参考:uniapp小程序端使用腾讯地图_uniapp使用腾讯地图-CSDN博客
配置
-
1.
搜索腾讯地图API

-
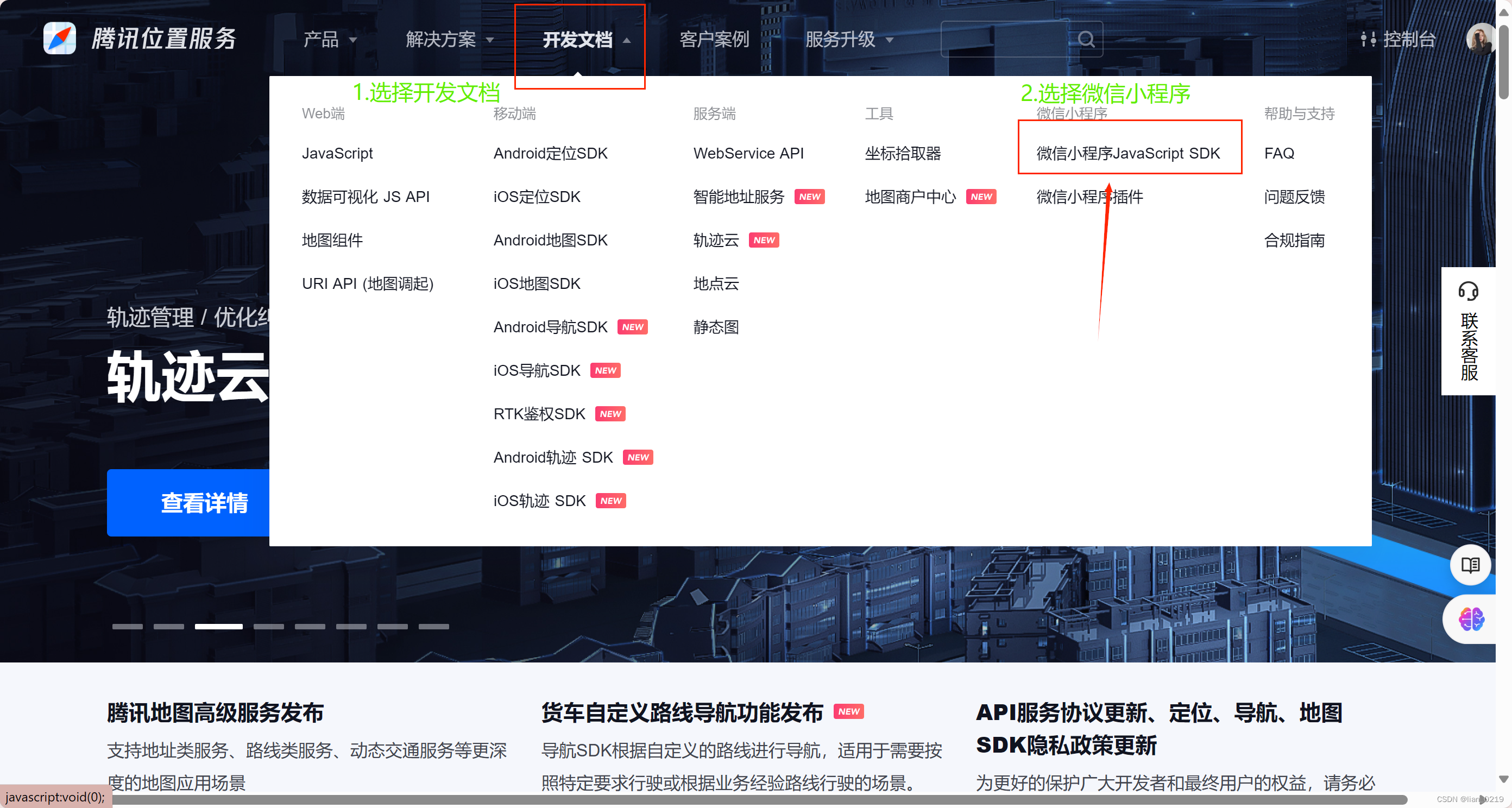
2.
点击开发文档选择微信小程序JavaScript SDK

-
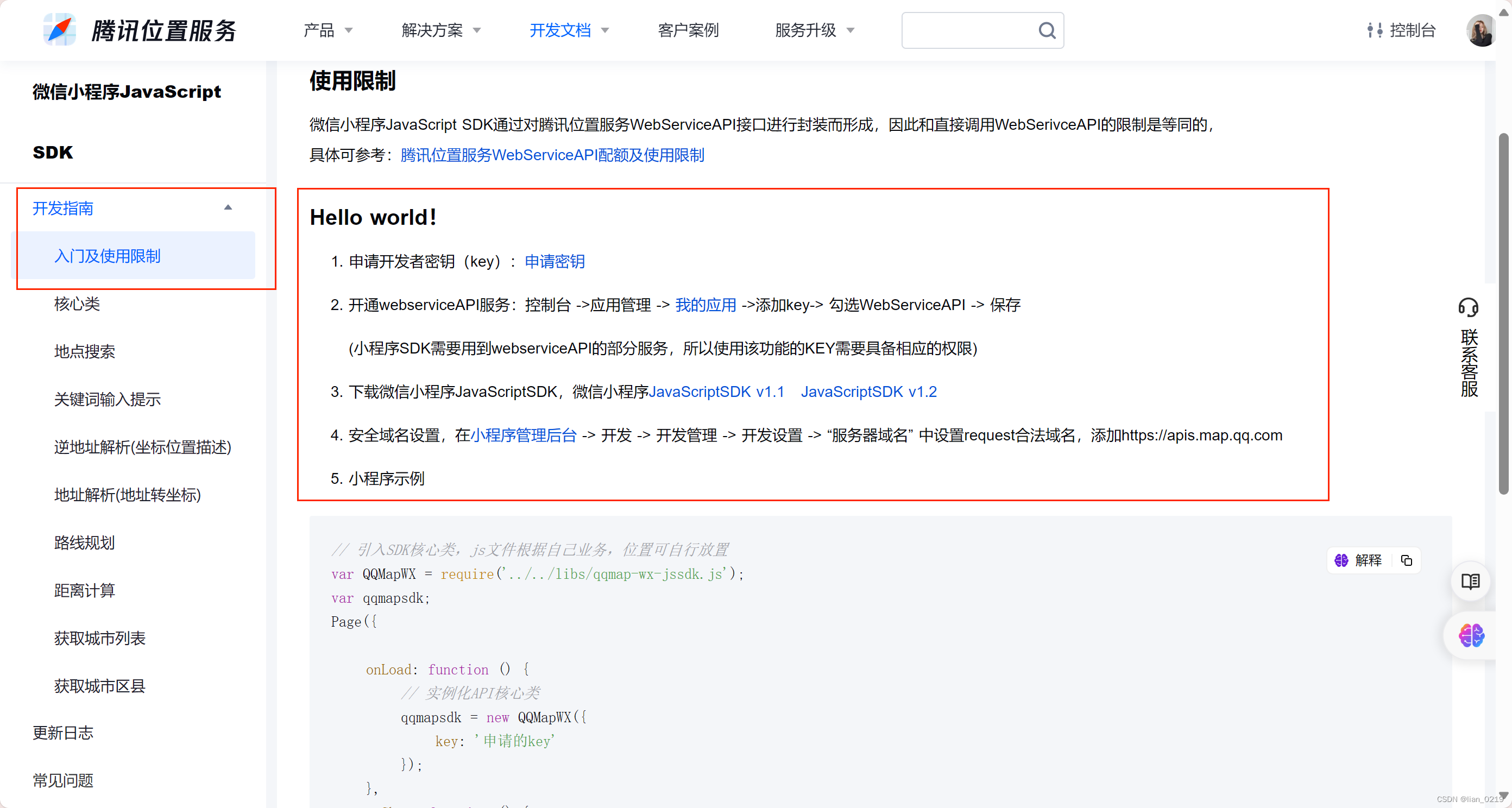
3.
选中开发指南

-
1.
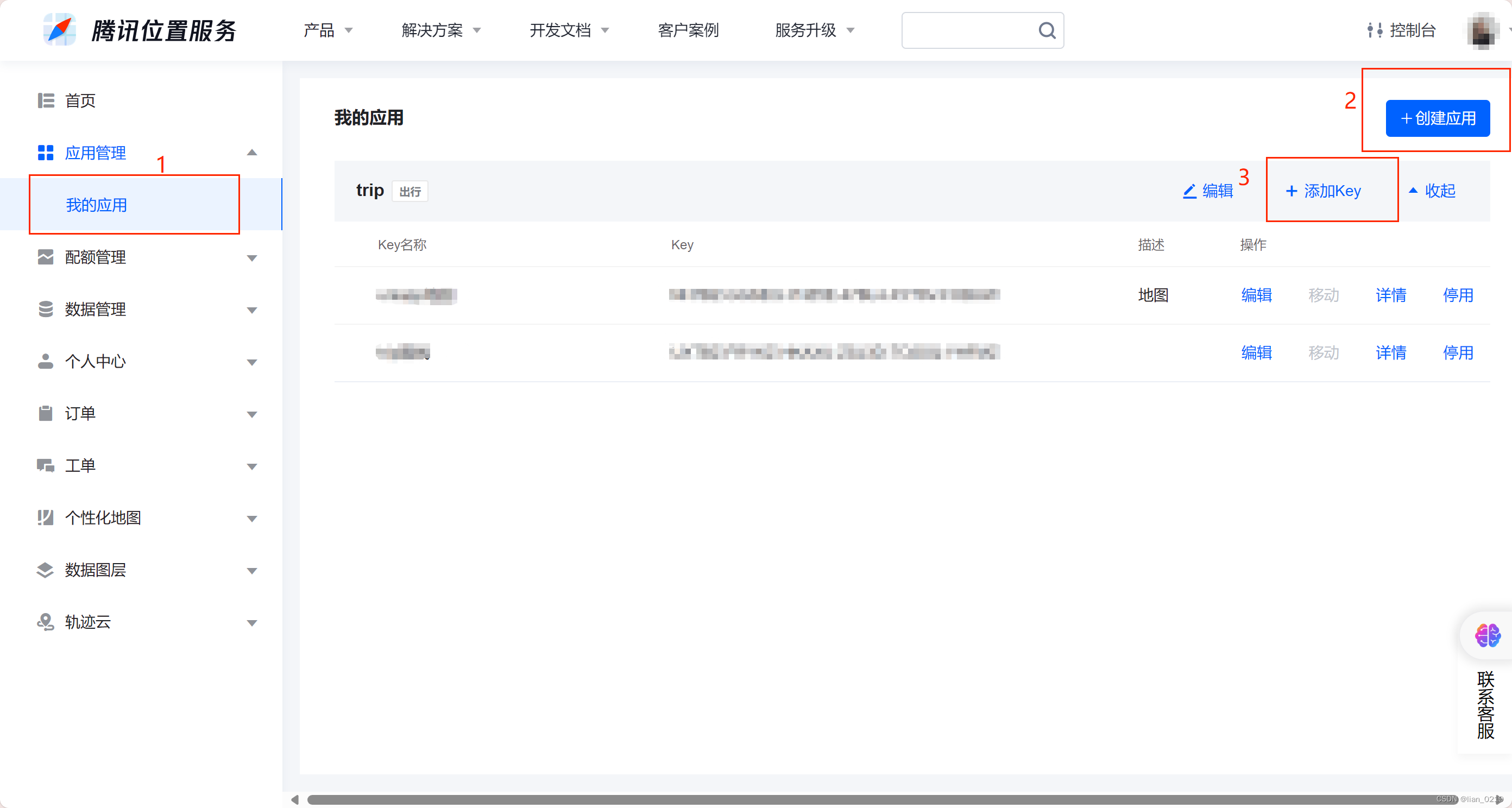
点击右上角控制台-我的应用-创建项目-创建成功后-申请key

-
2.
填写申请 勾选webserviceAPI 和微信小程序-填写APPID
-
1.
开通webserviceAPI服务:控制台 ->应用管理 -> 我的应用 ->添加key-> 勾选WebServiceAPI -> 保存

-
2.
查看key
-
-
3.
下载微信小程序JavaScriptSDK,微信小程序JavaScriptSDK v1.1 JavaScriptSDK v1.2
-
4.
安全域名设置,在小程序管理后台 -> 开发 -> 开发管理 -> 开发设置 -> “服务器域名” 中设置request合法域名,添加https://apis.map.qq.com
-
创建项目
-
1.
创建uni-app项目
-
1.
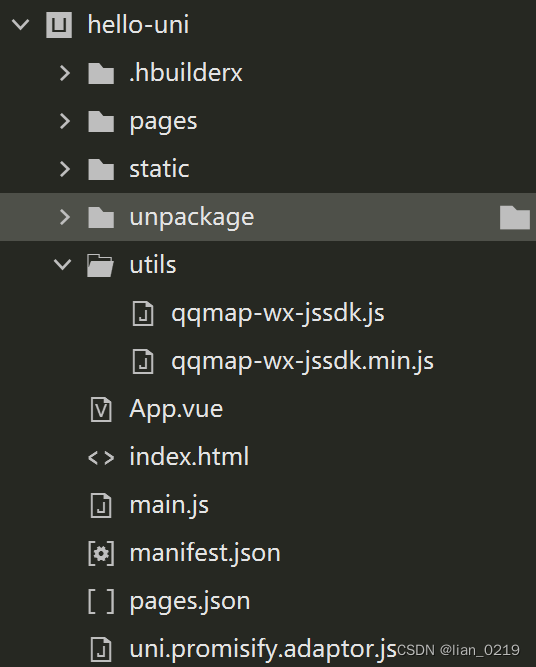
与pages同级创建utils目录

-
2.
将JavaScriptSDK v1.2中的文件引入进去
-
-
2.
在unpackage>>dist>>dev>>mp-weixin>>app.json中加入如下配置
"permission": { "scope.userLocation": { "desc": "你的位置信息将用于小程序位置接口的效果展示" } } -
3.
在manifest.json的源码视图中配置:配置appid
"mp-weixin": { "appid": "", //需要配置appid "setting": { "urlCheck": false }, "usingComponents": true, "permission": { "scope.userLocation": { "desc": "你的位置信息将用于小程序位置接口的效果展示" } } } -
4.
具体代码实现
<template> <view class=""> <view class="ditu"> <map style="width:100%;height:100%;" :latitude="latitude" :longitude="longitude" :scale="scale" :markers="marker" @markertap="toMap()"> </map> </view> </view> </template> <script> export default { data() { return { latitude: 29.533155, //纬度 longitude: 106.504959, //经度 scale: 14, //地图缩放程度 } }, } </script> <style scoped> .ditu { width: 100%; height: 100vh; } </style>






















 5002
5002











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








