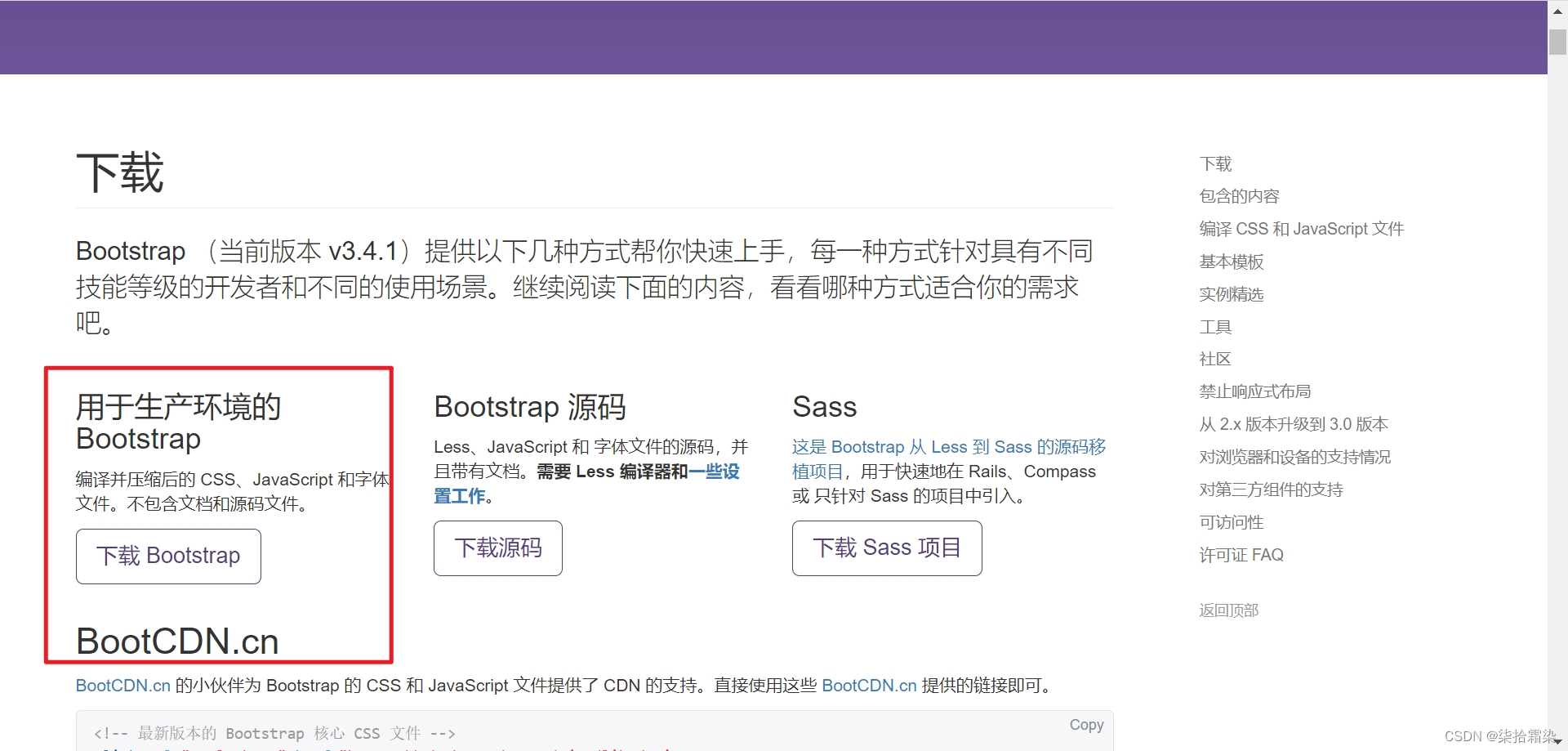
1. 下载起步 · Bootstrap v3 中文文档 | Bootstrap 中文网
解压后【min是压缩后的,内容不变,体积小,常使用这两个】

2. 下载jqueryjQuery
【bootstrap3依赖jquery】

解压【同上】

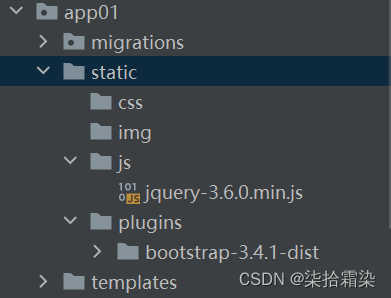
在建立好的django项目下建立static,templates文件夹,将jQuery与bootstrap复制如下路径【static和templates名称不可变】【方面查找与管理】

3. 建立path,建立view,建立html
#其他不变
from app01 import views#在urls.py中导入视图
urlpatterns = [
path('index/',views.index),#建立路径
]from django.shortcuts import render
def index(request):#在views.py中建立函数对应path,并建立与html的联系
return render(request,'index.html'){% load static %}
<!DOCTYPE html>{# 在templates目录下建立index.html,并导入插件 #}
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href={% static 'plugins/bootstrap-3.4.1-dist/css/bootstrap.min.css' %}>
</head>
<body>
后面要插入bootstrap内容
<script src={% static 'js/jquery-3.6.0.min.js' %} ></script><!--导入前面红框的插件 -->
<script src={% static 'plugins/bootstrap-3.4.1-dist/js/bootstrap.min.js' %}></script>
</body>
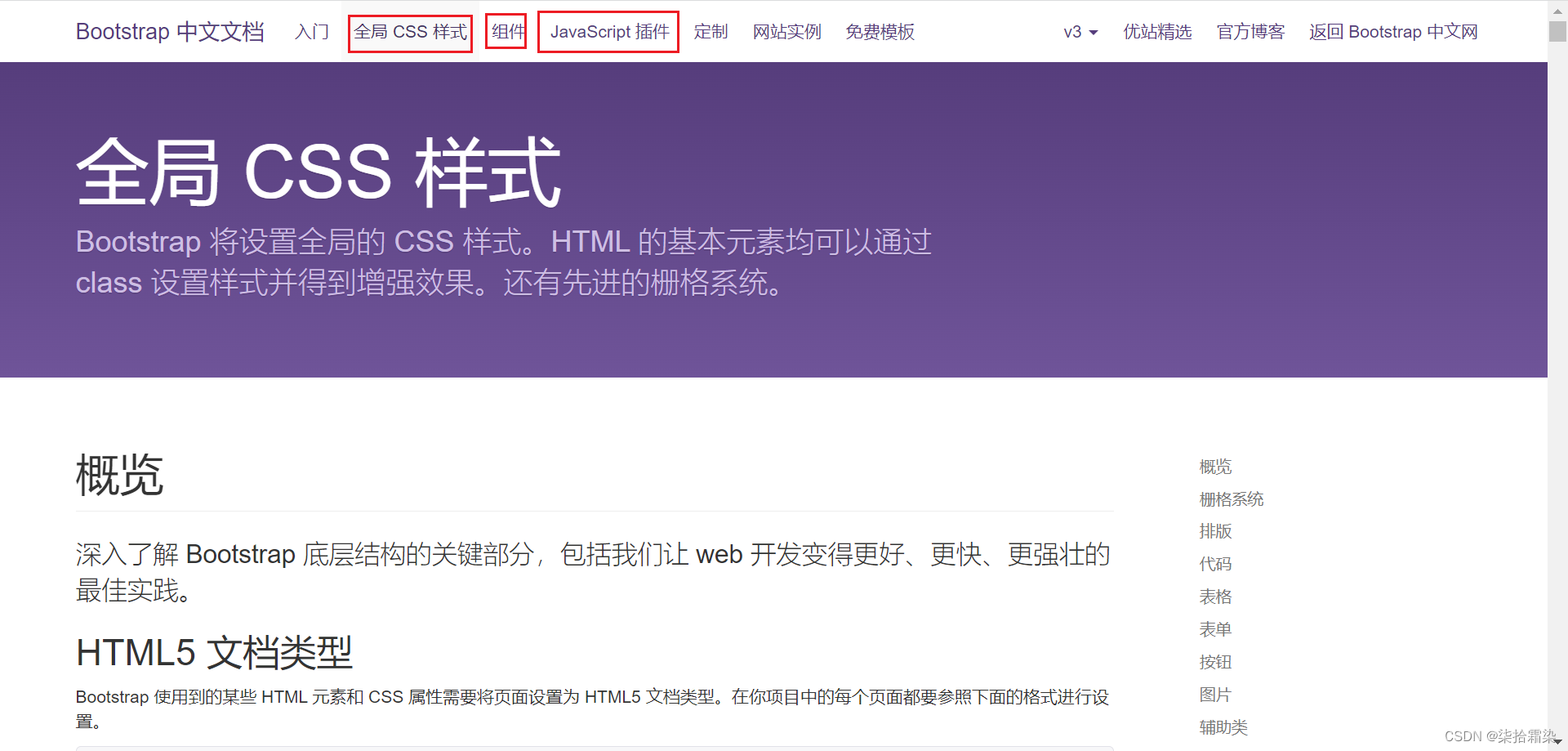
</html>4. 挑选要使用的样式

1》 添加html
copy这段代码放至body中,通过django就能打开

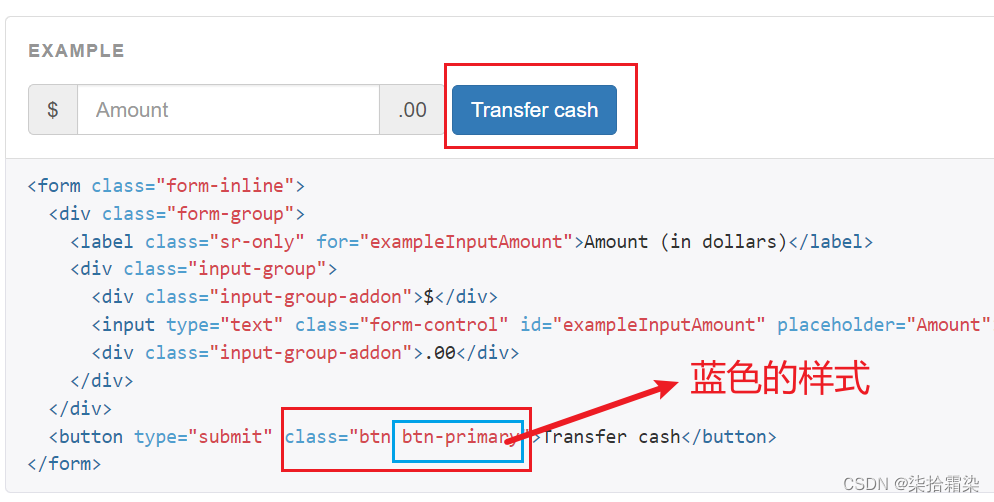
可对其进行更改,将按钮改为蓝色,自己添加css或者添加它自己的css样式

将btn-primary添加至需要颜色的按钮即可【不确定,可在页面上使用开发者工具细看】
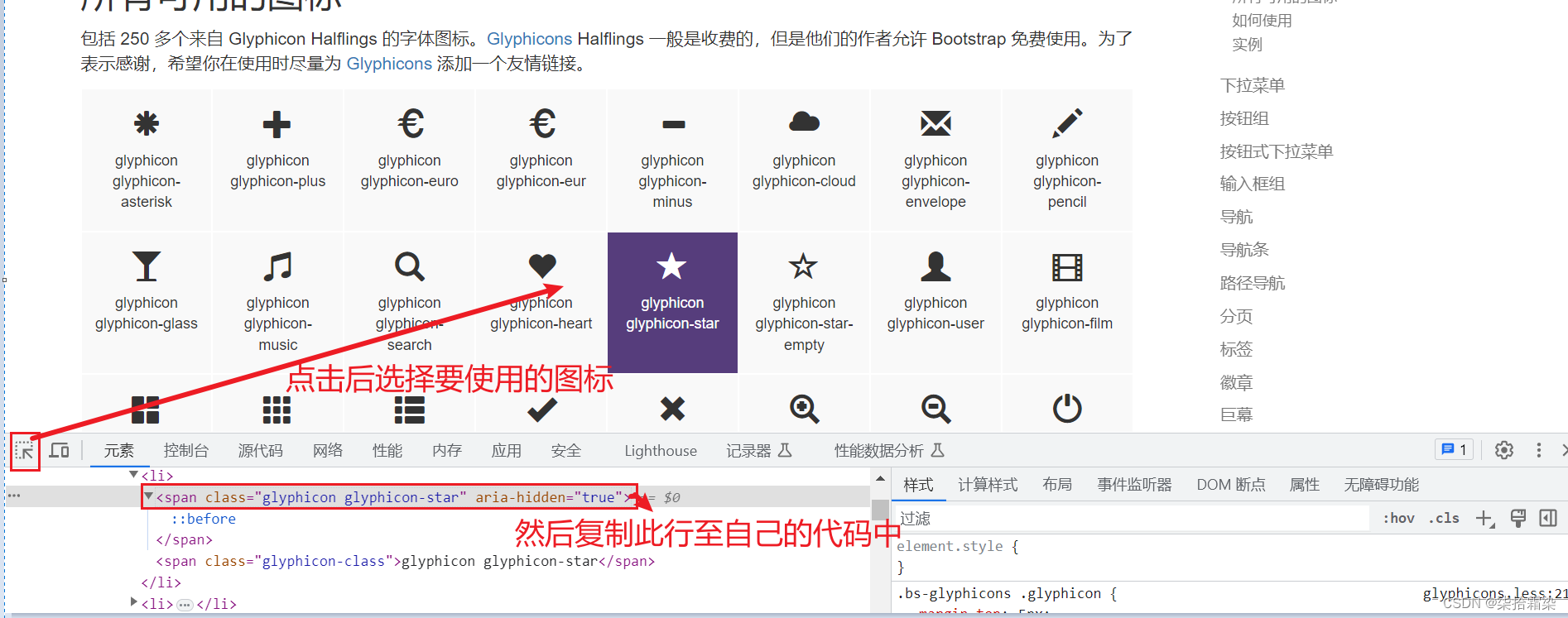
2》添加文字图标
右击->检查或开发者工具

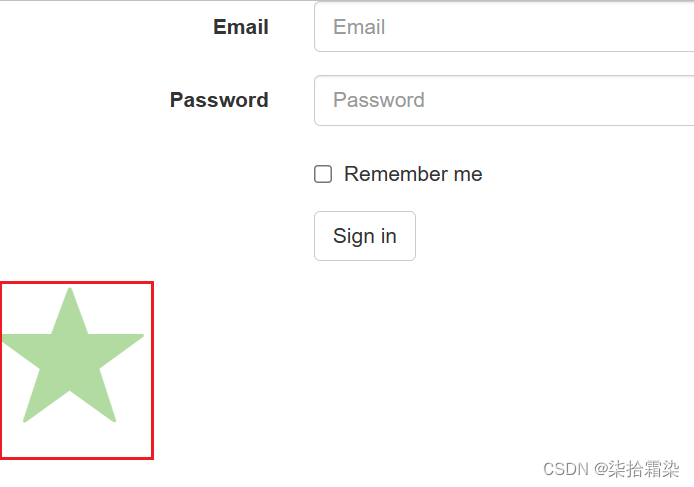
<style>{# 添加的css样式 #}
.col{
color: #b2dba1;
font-size: 100px;
}
</style>
<span class="col glyphicon glyphicon-star" aria-hidden="true"></span>
文字图标的大小与颜色也是可以进行更改的





















 256
256











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








