一、对比

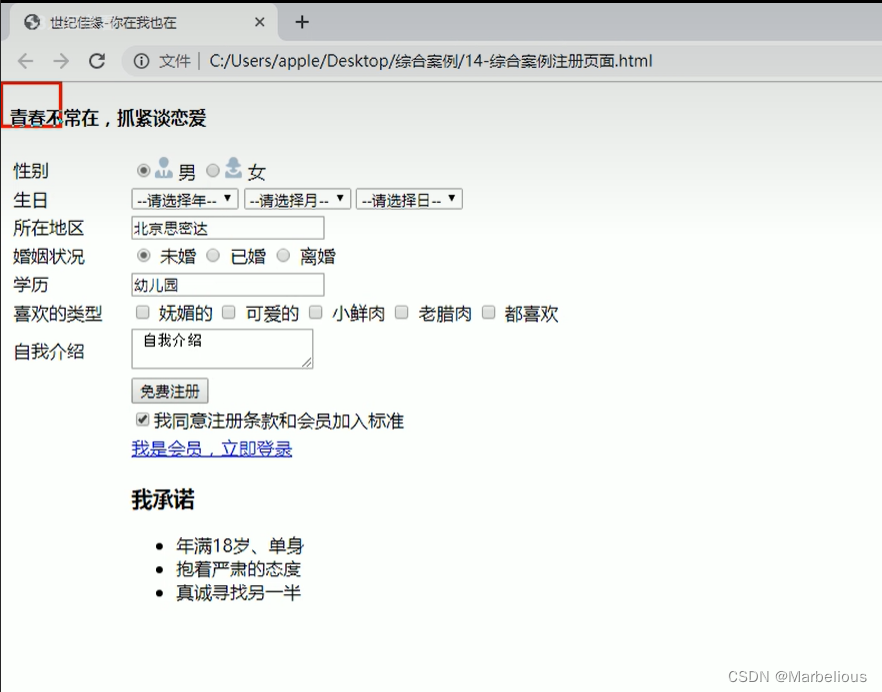
示例效果

我实现的效果 ,代码放下面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h3>青春不常在,抓紧谈恋爱</h3>
<form >
性别 <input type="radio" name="性别" value="女">
<input type="radio" name="性别" value="男">
<br>
生日 <select value="年">
<option checked="cheecked">2003</option>
<option>2002</option>
<option>2001</option>
<option>2000</option>
</select>
<select value="月">
<option checked="cheecked">7</option>
<option>6</option>
<option>5</option>
<option>4</option>
</select>
<select value="日">
<option checked="cheecked">1</option>
<option>2</option>
<option>3</option>
<option>4</option>
</select>
<br>
所在地区 <select value="省级行政区">
<option checked="cheecked">四川</option>
<option>山东</option>
<option>广东</option>
<option>新疆</option>
</select>
<br>
学历 <input type="text" placeholder="幼儿园">
<br>
喜欢的类型 <input type="checkbox" name="like" value="高冷御姐">
<input type="checkbox" name="like" value="元气少女">
<input type="checkbox" name="like" value="邻家女孩">
<input type="checkbox" name="like" value="知性姐姐">
<input type="checkbox" name="like" value="来者不拒">
<br>
自我介绍 <textarea rows="5" cols="20" placeholder="介绍一下自己吧"></textarea>
<br>
<input type="submit" value="免费注册">
<br>
<input type="checkbox" value="我同意注册会员条款和加入标准">
<br>
</form>
<a href="#">我是会员,立即登录</a>
<br>
<h1>我承诺</h1>
<ul>
<li>年满18岁,单身</li>
<li>抱着严肃的态度</li>
<li>真诚寻找另一半</li>
</ul>
</body>
</html>二、问题
1.文本和按钮之间没有空格
2.按钮旁边的文字和图没有做出来
3.最下方的文字和上面的框没有对齐,不好看
4.网页没有标题
三、解决方法
居然要用表格实现对齐,不过表格确实也可以布局,css的盒子我还没搞懂。
文字不能用value啊,要写在input旁边,图没有,但是要用<label>标签和id属性关联
复选框palceholder和value好像不好看,还是设计一个这样的选项提示好看一点
标题补上了
偷工减料之后的代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>世纪假缘交友网</title>
</head>
<body>
<h3>青春不常在,抓紧谈恋爱</h3>
<form >
<table width="500">
<tr>
<td>性别: </td>
<td>
<input type="radio" name="性别" > 男
<input type="radio" name="性别" > 女
</td>
</tr>
<tr>
<td>生日: </td>
<td>
<select>
<option>--请选择年份--</option>
<option>2003</option>
<option>2002</option>
<option>2001</option>
<option>2000</option>
</select>
<select>
<option>--请选择月份--</option>
<option>7</option>
<option>6</option>
<option>5</option>
<option>4</option>
</select>
<select>
<option>--请选择日期--</option>
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
</select>
</td>
</tr>
<tr>
<td>所在地区: </td>
<td>
<select>
<option>四川</option>
<option>山东</option>
<option>广东</option>
<option>新疆</option>
</select>
</td>
</tr>
<tr>
<td>喜欢的类型: </td>
<td>
<input type="checkbox" name="like" >高冷御姐
<input type="checkbox" name="like" >元气少女
<input type="checkbox" name="like" >邻家女孩
<input type="checkbox" name="like" >知性姐姐
<input type="checkbox" name="like" >来者不拒
</td>
</tr>
<tr>
<td>自我介绍: </td>
<td>
<textarea rows="5" cols="20" placeholder="介绍一下自己吧"></textarea>
</td>
</tr>
<tr>
<td></td>
<td>
<input type="submit" value="免费注册">
</td>
</tr>
<tr>
<td></td>
<td>
<input type="checkbox" checked="checked">我同意注册会员条款和加入标准
</td>
</tr>
<tr>
<td></td>
<td>
<a href="#">我是会员,立即登录</a>
</td>
</tr>
<tr>
<td></td>
<td>
<h1>我承诺</h1>
<ul>
<li>年满18岁,单身</li>
<li>抱着严肃的态度</li>
<li>真诚寻找另一半</li>
</ul>
</td>
</tr>
</table>
</form>
</body>
</html>





















 462
462











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








