| onmousewheel | script | 当鼠标滚轮正在被滚动时运行的脚本。 |
主要是利用top与left进行上下移动和左右移动
【使用获取的角度正值还是负值,判断是向上还是上下滚动】
$(element).on("mousewheel", function(event){
var de= event.originalEvent.deltaY; //需要取反
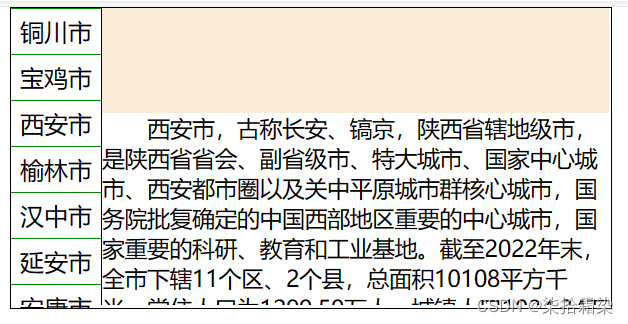
})案例:城市介绍【照片与城市介绍一样的写法,就不写了】


先用HTML和css做出样式
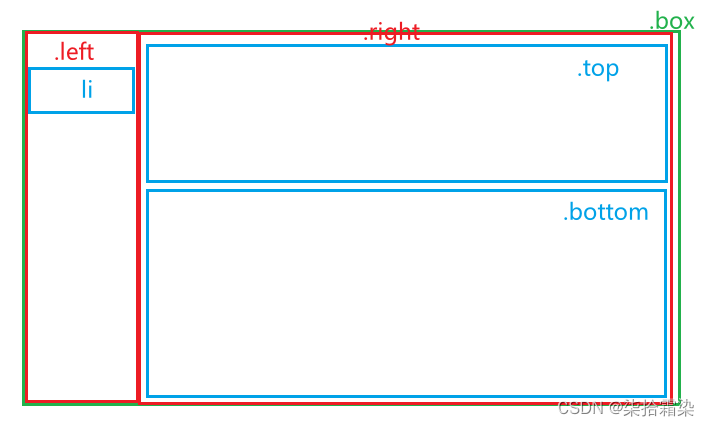
- .box中横向分布left和right盒子
- .left盒子中纵向分布多个li
- .right盒子中纵向分布top和bottom盒子
- 填入城市名,城市介绍,城市图片
1. 根据选择的城市,切换介绍
先隐藏p标签和img标签,分别只留一个元素【区分class】
获取所有的li【li数组】,获取所有的p标签【p数组】,获取所有的img标签【img数组】。
点击li,获取该li的行号(index),循环p和img,隐藏所有的元素【切换class】
利用行号将对应的元素切换展示
var ps=$('.right p');
$('.left').on('click','li',function(){
inx=$(this).index();
for(var i=0;i<ps.length;i++){
ps[i].className='pa';
}
ps[inx].className='para';
})
图片也是一样的
2. 为城市名添加滚动样式【主要】
添加滚动不难,但是它会超出已有范围,先获取这个可滚动的范围【父盒子 - 子盒子】

在不超过这个范围内更改.left的top属性
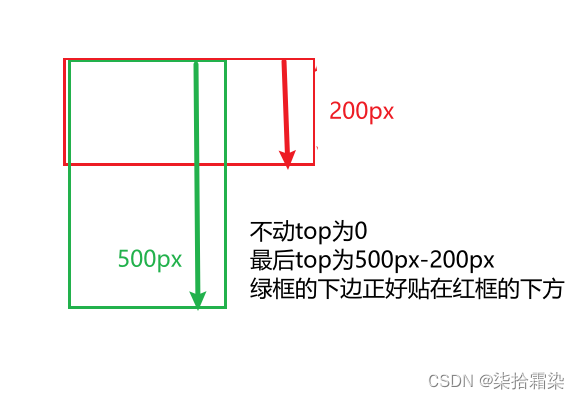
top为正,绿色盒子向下走
top为负,绿色盒子向上走
var pdiv=$('.box').height();
var cdiv=$('.box>.left').height();
var high=pdiv-cdiv; // -100top的更改是随着上次的距离一点一点增加或缩短的,-=或+=
用现在的top和最大top值和最小top值进行比较
获取当前top的大小,$(element).css('top')【获取的是字符串类型】
将字符串转为数字,使用正则表达式获取px前的数字【返回数组】,在转换为Number类型进行比较
当角度<0,向下走
绿色盒子的top值>0就会让绿色盒子向下走,直到>=0这时会使绿色盒子的顶部远离红色盒子顶部,所以不在向下走。
当角度>0,向上走
绿色盒子的top<隐藏值时继续向上奏,直到>=隐藏值 这时会使绿色盒子的底部远离红色盒子底部,所以不在向上走。
【de没有取反,所以if下内容写反】
reg=/\d+|-\d+/
$('.left').on("mousewheel", function(event){
var de= event.originalEvent.deltaY;
tp=$(this).css('top');
var tpn=Number(tp.match(reg)[0]);
if(de < 0){
if(tpn < 0){
$(this).css('top','+=10px');
}else{
$(this).css('top','0px');
}
}else{
if(tpn >= high){// 距离顶部的距离 > 子盒子隐藏的距离
$(this).css('top','-=10px');
}else{
$(this).css('top',high+'px');
}
}
})总代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="jquery-3.6.0.min.js"></script>
<title>Document</title>
<style>
*{
padding: 0;
margin: 0;
list-style: none;
}
.box{
position: relative;
width: 400px;
height: 200px;
border: 1px solid black;
margin: 0 auto;
overflow: hidden;
}
.left{
position: relative;
top: 0px;
width: 60px;
}
.left>li{
height: 30px;
line-height: 30px;
border-top: 1px solid;
border-top: 1px solid;
border-color: green;
}
.right{
width: 338px;
border-left: 1px solid;
position: relative;
}
.right>.top{
background-color: antiquewhite;
height: 70px;
}
.right>.bottom{
width: 100%;
height: 128px;
position: relative;
overflow: hidden;
}
.box>div{
text-align: center;
float: left;
}
p{
position: relative;
top: 0px;
font-size: 15px;
text-indent: 2em;
text-align: left;
}
.pa{
display: none;
}
</style>
</head>
<body>
<script>
$(function(){
var pdiv=$('.box').height();
var cdiv=$('.box>.left').height();
var high=pdiv-cdiv; // -100
reg=/\d+|-\d+/
$('.left').on("mousewheel", function(event){
var de= event.originalEvent.deltaY;
tp=$(this).css('top');
var tpn=Number(tp.match(reg)[0]);
if(de < 0){//为负时远离顶部,top增加
if(tpn < 0){
$(this).css('top','+=10px');
}else{
$(this).css('top','0px');
}
}else{
if(tpn >= high){// 距离顶部的距离 > 子盒子隐藏的距离时,可以继续向下
$(this).css('top','-=10px');
}else{
$(this).css('top',high+'px');
}
}
});
var ps=$('.right p');
$('.left').on('click','li',function(){
inx=$(this).index();
for(var i=0;i<ps.length;i++){
ps[i].className='pa';
}
ps[inx].className='para';
})
})
</script>
<div class="box">
<div class="left">
<li>铜川市</li>
<li>宝鸡市</li>
<li>西安市</li>
<li>榆林市</li>
<li>汉中市</li>
<li>延安市</li>
<li>安康市</li>
<li>商洛市</li>
<li>渭南市</li>
<li>南阳市</li>
<li>郑州市</li>
<li>洛阳市</li>
<li>开封市</li>
<li>信阳市</li>
</div>
<div class="right">
<div class="top">
<!-- <img src="02_09.png" alt=""> -->
</div>
<div class="bottom">
<p class="para">
铜川市,别称同官,陕西省辖地级市,地处西北地区东部、陕西中部、关中盆地和陕北高原的接交地带,属温带季风气候。全市总面积3882平方千米。截至2022年10月,铜川市辖3区1县。截至2022末,铜川市常住人口70.5万人。
</p>
<p class="pa">
宝鸡市,古称陈仓、雍城、西虢、西岐、西府等,陕西省辖地级市,是关中平原城市群副中心城市、关天经济区副中心城市,全市常住人口326.47万人。
</p>
<p class="pa">
西安市,古称长安、镐京,陕西省辖地级市,是陕西省省会、副省级市、特大城市、国家中心城市、西安都市圈以及关中平原城市群核心城市,国务院批复确定的中国西部地区重要的中心城市,国家重要的科研、教育和工业基地。截至2022年末,全市下辖11个区、2个县,总面积10108平方千米,常住人口为1299.59万人,城镇人口1034.34万人,城镇化率79.59%。
</p>
<p class="pa">
榆林市,陕西省辖地级市,古称上郡,别称驼城、小北京、塞上明珠等,位于陕西省最北部,陕北地区和河套地区,黄土高原和毛乌素沙地交界处,是黄土高原与内蒙古高原的过渡区,系陕、甘、宁、蒙、晋五省区交界地,温带大陆性季风气候,总面积42920.2平方千米。截至2023年4月,榆林市下辖2个市辖区、9个县,代管1个县级市。市人民政府驻榆阳区。2022年末,榆林市常住人口361.61万人。
</p>
<p class="pa">
汉中市,简称“汉”,陕西省辖地级市,位于陕西省西南部,北与宝鸡市、西安市毗连,东与安康市接壤,南与四川省的广元市、巴中市、达州市相连,西与甘肃省陇南市相邻,区域面积27246平方千米,地处内陆东亚季风气候区内,气候温和湿润,年平均气温约14.5℃。截至2022年10月,汉中市辖2个区、9个县,另有5个经济功能区。汉中市人民政府驻地汉台区。2022年末,汉中市户籍总人口378.98万人。
</p>
<p class="pa">
延安市
</p>
<p class="pa">安康市</p>
<p class="pa">商洛市</p>
<p class="pa">渭南市</p>
<p class="pa">南阳市</p>
<p class="pa">郑州市</p>
<p class="pa">洛阳市</p>
<p class="pa">开封市</p>
<p class="pa">信阳市</p>
</div>
</div>
</div>
</body>
</html>




















 4418
4418











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








