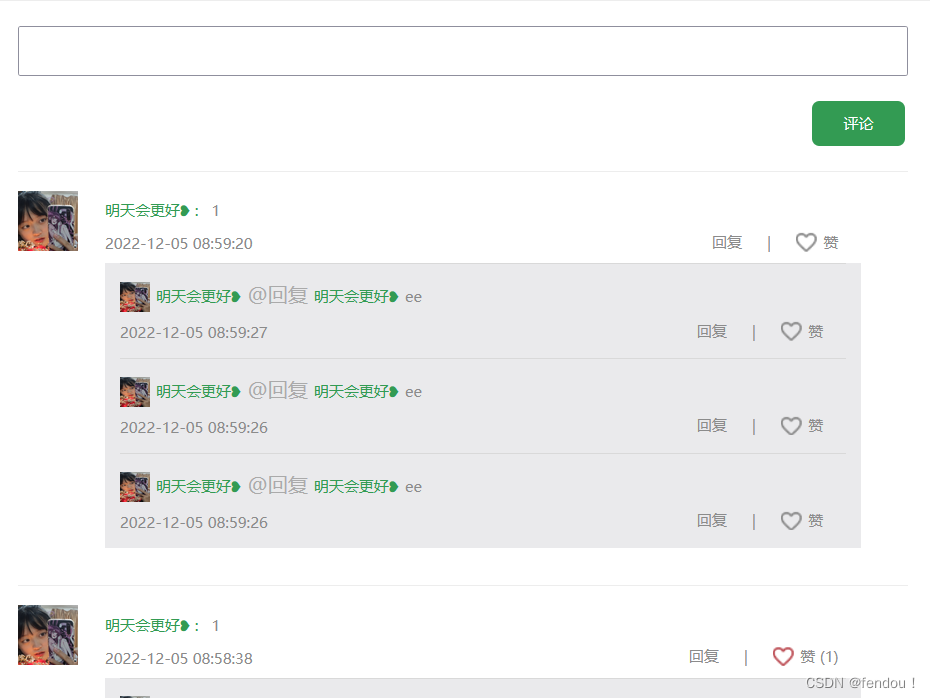
做新闻系统中有一个评论的功能,样式展示

每条评论都是通过ajax请求后台之后动态追加的,但是这里追加的位置要如何控制在第一位呢

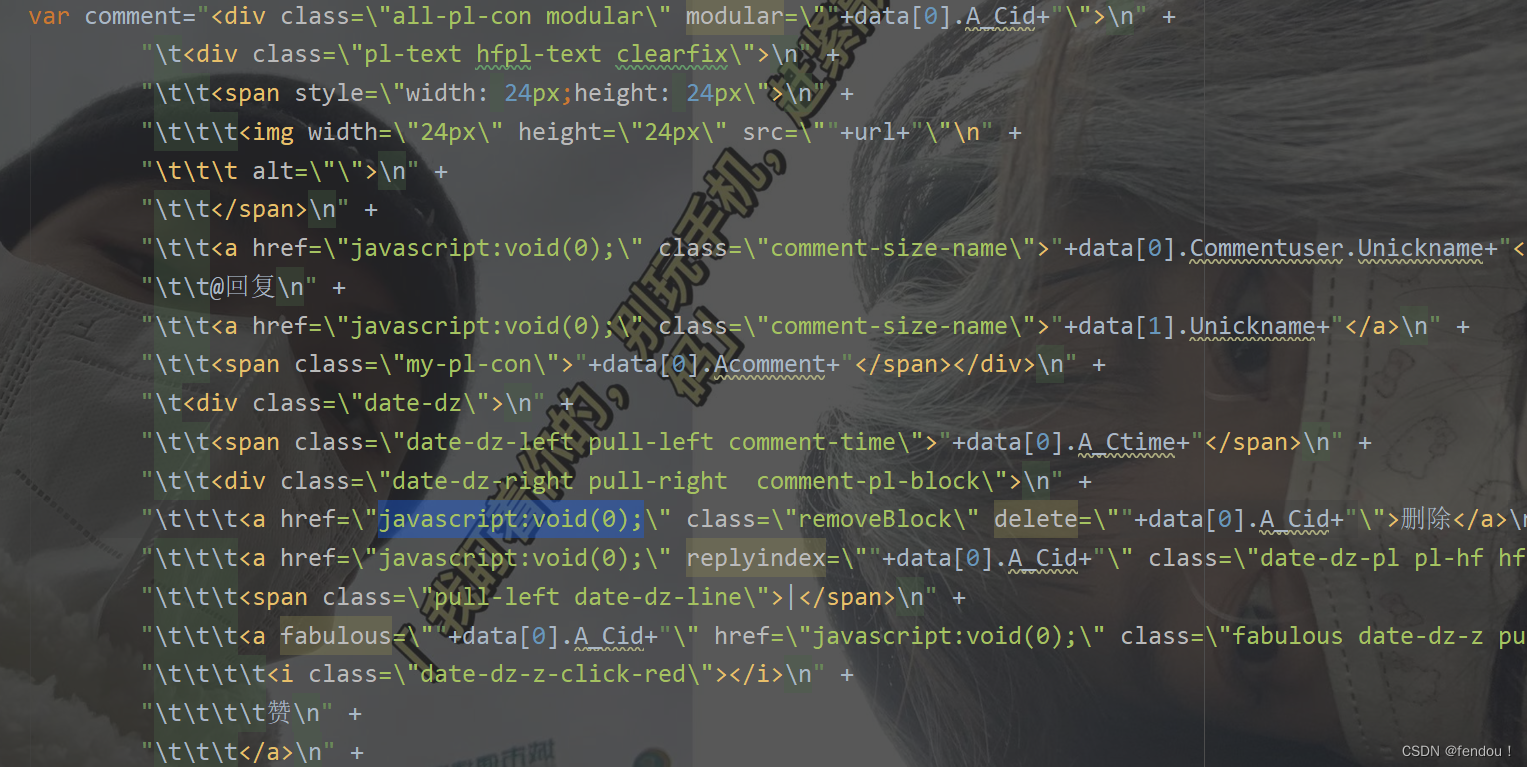
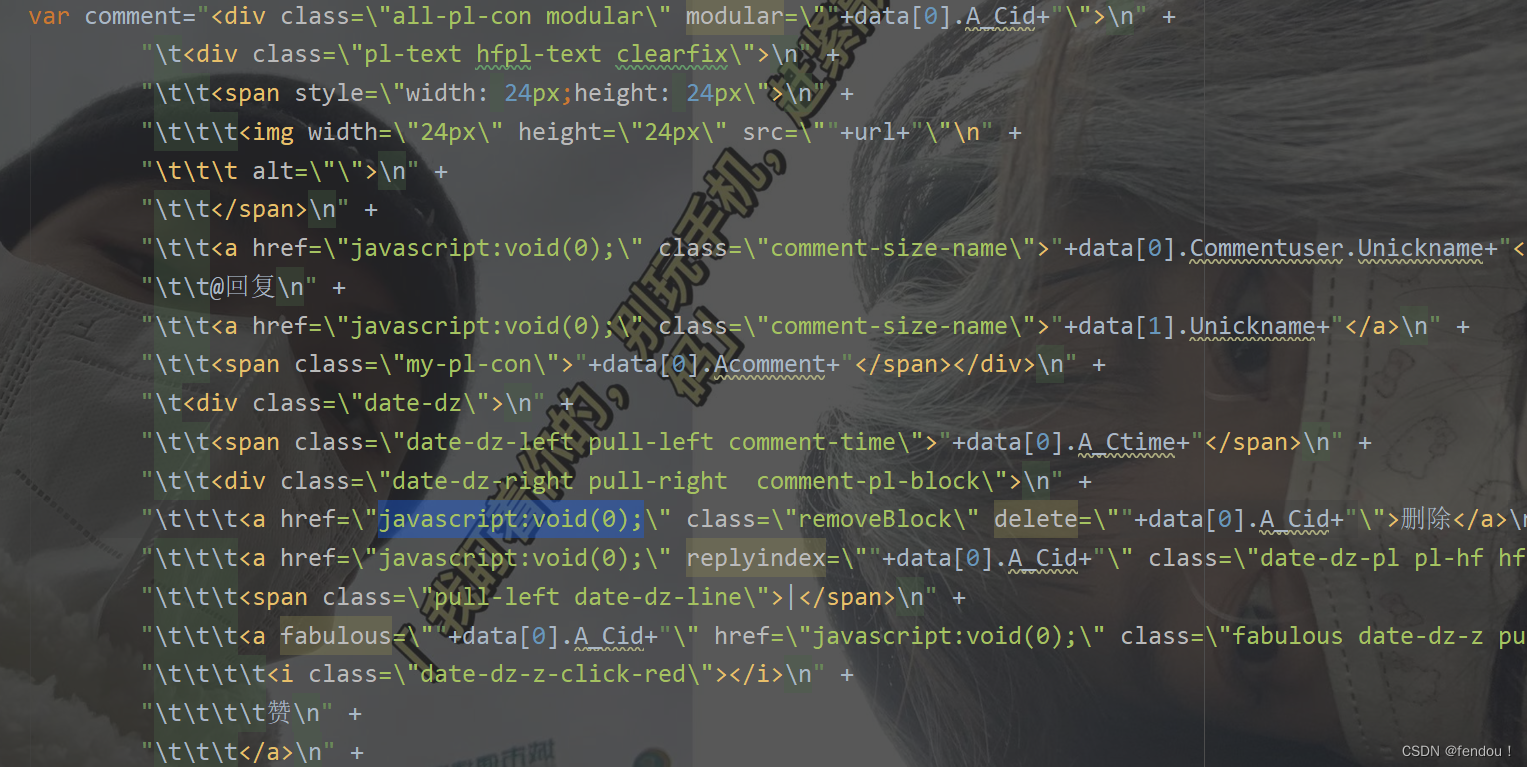
动态添加一个这样的模块代码
最开始我使用的是jQuery里面的append()方法,但是他每次都是最新添加的在最后面.jQuery中还有after()和before()两个在什么前面追加和在什么后面追加

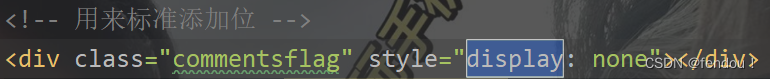
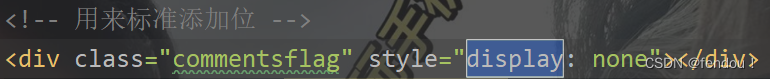
然后我们就可以巧妙地使用一个隐藏的div来做标志位,固定在最上面的,追加在这个标准位的下面,每次添加都是在这个标准的下面的第一个,使用after()即可
列如:
![]()
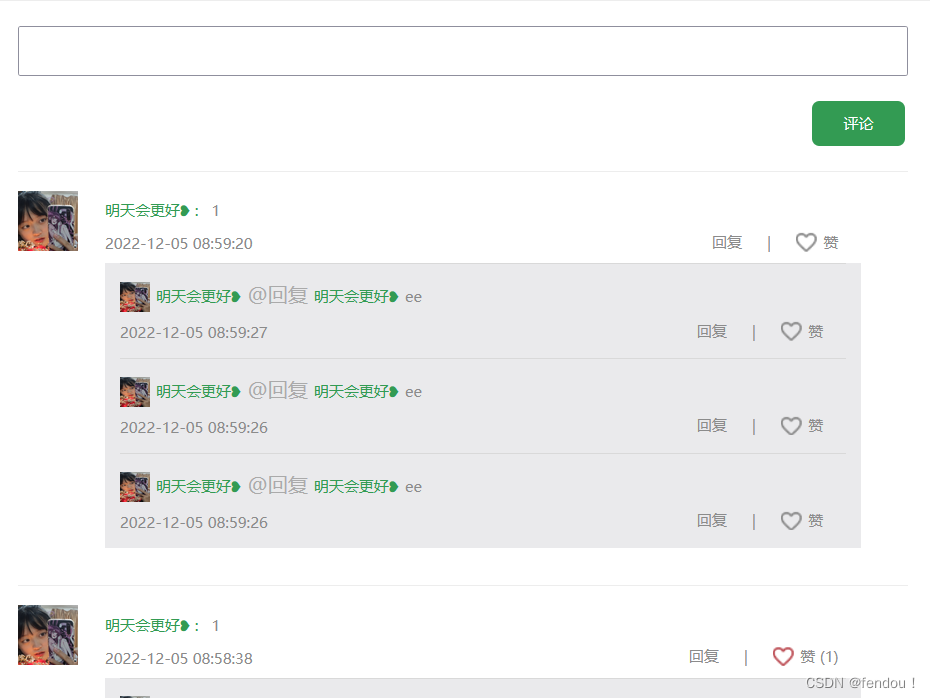
做新闻系统中有一个评论的功能,样式展示

每条评论都是通过ajax请求后台之后动态追加的,但是这里追加的位置要如何控制在第一位呢

动态添加一个这样的模块代码
最开始我使用的是jQuery里面的append()方法,但是他每次都是最新添加的在最后面.jQuery中还有after()和before()两个在什么前面追加和在什么后面追加

然后我们就可以巧妙地使用一个隐藏的div来做标志位,固定在最上面的,追加在这个标准位的下面,每次添加都是在这个标准的下面的第一个,使用after()即可
列如:
![]()











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


