html代码:
<div class="container">
<div class="b1"></div>
<div class="b2"></div>
<div class="b3"></div>
<div class="b4"></div>
<div class="b5"></div>
</div>css代码:
.container{
display: grid;
grid-template-columns: repeat(3,100px);
grid-template-rows:repeat(3,100px) ;
}
.b1,.b3{
width: 200px;
height: 100px;
background-color:lightblue;
}
.b2,.b4{
width: 100px;
height: 200px;
background-color: orange;
}
.b5{
width: 100px;
height: 100px;
background-color:darksalmon;
}
.b1{
grid-column: 1/2;
}
.b2{
grid-column: 3/4;
grid-row: 1/2;
}
.b3{
grid-column: 2/3;
grid-row: 3/4;
}
.b4{
grid-column: 1/2;
grid-row: 2/3;
}
.b5{
grid-column:2/3;
grid-row: 2/3;
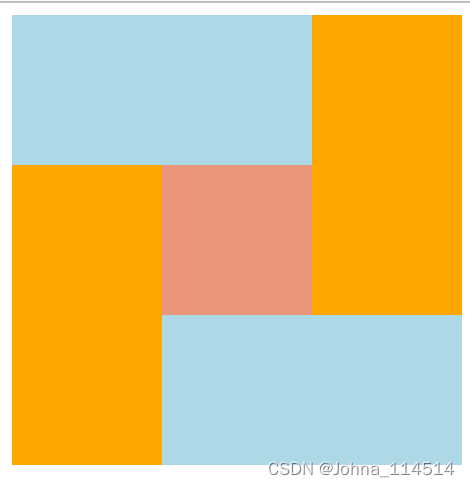
}效果图:

在父元素container中,设置为grid布局。
然后将container的行和列分割成3x3。
然后将各个子元素box定位到对应位置即可。
grid-template-columns为设置列模板,grid-template-rows为设置行模板。
grid-column为列的定位,grid-row为行的定位。





















 2578
2578











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








