🌳🌳🌳前言:本篇文章简单的总结了一下表单的基本元素。
本文摘自:HTML——表单类的标签 (educoder.net)
目录
🍄input —— 密码框(type="password")
🍄input——引入
一般在网站上填写个人信息的时候,会输入姓名、昵称等信息,这里用到的就是<input>标签。
你可以使用<input>标签来创建一个输入框,使用type属性来指定input元素的类型,使用name属性来规定input元素的名称,它可以对提交到服务器后的表单数据进行标识。
🌰举个例子
姓名:<input type="text" name="userName"/>

🌟注意:<input type="text"/> 是以/>结尾的。
🍄表单元素——文本框
上边对于input标签的引入举的就是text的例子,当我们输入账号、用户名之类的可以用text来承接。
🍥创建一个文本框(type="text")
姓名:<input type="text" name="userName"/>
🌰举个例子——text

效果如下:
![]()
🍄input —— 密码框(type="password")
password和text 作用一样,都是供用户在此输出文本的,不同的是password 是密码框,为了起到保护密码的作用,它的输入值是不可见的。
🍥创建一个密码框(password)
密码:<input type="password" name="pwd" value="123456"/>
🌰举个例子——password

效果如下图:

🍄表单元素——单选框
一般在填写个人信息的时候,都会选择性别,只能选择男或女,这里就用到了单选框 。
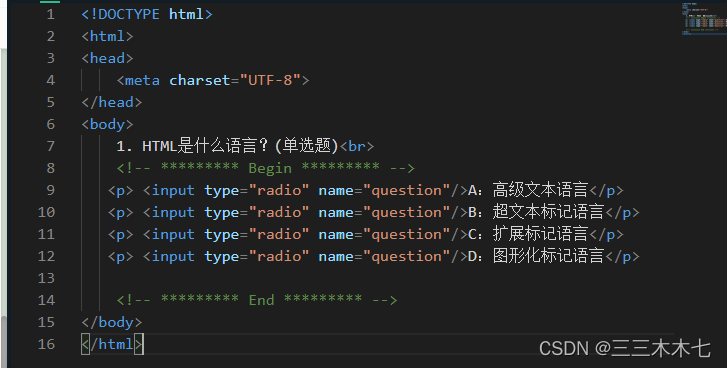
🍥创建一个单选框(type="radio")
男:<input type="radio" name="sex"/>
女:<input type="radio" name="sex"/>
🌟需要注意的是:同一组单选框的name属性的值要一样。
🌰举个例子——radio

效果如下图:

🍄表单元素——多选框
一般在填写个人信息的时候,都会有选择兴趣爱好,是可以选择多个的,这里就用到了多选框 。
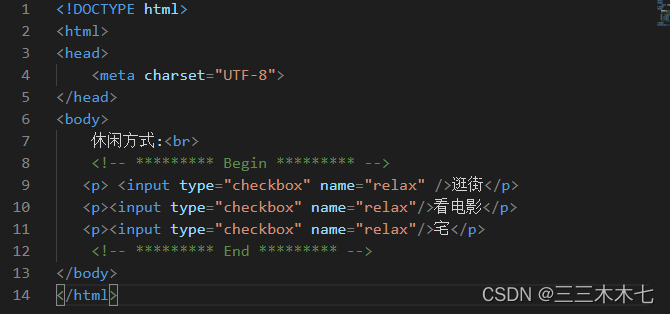
🍥创建一个多选框(type="checkbox")
<input type="checkbox" name="hobby" />足球 <br>
<input type="checkbox" name="hobby"/>篮球 <br>
<input type="checkbox" name="hobby"/>乒乓球
需要注意的是:同一组多选框的name属性的值要一样。
🌰举个例子——checkbox

效果如下图:

🍄表单元素——checked 属性
在填表格的时候,有的选项是默认选择的,操作这个属性的是checked。
- 只要有checked属性就会被默认选中,不管它的值是什么。
- 不想被默认选中,不添加checked属性就可以了。
🍥添加checked属性
为了规范书写,一般添加checked="checked"就可以了。
<input type="checkbox" name="hobby" checked="checked"/>足球 <br>
🌰举个例子——checked

效果如图所示

🍄表单元素——disabled属性
在选课时,热门的课很快就被选完了,剩下的同学就不能再选这门课了。如何实现“不能选择”这个功能呢,由disabled属性控制。
-
只要有
disabled属性就会被禁用,不管它的值是什么; -
不想被禁用,不添加
disabled属性就可以了。
🍥添加disabled属性
为了规范书写,一般添加disabled="disabled"就可以了。
<input type="checkbox" name="course" disabled="disabled">影视鉴赏 <br>
🌰举个例子——disabled

效果如下图:

🍄表单元素——label 标签
<label>标签的作用主要是提高用户体验性。
当点击<label>元素内的文本时,焦点会自动定位到与<label>标签绑定的表单元素上。通俗地说,就是点击文本也能选择表单元素。
🌟需要注意的是:<label>标签的for属性的值要和相应表单元素的id的值相同。这样才能把<label>标签和表单元素绑定到一起。
🍥创建一个label标签
<label for="secret">保密:</label>
<input type="radio" id="secret" name="state" /> <br>
🍄表单元素——下拉列表
可以使用<select>标签用来创建下拉列表,<option>标签定义列表中的可用选项。
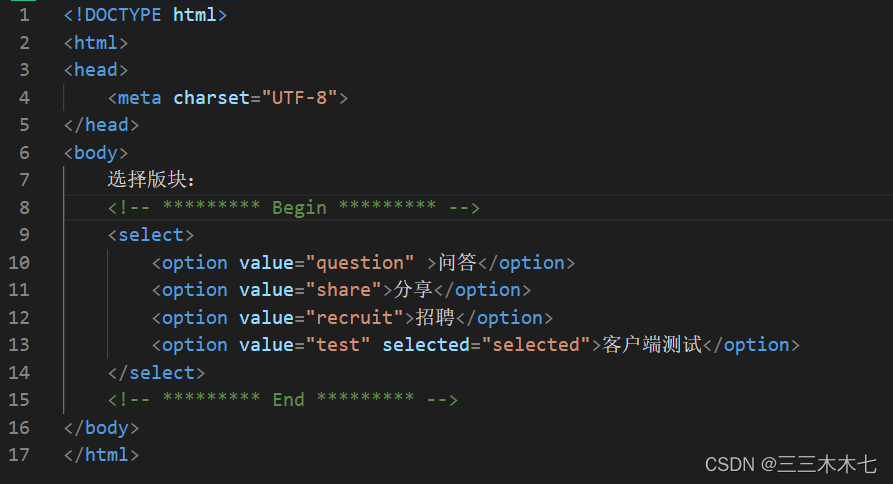
🍥创建一个下拉列表
<select>
<option value="apple">苹果</option>
</select>
🌟默认选中的话 select="selected"
selected属性的用法和前面介绍的checked属性一样。
为了规范书写,一般添加selected="selected"就可以了。
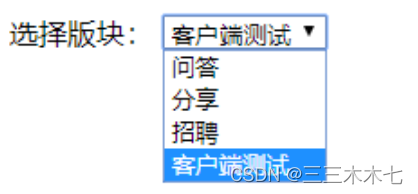
🌰举个例子——select
 效果如下图所示:
效果如下图所示:

🍄表单元素——文本域
文本域,也就是可以输入多行文本的输入框。
<textarea>标签可以定义多行的文本输入框。- 用宽(
width)和高(height)来定义输入框的大小 - 用
maxlength来定义文本区域最大能输入的字符数。
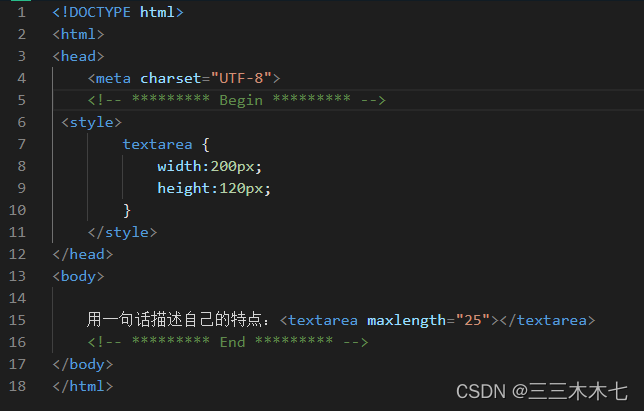
🍥创建一个文本域
个人描述:<textarea maxlength="10"></textarea>
🍥设置文本域的宽和高
用<style></style>标签包裹,里面填写样式即可。
<style>
textarea{
width:160px;
height:100px;
}
</style>
个人描述:<textarea maxlength="10"></textarea>
🌰举个例子——textarea

效果如图所示:

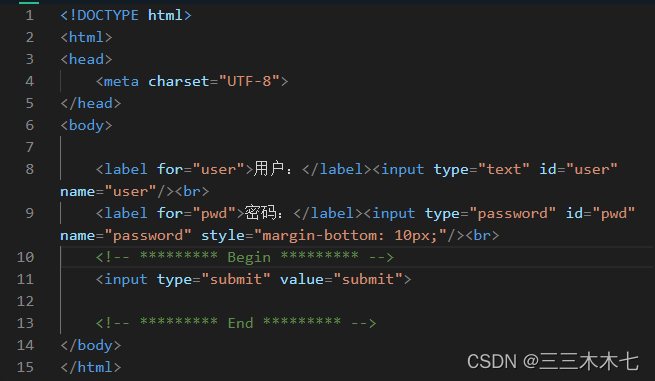
🍄表单元素——提交按钮
提交按钮将数据提交给服务器。
🍥创建一个按钮
<input type="submit"/>
🌰举个例子——submit

效果如下图

🐳自我总结:

💬一起加油!























 8345
8345











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










