-
onDraw()函数用于绘制视图自身
-
dispatchDraw()函数用于绘制子视图
无论是View还是ViewGroup,对这两个函数的调用顺序都是 onDraw() --> dispatchDraw()
但在ViewGroup中,当它有背景的时候,会跳过onDraw()函数,直接调用dispatchDraw()函数,所以在ViewGroup中绘图,则往往会重写dispatchDraw()函数。
在View中,onDraw和dispatchDraw方法都会调用,所以我们把绘制代码放在哪个函数中都会执行。但由于dispatchDraw函数用于绘制子视图,所以,从原则上来讲,在绘制View控件时,我们会重写onDraw()函数。
方法二:使用Bitmap创建
1、构建方法,使用:
Canvas c = new Canvas(bitmap);
或
Canvas c = new Canvas();
c.setBitmap(bitmap);
其中Bitmap可以从图片中加载,也可以自行创建:
//方法一,新建空白bitmap
Bitmap bitmap = Bitmap.createBitmap(width,height,Bitmap.Config.ARGB_8888);
//方法二,从图片中加载
Bitmap bitmap = BitmapFactory.decodeResource(getResources(), R.drawable.XXX,nu;😉;
2、在onDraw函数中使用
如果我们用Bitmap构造了一个Canvas,那么在这个Canvas上绘制的图像也都会保存在这个Bitmap上,而不会画在View上。如果想画在View上,就必须使用onDraw(Canvas canvas)函数中传入的Canvas画一遍bitmap。
比如我们自己 构造了一个Canvas为bmpCanvas(mBitmap),然后在onDraw中我们在这个bmpCanvas上进行绘制,但是应用最后却没有将该bmpCanvas上的东西显示出来!?
这就说明,其实我们没有最终将自己新建的画布 画在 最终的画布上。 我们给bmpCanvas进行的绘制,绘制的内容只是在mBitmap上而已。
方法三、调用SurfaceHolder.lockCanvas()函数
在使用SurfaceView时,当调用SurfaceHolder.lockCanvas()函数时,也会创建Canvas对象,有关SurfaceView的知识可以参考第十章。
前面讲过Canvas的save()和restore()函数,除了这两个函数以外,还有其他一些函数用来保存和回复画布状态。
saveLayer()函数
saveLayer有两个构造函数:
public int saveLayer(RectF bounds,Paint paint,int saveFlags)
public int saveLayer(float left,float top,float right,float bottom,Paint paint,int saveFlags)
-
RectF bounds:要保存的区域所对应的举行对象
-
int saveFlags:取值ALL_SAVE_FLAG表示保存全部内容。别的值之后再讲述。
第二个构造函数其实和第一个一样,只不过它是根据4个点来构造一个矩形的。
下面我们接下来以Xfermode为例,看看saveLayer()函数都做了什么。
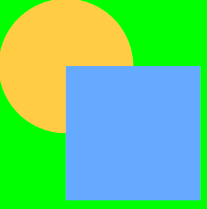
我们先使用Xfermode来做一个SRC_IN的效果:
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
canvas.drawColor(Color.GREEN);
int layerId = canvas.saveLayer(0, 0, width * 2, height * 2, mPaint, Canvas.ALL_SAVE_FLAG);
canvas.drawBitmap(dstBmp, 0, 0, mPaint);
mPaint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.SRC_IN));
canvas.drawBitmap(srcBmp, width / 2, height / 2, mPaint);
mPaint.setXfermode(null);
canvas.restoreToCount(layerId);
}
在saveLayer之前就用绿色画笔填充了背景,效果如下:

那么如果这个时候我们把saveLayer函数去掉,会发生什么呢?
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
canvas.drawColor(Color.GREEN);
canvas.drawBitmap(dstBmp, 0, 0, mPaint);
mPaint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.SRC_IN));
canvas.drawBitmap(srcBmp, width / 2, height / 2, mPaint);
mPaint.setXfermode(null);
}
效果如下:

这个时候,区域二居然显示出来了,这完全不符合SRC_IN的算法规则呀,为什么会出现这种情况呢?
1、调用saveLayer的绘图流程:
在调用saveLayer()函数时,会生成一块全新的画布,这块画布的大小就是我们所指定的所要保存区域的大小。新生成的画布是完全透明的,在调用saveLayer函数后所有的绘图都在这上面进行。
在利用Xfermode绘图时,会把之前画布上所有的内容都作为目标图像,而在调用saveLayer函数新生成的画布上,只有dstBmp对应的圆形,所以,除与圆形相交之外的位置都是空白像素。
对于Xfermode而言,在绘图完成之后,会把调用saveLayer函数所产生的透明画布覆盖在原来的画布上面,以形成最终的显示结果。
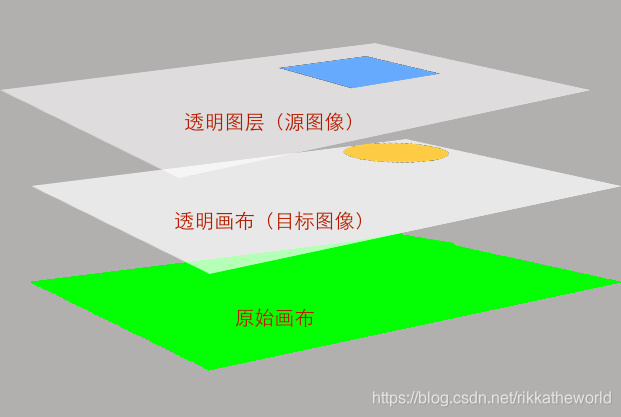
Xfermode的合成过程如下:

中间的透明画布就是saverLayer()函数自动生成的,最上面的透明图层是通过调用drawBitmap()函数生成的。我们知道,**每次调用canvas.drawXXX系列函数,都会生成一个透明图层来专门绘制这个图形,而每次生成的图层都会叠加到最近的画布上面。**因为我们这里对源图像应用了Xfermode算法,所以在叠加到就近的调用saveLayer()函数生成的画布上时,会进行计算。
正是因为咋使用Xfermode计算时,目标图像是绘制在新建的透明画布上的,所以除图形以外的区域全部都是透明像素,最终显示的结果是正确的。
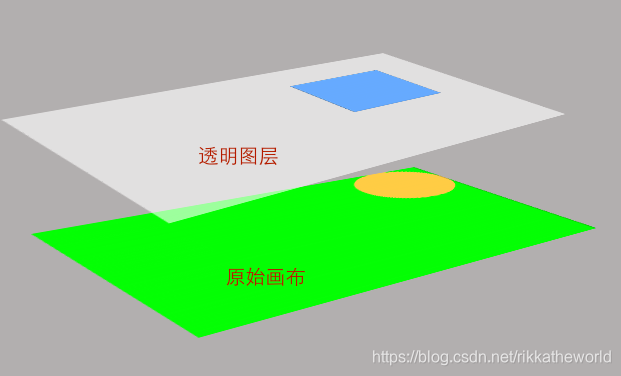
2、没有saveLayer()函数时的绘图流程
去掉saveLayer后,就不会新建透明画布了,所有的绘图操作就都在原始画布上进行了。
由于先把图形染绿,再绘制了一个圆形,在使用Xfermode时来画源图像的时候,在目标画布上是没有透明像素的,如下所示:

结论为:
调用saveLayer()函数会产生一块全新的透明画布,大小与指定保存区域大小一致,后面的绘图操作都放在这个画布上进行。绘制结束后,会直接覆盖在原始画布上显示。
画布与图层
下面讲述关于画布(Bitmap)、图层(Layer)和Canvas的概念
-
图层(Layer):每次调用canvas.drawXXX系列函数,都会生成一个透明图层专门来绘制这个图形
-
画布(Bitmap):每块画布都是一个Bitmap,所有的图像都是画在Bitmap上的。每次调用drawXXX()就会产生一个透明图层来绘制这个图形,绘制完成以后,就覆盖在画布上。这里要注意一点,如果出现人造画布,比如 通过new Canvas、saveLayer产生的新图层,尤其是saveLayer,draw的绘制都会在这层新画布上进行,直到最后调用了restore()、restoreToCount()函数以后,才会返回原始画布上进行绘制。
-
Canvas:Canvas是画布的表现形式,我们所要绘制的任何东西都是利用Canvas来实现的。在代码中,Canvas的生成方式只有一种 new Canvas(Bitmap),即只能通过Bitmap来生成。无论是原始画布还是人造画布,最后都是通过Canvas画到Bitmap上的,可以把Canvas理解成绘图工具,利用它所封装的绘图函数来绘图。而所要绘制的内容最后是画在Bitmap上的。所以我们利用Canvas.clipXXX系列函数将画布进行裁剪,其实就是把它对应的Bitmap进行裁剪。
saveLayer()和saveLayerAlpha()函数的用法
1、saveLayer()函数的用法
前面的基本都讲了,这边就讲一个问题:新建画布其实是会占一定的内存,比如在1024_768像素的手机,新建一个和手机屏幕一样大的ARGB_8888(每个像素占8bit)画布,占用的存储空间为1024_768*8 = 6.2MB。如果和手机一半大那也有3.1MB,已经很大了,所以这方面一定要选择合适的大小去绘制。
2、saveLayerAlpha()函数
构造函数为:
public int saveLayerAlpha(RectF bounds,Paint paint,int saveFlags)
public int saveLayerAlpha(float left,float top,float right,float bottom,Paint paint,int saveFlags)
相比于saveLayer多了一个alpha参数。
这个函数就是产生一个有透明度的画布咯。也没什么太大的区别,这里就不展示了。
Canvas中有如下几个save系列的函数:
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级安卓工程师,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年最新Android移动开发全套学习资料》送给大家,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。




由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频
如果你觉得这些内容对你有帮助,可以添加下面V无偿领取!(备注Android)

最后
简历首选内推方式,速度快,效率高啊!然后可以在拉钩,boss,脉脉,大街上看看。简历上写道熟悉什么技术就一定要去熟悉它,不然被问到不会很尴尬!做过什么项目,即使项目体量不大,但也一定要熟悉实现原理!不是你负责的部分,也可以看看同事是怎么实现的,换你来做你会怎么做?做过什么,会什么是广度问题,取决于项目内容。但做过什么,达到怎样一个境界,这是深度问题,和个人学习能力和解决问题的态度有关了。大公司看深度,小公司看广度。大公司面试你会的,小公司面试他们用到的你会不会,也就是岗位匹配度。
面试过程一定要有礼貌!即使你觉得面试官不尊重你,经常打断你的讲解,或者你觉得他不如你,问的问题缺乏专业水平,你也一定要尊重他,谁叫现在是他选择你,等你拿到offer后就是你选择他了。
另外,描述问题一定要慢!不要一下子讲一大堆,慢显得你沉稳、自信,而且你还有时间反应思路接下来怎么讲更好。现在开发过多依赖ide,所以会有个弊端,当我们在面试讲解很容易不知道某个方法怎么读,这是一个硬伤…所以一定要对常见的关键性的类名、方法名、关键字读准,有些面试官不耐烦会说“你到底说的是哪个?”这时我们会容易乱了阵脚。正确的发音+沉稳的描述+好听的嗓音决对是一个加分项!
最重要的是心态!心态!心态!重要事情说三遍!面试时间很短,在短时间内对方要摸清你的底子还是比较不现实的,所以,有时也是看眼缘,这还是个看脸的时代。
希望大家都能找到合适自己满意的工作!
如果需要PDF版本可以在GitHub中自行领取!
进阶学习视频

附上:我们之前因为秋招收集的二十套一二线互联网公司Android面试真题 (含BAT、小米、华为、美团、滴滴)和我自己整理Android复习笔记(包含Android基础知识点、Android扩展知识点、Android源码解析、设计模式汇总、Gradle知识点、常见算法题汇总。)

ub中自行领取!**
进阶学习视频
[外链图片转存中…(img-In3feATF-1710572078855)]
附上:我们之前因为秋招收集的二十套一二线互联网公司Android面试真题 (含BAT、小米、华为、美团、滴滴)和我自己整理Android复习笔记(包含Android基础知识点、Android扩展知识点、Android源码解析、设计模式汇总、Gradle知识点、常见算法题汇总。)
[外链图片转存中…(img-NbIBFDtw-1710572078855)]






















 238
238











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








