一、环境说明
Node.js :v18.19.1
这里的Node.js版本尽量为16+
二、创建项目并运行
1. 使用 Win +R 输入cmd打开命令提示符

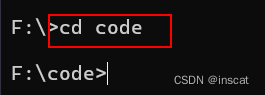
2.进入想要存放项目的目录,例如(输入F: 并按下回车进入f盘、输入cd code 进入code目录)
![]()

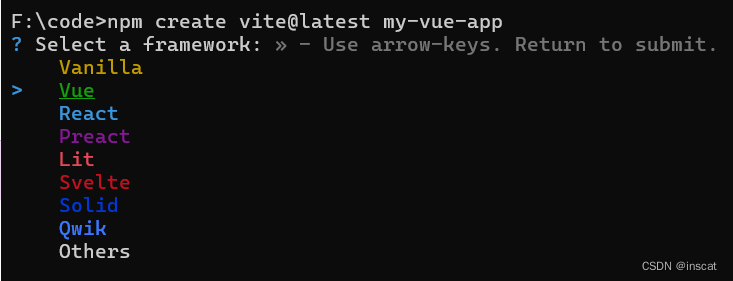
3.输入命令: npm create vite@latest my-vue-app
这里是创建一个项目名为my-vue-app的项目
![]()
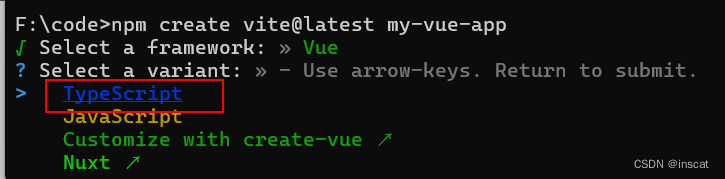
4.选择需要的前端框架以及脚本语言,这里我选择Vue和TS(键盘上下方向键选择,使用回车确定)


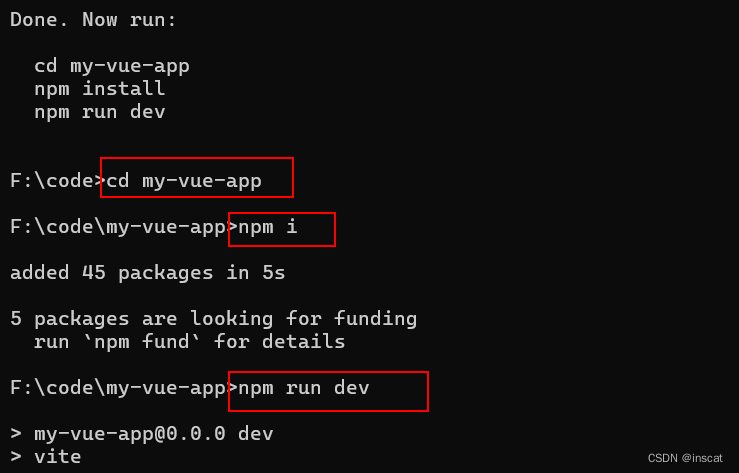
5.创建完成之后在命令提示符依次输入以下命令
cd my-vue-app //进入项目目录
npm install //安装相关依赖
npm run dev //运行项目 
三、打开前端初始界面
1.在这里,我们可以看到命令窗口输出一段url地址,使用ctrl+c复制地址,并打开浏览器

2.在浏览器地址栏ctrl+v 粘贴复制的url地址,可以看到以下界面。

至此,你完成了前端模块的初始化,快打开编程工具愉快开发吧。





















 158
158











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








