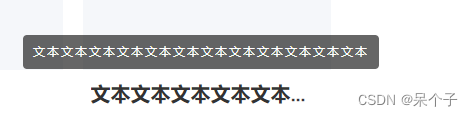
效果图如下:

代码:
<el-tooltip
effect="dark"
content="文本文本文本文本文本文本文本文本文本文本文本文本"
placement="top"
>
<span class='text'>文本文本文本文本文本文本文本文本文本文本文本文本</span>
</el-tooltip>element-ui文字提示组件el-tooltip,可查看官网:Element - The world's most popular Vue UI framework
css样式:
.text{
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp:1;
}overflow: hidden //超出部分隐藏 text-overflow:ellipsis // text-overflow用于控制文本内容在容器宽度内的显示方式,有三种属性值:clip剪切文本;ellipsis显示省略号...代替被修剪的文本内容,string使用给定的字符串代替被修剪的文本内容。重点:text-overflow需要配合overflow:hidden或者white-space:nowrap(不换行) display: -webkit-box; //布局格式 -webkit-box-orient: vertical; //子元素纵向排列,默认值horizontal子元素横向排列,inherit继承父元素的排列方式。 -webkit-line-clamp:1; //将内容分成多少行





















 1486
1486











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








