在宇宙的浩瀚中,我们是微不足道的,但我们的思维却可以触及无尽的边界。
拥抱AI大模型

目录
🌙部分代码样例,获取源码请 —> 关 注 ↓公 Z 号 获取更多源码 !
关于HTML5:
HTML5是Web中核心语言HTML的规范,用户使用任何手段进行网页浏览时看到的内容原本都是HTML格式的,在浏览器中通过一些技术处理将其转换成为了可识别的信息。HTML5在从前HTML4.01的基础上进行了一定的改进,虽然技术人员在开发过程中可能不会将这些新技术投入应用,但是对于该种技术的新特性,网站开发技术人员是必须要有所了解的。
关于CSS:
CSS (Cascading Style Sheets,层叠样式表),是一种用来为结构化文档(如 HTML 文档或 XML 应用)添加样式(字体、间距和颜色等)的计算机语言,CSS 文件扩展名为 .css。
通过使用 CSS 我们可以大大提升网页开发的工作效率!
- CSS 指层叠样式表 (Cascading Style Sheets)
- 样式定义如何显示 HTML 元素
- 样式通常存储在样式表中
- 把样式添加到 HTML 4.0 中,是为了解决内容与表现分离的问题
- 外部样式表可以极大提高工作效率
- 外部样式表通常存储在 CSS 文件中
- 多个样式定义可层叠为一个
一、🌎前言:
本篇博客为 圣诞节特辑 圣诞树 设计风格,精简优化,使用 HTML+CSS 页面布局设计。
在这个特别的季节,我想向您送上最诚挚的圣诞祝福。愿这个圣诞节带给您无尽的喜悦和温馨,让您与家人朋友共度美好时光。
愿圣诞老人带来满满的快乐和祝福,让您的心充满温暖和幸福。愿您与亲人团聚,分享美好的笑声和感动的时刻。
在这个节日里,让我们一起反思过去的一年,珍惜所拥有的一切,并为未来献上美好的祝愿。愿您的愿望成真,梦想成为现实,而快乐与成功永远伴随着您。
同时,让我们也不忘记那些需要关爱和帮助的人们。愿我们的善意和慷慨能够传递给每一个需要帮助的人,让他们感受到温暖和爱心。
最后,感谢您一直以来对AI大模型的支持和信任。愿我们的交流继续充满智慧和启发,帮助我们共同成长和进步。
祝您和您的家人度过一个充满爱和快乐的圣诞节!愿您的新年充满希望和无限可能!
圣诞快乐!
本文将详细介绍如何从头开始设计个人网站并将其转换为代码的过程来实践设计,思路+过程+代码。
一直走在路上🏔
二、🔖网页描述
🏷️HTML综合实践,采用 DIV+CSS 布局,包含多个页面,排版整洁,内容丰富,主题鲜明。
首页使用 HTML+CSS 排版 丰富,色彩鲜明有活力。
本文是一篇简单的前端代码,主要内容有HTML,JS,CSS等内容
1、HTML代码
2、JS代码
3、CSS样式
4、登陆页面
6、背景音乐
7、点击特效
8、雪花飘飘❄
9、圣诞树🎄
🏅 一套优质的💯网页设计应该包含 (具体可根据个人要求而定)
- 页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分。
- 所有页面相互超链接,可到二三级页面,有多页面组成。
- 页面样式风格统一布局显示正常,不错乱,使用Div+Css技术。
- 菜单美观、醒目,二级菜单可正常弹出与跳转。
- 可选有JS特效,如定时切换和手动切换图片轮播。
- 页面中有多媒体元素,如gif、视频、音乐,表单技术的使用。
- 页面清爽、美观、大方,不雷同。
- 不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。
三、📚网站介绍
📔网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
📓网站程序方面:计划采用最新的网页编程语言 HTML5+CSS3+JavaScript 程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
📘网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
📒网站文件方面:网站系统文件种类包含:HTML网页结构文件、CSS网页样式文件、JavaScript网页特效文件、images网页图片文件;
📙网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
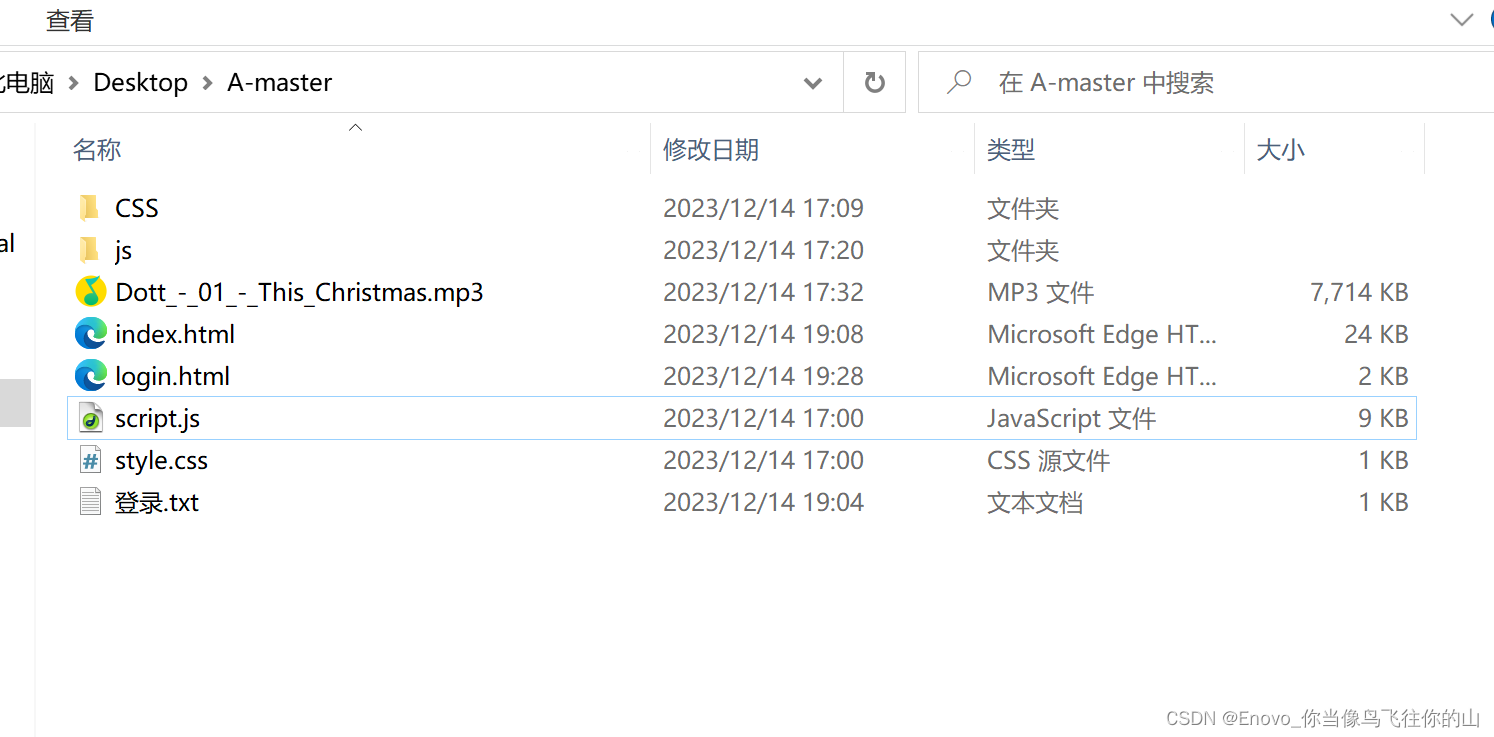
文件内容:
主文件夹包含:
- 📑 html 文件:其中login.html是首页、其他 html 为二级页面;
- 📑 CSS文件夹 包含:css 全部页面样式、文字滚动等;
- 📑 js 文件夹 包含:网页包含的js特效等;
- 其它文件
四、💠网站演示
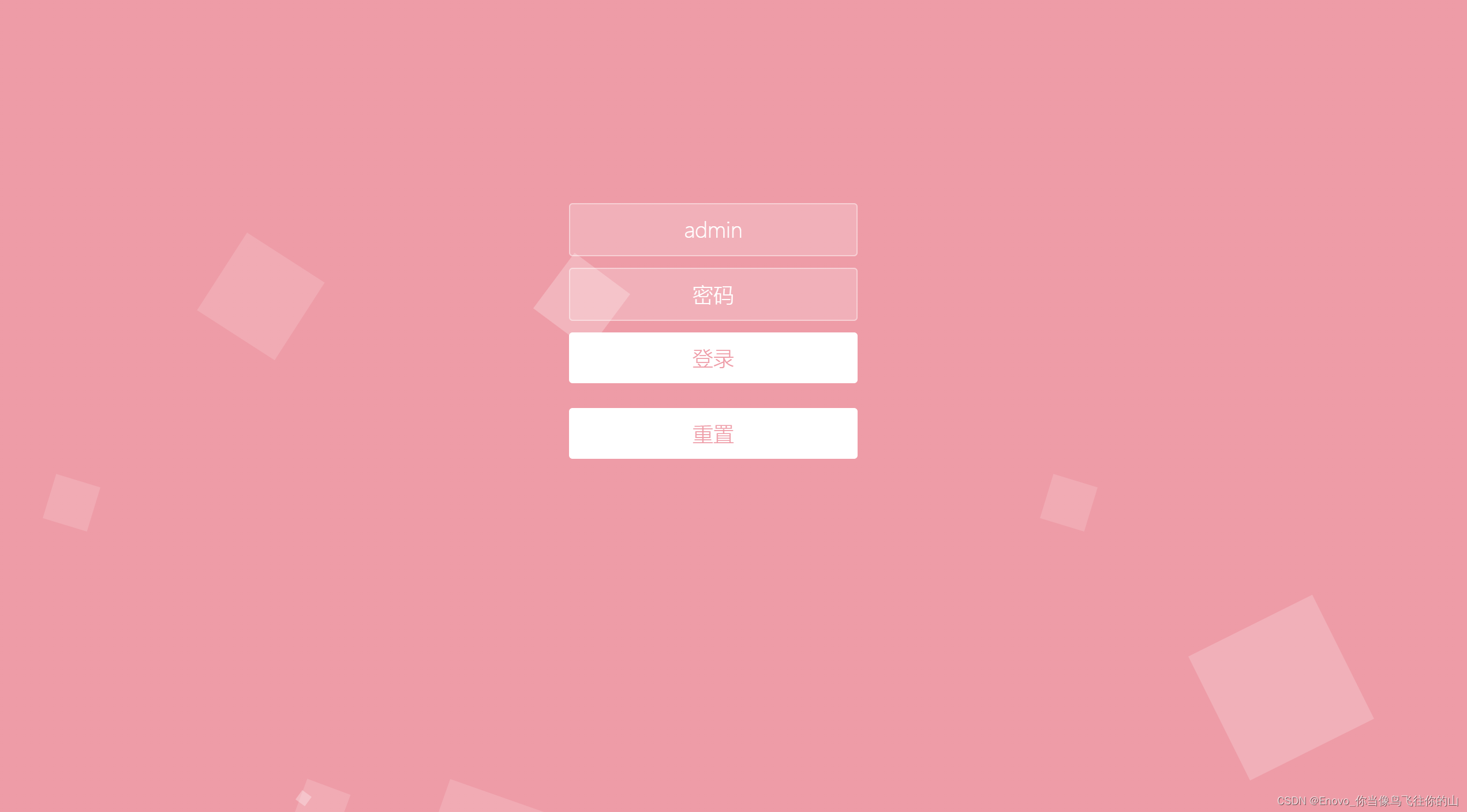
📜login.html

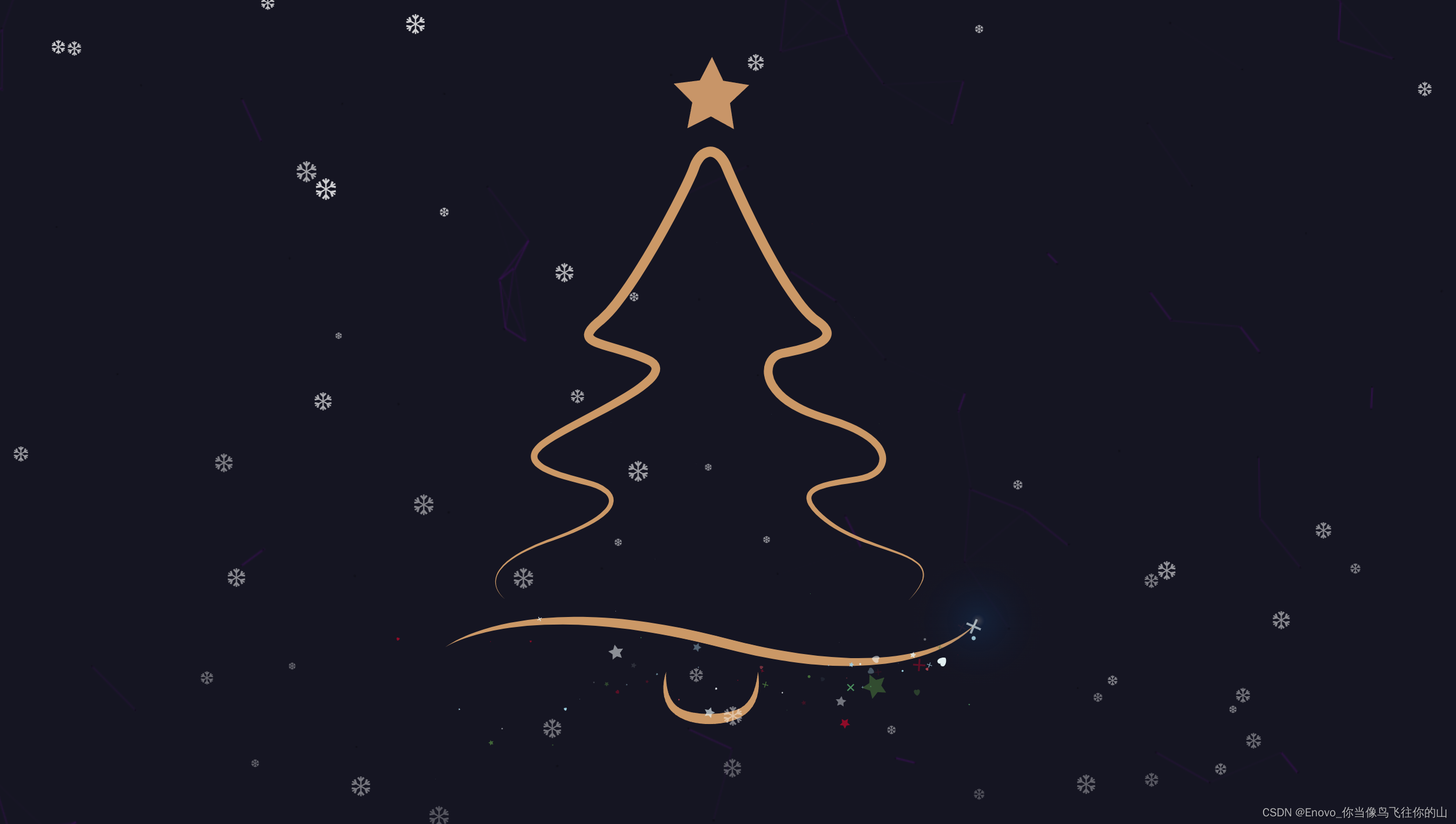
📜index.html


五、🥇 网站代码
🌙部分代码样例,获取源码请 —> 关 注 ↓公 Z 号 获取更多源码 !
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Christmas._Enovo</title>
<embed
src="E:/Desktop/A-master/Dott_-_01_-_This_Christmas.mp3"
hidden="true"
autostart="true"
loop="true"
/>
<link rel="stylesheet" href="./style.css" />
</head>
<body>
<!-- partial:index.partial.html -->
<svg
class="mainSVG"
xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink"
viewBox="0 0 800 600"
>
<defs>
<circle id="circ" class="particle" cx="0" cy="0" r="1" />
<polygon
id="star"
class="particle"
points="4.55,0 5.95,2.85 9.1,3.3 6.82,5.52 7.36,8.65 4.55,7.17 1.74,8.65 2.27,5.52 0,3.3 3.14,2.85 "
/>
<polygon
id="cross"
class="particle"
points="4,3.5 2.5,2 4,0.5 3.5,0 2,1.5 0.5,0 0,0.5 1.5,2 0,3.5 0.5,4 2,2.5 3.5,4 "
/>
<path
id="heart"
class="particle"
d="M2.9,0C2.53,0,2.2,0.18,2,0.47C1.8,0.18,1.47,0,1.1,0C0.49,0,0,0.49,0,1.1
C0,2.6,1.56,4,2,4s2-1.4,2-2.9C4,0.49,3.51,0,2.9,0z"
/>
<radialGradient
id="grad"
cx="3"
cy="3"
r="6"
gradientUnits="userSpaceOnUse"
>
<stop offset="0" style="stop-color: red" />
<stop offset="0.4" style="stop-color: #334673" />
<stop offset="0.6" style="stop-color: #edddc4" />
<stop offset="0.9" style="stop-color: #fee8c7" />
<stop offset="1" style="stop-color: red" />
</radialGradient>
<radialGradient
id="dotGrad"
cx="0"
cy="0"
r="50"
gradientUnits="userSpaceOnUse"
>
<stop offset="0" style="stop-color: #ffffff; stop-opacity: 1" />
<stop offset="0.1" style="stop-color: #0867c7; stop-opacity: 0.6" />
<stop offset="1" style="stop-color: #081029; stop-opacity: 0" />
</radialGradient>
<mask id="treePathMask">
<path
class="treePathMask"
fill="none"
stroke-width="18"
stroke="#FFF"
d="M252.9,447.9c0,0-30.8-21.6,33.9-44.7c64.7-23.1,46.2-37,33.9-41.6
c-12.3-4.6-59.3-11.6-42.4-28.5s114-52.4,81.7-66.2c-32.4-13.9-58.5-10.8-35.4-29.3s66.2-101.7,70.9-115.6
c4.4-13.2,16.9-18.5,24.7,0c7.7,18.5,44.7,100.1,67.8,115.6c23.1,15.4-10.8,21.6-26.2,24.7c-15.4,3.1-20,33.9,33.9,49.3
c53.9,15.4,47.8,40.1,27.7,44.7c-20,4.6-63.2,4.6-27.7,32.4s98.6,21.6,61.6,60.1"
/>
</mask>
<mask id="treeBottomMask">
<path
class="treeBottomMask"
stroke="#FFF"
stroke-width="8"
d="M207.5,484.1c0,0,58.5-43.1,211.1-3.1s191-16.9,191-16.9"
/>
</mask>
<mask id="treePotMask">
<path
class="treePotMask"
stroke="#FFF"
stroke-width="8"
d="M374.3,502.5c0,0-4.6,20,7.7,29.3c12.3,9.2,40.1,7.7,50.8,0s10.8-23.1,10.8-29.3"
/>
</mask>
<filter id="glow" x="-150%" y="-150%" width="280%" height="280%">
<feOffset result="offOut" in="SourceGraphic" dx="0" dy="0" />
<feGaussianBlur in="offOut" stdDeviation="16" result="blur" />
<feComponentTransfer>
<feFuncR type="discrete" tableValues="0.8" />
<feFuncG type="discrete" tableValues="0.3" />
<feFuncB type="discrete" tableValues="0.2" />
<!--<feFuncA type="linear" slope="1" intercept="0" />-->
</feComponentTransfer>
<feComposite in="SourceGraphic" operator="over" />
</filter>
</defs>
<g class="whole">
<g class="pContainer"></g>
<g class="tree" mask="url(#treePathMask)">
<path
d="M252.95,447.85a20.43,20.43,0,0,1-5.64-6.24,14,14,0,0,1-1.91-8.22,16.93,16.93,0,0,1,3.06-8,33.16,33.16,0,0,1,5.79-6.28A74.78,74.78,0,0,1,268.54,410a163.48,163.48,0,0,1,15.52-6.84c10.54-3.93,21-8.07,30.72-13.46a80.83,80.83,0,0,0,7-4.37,37.51,37.51,0,0,0,6.13-5.24c1.75-1.92,3.14-4.18,3.25-6.35s-1.12-4.18-3-5.81a25,25,0,0,0-6.72-3.91,61.25,61.25,0,0,0-7.8-2.42c-5.41-1.4-10.91-2.72-16.38-4.32a84.17,84.17,0,0,1-16.2-6.19,28.26,28.26,0,0,1-3.86-2.5,15.06,15.06,0,0,1-3.44-3.63,9,9,0,0,1-1.51-5.47,10.22,10.22,0,0,1,.61-2.78,12.88,12.88,0,0,1,1.2-2.34,26.73,26.73,0,0,1,6.58-6.56c2.35-1.76,4.76-3.33,7.19-4.84,4.87-3,9.82-5.75,14.77-8.46,9.91-5.4,19.88-10.59,29.63-16.08,4.87-2.75,9.68-5.56,14.33-8.56A81.88,81.88,0,0,0,359.45,280a23,23,0,0,0,2.41-2.79,8.36,8.36,0,0,0,1.35-2.65,2.13,2.13,0,0,0-.17-1.7,5.53,5.53,0,0,0-1.88-1.77,13.15,13.15,0,0,0-1.49-.83c-.52-.26-1.1-.49-1.76-.77-1.27-.53-2.55-1-3.83-1.53q-3.86-1.48-7.8-2.77c-5.26-1.74-10.6-3.23-16-4.79-2.72-.79-5.47-1.58-8.29-2.61a31.74,31.74,0,0,1-4.33-1.92,14.39,14.39,0,0,1-2.29-1.53,8.74,8.74,0,0,1-2.22-2.66,7.2,7.2,0,0,1-.78-4,9.09,9.09,0,0,1,1-3.24,18.93,18.93,0,0,1,3-4.21,44.88,44.88,0,0,1,3.29-3.19c.56-.5,1.12-1,1.68-1.45l1.61-1.33a84,84,0,0,0,10.88-11.88,326.2,326.2,0,0,0,18.79-27.53c5.88-9.5,11.48-19.19,16.89-29S380.1,146.16,385,136.13c1.22-2.51,2.42-5,3.57-7.54s2.29-5.09,3.14-7.45l.36-1c.14-.38.26-.75.42-1.12.29-.75.64-1.48,1-2.21a25.51,25.51,0,0,1,2.65-4.21,19.15,19.15,0,0,1,3.76-3.69,13.74,13.74,0,0,1,5.24-2.42,12.11,12.11,0,0,1,6.12.25,14.59,14.59,0,0,1,5,2.79,20.59,20.59,0,0,1,3.47,3.79,30.33,30.33,0,0,1,2.5,4.1c.35.7.7,1.39,1,2.1l.46,1.05.4,1,1.64,3.84,3.39,7.67q6.88,15.32,14.36,30.37c5,10,10.18,19.94,15.69,29.65a274.94,274.94,0,0,0,17.9,28A73.36,73.36,0,0,0,487.74,233c.49.4,1,.8,1.48,1.15l1.7,1.19a35,35,0,0,1,3.66,3,17.84,17.84,0,0,1,3.32,4.08,10.83,10.83,0,0,1,1.14,2.94,8.54,8.54,0,0,1,0,3.54,10.27,10.27,0,0,1-3.22,5.39,20.71,20.71,0,0,1-4.15,2.91,49,49,0,0,1-8.4,3.46,154,154,0,0,1-16.77,4.09l-4.15.81a9.18,9.18,0,0,0-2.87,1.08,9.51,9.51,0,0,0-4,4.7,12.55,12.55,0,0,0-.67,6.58,19.5,19.5,0,0,0,2.46,6.74A37.19,37.19,0,0,0,468,295.75a75,75,0,0,0,14.14,7.86,129.67,129.67,0,0,0,15.58,5.49A141.4,141.4,0,0,1,513.88,315a75,75,0,0,1,15.19,8.65,37.29,37.29,0,0,1,6.55,6.24,21.05,21.05,0,0,1,4.31,8.49,14.43,14.43,0,0,1-1.24,9.88,18.08,18.08,0,0,1-6.66,6.94,26.74,26.74,0,0,1-8.56,3.33c-2.84.61-5.65,1.06-8.44,1.49-5.58.86-11.13,1.61-16.52,2.77a53.48,53.48,0,0,0-7.81,2.22c-2.43.94-4.81,2.22-6,3.93a4.34,4.34,0,0,0-.77,2.82,8.45,8.45,0,0,0,1,3.29,28,28,0,0,0,4.82,6.25,80.74,80.74,0,0,0,12.81,10.4c9.29,6,19.72,10.29,30.24,14.17,5.27,1.95,10.59,3.79,15.85,5.86,2.63,1,5.24,2.14,7.79,3.39a37.94,37.94,0,0,1,7.28,4.51,11.9,11.9,0,0,1,3.63,15.57,34.68,34.68,0,0,1-4.53,7.16,77.45,77.45,0,0,1-5.64,6.29,77.31,77.31,0,0,0,5.41-6.46,34.27,34.27,0,0,0,4.22-7.21,12.64,12.64,0,0,0,.88-8,12.44,12.44,0,0,0-4.71-6.43,37.71,37.71,0,0,0-7.15-4.16c-2.53-1.16-5.13-2.18-7.76-3.14-5.26-1.91-10.62-3.62-16-5.44-10.65-3.63-21.34-7.64-31.11-13.64a83.84,83.84,0,0,1-13.61-10.49,31.27,31.27,0,0,1-5.6-6.94,12,12,0,0,1-1.55-4.68,8.17,8.17,0,0,1,.19-2.7,8.56,8.56,0,0,1,1.09-2.5,12.1,12.1,0,0,1,3.6-3.44,24.27,24.27,0,0,1,4.08-2.08,57.3,57.3,0,0,1,8.36-2.56c5.59-1.31,11.19-2.17,16.71-3.12,2.76-.48,5.5-1,8.15-1.59a22.1,22.1,0,0,0,7-2.87,13.3,13.3,0,0,0,4.82-5.15,9.42,9.42,0,0,0,.69-6.53,16,16,0,0,0-3.42-6.33,33.25,33.25,0,0,0-5.73-5.27,69.74,69.74,0,0,0-14.19-7.8,135.81,135.81,0,0,0-15.61-5.42,135.53,135.53,0,0,1-16.3-5.51,81,81,0,0,1-15.41-8.31,43.39,43.39,0,0,1-12.6-13,25.53,25.53,0,0,1-3.34-9,19.13,19.13,0,0,1,1-10,16.17,16.17,0,0,1,6.69-8,15.88,15.88,0,0,1,5-1.93l4.13-.84a147.75,147.75,0,0,0,16-4,42.41,42.41,0,0,0,7.17-3,14,14,0,0,0,2.74-1.92,3.42,3.42,0,0,0,1.12-1.68,2.41,2.41,0,0,0-.43-1.61,11.07,11.07,0,0,0-2-2.4,28,28,0,0,0-2.92-2.31l-1.76-1.22c-.65-.46-1.26-.94-1.86-1.43a59,59,0,0,1-6.43-6.27c-2-2.19-3.79-4.44-5.54-6.74a267,267,0,0,1-18.55-28.74c-5.63-9.85-10.89-19.86-16-30s-9.91-20.31-14.57-30.61l-3.45-7.76L417,124.48l-.42-1-.39-.88c-.25-.59-.54-1.15-.82-1.71a22.74,22.74,0,0,0-1.89-3.09,13,13,0,0,0-2.2-2.42,7,7,0,0,0-2.31-1.33,4.49,4.49,0,0,0-2.22-.09,8.55,8.55,0,0,0-4.59,3.32,17.85,17.85,0,0,0-1.84,2.92c-.26.54-.51,1.07-.73,1.64-.12.27-.22.56-.32.85l-.35,1c-1.06,2.93-2.23,5.47-3.42,8.1s-2.42,5.16-3.67,7.7c-5,10.18-10.29,20.16-15.77,30.05s-11.17,19.66-17.16,29.28a310.2,310.2,0,0,1-19.39,28.11,90.46,90.46,0,0,1-12,12.85l-1.65,1.35c-.52.43-1,.85-1.53,1.29a38,38,0,0,0-2.79,2.65,12.42,12.42,0,0,0-1.94,2.57,2.33,2.33,0,0,0-.28.76c0,.11,0,0,0,.09a4.57,4.57,0,0,0,1.7,1.35,25.15,25.15,0,0,0,3.36,1.51c2.46.92,5.11,1.72,7.79,2.52,5.36,1.58,10.84,3.16,16.25,5q4.06,1.37,8.08,2.94c1.34.53,2.67,1.07,4,1.63.64.27,1.36.57,2.1.94a19.66,19.66,0,0,1,2.18,1.24,11.85,11.85,0,0,1,4,4.13,8.64,8.64,0,0,1,1,3.24,9.11,9.11,0,0,1-.27,3.23,14.48,14.48,0,0,1-2.42,4.85,29.32,29.32,0,0,1-3.14,3.56,87.46,87.46,0,0,1-14,10.47c-4.85,3-9.79,5.84-14.76,8.55-9.94,5.42-20,10.49-29.91,15.72-5,2.62-9.88,5.28-14.63,8.12-2.37,1.42-4.7,2.89-6.88,4.46a22.06,22.06,0,0,0-5.45,5.14,8,8,0,0,0-.76,1.39,5.36,5.36,0,0,0-.33,1.32,4.1,4.1,0,0,0,.69,2.53,15.62,15.62,0,0,0,5.49,4.62A80.14,80.14,0,0,0,298.56,353c5.31,1.66,10.73,3.06,16.18,4.58a64.81,64.81,0,0,1,8.26,2.74,27.74,27.74,0,0,1,7.69,4.74,13.65,13.65,0,0,1,3,3.81,9.27,9.27,0,0,1,1,5,11.14,11.14,0,0,1-1.54,4.7,19.09,19.09,0,0,1-2.8,3.67,40.6,40.6,0,0,1-6.81,5.54,83.78,83.78,0,0,1-7.41,4.35c-10.11,5.26-20.76,9.16-31.39,12.82a161.69,161.69,0,0,0-15.52,6.37A74.57,74.57,0,0,0,255,420a32.17,32.17,0,0,0-5.82,5.89,16.21,16.21,0,0,0-3.19,7.52,13.61,13.61,0,0,0,1.59,8A20.29,20.29,0,0,0,252.95,447.85Z"
fill="#cb9866"
/>
<path
d="M207.5,484.06c7.05-5.11,15.14-8.66,23.34-11.63a177.13,177.13,0,0,1,25.29-6.88,263.65,263.65,0,0,1,52.22-4.49h3.28l3.28.09,6.56.19,6.55.39c2.18.13,4.37.26,6.54.48,4.35.39,8.71.74,13,1.28l6.51.75,6.49.91c17.3,2.5,34.41,6,51.36,10.19l12.62,3.2c4.18,1,8.34,2.18,12.55,3.06,8.38,2,16.82,3.63,25.29,5.13a353.5,353.5,0,0,0,51.17,5.47c17.11.32,34.36-.66,51-4.7a118.55,118.55,0,0,0,24.21-8.47,84.82,84.82,0,0,0,11.11-6.49,47.55,47.55,0,0,0,9.69-8.53,48.1,48.1,0,0,1-9,9.45,85.1,85.1,0,0,1-10.81,7.45,116.56,116.56,0,0,1-24.23,10.24,165.66,165.66,0,0,1-25.79,5.35,232.1,232.1,0,0,1-26.27,1.71c-8.77,0-17.55-.24-26.26-1.09-2.18-.2-4.37-.35-6.54-.6l-6.52-.78c-4.36-.46-8.67-1.19-13-1.82-8.64-1.37-17.22-3.09-25.74-5-4.28-.87-8.5-2-12.75-3l-12.62-3.11q-25.06-6.37-50.58-10.47a426.37,426.37,0,0,0-51.3-5.3c-8.59-.42-17.19-.29-25.78,0a240.1,240.1,0,0,0-25.68,2.24,186.57,186.57,0,0,0-25.27,5.19c-4.15,1.16-8.26,2.49-12.28,4.05-2,.79-4,1.6-6,2.52A50.82,50.82,0,0,0,207.5,484.06Z"
fill="#cb9866"
/>
<path
d="M374.32,502.55a48.15,48.15,0,0,0,1.24,14.35c1.15,4.52,3.29,8.64,6.49,11.35a18.5,18.5,0,0,0,5.51,3.14,39.06,39.06,0,0,0,6.41,1.82,65.78,65.78,0,0,0,13.68,1.12,72.9,72.9,0,0,0,13.72-1.44,44.51,44.51,0,0,0,6.46-1.85,17.75,17.75,0,0,0,5.51-3.15,25.45,25.45,0,0,0,7.24-11.17,52,52,0,0,0,1.9-6.91c.48-2.37.83-4.8,1.18-7.25a55.16,55.16,0,0,1,.64,7.42,40.11,40.11,0,0,1-.52,7.56,31.23,31.23,0,0,1-2.19,7.5,24.37,24.37,0,0,1-4.46,6.79,25.16,25.16,0,0,1-6.61,5,39.72,39.72,0,0,1-7.4,3A58.55,58.55,0,0,1,407.75,542a55,55,0,0,1-15.47-1.9,36.65,36.65,0,0,1-7.46-3,25.3,25.3,0,0,1-6.6-5,19.63,19.63,0,0,1-2.5-3.34,21.72,21.72,0,0,1-1.79-3.67,27.66,27.66,0,0,1-1.65-7.7,38.16,38.16,0,0,1,2-14.87Z"
fill="#cb9866"
/>
</g>
<path
class="treeBottomPath"
stroke="none"
fill="none"
stroke-width="8"
d="M207.5,484.1c0,0,58.5-43.1,211.1-3.1s191-16.9,191-16.9"
/>
<path
class="treePath"
fill="none"
stroke="none"
stroke-miterlimit="10"
d="M252.95,447.85s-30.81-21.57,33.89-44.68,46.22-37,33.89-41.6-59.32-11.56-42.37-28.5,114-52.38,81.66-66.25S301.48,256,324.59,237.55,390.84,135.87,395.46,122c4.41-13.24,16.95-18.49,24.65,0s44.68,100.14,67.79,115.55-10.78,21.57-26.19,24.65-20,33.89,33.89,49.3,47.76,40.06,27.73,44.68-63.17,4.62-27.73,32.35,98.6,21.57,61.63,60.09"
/>
<path
class="treeBottom"
mask="url(#treeBottomMask)"
d="M207.5,484.06c7.05-5.11,15.14-8.66,23.34-11.63a177.13,177.13,0,0,1,25.29-6.88,263.65,263.65,0,0,1,52.22-4.49h3.28l3.28.09,6.56.19,6.55.39c2.18.13,4.37.26,6.54.48,4.35.39,8.71.74,13,1.28l6.51.75,6.49.91c17.3,2.5,34.41,6,51.36,10.19l12.62,3.2c4.18,1,8.34,2.18,12.55,3.06,8.38,2,16.82,3.63,25.29,5.13a353.5,353.5,0,0,0,51.17,5.47c17.11.32,34.36-.66,51-4.7a118.55,118.55,0,0,0,24.21-8.47,84.82,84.82,0,0,0,11.11-6.49,47.55,47.55,0,0,0,9.69-8.53,48.1,48.1,0,0,1-9,9.45,85.1,85.1,0,0,1-10.81,7.45,116.56,116.56,0,0,1-24.23,10.24,165.66,165.66,0,0,1-25.79,5.35,232.1,232.1,0,0,1-26.27,1.71c-8.77,0-17.55-.24-26.26-1.09-2.18-.2-4.37-.35-6.54-.6l-6.52-.78c-4.36-.46-8.67-1.19-13-1.82-8.64-1.37-17.22-3.09-25.74-5-4.28-.87-8.5-2-12.75-3l-12.62-3.11q-25.06-6.37-50.58-10.47a426.37,426.37,0,0,0-51.3-5.3c-8.59-.42-17.19-.29-25.78,0a240.1,240.1,0,0,0-25.68,2.24,186.57,186.57,0,0,0-25.27,5.19c-4.15,1.16-8.26,2.49-12.28,4.05-2,.79-4,1.6-6,2.52A50.82,50.82,0,0,0,207.5,484.06Z"
fill="#cb9866"
/>
<path
class="treePot"
mask="url(#treePotMask)"
d="M374.32,502.55a48.15,48.15,0,0,0,1.24,14.35c1.15,4.52,3.29,8.64,6.49,11.35a18.5,18.5,0,0,0,5.51,3.14,39.06,39.06,0,0,0,6.41,1.82,65.78,65.78,0,0,0,13.68,1.12,72.9,72.9,0,0,0,13.72-1.44,44.51,44.51,0,0,0,6.46-1.85,17.75,17.75,0,0,0,5.51-3.15,25.45,25.45,0,0,0,7.24-11.17,52,52,0,0,0,1.9-6.91c.48-2.37.83-4.8,1.18-7.25a55.16,55.16,0,0,1,.64,7.42,40.11,40.11,0,0,1-.52,7.56,31.23,31.23,0,0,1-2.19,7.5,24.37,24.37,0,0,1-4.46,6.79,25.16,25.16,0,0,1-6.61,5,39.72,39.72,0,0,1-7.4,3A58.55,58.55,0,0,1,407.75,542a55,55,0,0,1-15.47-1.9,36.65,36.65,0,0,1-7.46-3,25.3,25.3,0,0,1-6.6-5,19.63,19.63,0,0,1-2.5-3.34,21.72,21.72,0,0,1-1.79-3.67,27.66,27.66,0,0,1-1.65-7.7,38.16,38.16,0,0,1,2-14.87Z"
fill="#cb9866"
/>
<g class="treeStar">
<path
class="treeStarOutline"
opacity="0"
d="M421,53.27c5,.83,10.08,1.52,15.15,2.13l3.8.45,1.9.21c.33,0,.6.06,1,.12a2.41,2.41,0,0,1,1.27.66,2.52,2.52,0,0,1,.56,2.76,3.42,3.42,0,0,1-.78,1.07l-.66.69-2.65,2.77c-1.78,1.83-3.54,3.68-5.35,5.48l-2.7,2.71L429.81,75l-.69.67-.34.33,0,0h0a.14.14,0,0,0,0-.08s0-.07,0,0l0,.24.07.47.57,3.78c.4,2.52.71,5,1.06,7.57l.94,7.59.22,1.9c0,.06,0,.19,0,.34a2.21,2.21,0,0,1,0,.43,2.72,2.72,0,0,1-.21.84,2.85,2.85,0,0,1-2.65,1.75,2.57,2.57,0,0,1-.82-.14,3.12,3.12,0,0,1-.65-.3l-1.64-1-6.58-3.91-6.63-3.81-3.34-1.86-.42-.23-.21-.12-.14-.07a1,1,0,0,0-.59,0,1.15,1.15,0,0,0-.31.12l-.43.22-.85.44c-2.27,1.17-4.54,2.31-6.79,3.52s-4.51,2.38-6.74,3.61l-3.36,1.83-.84.46a3.07,3.07,0,0,1-1.28.44,2.68,2.68,0,0,1-2.84-3l.15-1,.29-1.89.57-3.78,1.18-7.56,1.24-7.52a.13.13,0,0,0,0,.08l0,0-.1-.09-.17-.17-1.37-1.34-2.73-2.68-10.93-10.7-.34-.33a4,4,0,0,1-.64-.84,3.63,3.63,0,0,1-.43-2.12,3.68,3.68,0,0,1,2.64-3.17l.52-.11.25,0,.47-.06.95-.12,1.9-.25,7.58-1,7.6-.9,1.9-.23.95-.11c.24,0,.11,0,.09,0l-.09.05-.07.08,0,0,.09-.16.46-.84.91-1.68c2.41-4.5,4.95-8.92,7.51-13.34l1-1.66.48-.83.24-.41.13-.23a3.49,3.49,0,0,1,.22-.33,2.66,2.66,0,0,1,2.83-.9,2.52,2.52,0,0,1,1.26.84,2.85,2.85,0,0,1,.37.62l.18.44q1.45,3.54,3,7.06c1,2.36,2,4.68,3.06,7,.51,1.17,1.06,2.32,1.59,3.48l.8,1.74a2.12,2.12,0,0,0,.45.75A1.42,1.42,0,0,0,421,53.27Zm-.06.39a1.82,1.82,0,0,1-1-.46,2.52,2.52,0,0,1-.56-.86l-.84-1.72c-.56-1.14-1.11-2.3-1.69-3.43-1.17-2.27-2.29-4.56-3.5-6.81s-2.39-4.51-3.6-6.76l-.23-.42a.8.8,0,0,0-.14-.18.58.58,0,0,0-.33-.15.56.56,0,0,0-.57.28L407,36.48c-2.09,4.66-4.2,9.31-6.45,13.88l-.83,1.72-.42.86-.13.27a3.57,3.57,0,0,1-2,1.67,4.26,4.26,0,0,1-.84.18l-.95.13-1.89.27L386,56.53l-7.58,1-3.49.44a.45.45,0,0,0,.34-.4.51.51,0,0,0-.07-.28s-.06-.08-.07-.08l.33.34,10.65,11,2.66,2.75,1.33,1.37.4.42a3.41,3.41,0,0,1,.53.84,3.36,3.36,0,0,1,.24,1.95c-.53,2.56-1,5-1.57,7.52L388,90.85l-.83,3.73-.42,1.87-.2.9a.5.5,0,0,0,0,.3.58.58,0,0,0,.52.37,6.28,6.28,0,0,0,1.38-.58l3.46-1.62q3.47-1.61,6.9-3.3c2.3-1.1,4.57-2.26,6.85-3.39l.86-.43.43-.21a2.55,2.55,0,0,1,.57-.22,2.21,2.21,0,0,1,1.29.08l.29.13.21.11.42.23,3.37,1.81,6.8,3.51,6.85,3.41,1.71.85c.19.09.15.07.22.08a.25.25,0,0,0,.12,0,.42.42,0,0,0,.21-.1.33.33,0,0,0,.1-.19.2.2,0,0,0,0-.09.1.1,0,0,0,0,0l0-.13L428.74,96l-1.42-7.52c-.43-2.51-.9-5-1.29-7.54l-.6-3.78-.08-.47,0-.24a3.75,3.75,0,0,1,0-.45,3.37,3.37,0,0,1,.52-1.9,3.33,3.33,0,0,1,.3-.4,3.73,3.73,0,0,1,.3-.3l.35-.32.7-.65,2.81-2.59,2.86-2.54c1.9-1.71,3.84-3.36,5.77-5l2.91-2.49a12.91,12.91,0,0,0,1.15-1,.7.7,0,0,0-.06-.79.73.73,0,0,0-.37-.26c-.23-.06-.6-.13-.89-.2l-1.87-.4L436,56.39C431,55.39,426,54.45,420.95,53.66Z"
fill="#FFFCF9"
/>
<path
d="M408.12,83.45l-17.78,8.94,3.72-19.55-14-14.15,19.74-2.5,9.13-17.68,8.48,18L437,59.73l-14.5,13.63,3,19.67Z"
fill="#C89568"
/>
</g>
<circle class="sparkle" fill="url(#dotGrad)" cx="0" cy="0" r="50" />
<h1
id="header"
style="
text-align: center;
color: white;
font-family: Times New Roman;
font-size: 35px;
"
></h1>
<p
id="p2"
style="text-align: center; color: white; font-size: 20px"
></p>
<p
id="p1"
style="text-align: center; color: white; font-size: 20px"
></p>
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
</g>
</svg>
<!-- partial -->
<script src="https://unpkg.co/gsap@3/dist/gsap.min.js"></script>
<script src="https://s3-us-west-2.amazonaws.com/s.cdpn.io/16327/MorphSVGPlugin3.min.js"></script>
<script src="https://s3-us-west-2.amazonaws.com/s.cdpn.io/16327/DrawSVGPlugin3.min.js"></script>
<script src="https://s3-us-west-2.amazonaws.com/s.cdpn.io/16327/MotionPathPlugin.min.js"></script>
<script src="https://s3-us-west-2.amazonaws.com/s.cdpn.io/16327/Physics2DPlugin3.min.js"></script>
<script src="https://s3-us-west-2.amazonaws.com/s.cdpn.io/16327/EasePack3.min.js"></script>
<script src="./script.js"></script>
<!-- 雪花特效 -->
<script type="text/javascript">
(function ($) {
$.fn.snow = function (options) {
var $flake = $('<div id="snowbox" />')
.css({ position: "absolute", "z-index": "9999", top: "-50px" })
.html("❄"),
documentHeight = $(document).height(),
documentWidth = $(document).width(),
defaults = {
minSize: 10,
maxSize: 20,
newOn: 1000,
flakeColor:
"#00CED1" /* 此处可以定义雪花颜色,若要白色可以改为#FFFFFF */,
},
options = $.extend({}, defaults, options);
var interval = setInterval(function () {
var startPositionLeft = Math.random() * documentWidth - 100,
startOpacity = 0.5 + Math.random(),
sizeFlake = options.minSize + Math.random() * options.maxSize,
endPositionTop = documentHeight - 200,
endPositionLeft = startPositionLeft - 500 + Math.random() * 500,
durationFall = documentHeight * 10 + Math.random() * 5000;
$flake
.clone()
.appendTo("body")
.css({
left: startPositionLeft,
opacity: startOpacity,
"font-size": sizeFlake,
color: options.flakeColor,
})
.animate(
{
top: endPositionTop,
left: endPositionLeft,
opacity: 0.2,
},
durationFall,
"linear",
function () {
$(this).remove();
}
);
}, options.newOn);
};
})(jQuery);
$(function () {
$.fn.snow({
minSize: 5 /* 定义雪花最小尺寸 */,
maxSize: 80 /* 定义雪花最大尺寸 */,
newOn: 200 /* 定义密集程度,数字越小越密集 */,
});
});
</script>
<!--鼠标特效-->
<script src="https://blog-static.cnblogs.com/files/zouwangblog/mouse-click.js"></script>
<canvas
width="1777"
height="841"
style="
position: fixed;
left: 0px;
top: 0px;
z-index: 2147483647;
pointer-events: none;
"
></canvas>
<!--鼠标特效 end-->
<!-- require APlayer -->
<!-- // 随机线条 -->
<script>
!(function () {
function n(n, e, t) {
return n.getAttribute(e) || t;
}
function e(n) {
return document.getElementsByTagName(n);
}
function t() {
var t = e("script"),
o = t.length,
i = t[o - 1];
return {
l: o,
z: n(i, "zIndex", -1),
o: n(i, "opacity", 0.6),
c: n(i, "color", "148,0,211"),
n: n(i, "count", 99),
};
}
function o() {
(a = m.width =
window.innerWidth ||
document.documentElement.clientWidth ||
document.body.clientWidth),
(c = m.height =
window.innerHeight ||
document.documentElement.clientHeight ||
document.body.clientHeight);
}
function i() {
r.clearRect(0, 0, a, c);
var n, e, t, o, m, l;
s.forEach(function (i, x) {
for (
i.x += i.xa,
i.y += i.ya,
i.xa *= i.x > a || i.x < 0 ? -1 : 1,
i.ya *= i.y > c || i.y < 0 ? -1 : 1,
r.fillRect(i.x - 0.5, i.y - 0.5, 1, 1),
e = x + 1;
e < u.length;
e++
)
(n = u[e]),
null !== n.x &&
null !== n.y &&
((o = i.x - n.x),
(m = i.y - n.y),
(l = o * o + m * m),
l < n.max &&
(n === y &&
l >= n.max / 2 &&
((i.x -= 0.03 * o), (i.y -= 0.03 * m)),
(t = (n.max - l) / n.max),
r.beginPath(),
(r.lineWidth = t / 2),
(r.strokeStyle = "rgba(" + d.c + "," + (t + 0.2) + ")"),
r.moveTo(i.x, i.y),
r.lineTo(n.x, n.y),
r.stroke()));
}),
x(i);
}
var a,
c,
u,
m = document.createElement("canvas"),
d = t(),
l = "c_n" + d.l,
r = m.getContext("2d"),
x =
window.requestAnimationFrame ||
window.webkitRequestAnimationFrame ||
window.mozRequestAnimationFrame ||
window.oRequestAnimationFrame ||
window.msRequestAnimationFrame ||
function (n) {
window.setTimeout(n, 1e3 / 45);
},
w = Math.random,
y = { x: null, y: null, max: 2e4 };
(m.id = l),
(m.style.cssText =
"position:fixed;top:0;left:0;z-index:" + d.z + ";opacity:" + d.o),
e("body")[0].appendChild(m),
o(),
(window.onresize = o),
(window.onmousemove = function (n) {
(n = n || window.event), (y.x = n.clientX), (y.y = n.clientY);
}),
(window.onmouseout = function () {
(y.x = null), (y.y = null);
});
for (var s = [], f = 0; d.n > f; f++) {
var h = w() * a,
g = w() * c,
v = 2 * w() - 1,
p = 2 * w() - 1;
s.push({ x: h, y: g, xa: v, ya: p, max: 6e3 });
}
(u = s.concat([y])),
setTimeout(function () {
i();
}, 100);
})();
</script>
</body>
</html>
login.html
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Christmas._Enovo</title>
<embed
src="E:/Desktop/A-master/Dott_-_01_-_This_Christmas.mp3"
hidden="true"
autostart="true"
loop="true"
/>
<link rel="stylesheet" href="css/index.css" />
</head>
<body>
<script>
console.log("Hello !");
</script>
<div class="htmleaf-container">
<div class="wrapper">
<div class="container">
<h1 id="h"></h1>
<form class="form">
<input
id="userName"
name="userName"
type="text"
placeholder="用户名"
/>
<input id="pwd" name="pwd" type="password" placeholder="密码" />
<button type="submit" id="login-button">登录</button><br /><br />
<button type="reset" id="login-button">重置</button><br /><br />
</form>
</div>
<ul class="bg-bubbles">
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
</div>
<script src="js/jquery-3.6.0.min.js"></script>
<script src="js/verification.js"></script>
</body>
</html>
verification.js
$('#login-button').click(function (event) {
let userName = document.getElementById("userName").value;
let pwd = document.getElementById("pwd").value;
if (userName == "admin" && pwd == "123456") {
$('#h').text("圣诞快乐呀!");
event.preventDefault();
$('form').fadeOut(500);
$('.wrapper').addClass('form-success');
setTimeout(function () {
location.href = "index.html";
}, 4000);
} else {
alert("用户名或密码不正确!");
}
});
script.js
function snow() {
// 1、定义一片雪花模板
var flake = document.createElement('div');
// 雪花字符 ❄❉❅❆✻✼❇❈❊✥✺
flake.innerHTML = '❆';
flake.style.cssText = 'position:absolute;color:#fff;';
//获取页面的高度 相当于雪花下落结束时Y轴的位置
var documentHieght = window.innerHeight;
//获取页面的宽度,利用这个数来算出,雪花开始时left的值
var documentWidth = window.innerWidth;
//定义生成一片雪花的毫秒数
var millisec = 100;
//2、设置第一个定时器,周期性定时器,每隔一段时间(millisec)生成一片雪花;
setInterval(function() { //页面加载之后,定时器就开始工作
//随机生成雪花下落 开始 时left的值,相当于开始时X轴的位置
var startLeft = Math.random() * documentWidth;
//随机生成雪花下落 结束 时left的值,相当于结束时X轴的位置
var endLeft = Math.random() * documentWidth;
//随机生成雪花大小
var flakeSize = 5 + 20 * Math.random();
//随机生成雪花下落持续时间
var durationTime = 4000 + 7000 * Math.random();
//随机生成雪花下落 开始 时的透明度
var startOpacity = 0.7 + 0.3 * Math.random();
//随机生成雪花下落 结束 时的透明度
var endOpacity = 0.2 + 0.2 * Math.random();
//克隆一个雪花模板
var cloneFlake = flake.cloneNode(true);
//第一次修改样式,定义克隆出来的雪花的样式
cloneFlake.style.cssText += `
left: ${startLeft}px;
opacity: ${startOpacity};
font-size:${flakeSize}px;
top:-25px;
transition:${durationTime}ms;
`;
//拼接到页面中
document.body.appendChild(cloneFlake);
//设置第二个定时器,一次性定时器,
//当第一个定时器生成雪花,并在页面上渲染出来后,修改雪花的样式,让雪花动起来;
setTimeout(function() {
//第二次修改样式
cloneFlake.style.cssText += `
left: ${endLeft}px;
top:${documentHieght}px;
opacity:${endOpacity};
`;
//4、设置第三个定时器,当雪花落下后,删除雪花。
setTimeout(function() {
cloneFlake.remove();
}, durationTime);
}, 0);
}, millisec);
}
snow();
MorphSVGPlugin.convertToPath('polygon');
var xmlns = "http://www.w3.org/2000/svg",
xlinkns = "http://www.w3.org/1999/xlink",
select = function(s) {
return document.querySelector(s);
},
selectAll = function(s) {
return document.querySelectorAll(s);
},
pContainer = select('.pContainer'),
mainSVG = select('.mainSVG'),
star = select('#star'),
sparkle = select('.sparkle'),
tree = select('#tree'),
showParticle = true,
particleColorArray = ['#E8F6F8', '#ACE8F8', '#F6FBFE','#A2CBDC','#B74551', '#5DBA72', '#910B28', '#910B28', '#446D39'],
particleTypeArray = ['#star','#circ','#cross','#heart'],
// particleTypeArray = ['#star'],
particlePool = [],
particleCount = 0,
numParticles = 201
// gsap动画库
gsap.set('svg', {
visibility: 'visible'
})
gsap.set(sparkle, {
transformOrigin:'50% 50%',
y:-100
})
let getSVGPoints = (path) => {
let arr = []
var rawPath = MotionPathPlugin.getRawPath(path)[0];
rawPath.forEach((el, value) => {
let obj = {}
obj.x = rawPath[value * 2]
obj.y = rawPath[(value * 2) + 1]
if(value % 2) {
arr.push(obj)
}
//console.log(value)
})
return arr;
}
let treePath = getSVGPoints('.treePath')
var treeBottomPath = getSVGPoints('.treeBottomPath')
//console.log(starPath.length)
var mainTl = gsap.timeline({delay:0, repeat:0}), starTl;
//tl.seek(100).timeScale(1.82)
function flicker(p){
//console.log("flivker")
gsap.killTweensOf(p, {opacity:true});
gsap.fromTo(p, {
opacity:1
}, {
duration: 0.07,
opacity:Math.random(),
repeat:-1
})
}
function createParticles() {
//var step = numParticles/starPath.length;
//console.log(starPath.length)
var i = numParticles, p, particleTl, step = numParticles/treePath.length, pos;
while (--i > -1) {
p = select(particleTypeArray[i%particleTypeArray.length]).cloneNode(true);
mainSVG.appendChild(p);
p.setAttribute('fill', particleColorArray[i % particleColorArray.length]);
p.setAttribute('class', "particle");
particlePool.push(p);
//hide them initially
gsap.set(p, {
x:-100,
y:-100,
transformOrigin:'50% 50%'
})
}
}
var getScale = gsap.utils.random(0.5, 3, 0.001, true); // 圣诞树开始绘画时小光点动画的特效(参数:最小值,最大值,延迟)
function playParticle(p){
if(!showParticle){return};
var p = particlePool[particleCount]
gsap.set(p, {
x: gsap.getProperty('.pContainer', 'x'),
y: gsap.getProperty('.pContainer', 'y'),
scale:getScale()
}
);
var tl = gsap.timeline();
tl.to(p, {
duration: gsap.utils.random(0.61,6),
physics2D: {
velocity: gsap.utils.random(-23, 23),
angle:gsap.utils.random(-180, 180),
gravity:gsap.utils.random(-6, 50)
},
scale:0,
rotation:gsap.utils.random(-123,360),
ease: 'power1',
onStart:flicker,
onStartParams:[p],
//repeat:-1,
onRepeat: (p) => {
gsap.set(p, {
scale:getScale()
})
},
onRepeatParams: [p]
});
//
//particlePool[particleCount].play();
particleCount++;
//mainTl.add(tl, i / 1.3)
particleCount = (particleCount >=numParticles) ? 0 : particleCount
}
// 圣诞树开始绘画时小光点动画
function drawStar(){
starTl = gsap.timeline({onUpdate:playParticle})
starTl.to('.pContainer, .sparkle', {
duration: 6,
motionPath :{
path: '.treePath',
autoRotate: false
},
ease: 'linear'
})
.to('.pContainer, .sparkle', {
duration: 1,
onStart:function(){showParticle = false},
x:treeBottomPath[0].x,
y:treeBottomPath[0].y
})
.to('.pContainer, .sparkle', {
duration: 2,
onStart:function(){showParticle = true},
motionPath :{
path: '.treeBottomPath',
autoRotate: false
},
ease: 'linear'
},'-=0')
// 圣诞树中间那条横线动画 .treeBottomMask 是绑定class='treeBottomMask'这个标签
.from('.treeBottomMask', {
duration: 2,
drawSVG:'0% 0%',
stroke:'#FFF',
ease:'linear'
},'-=2')
//gsap.staggerTo(particlePool, 2, {})
}
createParticles();
drawStar();
//ScrubGSAPTimeline(mainTl)
mainTl
// 圣诞树上半身轮廓动画
.from(['.treePathMask','.treePotMask'],{
duration: 6,
drawSVG:'0% 0%',
stroke:'#FFF',
stagger: {
each: 6
},
duration: gsap.utils.wrap([6, 1,2]),
ease:'linear'
})
// 圣诞树头上的星星动画
.from('.treeStar', {
duration: 3,
//skewY:270,
scaleY:0,
scaleX:0.15,
transformOrigin:'50% 50%',
ease: 'elastic(1,0.5)'
},'-=4')
// 当绘画圣诞树的小光点绘制完时,让小光点消失
.to('.sparkle', {
duration: 3,
opacity:0,
ease:"rough({strength: 2, points: 100, template: linear, taper: both, randomize: true, clamp: false})"
},'-=0')
// 给圣诞树头上的星星加个白色特效
.to('.treeStarOutline', {
duration: 1,
opacity:1,
ease:"rough({strength: 2, points: 16, template: linear, taper: none, randomize: true, clamp: false})"
},'+=1')
/* .to('.whole', {
opacity: 0
}, '+=2') */
mainTl.add(starTl, 0)
gsap.globalTimeline.timeScale(1.5); // 圣诞树开始绘画时小光点动画的绘画速率,越大越快
setTimeout( function(){
var element = document.getElementById("header");
element.innerHTML = "圣诞快乐呀!";
}, 7 * 1000 );//延迟5000毫米
setTimeout( function(){
var element = document.getElementById("p2");
element.innerHTML = "斯人若彩虹,遇上方知有。我盼望行过万里山河,也盼望与你行至梦里~";
var element = document.getElementById("p1");
element.innerHTML =" <br /> Yours Sincerely LiHua"+"<br /> 2023年-未完待续";
}, 10 * 1000 );//延迟5000毫米
六、获取源码
正确的代码文件及路径,见下图:

第一步,通过微信公众号下载源码压缩包,解压并打开文件夹,即为上图样式;
第二步,可以根据需求自定义文字,背景音乐;
第三步,点击 login.html 文件打开即可,可添加 JavaScript 样式等;
以上就是我们此次期末时间大作业的全部内容了,是否精彩呢?如果有好的建议或者想法可以联系我,一起交流🙇;
🥇Summary
上述内容就是此次 【圣诞节特辑】属于你的圣诞节来啦!!! 的全部内容了,感谢大家的支持,相信在很多方面存在着不足乃至错误,希望可以得到大家的指正。🙇(ง •_•)ง
调整自己。不忘来时路,努力前行,找到前进的方向。
2023年第四十四期,希望得到大家的喜欢🙇
希望大家有好的意见或者建议,欢迎私信,一起加油
以上就是本篇文章的全部内容了
~ 关注我,点赞博文~ 每天带你涨知识!
1.看到这里了就 [点赞+好评+收藏] 三连 支持下吧,你的「点赞,好评,收藏」是我创作的动力。
2.关注我 ~ 每天带你学习 :各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、HTML模板 、C++、数据结构、Python程序设计、Java程序设计、爬虫等! 「在这里有好多 开发者,一起探讨 前端 开发 知识,互相学习」!
3.以上内容技术相关问题可以相互学习,可 关 注 ↓公 Z 号 获取更多源码 !
获取源码?私信?关注?点赞?收藏?WeChat?
👍+✏️+⭐️+🙇
有需要源码的小伙伴可以 关注下方微信公众号 " Enovo开发工厂 " 回复 " 2-1225 " 获取源码!,更多源码等着你哦
~~~///(^v^)\\\~~~


























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










