庆市定康药业有限公司</div>
<div>闵行 | 梅陇</div>
</td>
<td style="border-bottom: 1px solid #ddd;">
<div class="liaoyiliao">聊一聊</div>
</td>
</tr>
<tr>
<td style="border-bottom: 1px solid #ddd;">
<div style="font-size: 20px; font-weight: bolder;">店员/营业员</div>
<div style="color: yellowgreen;font-size: 20px;font-weight: bolder;">面议/月</div>
<div><span class="hudu1">广告  </span><span class="hudu1">城中路张马路公交站  </span><span class="hudu1">五险一金  </span><span class="hudu1">环境好</span></div>
</td>
<td style="border-bottom: 1px solid #ddd;">
<div>上海唯远实业有限公司</div>
<div>嘉定 | 嘉定城区</div>
</td>
<td style="border-bottom: 1px solid #ddd;">
<div class="liaoyiliao">聊一聊</div>
</td>
</tr>
<tr>
<td style="border-bottom: 1px solid #ddd;">
<div style="font-size: 20px; font-weight: bolder;">急聘销售代表待遇从优</div>
<div style="color: yellowgreen;font-size: 20px;font-weight: bolder;">10000-20000元/月</div>
<div><span class="hudu1">广告  </span><span class="hudu1">地铁长寿路站  </span><span class="hudu1">失业保险  </span><span class="hudu1">旅游  </span><span class="hudu1">晋升空间大  </span><span class="hudu1">高提成</span></div>
</td>
<td style="border-bottom: 1px solid #ddd;">
<div>上海链家房地产经纪有限公司 </div>
<div>普陀 | 长寿路</div>
</td>
<td style="border-bottom: 1px solid #ddd;">
<div class="liaoyiliao">聊一聊</div>
</td>
</tr>
<tr>
<td style="border-bottom: 1px solid #ddd;">
<div style="font-size: 20px; font-weight: bolder;">店员/营业员</div>
<div style="color: yellowgreen;font-size: 20px;font-weight: bolder;">面议/月</div>
<div><span class="hudu1">广告  </span><span class="hudu1">城中路张马路公交站  </span><span class="hudu1">五险一金  </span><span class="hudu1">环境好</span></div>
</td>
<td style="border-bottom: 1px solid #ddd;">
<div>上海唯远实业有限公司</div>
<div>嘉定 | 嘉定城区</div>
</td>
<td style="border-bottom: 1px solid #ddd;">
<div class="liaoyiliao">聊一聊</div>
</td>
</tr>
<tr>
<td style="border-bottom: 1px solid #ddd;">
<div style="font-size: 20px; font-weight: bolder;">普工</div>
<div style="color: yellowgreen;font-size: 20px;font-weight: bolder;">4000-7000/月</div>
<div><span class="hudu1">广告  </span><span class="hudu1">枫展路环东二路公交站  </span><span class="hudu1">包吃  </span><span class="hudu1">包住</span></div>
</td>
<td style="border-bottom: 1px solid #ddd;">
<div>上海康怡食品有限公司</div>
<div>金山 | 枫泾</div>
</td>
<td style="border-bottom: 1px solid #ddd;">
<div class="liaoyiliao">聊一聊</div>
</td>
</tr><tr>
<td style="border-bottom: 1px solid #ddd;">
<div style="font-size: 20px; font-weight: bolder;">广告公司急招销售代表</div>
<div style="color: yellowgreen;font-size: 20px;font-weight: bolder;">11000-20000/月</div>
<div><span class="hudu1">盛龙路勤富路公交站  </span><span class="hudu1">话补  </span><span class="hudu1">包吃  </span><span class="hudu1">包住</span></div>
</td>
<td style="border-bottom: 1px solid #ddd;">
<div>上海巍合数码喷绘有限公司</div>
<div>松江 | 九亭</div>
</td>
<td style="border-bottom: 1px solid #ddd;">
<div class="liaoyiliao">聊一聊</div>
</td>
</tr>
<tr>
<td style="border-bottom: 1px solid #ddd;">
<div style="font-size: 20px; font-weight: bolder;">普工(电子装配工)</div>
<div style="color: yellowgreen;font-size: 20px;font-weight: bolder;">面议/月</div>
<div><span class="hudu1">广告  </span><span class="hudu1">江田东路锦昔路公交站  </span><span class="hudu1">五险一金  </span><span class="hudu1">年底双薪</span></div>
</td>
<td style="border-bottom: 1px solid #ddd;">
<div>上海奥波智能科技有限公司</div>
<div>松江 | 松江工业区</div>
</td>
<td >
<div class="liaoyiliao">聊一聊</div>
</td style="border-bottom: 1px solid #ddd;">
</tr>
<tr>
<td style="border-bottom: 1px solid #ddd;">
<div style="font-size: 20px; font-weight: bolder;">嘉定印刷厂招废纸打包人员</div>
<div style="color: yellowgreen;font-size: 20px;font-weight: bolder;">5000-5200/月</div>
<div><span class="hudu1">广告  </span><span class="hudu1">包吃住  </span><span class="hudu1">免费培训</span></div>
</td>
<td style="border-bottom: 1px solid #ddd;">
<div>上海亚超废旧物资回收有限公司</div>
<div>嘉定 | 徐行</div>
</td>
<td style="border-bottom: 1px solid #ddd;">
<div class="liaoyiliao">聊一聊</div>
</td>
</tr>
</table>
<div><center><a href="#" class="hudu2">查看更多</a></center></div>
</div>
<br>
<div style="margin-top: 25px;" class="jieshao">
<br>
<div style="text-align: center; "><img src="公安.png">京公网安备  11010502034637  京ICP证110986号  京ICP备11045189号-2  乙测资字1110849  人力资源服务许可证及备案凭证  文网证资质  违法信息/未成年人举报电话:4006212121</div>
<br>
<div style="text-align: center;">山景科创网络技术(北京)有限公司   地址: 北京市顺义区后沙峪镇安富街6号   电话:  400-621-2121</div>
<br>
<div><center><img src="信息中心.png" style="height: 70px; width:400px;"></center></div>
</div>
</div>
</body>
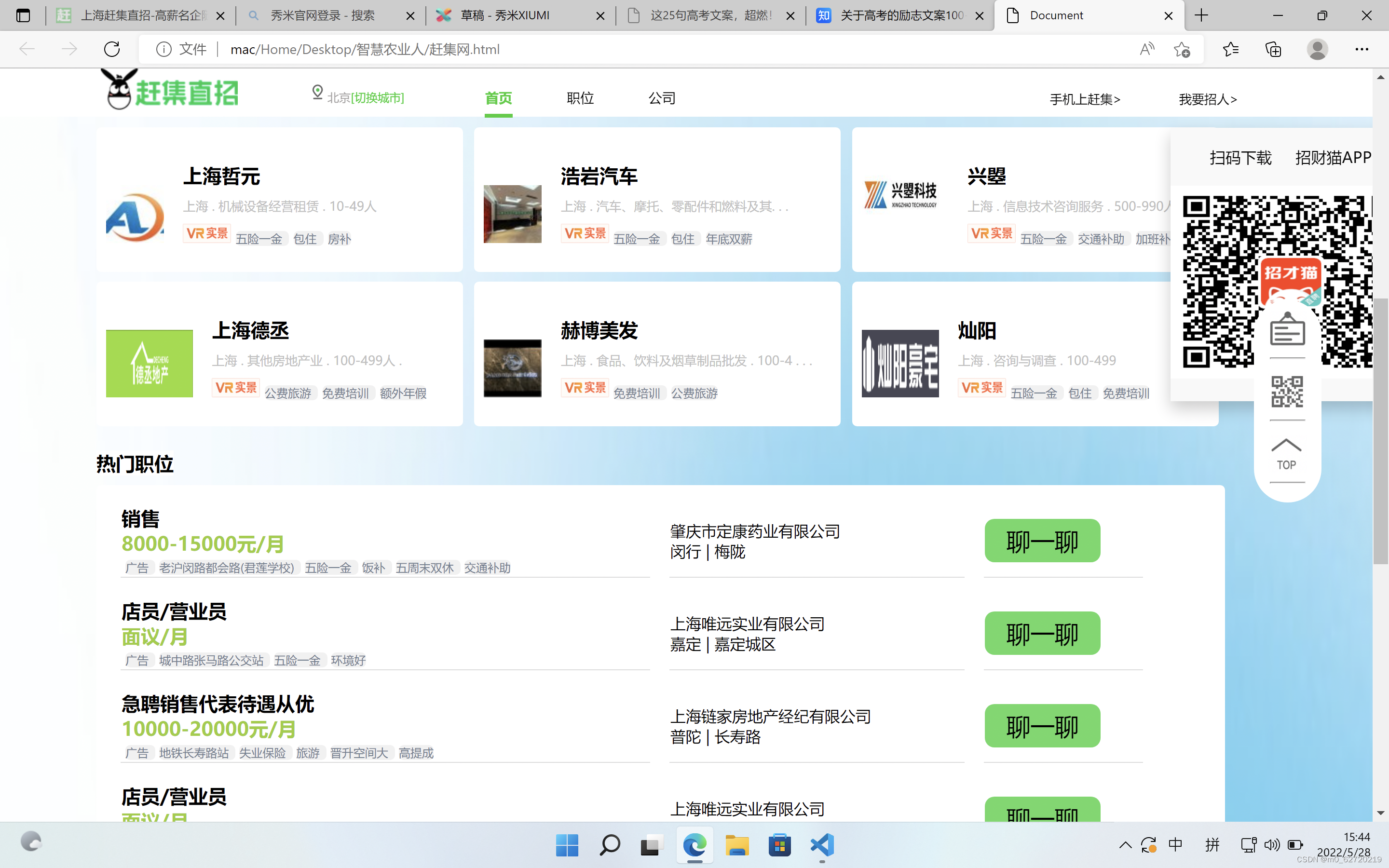
</html>此次做的是赶集网静态页面,我又又又学会了侧边栏的制作,下拉列表,分割线的代码,学会了用div盒子的转换布局页面,学的越多会的越多,虽然还是不够完善,但是以后会更努力的。





















 5658
5658











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








