1.小程序中网络数据请求的限制
出于安全性方面的考虑,小程序官方对数据接口的请求做出了如下两个限制:
- 只能请求https类型的接口
- 必须将接口的域名添加到信任列表中 位于小程序开发者工具右侧

2.配置request合法域名
需求描述:假设在自己的微信小程序中,希望请求https://www.bilibili.com/域名下的接口
配置步骤:
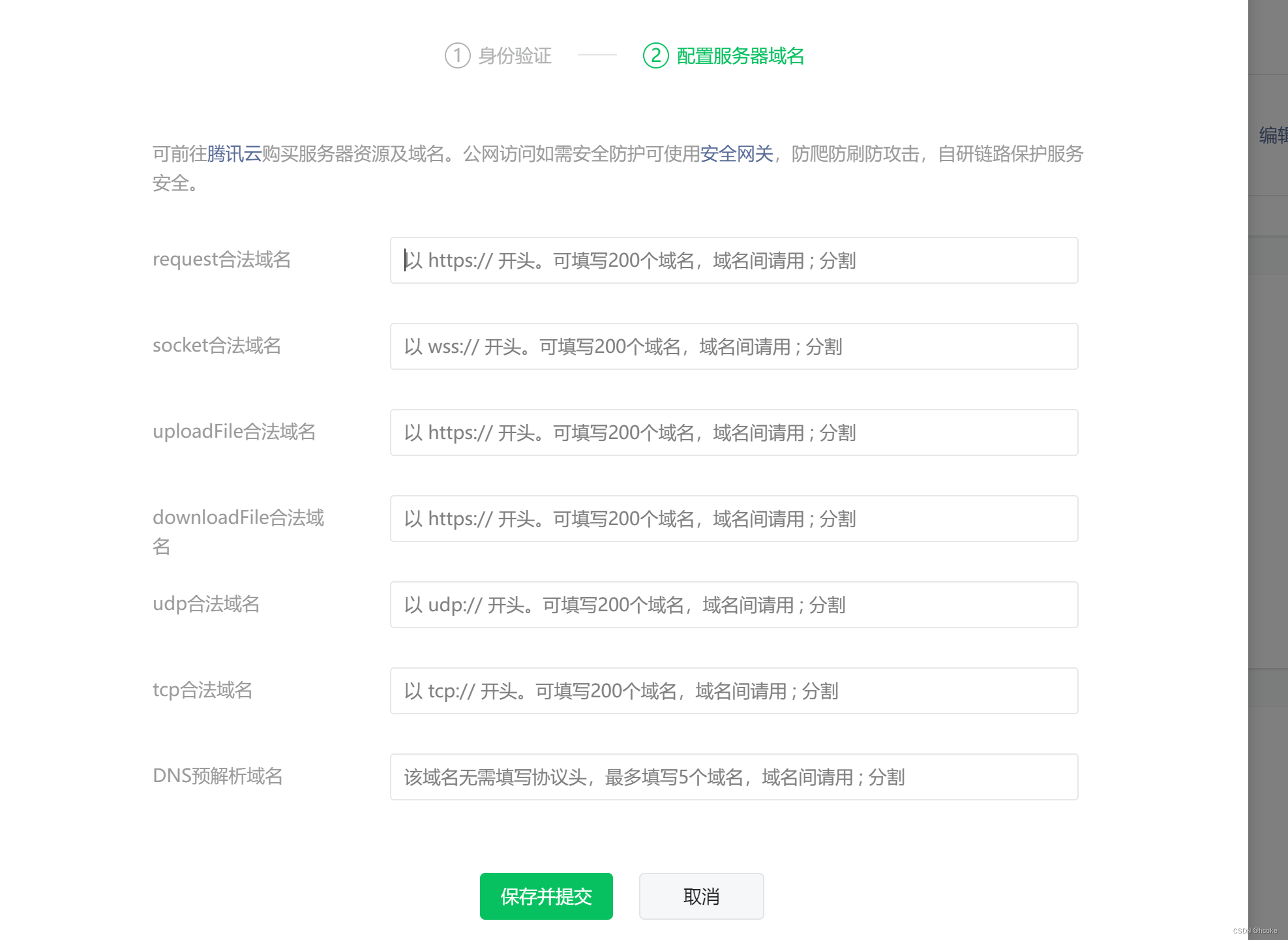
登录微信小程序管理后台->开发->开发管理->开发设置->服务器域名->开始配置->进行身份验证->配置服务器域名。如下图:

添加完毕后提交,就可以在微信开发者工具右侧详情中的项目配置找到刚刚添加的域名。
注意事项:
- 域名只支持https协议
- 域名不能使用ip地址或localhost
- 域名必须经过ICP备案
- 服务器域名1个月内最多可申请五次修改
3.发起get请求
调用微信小程序官方提供的wx.request()方法,可以发起get数据请求,示例代码如下:
wx.request({
url: 'https://escook.cn/apt/get',
method: 'get',
data:{
name:'zs',
age:'20'
},
success:(res)=> {
console.log(res)
}
})
4.发起post请求
如上例中get请求的代码,将请求方式改为post即可。
5.在页面刚加载时请求数据
在很多情况下,我们需要在页面刚加载的时候,自动请求一些初始化的数据。此时需要在页面的onLoad事件中调用获取数据的函数,示例代码如下:

6.跳过request合法域名校验
如果后端程序员仅仅提供了http协议的接口、暂时没有提供https协议的接口。此时为了不耽误开发的进度,我们可以在微信开发者工具中,临时开启【不校验合法域名,web-view(业务域名),TLS版本以及https证书】选项,跳过request合法域名的校验。

注意:跳过request合法域名校验的选项,仅限在开发与调试阶段使用!
7.关于跨域和Ajax的说明
跨域问题只存在于基于浏览器的web开发当中。由于小程序的宿主环境不是浏览器,而是微信客户端,所以小程序中不存在跨域的问题。
Ajax的核心是基于浏览器中的XMLHttpRequest对象,小程序的宿主环境是微信,所以小程序中不能叫做“发起Ajax请求”,而是叫做“发起网络数据请求”。






















 327
327











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










