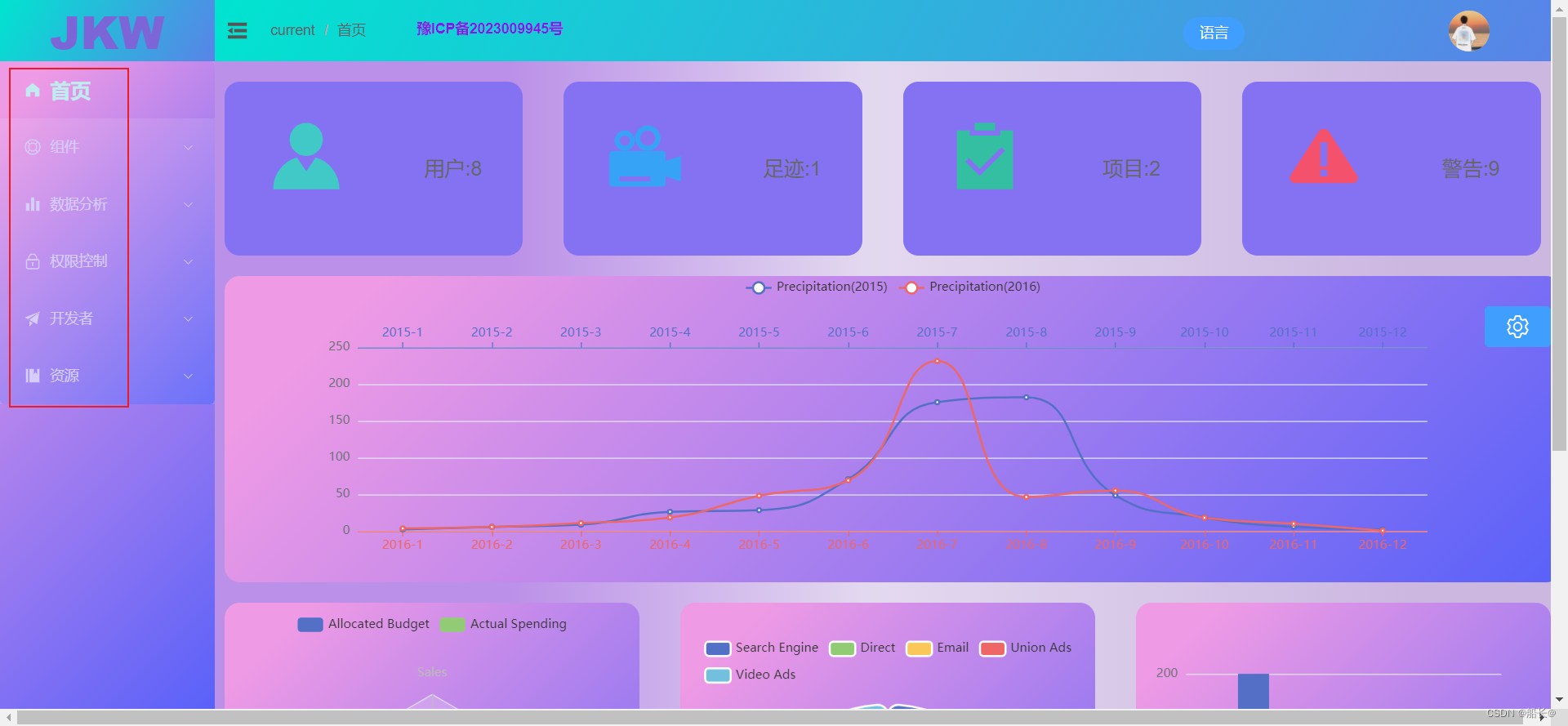
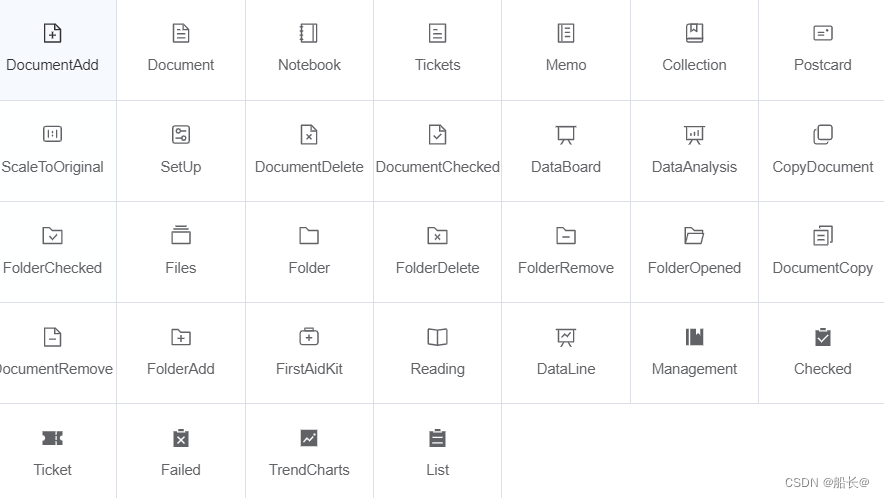
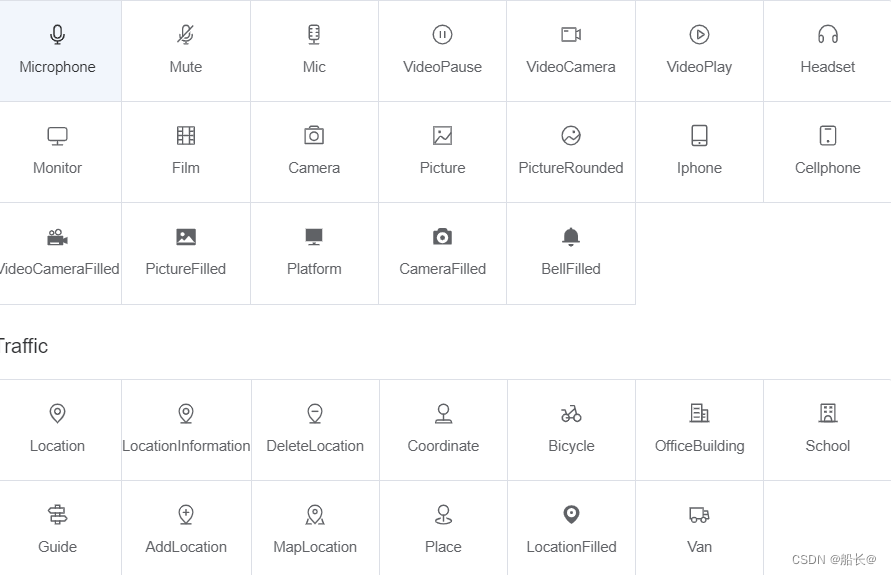
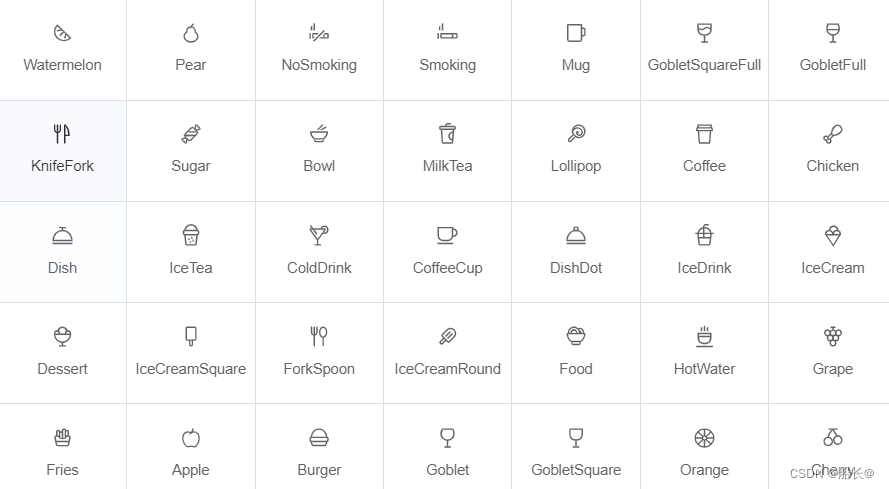
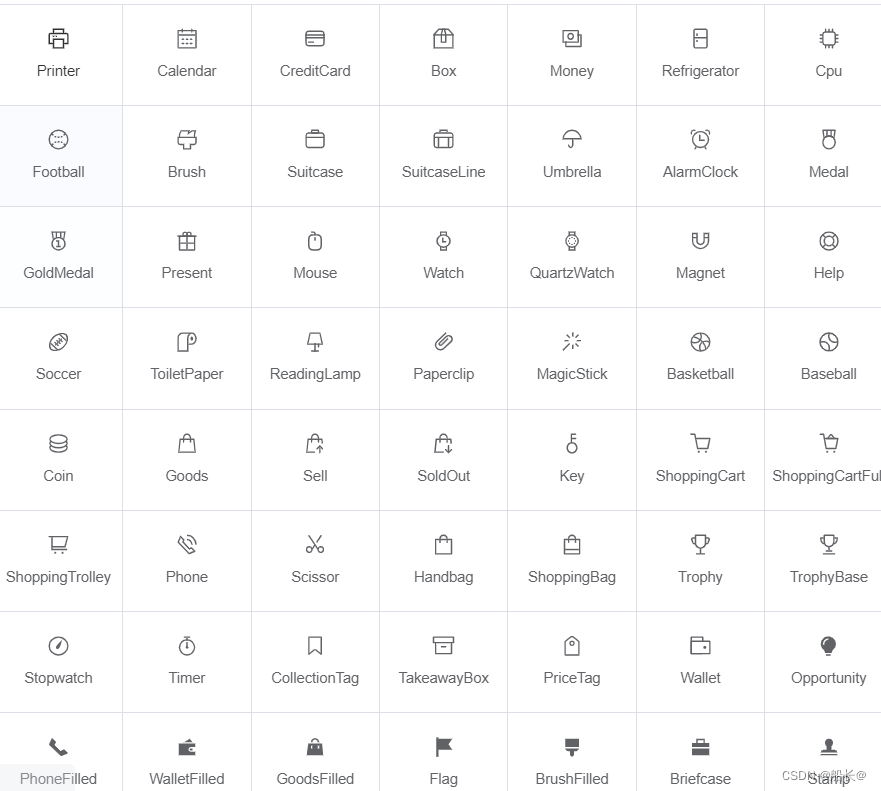
效果图

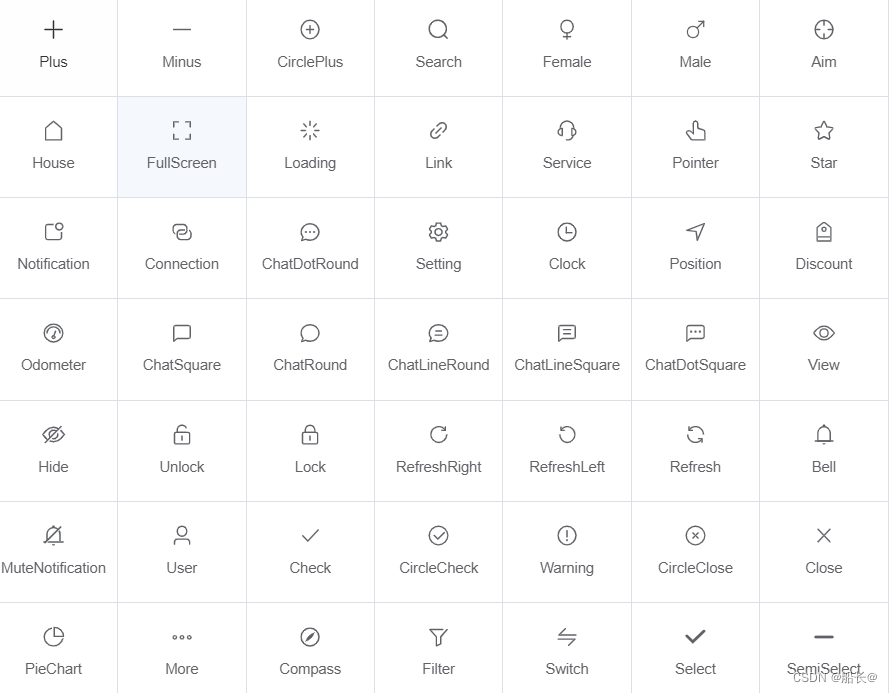
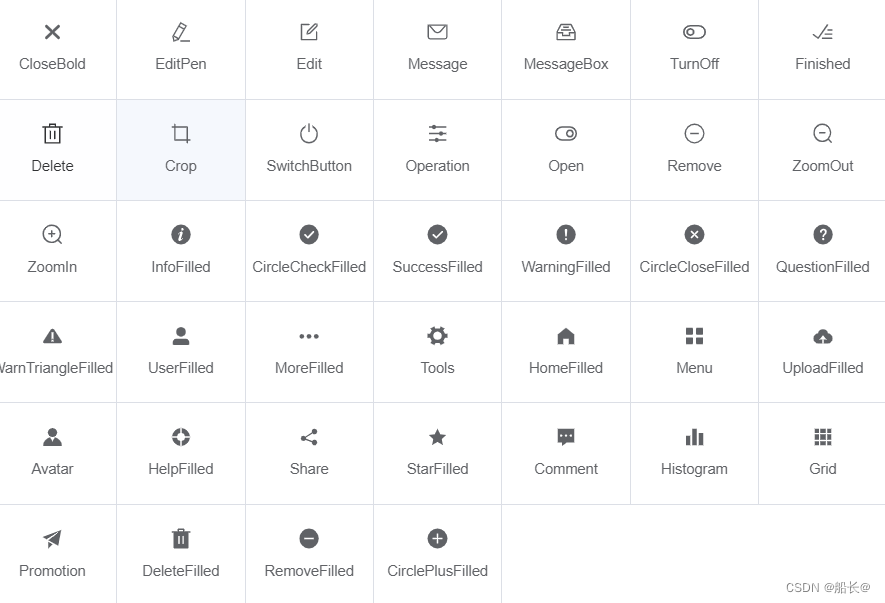
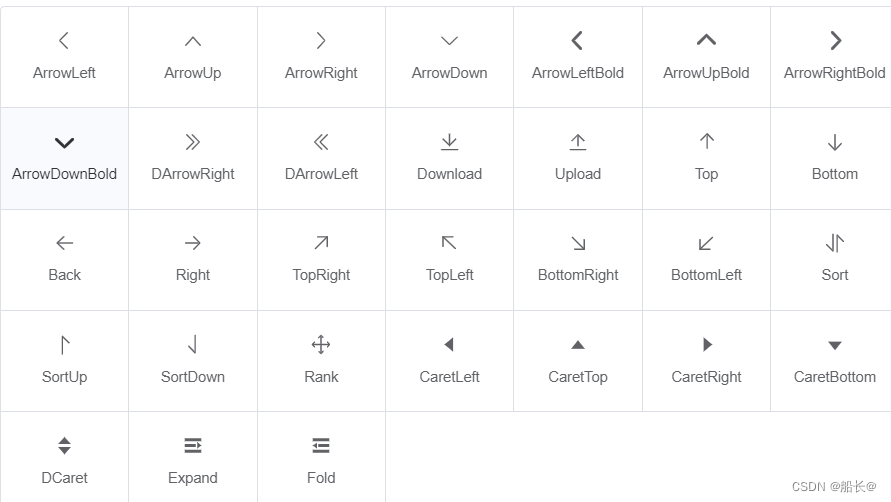
官方提供的图标







icon字体图标
安装
安装依赖
cnpm install @element-plus/icons-vue编写src/plugins/icons.js
import * as components from "@element-plus/icons-vue";
export default {
install: (app) => {
for (const key in components) {
const componentConfig = components[key];
app.component(componentConfig.name, componentConfig);
}
},
};引入
修改main.js
import elementIcon from "./plugins/icons";
app.use(elementIcon) el-icon常用属性
size:图标的大小【默认继承字体大小】
color:图标颜色【默认继承颜色】
使用
<el-icon size="80px" color="red"><ChromeFilled /></el-icon>























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










