场景:
在一个ModalForm的浮层表单当中(Procomponents),不想使用Fomr自带的提交和重置按钮,所有在submitter中自定义render了一个button用于提交;但是这个自定义提交的onClick事件并不能触发表单的校验规则,但是在Form提供了onFinish中可以调用,所以需要手动调用onFinish方法
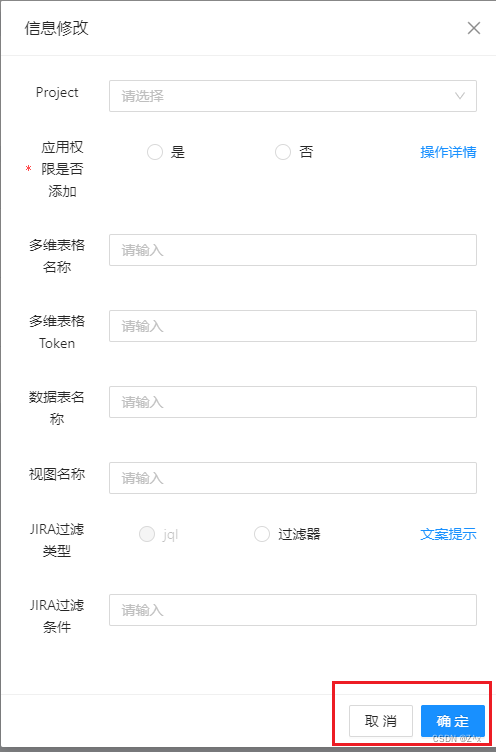
附图:

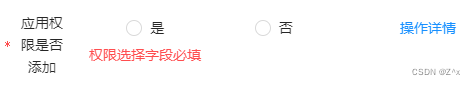
可以看到表单有一个字段需要校验,触发校验可以使用onFinish

触发后显示message提示
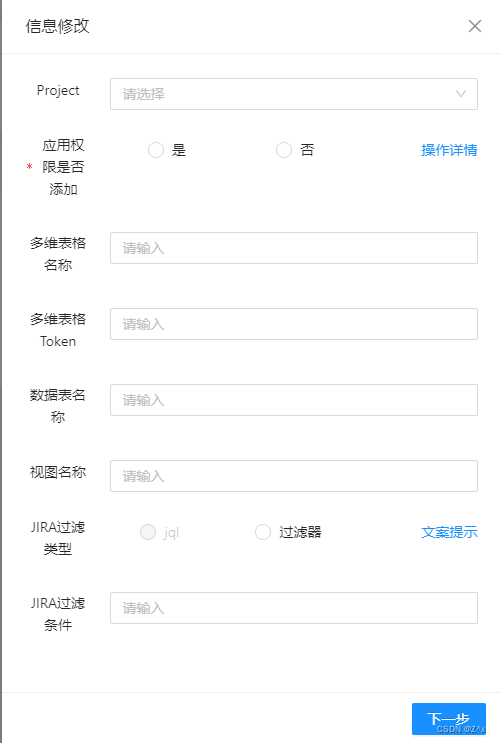
现有情况:

自定义渲染下一步按钮,但是无法触发onFinish方法,不能联动表单校验
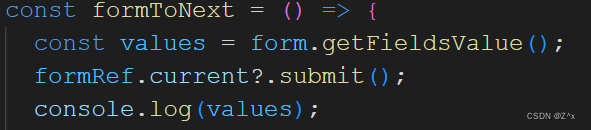
解决方法:
通过formRef标记表单,使用submit方法即可触发






















 665
665











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








