function print(){
console.log(name);
var name='白行易';
}
print();
console.log(name);
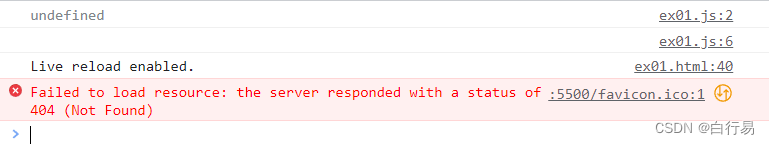
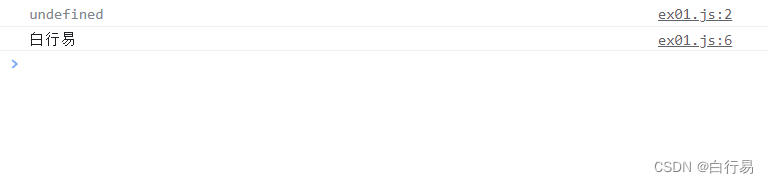
var name='白行易';输出

刷新一下页面

为何第二行没有输出undefined呢?
我查了一下资料,发现name既不是保留字也不是关键字,是windows对象中的一个属性,是一个全局变量,默认值为空字符串。而且这个属性最后都会使用一个toString()之类的方法将其强制转换成字符串。执行以下代码
var name=123;
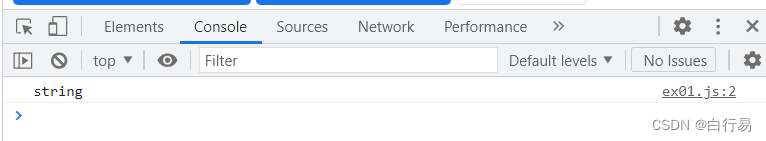
console.log(typeof name);输出

name属性为string。
有不对的地方欢迎指正!





















 2268
2268











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








