文末有福利领取哦~
👉一、Python所有方向的学习路线
Python所有方向的技术点做的整理,形成各个领域的知识点汇总,它的用处就在于,你可以按照上面的知识点去找对应的学习资源,保证自己学得较为全面。
👉二、Python必备开发工具

👉三、Python视频合集
观看零基础学习视频,看视频学习是最快捷也是最有效果的方式,跟着视频中老师的思路,从基础到深入,还是很容易入门的。

👉 四、实战案例
光学理论是没用的,要学会跟着一起敲,要动手实操,才能将自己的所学运用到实际当中去,这时候可以搞点实战案例来学习。(文末领读者福利)

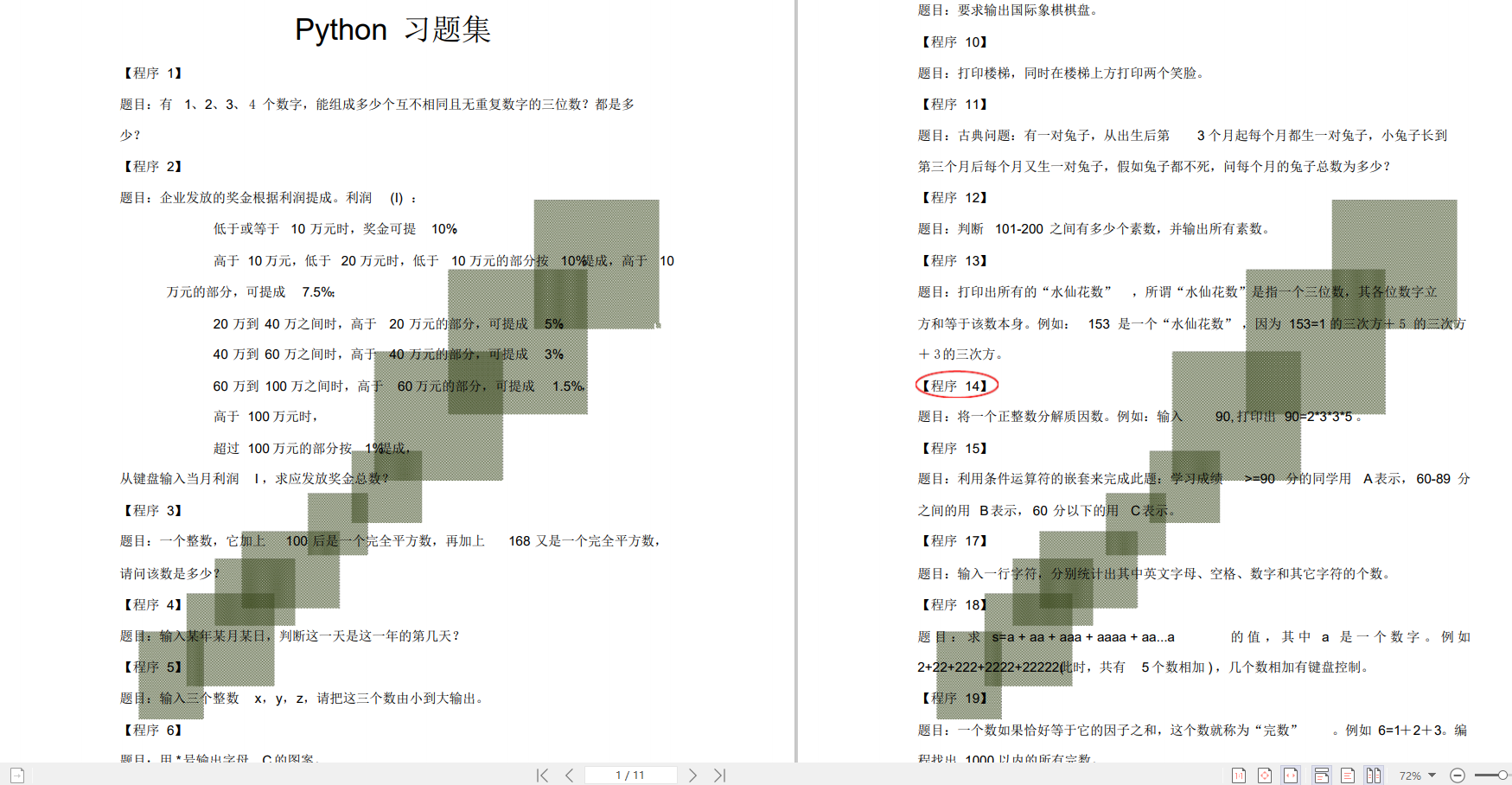
👉五、Python练习题
检查学习结果。

👉六、面试资料
我们学习Python必然是为了找到高薪的工作,下面这些面试题是来自阿里、腾讯、字节等一线互联网大厂最新的面试资料,并且有阿里大佬给出了权威的解答,刷完这一套面试资料相信大家都能找到满意的工作。


👉因篇幅有限,仅展示部分资料,这份完整版的Python全套学习资料已经上传
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
- parent:框架的父窗口。如果是顶级窗口,这个值是None
- id:关于新窗口的wxPython ID号。通常设为-1,让wxPython自动生成一个新的ID
- title:窗口标题
- pos:一个wx.Point对象,它指定这个新窗口的左上角在屏幕中的位置。在图形用户界面程序中,通常是(0,0)是显示器的左上角。这个默认值(-1,-1)将让系统决定窗口的位置
- size:一个wx.Python对象,他指定这个窗口的初始尺寸,这个默认值(-1,-1)将让系统决定窗口的初始尺寸
- style:指定窗口的类型的常量。可以使用或运算来组合他们。
- name:框架内在的名字。可以使用它来寻找这个窗口
示例代码:
import wx # 导入wxPython
class MyFrame(wx.Frame):
def \_\_init\_\_(self, parent, id):
wx.Frame.__init__(self, parent, id, title="创建Frame", pos=(100, 100), size=(300, 300))
if __name__ == '\_\_main\_\_':
app = wx.App() # 初始化应用
frame = MyFrame(parent=None, id=1) # 实例MyFrame类,并传递参数
frame.Show() # 显示窗口
app.MainLoop() # 调用MainLoop()主循环方法
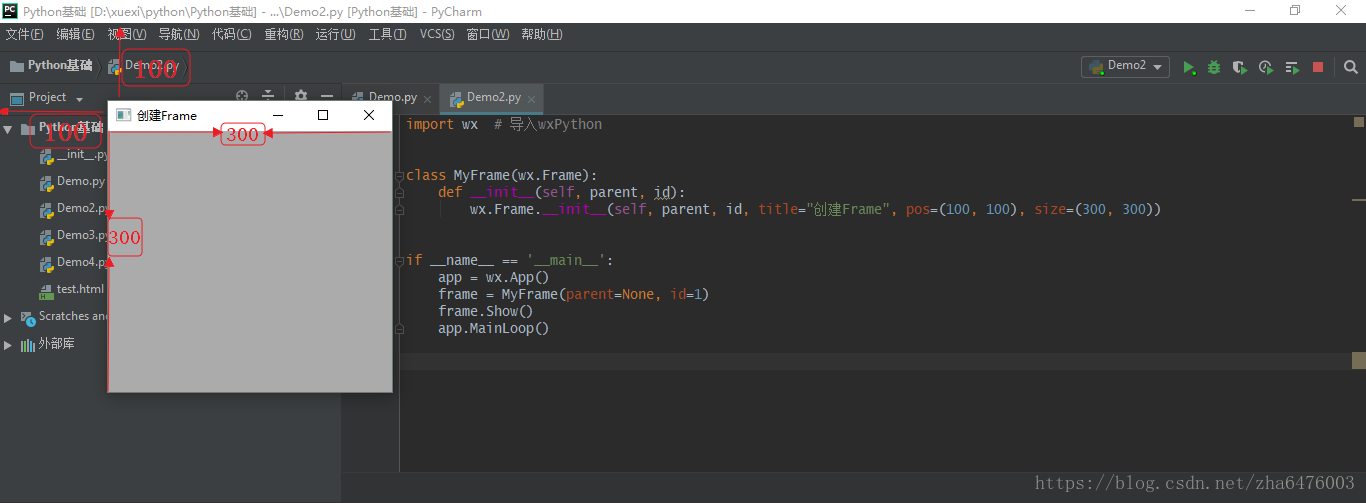
执行结果:
常用控件
StaticText文本类
创建完窗口以后,我们可以在窗口内添加一些控件,所谓的控件,就是经常使用的按钮、文本、输入框、单选框等。
wx.StaticText(parent, id, lable, pos=wx.DefaultPosition, size=wx.DefaultSize, style=0, name="staticText")
- parent:父窗口部件
- id:标识符。使用-1可以自动创建一个唯一的标识
- lable:显示在静态控件中的文本内容
- pos:一个wx.Point或者一个Python元组,它是窗口部件的位置
- size:一个wx.Size或一个Python元组,它是窗口部件的尺寸
- style:样式标记
- name:对象名字
实例代码:
使用wx.StaticText输出Python之禅
# -\*- coding:utf-8 -\*-
import wx
class MyFrame(wx.Frame):
def \_\_init\_\_(self, parent, id):
wx.Frame.__init__(self, parent, id, title="创建StaticText类",
pos=(100, 100), size=(600, 400))
panel = wx.Panel(self) # 创建画板
# 创建标题,并设置字体
title = wx.StaticText(panel, label='Python之禅——Tim Peters', pos=(100, 20))
font = wx.Font(16, wx.DEFAULT, wx.FONTSTYLE_NORMAL, wx.NORMAL)
title.SetFont(font)
# 创建文本
wx.StaticText(panel, label='优美胜于丑陋',pos=(50, 50))
wx.StaticText(panel, label='明了胜于晦涩',pos=(50, 70))
wx.StaticText(panel, label='简洁胜于复杂',pos=(50, 90))
wx.StaticText(panel, label='复杂胜于凌乱',pos=(50, 110))
wx.StaticText(panel, label='扁平胜于嵌套',pos=(50, 130))
wx.StaticText(panel, label='间隔胜于紧凑',pos=(50, 150))
wx.StaticText(panel, label='可读性很重要',pos=(50, 170))
wx.StaticText(panel, label='即便假借特例的实用性之名,也不可违背这些规则', pos=(50,190))
wx.StaticText(panel, label='不要包容所有错误,除非你确定需要这样做', pos=(50, 210))
wx.StaticText(panel, label='当存在多种可能,不要尝试去猜测', pos=(50, 230))
wx.StaticText(panel, label='而是尽量找一种,最好是唯一一种明显的解决方案', pos=(50, 250))
wx.StaticText(panel, label='虽然这并不容易,因为你不是 Python 之父', pos=(50, 270))
wx.StaticText(panel, label='做也许好过不做,但不假思索就动手还不如不做', pos=(50, 290))
wx.StaticText(panel, label='如果你无法向人描述你的方案,那肯定不是一个好方案;反之亦然', pos=(50, 310))
wx.StaticText(panel, label='命名空间是一种绝妙的理念,我们应当多加利用', pos=(50, 330))
if __name__ == '\_\_main\_\_':
app = wx.App() # 初始化应用
frame = MyFrame(parent=None, id=-1) # 实例MyFrame类,并传递参数
frame.Show() # 显示窗口
app.MainLoop() # 调用主循环方法
上述代码中,使用panel = wx.Panel(self)来创建画板,并将panel 作为父类,然后将组件放入窗体中,此外,使用wx.Font类来设置字体。创建一个字体实例,需要使用如下构造函数:
wx.Font(pointSize, family, style, weight, underline=False, faceName="", encoding=wx.FONTENCODING_DEFAULT)
- pointSize:字体的整数尺寸,单位为磅
- family:用于快速的指定一个字体而不需要知道该字体实际的名字
- style:用于指定字体是否倾斜
- weight:指明字体醒目程度
- underline:仅在Windows系统下有效,如果取值为True,则加下划线,如果为False则无下划线
- faceName:指定字体名
- encoding:运行在几个编码中选择一个,大多数情况可以使用默认编码
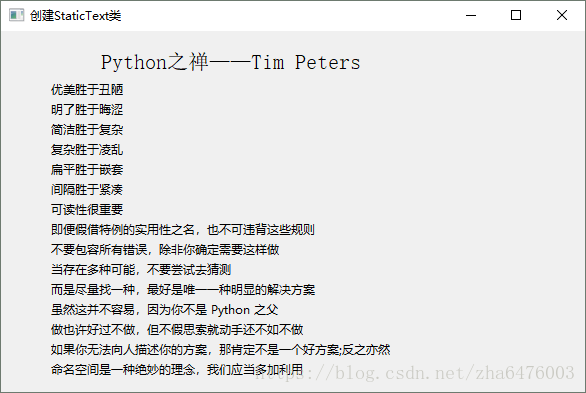
执行结果:
TextCtrl输入文本
wx.TextCtrl(parent, id, value="", pos=wx.DefaultPosition, size=wx.DefaultSize,style=0,validator=wx.DefaultValidator name=wx.TextCtrlNameStr)
- style:单行wx.TextCtrl的样式,取值如下:
- wx.TE_CENTER:控件中的文本居中
- wx.TE_LEFT:控件中的文本左对齐
- wx.TE_NOHIDESEL:文本始终高亮显示,仅适用于Windows
- wx.TE_PASSWORD:不显示所键入的文本,以(*)代替显示
- wx.TE_PROCESS_ENTER:如果使用改参数,那么当用户在控件内按下
Enter键时,一个文本输入事件将被触发。否则,按键事件由该文本控件或该对话框管理 - wx.TE_PROCESS_TAB:如果指定了这个样式,那么通常的字符事件在按下
Tab键时创建(一般意味着一个制表符将被插入文本)。否则,tab由对话框来管理,通常是控件间切换 - wx.TE_READONLY:文本控件为只读,用户不能修改其中文本
- wx.TE_RIGHT:控件中的文本右对齐
- value:显示在该控件中的初始文本
- validator:常用于过滤数据以确保只能键入要接受的数据
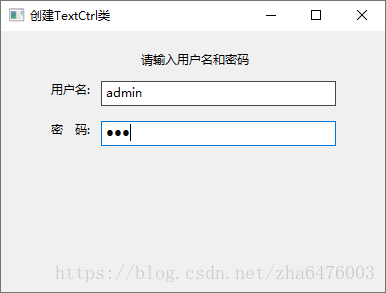
示例代码:
# -\*- coding:utf-8 -\*-
import wx
class MyFrame(wx.Frame):
def \_\_init\_\_(self, parent, id):
wx.Frame.__init__(self, parent, id, title="创建TextCtrl类", size=(400, 300))
#创建面板
panel = wx.Panel(self)
# 创建文本和输入框
self.title = wx.StaticText(panel, label="请输入用户名和密码", pos=(140, 20))
self.label_user = wx.StaticText(panel, label="用户名:", pos=(50, 50))
self.text_user = wx.TextCtrl(panel, pos=(100, 50), size=(235, 25), style=wx.TE_LEFT)
self.label_pwd = wx.StaticText(panel, pos=(50, 90), label="密 码:")
self.text_password = wx.TextCtrl(panel, pos=(100, 90), size=(235, 25), style=wx.TE_PASSWORD)
if __name__ == '\_\_main\_\_':
app = wx.App() # 初始化应用
frame = MyFrame(parent=None, id=-1) # 实例MyFrame类,并传递参数
frame.Show() # 显示窗口
app.MainLoop() # 调用主循环方法
执行结果:
Button按钮类
wx.Button(parent, id, lable, pos, size=wx.DefaultSize, style=0, validator, name="button")
wx.Button和wx.TextCtrl的参数基本相同,其中参数lable是显示在按钮上的文本
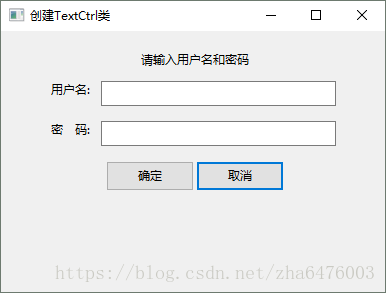
示例代码:
# -\*- coding:utf-8 -\*-
import wx
class MyFrame(wx.Frame):
def \_\_init\_\_(self, parent, id):
wx.Frame.__init__(self, parent, id, title="创建TextCtrl类", size=(400, 300))
panel = wx.Panel(self) # 创建面板
# 创建文本和输入框
self.title = wx.StaticText(panel, label="请输入用户名和密码", pos=(140, 20))
self.label_user = wx.StaticText(panel, label="用户名:", pos=(50, 50))
self.text_user = wx.TextCtrl(panel, pos=(100, 50), size=(235, 25), style=wx.TE_LEFT)
self.label_pwd = wx.StaticText(panel, pos=(50, 90), label="密 码:")
self.text_password = wx.TextCtrl(panel, pos=(100, 90), size=(235, 25), style=wx.TE_PASSWORD)
self.bt_confirm = wx.Button(panel, label='确定', pos=(105, 130)) # 创建“确定”按钮
self.bt_cancel = wx.Button(panel, label='取消', pos=(195, 130)) # 创建“取消”按钮
if __name__ == '\_\_main\_\_':
app = wx.App() # 初始化
frame = MyFrame(parent=None, id=-1) # 实例MyFrame类,并传递参数
frame.Show() # 显示窗口
app.MainLoop() # 调用主循环方法
执行结果:
绑定事件
当我们点击按钮后需要让系统做出相应的响应,如执行某个判断并给出提示,使用Bind()方法可以将事件处理函数绑定到给定的事件上:
bt_confirm.Bind(wx.EVT_BUTTON, OnclickSubmit)
示例代码:
点击确定,判断密码是否正确等
# -\*- coding:utf-8 -\*-
import wx
class MyFrame(wx.Frame):
def \_\_init\_\_(self, parent, id):
wx.Frame.__init__(self, parent, id, '用户登录', size=(400, 300))
# 创建面板
panel = wx.Panel(self)
# 创建“确定”和“取消”按钮, 并绑定事件
self.bt_confirm = wx.Button(panel, label='确定')
self.bt_confirm.Bind(wx.EVT_BUTTON, self.OnclickSubmit)
self.bt_cancel = wx.Button(panel, label='取消')
self.bt_cancel.Bind(wx.EVT_BUTTON, self.OnclickCancel)
# 创建文本,左对齐
self.title = wx.StaticText(panel, label="请输入用户名和密码")
self.label_user = wx.StaticText(panel, label="用户名:")
self.text_user = wx.TextCtrl(panel, style=wx.TE_LEFT)
self.label_pwd = wx.StaticText(panel, label="密 码:")
self.text_password = wx.TextCtrl(panel, style=wx.TE_PASSWORD)
# 添加容器,容器中控件按横向并排排列
hsizer_user = wx.BoxSizer(wx.HORIZONTAL)
hsizer_user.Add(self.label_user, proportion=0, flag=wx.ALL, border=5)
hsizer_user.Add(self.text_user, proportion=1, flag=wx.ALL, border=5)
hsizer_pwd = wx.BoxSizer(wx.HORIZONTAL)
hsizer_pwd.Add(self.label_pwd, proportion=0, flag=wx.ALL, border=5)
hsizer_pwd.Add(self.text_password, proportion=1, flag=wx.ALL, border=5)
hsizer_button = wx.BoxSizer(wx.HORIZONTAL)
hsizer_button.Add(self.bt_confirm, proportion=0, flag=wx.ALIGN_CENTER, border=5)
hsizer_button.Add(self.bt_cancel, proportion=0, flag=wx.ALIGN_CENTER, border=5)
# 添加容器,容器中控件按纵向并排排列
vsizer_all = wx.BoxSizer(wx.VERTICAL)
vsizer_all.Add(self.title, proportion=0, flag=wx.BOTTOM | wx.TOP | wx.ALIGN_CENTER,
border=15)
vsizer_all.Add(hsizer_user, proportion=0, flag=wx.EXPAND | wx.LEFT | wx.RIGHT, border=45)
vsizer_all.Add(hsizer_pwd, proportion=0, flag=wx.EXPAND | wx.LEFT | wx.RIGHT, border=45)
vsizer_all.Add(hsizer_button, proportion=0, flag=wx.ALIGN_CENTER | wx.TOP, border=15)
panel.SetSizer(vsizer_all)
def OnclickSubmit(self, event):
""" 点击确定按钮,执行方法 """
message = ""
username = self.text_user.GetValue() # 获取输入的用户名
password = self.text_password.GetValue() # 获取输入的密码
if username == "" or password == "": # 判断用户名或密码是否为空
message = '用户名或密码不能为空'
elif username == 'admin' and password == '123456': # 用户名和密码正确
message = '登录成功'
else:
message = '用户名和密码不匹配' # 用户名或密码错误
wx.MessageBox(message) # 弹出提示框
### 最后
不知道你们用的什么环境,我一般都是用的Python3.6环境和pycharm解释器,没有软件,或者没有资料,没人解答问题,都可以免费领取(包括今天的代码),过几天我还会做个视频教程出来,有需要也可以领取~
给大家准备的学习资料包括但不限于:
Python 环境、pycharm编辑器/永久激活/翻译插件
python 零基础视频教程
Python 界面开发实战教程
Python 爬虫实战教程
Python 数据分析实战教程
python 游戏开发实战教程
Python 电子书100本
Python 学习路线规划

**网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。**
**[需要这份系统化学习资料的朋友,可以戳这里获取](https://bbs.csdn.net/topics/618317507)**
**一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!**


























 1866
1866

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








