vue+element 地址选择器(二级联动、三级联动),无需封装组件,嘎嘎好用
vue+element 最简单的地址选择器
前言
在网上寻了很久的vue项目的地址选择器,网络上的五花八门,但不过功夫不负有心人,这样我在不断摸索中发现了一个特别好用的地址选择器。好了,废话不多说了,直接上才艺~~~
哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈
第一步,安装中国全省市区的数据
npm install element-china-area-data -S
第二步,在要使用地址选择器的页面导入数据
import {
provinceAndCityData,
pcTextArr,
regionData,
pcaTextArr,
codeToText,
} from "element-china-area-data";
导入数据说明:
provinceAndCityData:省市二级联动数据,汉字+coderegionData:省市区三级联动数据pcTextArr:省市联动数据,纯汉字pcaTextArr:省市区联动数据,纯汉字codeToText:是个大对象,属性是区域码,属性值是汉字 用法例如:codeToText['110000']输出北京市
第三步,直接上手操作
3.1、最常见的三级联动(省、市、区)
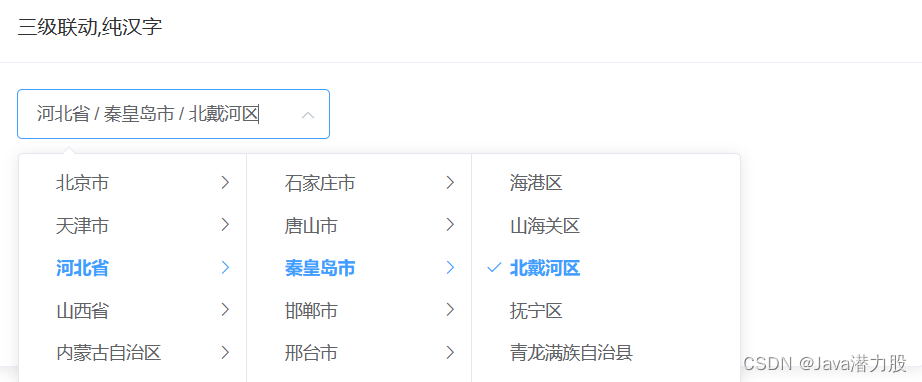
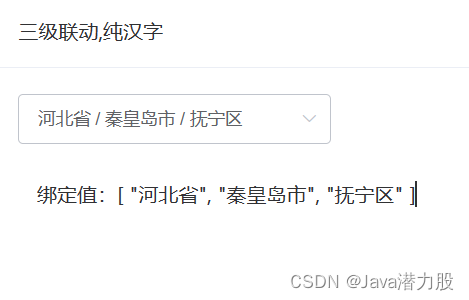
3.1.1、 省市区三级联动,纯汉字
效果图


html 部分
<template>
<div id="app">
<el-cascader
size="large"
:options="pcaTextArr"
v-model="selectedOptions">
</el-cascader>
</div>
</template>
js 部分
<script>
import { pcaTextArr } from 'element-china-area-data'
export default {
data () {
return {
pcaTextArr,
selectedOptions: []
}
},
}
</script>
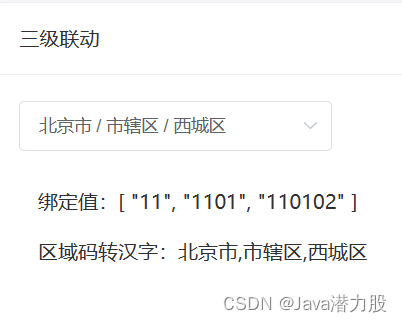
3.1.2、 省市区三级联动(区域码)
效果图


html 部分
<template>
<div id="app">
<el-cascader
size="large"
:options="provinceAndCityData"
v-model="selectedOptions">
</el-cascader>
</div>
</template>
js 部分
<script>
import { provinceAndCityData } from 'element-china-area-data'
export default {
data () {
return {
provinceAndCityData,
selectedOptions: []
}
},
}
</script>
3.2、二级联动(省、市)
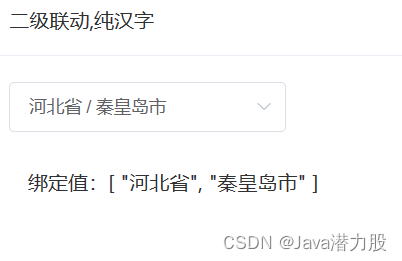
3.2.1、 省市二级联动,纯汉字
效果图


html 部分
<template>
<div id="app">
<el-cascader
size="large"
:options="pcTextArr"
v-model="selectedOptions">
</el-cascader>
</div>
</template>
js 部分
<script>
import { pcTextArr } from 'element-china-area-data'
export default {
data () {
return {
pcTextArr,
selectedOptions: []
}
},
}
</script>
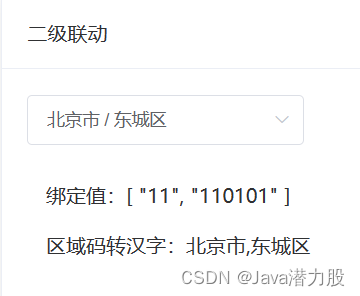
3.2.2、 省市二级联动(区域码)
效果图

html 部分
<template>
<div id="app">
<el-cascader
size="large"
:options="provinceAndCityData"
v-model="selectedOptions">
</el-cascader>
</div>
</template>
js 部分
<script>
import { provinceAndCityData } from 'element-china-area-data'
export default {
data () {
return {
provinceAndCityData,
selectedOptions: []
}
},
}
</script>
第四步,在线使用体验链接
在线示例
第五步,最最重要的一步
既然都看到这里了,不如点个关注,收藏一下,防止下次找不到了






















 4476
4476











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










