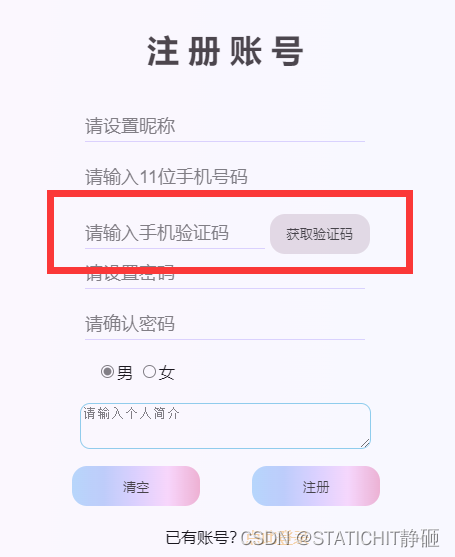
效果:

代码:
html:
<input type="text" class = "in" placeholder = "请输入手机验证码"/>
<button class="vCode">获取验证码</button><br/>
CSS:
.in{
font-size: 18px;
width: 45%;
outline: none;
border: none;
border-bottom: 1px solid #dcd4fe;
color: #2b2b33;
margin-left: 15%;
margin-bottom: 10px;
padding: 4px 0;
display: inline-block;//重点就是这一句
}
.vCode{
color: #333131;
background: #e5dce1;
width: 25%;
height: 40px;
border-radius: 15px;
border: none;
} 重点就是靠左者的属性中: display: inline-block;






















 9919
9919











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








