*:选取所有元素:
例如:
$("*")
#id:选取用id命名的元素:
例如:
id="a1"
$("#a1") 选择以a1命名的所有元素
.class:选取用class命名的元素
例如:
class="a2"
$(".a2") 选择以a2命名的所有元素
.class,.class:选其中的类元素,出现则选
例如:
class="a2"
class="a3"
$(".a2,a3") 选择a2类或者a3类
标签:选取所有标签元素
例如:
$("p") 选择所有p标签
标签1,标签2,标签3:选择所写标签的所有元素
例如:
$("div,h1,p") 选择所有div,h1,p标签
:first:选择这类标签的第一个元素
例如:
$("p:first") 选择p类标签的第一个元素
:last:选择这类标签的最后一个元素
例如:
$("p:last") 选择p类标签的最后一个元素
:even:选择这类标签的偶数元素
例如:
$("li:even") 选择li类的偶数元素,下标为0
:odd:选择这类标签的奇数元素:
例如:
$("tr:odd") 选择tr类的奇数元素
:first-child:选择所有元素的子元素的第一个元素
例如:
$("p:first-child")
<p>The first paragraph in body.</p>
<div style="border:1px solid;">
<p>The first paragraph in div.</p>
<p>The last paragraph in div.</p>
<div><br>
<div style="border:1px solid;">
<span>This is a span element.</span>
<p>The first paragraph in another div.</p>
<p>The last paragraph in another div.</p>
</div>
<span>
<p>The last paragraph in body.</p>
</span>
:last-child:选择所有元素的子元素的最后一个元素
例如:
$("p:first-child")
<div style="border:1px solid;">
<p>The first paragraph in div.</p>
<p>The last paragraph in div.</p>
<div><br>
<div style="border:1px solid;">
<span>This is a span element.</span>
<span>The last paragraph in body.</span>
</div>
:nth-child(n):选择父元素的第n个子元素
例如:
$("p:nth-child(3)") //先找p标签然后再数
<h1>body 中的标题</h1>
<p>body 中第一个段落。</p>
<p>body 中第二个段落(body 的第三个子元素)。</p>
<div style="border:1px solid;">
<span>div 中的一个 span 元素。</span>
<p>div 中第一个段落。</p>
<p>div 中第二个段落(div 的第三个子元素)。</p>
<p>div 中的最后一个段落。</p>
</div><br>
:nth-last-child(n) :选取属于其父元素的第n个子元素的父元素,从最后一个子元素开始计数:
例如:
$("p:nth-last-child(3)")
<div style="border:1px solid;">
<span>这是在 div 中的 span 元素</span>
<p>这是在 div 中的第一个段落 (从 div 最后一个子元素算起的第三个子元素)。</p>
<p>这是在 div 中的第二个段落</p>
<p>这是在 div 中的最后个段落</p>
</div><br>
<div style="border:1px solid;">
<p>这是在另一个 div 中的第一个段落 (从 div 最后一个子元素算起的第三个子元素)。</p>
<p>这是在另一个 div 中的第二个段落</p>
<p>这是在另一个 div 中的最后个段落</p>
</div>
nth-of-type(n): 选择器选取属于其父元素的特定类型的第 n 个子元素的所有元素。
例如:
$("p:nth-of-type(3)")
<h1>这是在 body 中的标题</h1>
<p>这是在 body 中的第一个段落。</p>
<p>这是在 body 中的第二个段落。</p>
<div style="border:1px solid;">
<span>这是在 div 中的 span 元素</span>
<p>这是在 div 中的第一个段落</p>
<p>这是在 div 中的第二个段落</p>
<p>这是在 div 中的最后一个(第三)段落</p>
</div><br>
<div style="border:1px solid;">
<p>这是在另一个 div 中的第一个段落</p>
<p>这是在另一个 div 中的第二个段落</p>
<p>这是在另一个 div 中的最后一个(第三个)段落</p>
</div>
<p>这是在 body 中的最后一个(第三个)段落。</p>
:only-child 选择器选取属于其父元素的唯一子元素的每个元素。
例如:
$("p:only-child")
<div style="border:1px solid;">
<p>第一个子元素</p>
<p>最后一个子元素</p>
</div><br>
<div style="border:1px solid;">
<p>只有一个子元素</p>
</div><br>
("parent > child") 选择器选取指定元素的直接子元素的所有元素。
例如:
$("div > span")
<h2> $("div > span") 会选取什么元素?</h2>
<h4>这个 div 元素有两个直接的子元素 p 和 span:</h4>
<div style="border:1px solid black;padding:10px;">
<p>这是一个段落</p>
<span>这是在 span 元素中的文本</span>
</div>
<h4>这个 div 元素只有一个直接子元素 p:</h4>
<div style="border:1px solid black;padding:10px;">
<p>这是一个段落 <span>这个 span元素在 p 标签里面</span></p>
</div>
:eq(n) 选择器选取带有指定n值的元素。(从0开始)
例如:
$("p:eq(1)")
<h1>欢迎访问我的主页</h1>
<p class="intro">菜鸟教程</p>
<p>学的不仅是技术,更是梦想!</p>
<p>学的不仅是技术,更是梦想!</p>
:gt() 选择器选取 index 值大于指定数字的元素
例如:
$("tr:gt(2)")
<table border="1">
<tr>
<th>序号</th>
</tr>
<tr>
<td>1</td>
</tr>
<tr>
<td>2</td>
</tr>
<tr>
<td>3</td>
</tr>
<tr>
<td>4</td>
</tr>
</table>
:lt() 选择器选取 index 值小于指定数字的元素。
例如:
$("tr:lt(2)")
<table border="1">
<tr>
<th>序号</th>
</tr>
<tr>
<td>1</td>
</tr>
<tr>
<td>2</td>
</tr>
<tr>
<td>3</td>
</tr>
<tr>
<td>4</td>
</tr>
</table>
:not() 选择器选取除了指定元素以外的所有元素。
例如:
$("p:not(.intro)")
<h1>欢迎来到我的主页</h1>
<p class="intro">菜鸟教程</p>
<p>学的不仅是技术,更是梦想!</p>
<p>学的不仅是技术,更是梦想!</p>
<p>你最喜欢的网站:</p>
<ul id="choose">
<li>Google</li>
<li>Taobao</li>
<li>Runoob</li>
</ul>
:focus 选择器选取当前具有焦点的元素。
例如:
$(":focus")
<script>
$(document).ready(function(){
$("input").focus();
$(":focus").css("background-color","yellow");
});
</script>
:contains() 选择器选取包含指定字符串的元素。
例如:
$("p:contains(is)")
<h1>欢迎来到我的主页</h1>
<p class="intro">My name is Donald.</p>
<p>I live in Duckburg.</p>
<p>My best friend is Mickey.</p>
has() 选择器选取所有包含一个或多个元素在其内的元素,匹配指定的选择器。
例如:
$("p:has(span)")
<p><span>p 元素中的 span 元素</span></p>
<p>这个 p 元素没有 span 元素</p>
:empty 选择器选取空的元素。
例如:
$(":empty")
<table border="1">
<tr>
<th>序号</th>
<th> </th>
<th>网址</th>
</tr>
<tr>
<td>1</td>
<td>Google</td>
<td></td>
</tr>
</table>
:parent 选择器选取所有包含子节点或文本节点的父元素。 (:parent 与 :empty 相反。)
例如:
$("td:parent")
<table border="1">
<tr>
<th>序号</th>
<th> </th>
<th>网址</th>
</tr>
<tr>
<td>1</td>
<td>Google</td>
<td></td>
</tr>
</table>
:hidden 选择器选取隐藏的元素。
例如:
$(":hidden").show();
<script>
$(document).ready(function(){
$(":hidden").show(3500);
});
</script>
<body>
<p>这是一个段落。</p>
<p>这是另外一个段落。</p>
<p style="display:none;">这是一个隐藏段落。</p>
<div style="display:none;">这是隐藏的 div 元素。</div>
</body>
visible 选择器选取当前可见的每个元素。
除以下几种情况之外的元素即是可见元素:
设置为 display:none
带有 type="hidden" 的表单元素
width 和 height 设置为 0
隐藏的父元素(这也会隐藏子元素)
例如:
$("p:visible")
<p>这是一个段落。</p>
<p>这是另外一个段落。</p>
<p style="display:none">这是一个隐藏段落。
[attribute] 选择器选取带有指定属性的每个元素。(attribute:代表选择器)
例如:
$("[id]")
<p>你最喜欢的网站:</p>
<ul id="choose">
<li>Google</li>
<li>Taobao</li>
<li>Runoob</li>
</ul>
[attribute=value] 选择器选取带有指定属性和值的每个元素。
例如:
$("[id=choose]")
<ul id="choose">
<li>Google</li>
<li>Taobao</li>
<li>Runoob</li>
</ul>
<a id="choose">123</a>
[attribute$=value] 选择器选取每个带有指定属性且以指定字符串结尾的元素。
例如:
$("a[href$='.org']")
<a href="//www.runoob.com">菜鸟教程</a><br>
<a href="//www.google.com">Google.com</a><br>
<a href="//www.wikipedia.org">wikipedia.org</a>
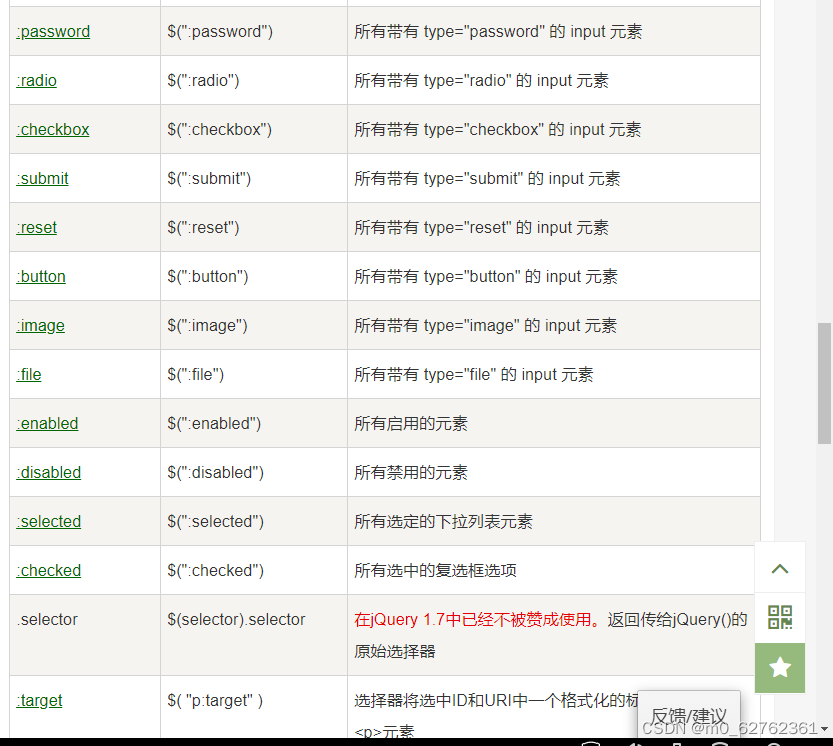
:input 选择器选取表单元素
例如:
$(":input")
<form action="">
用户名: <input type="text" name="user"><br>
密码: <input type="password" name="password"><br>
<button type="button">没用的按钮</button>
<input type="button" value="另外一个没用的按钮"><br>
<input type="reset" value="重置">
<input type="submit" value="提交"><br>
</form>
:text 选择器选取带有 type=text 的 input 元素。
例如:
$(":text")
<form action="">
用户名: <input type="text" name="user"><br>
密码: <input type="password" name="password"><br>
<button type="button">没用的按钮</button>
</form>






















 3581
3581











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








