最近写vue项目的时候不知道怎么回事在vue的template组件写html标签里面写行内样式没有效果试试一下方法

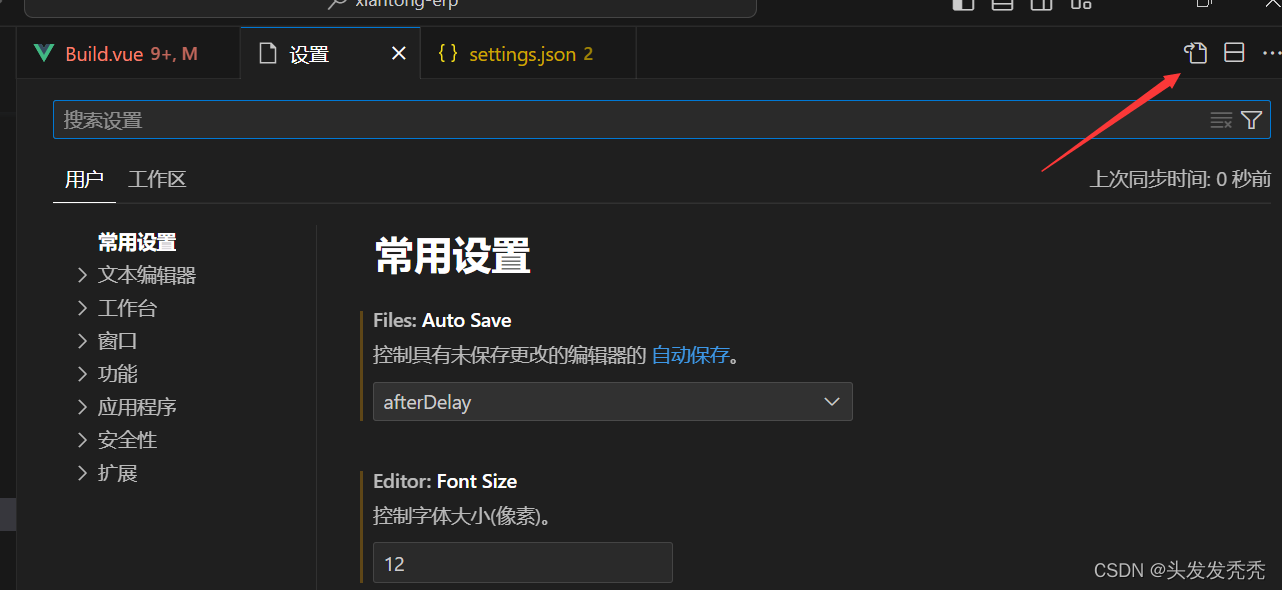
打开设置

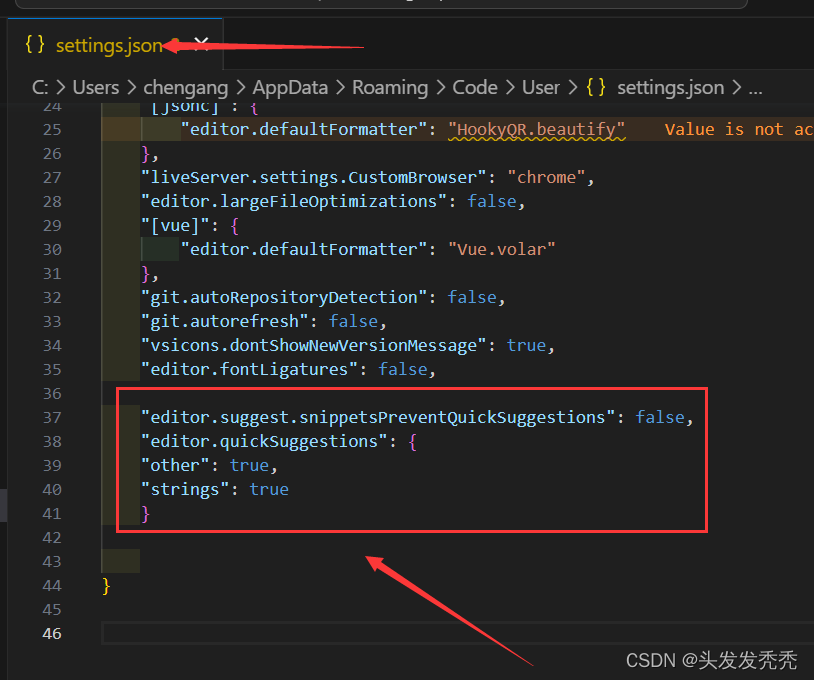
点击右上角进入settings.json文件

在里面加入上面方块里面的代码
下面的就是代码可以直接复制
"editor.suggest.snippetsPreventQuickSuggestions": false,
"editor.quickSuggestions": {
"other": true,
"strings": true
}
成功了
我这种方法不一定百分的都实用不试试怎么知道那




















 2083
2083











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








