
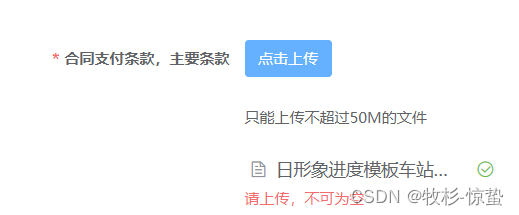
这种情况可以实时监听上传的文件然后实时验证
1:清除提示的方法
// 当文件 没上传的时候 点击提交出现 报错提示 ,当上传文件后 清除提示
export function clearUploadTip(targetElement,changeVal) {
console.log("1111111111111111111111",targetElement)
console.log("2222222222222222222222",changeVal)
targetElement.validate()
.catch(err => {
console.log(err)
})
}
// 当文件 没上传的时候 点击提交出现 报错提示 ,当上传文件后 清除提示
export function clearUploadTipOnlyThis(targetElement,changeVal) {
console.log("1111111111111111111111",targetElement)
console.log("2222222222222222222222",changeVal)
targetElement.validateField(changeVal)
}2:上传的组件
1:html文件
<template>
<div>
<el-upload
:limit="limit"
class="upload-demo"
accept=".accept,.gif,.png,.doc,.docx,.xls,.xlsx,.ppt,.pptx,.pdf,.rar"
ref="uploadFileRef"
:action="service_url + '/sys/file/upload'"
:on-remove="handleRemove"
:on-change="onChange"
:before-upload="beforeUpload"
:data="{ _sgk: SGK, groupName: groupName }"
multiple
v-loading.fullscreen.lock="loading"
:on-success="uploadSuccess"
:show-file-list="showFileList"
:file-list="fileList"
:on-exceed="onExceed"
>
<el-button size="small" type="primary">点击上传</el-button>
<div slot="tip" class="el-upload__tip" v-if="tooltipBol">
只能上传不超过50M的文件
</div>
</el-upload>
</div>
</template>
<style scoped>
::v-deep .el-upload-list__item.is-success:focus:not(:hover) .el-icon-close-tip {
display:none !important;
}
</style>2:js文件
<script>
import { getToken } from "@/utils/auth";
export default {
props: {
groupName: {
type: String,
},
tooltipBol: {
type: Boolean,
default: true,
},
showFileList: {
type: Boolean,
default: true,
},
limit: {
type: String | Number,
default: 9999999,
},
fileList: {
type: Array,
},
},
data() {
return {
service_url: process.env.VUE_APP_BASE_API,
SGK: getToken(),
// fileList: [],
loading: false,
};
},
methods: {
// 上传前
beforeUpload(file) {
this.loading = true;
let fileType = file.name.substring(file.name.lastIndexOf("."));
if (
".accept,.gif,.png,.doc,.docx,.xls,.xlsx,.ppt,.pptx,.pdf".indexOf(
fileType
) == -1
) {
this.$message.error(`该文件类型禁止上传`);
return false;
}
if (file.size / 1024 / 1024 > 50) {
this.$message.error("上传的文件不得大于50M");
return false;
}
},
// loading
onChange() {
this.loading = false;
},
// 上传成功
uploadSuccess(response, file, fileList) {
this.loading = false;
let fileListData = [];
console.log("00000000000000000000000000000", fileList);
for (let item of fileList) {
if (item.response) {
fileListData.push(...item.response.data);
}
}
this.$emit("successUpload", this.groupName, fileListData);
},
// 移除上传
handleRemove(file, fileList) {
console.log("移除上传-file--", file);
console.log("移除上传-fileList--", fileList);
let fileListData = [];
for (let item of fileList) {
fileListData.push(...item.response.data);
}
this.$emit("removeUpload", this.groupName, fileListData);
},
//上传个数限制
onExceed(files, fileList) {
this.$message.warning(`请最多上传 ${this.limit} 个文件。`);
},
},
};
</script>3:使用方法只要有上传就清除提示语
1:html文件
<template>
<div>
<el-form
:model="shenPiDialogForm"
ref="shenPiDialogForm"
:rules="shenPiDialogRule"
class="demo-ruleForm"
:label-width="shenPiLabelWidth"
>
<!-- 部门经办人 审批同意(BMJBRUPLOAD为true是审批同意) 的话 必须上传 -->
<div class="">
<el-form-item
:required="true"
label="附件"
prop="BMJBRFileList"
>
<uploadFile
ref="fileUploadRef1"
:groupName="groupName2"
@successUpload="successUpload(arguments)"
@removeUpload="removeUpload(arguments)">
</uploadFile>
</el-form-item>
</div>
<!--
集团财务(manualActivity8)审批 的审批弹窗中有输入框
-->
<div>
<el-form-item
:required="true"
label="资金监管计划"
prop="planFiles"
>
<uploadFile
ref="fileUploadRef2"
:groupName="groupName1"
@successUpload="successUpload(arguments)"
@removeUpload="removeUpload(arguments)">
</uploadFile>
</el-form-item>
</div>
<el-form-item>
<el-button type="primary" @click="submitForm('shenPiDialogForm')"
>提交</el-button
>
<el-button @click="resetForm('shenPiDialogForm')">取消</el-button>
</el-form-item>
</el-form>
</div>
</template>
<style scoped >
.marginBT15{
margin: 15px 0;
}
.greenFont{
color: #4B7902;
}
.redFont{
color: #DE1F37;
}
</style>2:js文件 ----使用监听实时监听文件是否有上传
<script>
import uploadFile from "@/components/uploadFile/index.vue";
import { clearUploadTip} from "@/utils/toolsObj.js";//引入方法
export default {
components: {
uploadFile
},
props: {
},
data () {
return {
shenPiLabelWidth:"210px",
groupName1:"10068-90",
groupName2:"10068-802",
// 审批弹窗
shenPiDialogForm: {
planFiles:[],//集团财务 附件上传
BMJBRFileList:[],//部门经办人 附件上传
},
shenPiDialogRule: {
BMJBRFileList: [
{ message: "请上传,不可为空", trigger: "change" },
],
planFiles:[
{ message: "请上传,不可为空", trigger: "change" },
],
},
};
},
watch: {
// 监听集团财务 附件上传 的文件 如果 上传的文件有改动,就立即验证
'shenPiDialogForm.planFiles':function(newVal,oldVal){
// 这个方法可以 验证整个表单
clearUploadTip(this.$refs.shenPiDialogForm);
},
// 部门经办人 的附件上传 监听原因 -同上
'shenPiDialogForm.BMJBRFileList':function(newVal,oldVal){
// 这个方法也可以 这个方法只验证当前的那一个 而不是验证整个表单
clearUploadTipOnlyThis(this.$refs.shenPiDialogForm,'BMJBRFileList');
},
},
created () {
},
methods: {
// 提交审批 弹窗
submitForm(formName) {
console.log("组件--提交审批 弹窗")
this.$refs[formName].validate((valid) => {
if (valid) {
this.$message.error("提交成功!")
} else {
this.$message.error("验证表单有误,请仔细查看表单!")
return false;
}
});
},
// 重置 审批 弹窗
resetForm(formName) {
this.$refs[formName].resetFields();
// 当有上传按钮时,点击取消要清空上传的数据 清空
this.$refs.fileUploadRef1.$refs.uploadFileRef.clearFiles();
this.$refs.fileUploadRef2.$refs.uploadFileRef.clearFiles();
},
};
</script>




















 2679
2679











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








