本地安装vue-clipboard2插件
使用命令在terminal终端输入 npm install --save vue-clipboard2;

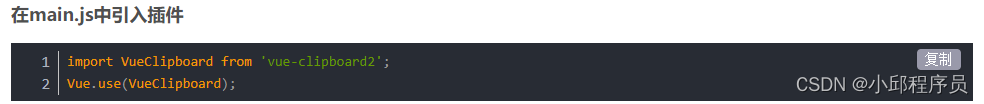
在需要使用的页面使用
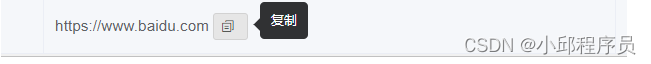
由于我本来的需求是一键复制展示表格中某列值的内容,而因为这列值都是一个个链接,所以我在字段中展示末尾添加了一个按钮用来做点击一键复制使用。效果如下:

在使用的地方不同的话,注意自己调整代码。这里有个小插曲。就是上图中的icon怎么都不出现,但是更换了其他的icon也是有的有,有点又没有。经过查阅,原来是因为element-ui更新版本的问题,在本地package.json里面看了下element-ui引入的版本是2.5.4版本,而官网已经更新到了2.13.2了,直接更新到最新,问题解决。
————————————————
版权声明:本文为CSDN博主「胖在于野。」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/u013243938/article/details/107562293

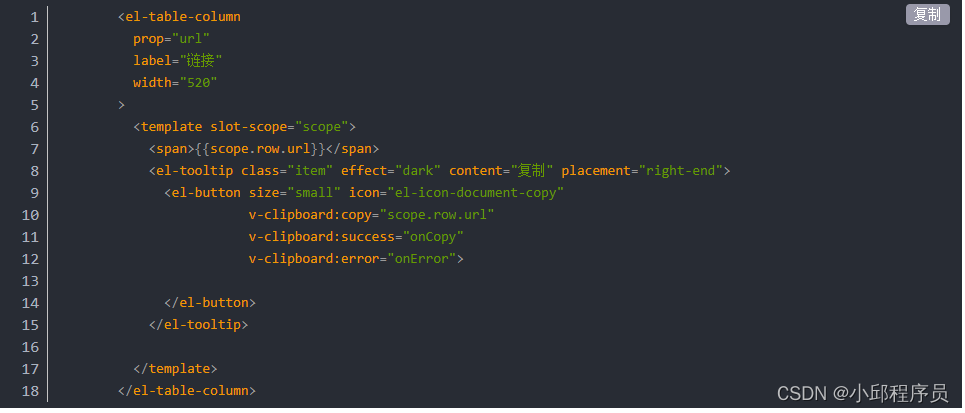
页面最终引入如下:

el-tooltip是element-ui提供的文字提示功能,当鼠标放在按钮上时,提示“复制”字样。
在js部分,写好onCopy和onError部分






















 225
225











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








