目录
理论:
安卓手势操作原理
在安卓系统中,每一次手势交互都会依照以下顺序执行,这个顺序可以说就是安卓手势操作的原理。
触屏一刹那,触发一个MotionEvent事件。该事件被OnTouchListener监听,在其onTouch()方法里获得该MotionEvent对象。
通过GestureDetector(手势侦测器)将此MotionEvent对象移交给OnGestureListener。
OnGestureListener监听器获得该事件对象,然后根据该对象封装的信息,做出合适的处理。
MotionEvent
动作事件类,用于封装手势、触摸笔、轨迹球等等的动作事件。其内部封装了两个重要的属性X和Y,这两个属性分别用于记录横轴和纵轴的坐标。
2、GestureDetector
手势侦测器,用于识别各种手势。
3、OnGestureListener
手势监听器,是一个手势交互的监听接口,其中提供了多个抽象方法,并根据GestureDetector的手势识别结果调用相对应的方法。
原文链接:https://blog.csdn.net/howard2005/article/details/127272303
实例:
基于Empty Activity模板创建安卓应用 - SwtichBelleImageByGesture往里面插入图片注意这里图片的命名规范

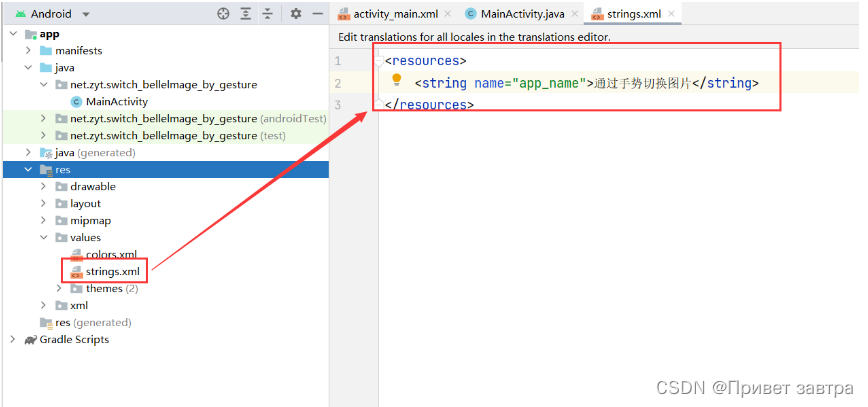
打开strings更改应用标题

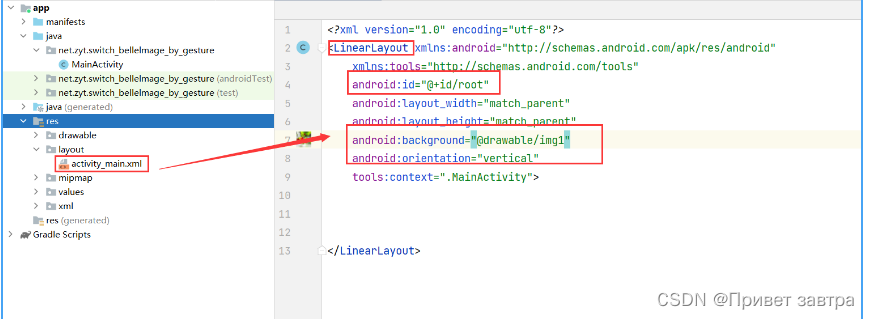
打开主布局资源文件更改属性

<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/root"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/img1"
android:orientation="vertical"
tools:context=".MainActivity">
</LinearLayout>
打开主界面类 - MainActivity编写代码
具体代码:
package net.zyt.switch_bellelmage_by_gesture;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.util.Log;
import android.view.GestureDetector;
import android.view.MotionEvent;
import android.widget.LinearLayout;
public class MainActivity extends AppCompatActivity {
private LinearLayout root;//线性布局
private int[] imgIds;//图像资源标识符数组
private int imgIndex;//图像索引,在图像资源标识符数组的位置
private final int IMG_COUNT = 12;//图像总数
private GestureDetector detector;//手势侦测器
private final String TAG = "switch_belle";//标记
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//利用布局资源文件设置界面
setContentView(R.layout.activity_main);
//通过资源标识符获取控件实例
root = findViewById(R.id.root);
//初始化图像资源标识符数组
imgIds = new int[IMG_COUNT];
for (int i = 0; i < IMG_COUNT; i++) {
imgIds[i] = getResources().getIdentifier(
"img" + (i + 1),//标识符名称
"drawable",//定义类型
"net.zyt.switch_bellelmage_by_gesture"//定义包名
);
}
//实例化手势侦测器(参数1:上下文,参数2:手势监听器对象)
detector = new GestureDetector(this, new GestureDetector.OnGestureListener() {
@Override
public boolean onDown(MotionEvent e) {
Log.d(TAG, "onDown event invoked");
return false;
}
@Override
public void onShowPress(MotionEvent e) {
Log.d(TAG, "onShowPress event invoked");
}
@Override
public boolean onSingleTapUp(MotionEvent e) {
Log.d(TAG, "onSingleTapUp event invoked");
return false;
}
@Override
public boolean onScroll(MotionEvent e1, MotionEvent e2, float distanceX, float distanceY) {
Log.d(TAG, "onScroll event invoked");
return false;
}
@Override
public void onLongPress(MotionEvent e) {
Log.d(TAG, "onLongPress event invoked");
}
@Override
public boolean onFling(MotionEvent e1, MotionEvent e2, float velocityX, float velocityY) {
Log.d(TAG, "onFling event invoked");
//手势往左滑动20个像素,图片切换到下一张
if (e2.getX() < e1.getX() - 10) {
if (imgIndex < IMG_COUNT - 1) {
imgIndex++;//切换到下一张
} else {
imgIndex = 0;//回到第一张
}
}
//手势往右滑动10个以上像素,图片切换到上一张
if (e2.getX() > e1.getX() + 10) {
if (imgIndex > 0) {
imgIndex--;//切换到上一张
} else {
imgIndex = IMG_COUNT - 1;//切换到最后一张图
}
}
//根据新索引切换到根布局背景图片
root.setBackgroundResource(imgIds[imgIndex]);
return false;
}
});
}
@Override
public boolean onTouchEvent(MotionEvent event) {
return detector.onTouchEvent(event);
}
}
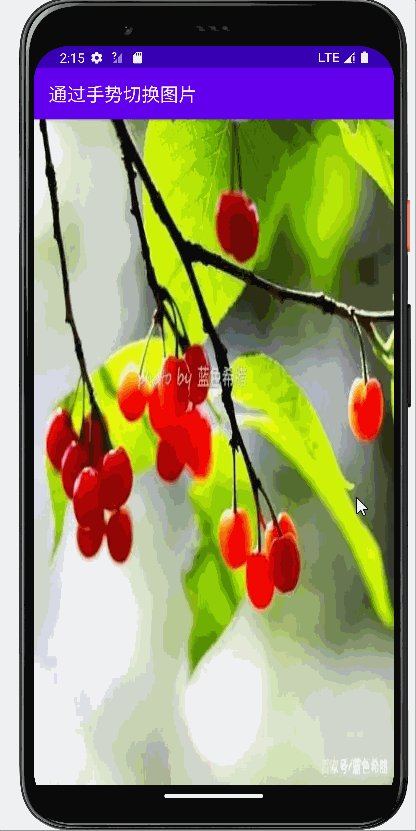
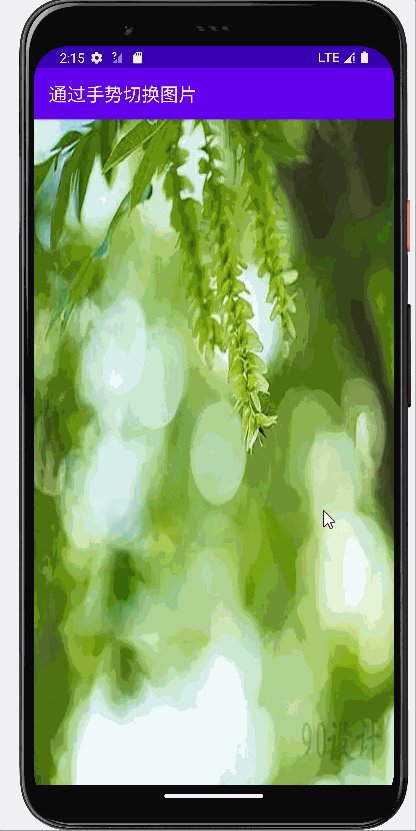
运行效果























 523
523











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








