js定义函数
function 函数名([参数1...]){
alert('第一个函数');
[return]
}
函数名([参数...]);1. 不带参数
<script>
function def(){
alert('第一个函数');
}
def();
</script>2. 带参数
<script>
var a='abc'
function def(a){
alert(a);
}
def(a);
</script>3. 有返回
<script>
var a='abc'
function def(a){
return a+'de';
}
var b=def(a);
alert(b);
</script>js类
创建类
function 类名(形参1,形参2,...){
this.属性1=形参1;
this.属性2=形参2;
this.属性n=fn;
}
使用类
var 对象名=new 类名(形参1,形参2,...);<script>
// 创建类【js没有继承,所以用prototype共享test方法】
function Person(name,age){
this.name=name;
this.age=age;
// this.test=function(a){
// alert(a);
// }
}
Person.prototype.test=function(){
//共用一个test,p1与p2的test ===
alert('aaa');
}
function User(uname,pwd){
this.uname=uname;
this.pwd=pwd;
}
Person.prototype.user=new User();
User.prototype.testU=function(){
alert('USER');
}
var p1=new Person('张三','32');
// alert(p1.name);
// alert(p1.weight);//会自动为对象添加一个weight属性,undefined
// p1.weight='50';
// alert(p1.weight);
var p2=new Person('李四','24');
alert(p1.test===p2.test);
p1.user.testU();
//变形实现继承,为Person的共享区域创建User类,从Person的对象访问到共享,共享在访问到User,就能访问到User中的方法
</script>js绑定函数
前面都是加载页面后直接执行,而这种极不方便,所以将js与html的标签进行绑定
下面绑定了一个行为单击出弹框
<button type="button" onclick="alert('Welcome!')">点击出弹框</button>完整的写法是【相当于匿名函数】
<script type="text/javascript">
function testOnclick(){
alert('Welcome');
}
</script>
<button type="button" onclick="testOnclick();">点击出弹框</button>还有onclick[单击],ondblclick[双击]等等
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script type="text/javascript">
function onclick1(){
alert('单击');
}
function ondblclick1(){
alert('双击事件');
}
function onmouseover1(){
console.log('鼠标进入区域');
}
function onmousemove1(){
console.log('鼠标在区域内移动了');
}
function onmouseleave1(){
console.log('鼠标移出区域');
}
function onkeypress1(){
console.log('有键按下');
}
function onkeyup1(){
console.log('有键弹起');
}
function onfocus1(){
console.log('有焦点');
}
function onblur1(){
console.log('失去焦点');
}
function onload1(){
alert('页面加载完成');
}
function onload2(){
alert('页面加载中');
}
onload2();
function onchange1(){
console.log('值改变事件');
}
</script>
<style>
div{
width: 300px;
height: 300px;
border: 1px solid green;
}
</style>
</head>
<body onload="onload1()">
<!-- 1 单击事件 -->
<button onclick="onclick1()">单击事件</button>
<hr>
<!-- 2 双击事件 -->
<button ondblclick="ondblclick1()">双击事件</button>
<hr>
<!-- 3 鼠标悬停事件 进入 移动 离开-->
<div onmouseover="onmouseover1()" onmousemove="onmousemove1()" onmouseleave="onmouseleave1()">区域</div>
<hr>
<!-- 4 键盘事件 -->
输入:<input type="text" onkeypress="onkeypress1()" onkeyup="onkeyup1()">
<hr>
<!-- 5 焦点事件 -->
<input type="text" onfocus="onfocus1()" onblur="onblur1()">
<hr>
<!-- 6 页面加载 onload1 2 3 刷新该页面-->
<script>
function onload3(){
alert('页面加载初始化');
}
onload3();
</script>
<!-- 7 值改变事件 -->
<select name="" id="" onchange="onchange1()">
<option value="">北京</option>
<option value="">天津</option>
<option value="">辽宁</option>
</select>
</body>
</html>这里说一下onload
先执行在head中的js那个时候只读到了head,并且执行了head的可执行js

body已经加载出来,但是还没有显示,执行了body中可执行的js

当head与body加载完成后进行排布显示

注意:不要将不符合的函数绑定给标签
比如给p标签绑定一个单击,他是不会起作用的
比如给同一个按钮绑定单击双击,双击永远不会起作用
... ...
js事件异常
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
function testA(){
alert('事件的阻断');
return false;
}
function testa(){
alert('超链接调用');
}
</script>
</head>
<body>
<!-- 1 事件的不合理 -->
将onchang事件加给input
<input type="text" onchange="console.log('值改变事件');">
<!-- 2 事件冲突 -->
<button onclick="alert('单击')" ondblclick="alert('双击')">单双击</button>
<!-- 3 事件的阻断 -->
<a href="js1.html" onclick="testA();">会跳转</a>
<a href="js1.html" onclick="return testA();">不会跳转</a>
<!-- 用于表单的验证,当提交的数据有一个不符合的时候返回false,不会进行跳转 -->
<!-- 4 超链接 -->
<a href="javascript:testa()" >超链接</a>
</body>
</html>js HTML DOM
通过 HTML DOM,可访问 JavaScript HTML 文档的所有元素。
- JavaScript 能够改变页面中的所有 HTML 元素
- JavaScript 能够改变页面中的所有 HTML 属性
- JavaScript 能够改变页面中的所有 CSS 样式
- JavaScript 能够对页面中的所有事件做出反应
查找 HTML 元素
通常,需要操作 HTML 元素,必须首先找到该元素。有四种方法来做这件事:【提示:通过类名查找 HTML 元素在 IE 5,6,7,8 中无效】
- 通过 id 找到 HTML 元素
- 通过类名找到HTML元素
- 通过name找到 HTML 元素
- 通过标签名找到 HTML 元素
<script>
function getelemi() {
var s = document.getElementById('id1');
console.log(s);
}
function getelmec() {//获取class为clc的元素,
var s = document.getElementsByClassName('cls');
console.log(s.length);
}
function getelemn() {//获取name属性为ne的元素
var s = document.getElementsByName('ne');
console.log(s.length);
}
function getelem() {//获取标签为button的元素
var s = document.getElementsByTagName('button');
console.log(s.length);
}
</script>
<!-- 1. 使用document获取HTML元素对象 -->
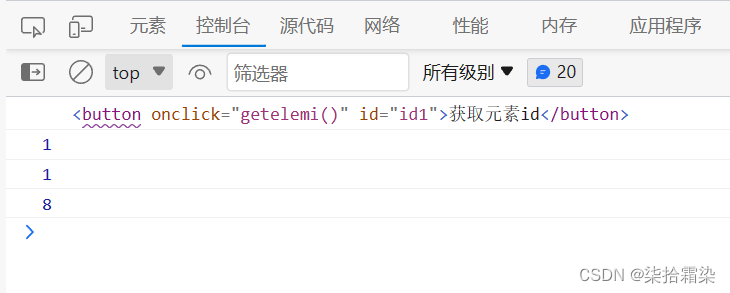
<button onclick="getelemi()" id="id1">获取元素id</button>
<button onclick="getelmec()" class="cls">获取元素class</button>
<button onclick="getelemn()" name="ne">获取元素name</button>
<button onclick="getelem()">获取元素tag</button>除获取id是唯一标识,其他均会形成数组,将符合要求的对象放进去
8是该页面标签是button的个数【该代码只有4个,我的页面还有其他button】

还有三个比较特殊的
- 通过父元素获取子元素
- 通过子元素获取父元素
- 获取兄弟元素
function getchild(){
var pa=document.getElementById('showdiv');
var ch=pa.childNodes;
console.log(ch.length);
}
function getparent(){
var ch=document.getElementById('inp');
var pa=ch.parentNode;
console.log(pa);
}
function getbro(){
var inp=document.getElementById('inp');
var probrother=inp.previousSibling;
var nextbrother=inp.nextSibling;
console.log(probrother+','+nextbrother);
}#showdiv{
border: 1px solid green;
width: 300px;
height:200px;
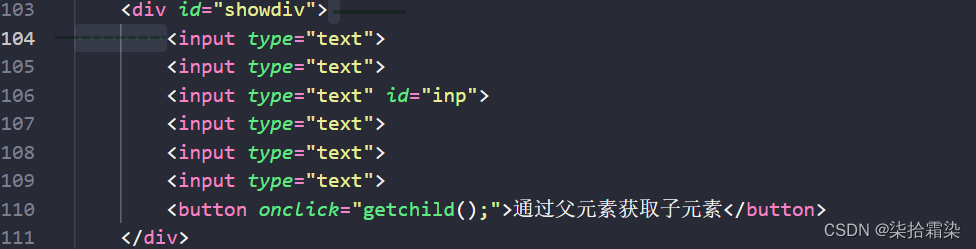
}<div id="showdiv">
<input type="text">
<input type="text">
<input type="text" id="inp">
<input type="text">
<input type="text">
<input type="text">
<button onclick="getchild();">通过父元素获取子元素</button>
</div>
<button onclick="getparent();">通过子元素获取父元素</button>
<button onclick="getbro();">获取兄弟元素</button>
<hr>getchild函数:先获取父节点,在利用父节点获取子节点,打印为15
除了input标签+button标签外(7个)还有换行符(8个)【比如103行的 > 至104行的 < 算一个节点】

getparent函数:父节点只有一个,所以直接打印父节点
getbro函数:分别利用函数获取该元素的上一个元素和该元素的下一个元素
操作 HTML 属性
function field(){
//获取 元素属性
var bt=document.getElementById('btn');
console.log(bt.type+','+bt.name+','+bt.id);//input中没有设置name属性,所以为空
}
function field2(){
// 修改,元素对象名.属性名=属性值
var inp=document.getElementById('btn');
inp.type='button';
}
//自定义属性[自定义属性获取不到固有属性的value]
function ownfield(){
var inp=document.getElementById('btn');
// console.log(inp.abc);//undefined
console.log(inp.getAttribute('abc'));//嘿嘿
}
function ownfield2(){
var inp=document.getElementById('btn');
inp.setAttribute('abc','haha');// 改属性名
}<!-- 2. 操作HTML元素属性 -->
<input type="text" id="btn" onclick="field();field2();ownfield();ownfield2();" value="获取元素属性" abc="嘿嘿">
<hr>大家一个函数一个函数的切【多个函数的调用】
field函数:控制台打印属性,该输入框有type,id,value[没有的属性也不会报错]
field2函数:点击输入框会变成按钮
ownfield函数:通过id获取自定义属性,可以看到常用方式[.]不能获取到【即[.]只能获取合理的input属性】,获取自定义属性时需要使用函数
ownfield2函数:更改自定义属性的值
操作HTML内容和样式
function gettext(){
var div=document.getElementById('div01');
console.log(div.innerHTML);//包括获取div中的标签
console.log(div.innerText);//只获取文本
}
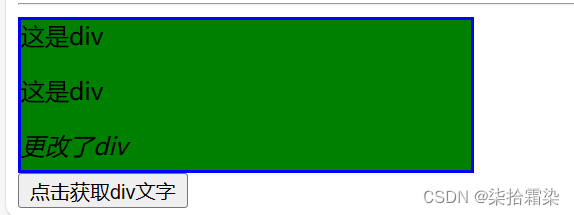
function updatediv(){
var div=document.getElementById('div01');
div.innerHTML+='<i>更改了div</i>';
div.style.backgroundColor='green';
div.style.border='';//删除行内样式
console.log(div.className);
//增加或修改div.className="新名字"
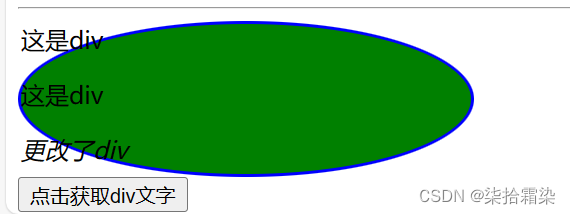
div.className='common';
div.className='';//删除样式
}#div01{
border: 2px solid blue;
width: 300px;
height: 100px;
}
.common{
border-radius: 50%;
}<!-- 3. 操作HTML内容和样式 -->
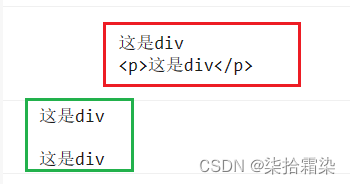
<div id="div01" style="border: 1px solid orangered;">
这是div
<p>这是div</p>
</div>
<button onclick="gettext();updatediv();">点击获取div文字</button>
<hr>gettext函数:获取文本,红框是innerHTML,绿框是innerText

updatediv函数:追加文本 += ,覆盖文本 =
更改背景色,使用驼峰命名来对应css的样式
删除行内样式,保留了css中的样式
修改或增添class
令class等于空即为删除
注意:注释掉删除那行js


js节点
创建新的 HTML 元素
向父节点在添加一个子节点
<div id="div1">
<p id="p1">这是一个段落</p>
<p id="p2">这是另一个段落</p>
</div>
<script>
var para=document.createElement("p");//创建新的 <p> 元素
var node=document.createTextNode("这是新段落。");//创建了一个文本节点
para.appendChild(node);// 向 <p> 元素追加这个文本节点
var element=document.getElementById("div1"); // 找到父节点
element.appendChild(para);// 向一个已有的元素追加这个新元素
</script>
删除已有的 HTML 元素
<div id="div1">
<p id="p1">这是一个段落。</p>
<p id="p2">这是另一个段落。</p>
</div>
<script>
var parent=document.getElementById("div1");
var child=document.getElementById("p1");
parent.removeChild(child);
</script>
提示:如果能够在不引用父元素的情况下删除某个元素,就太好了。
不过很遗憾。DOM 需要清楚您需要删除的元素,以及它的父元素。
这是常用的解决方案:找到您希望删除的子元素,然后使用其 parentNode 属性来找到父元素
下节为表单验证





















 1926
1926











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








