
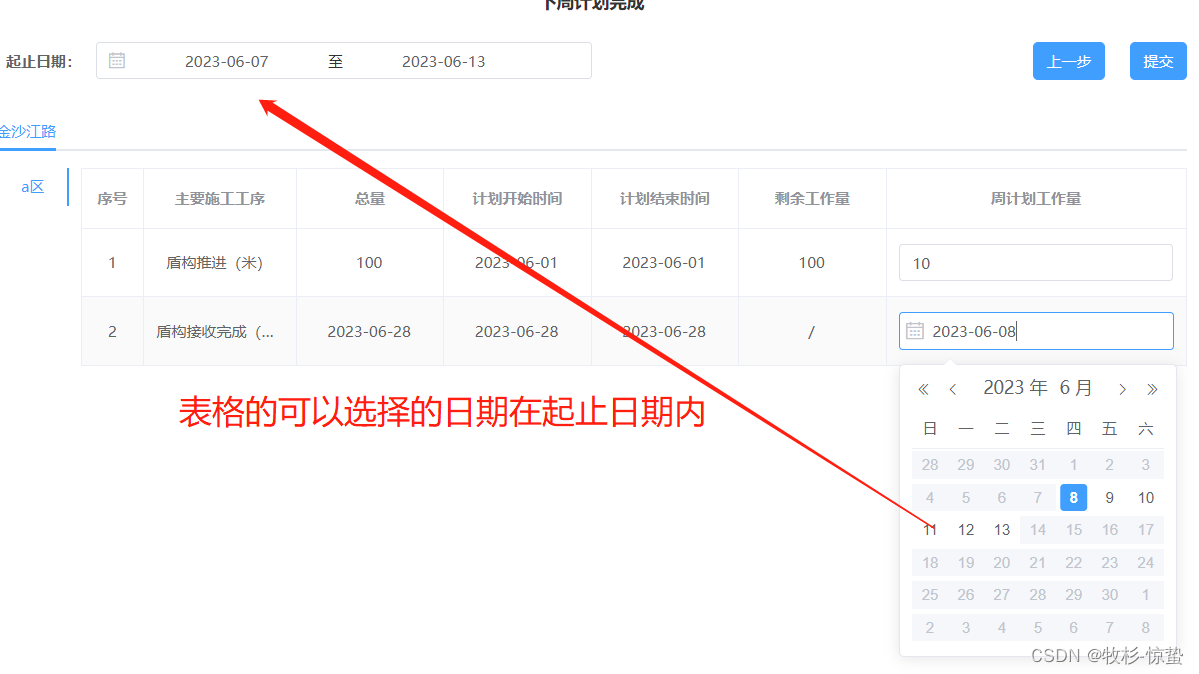
ElementUI的 el-date-picker 使用时,有时候想要限制用户选择的时间范围,但是用的是datetimerange类型的选择器,不想单独写两个起始的选择器。我发现网上的方案大部分都是单独写两个,个别使用datetimerange的选择器说的也不是很清楚,也有一些bug,这里贴出我的解决办法供大家参考;
使用picker-options属性的disabledDate去控制范围。返回true代表禁止,就无法点击选择器的确认按钮。

1:html页面文件
<el-date-picker
:picker-options="pickerOptions"
v-model="scope.row.weekPlanWorkload"
type="date"
placeholder="选择日期"
value-format="yyyy-MM-dd">
</el-date-picker>
2:js文件
props: {
timeDate:{// timeDate.endTime="2023-06-13" timeDate.startTime="2023-06-07"
type: Object,
}
},
data() {
return {
pickerOptions:{
disabledDate: time => {
return (
//new Date(this.timeDate.endTime).getTime()<= time.getTime()
//|| time.getTime()<= new Date(this.timeDate.startTime).getTime()
new Date(this.timeDate.endTime).getTime()< time.getTime() ||
(new Date(this.timeDate.startTime).getTime()-3600*24*1000)
>time.getTime()
);
}
}
};
},



















 2665
2665











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








