一、什么是CSS盒模型
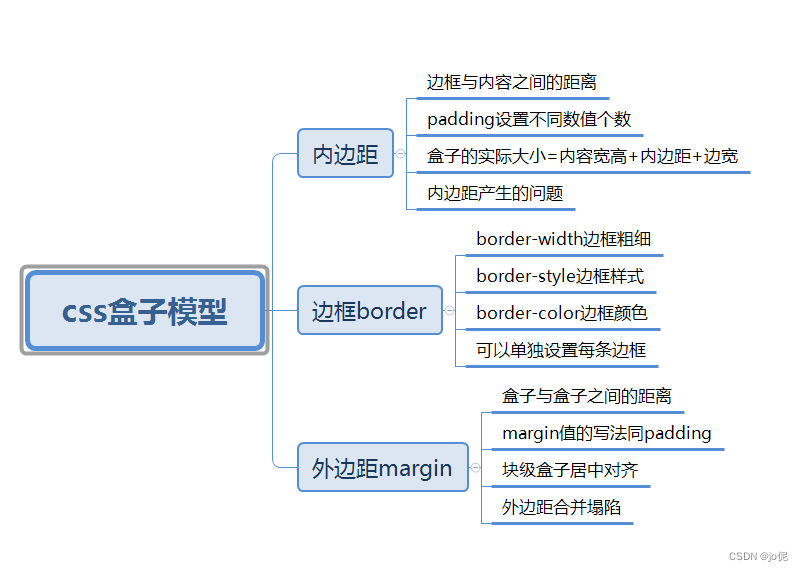
css的盒模型由里到外包括:content(内容)、padding(内边距)、border(边框)、margin(外边距)四个部分。
css盒模型有两种:标准模型(浏览器默认)+ IE模型
二、标准模型
IE盒模型与W3C盒模型的唯一区别就是元素的宽度,元素的width=border + padding + content
三、盒模型的相关属性
内容-框的内容,其中文本和图像。
内边距-清除内容周围的区域。内边距是透明的。边框-围绕内边距和内容的边框。
外边距.清除边界外的区域。外边距是透明的。

<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="lo







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








