css代码:
.occupations_box{
display: grid;
grid-template-columns: repeat(3, calc((100% - 32px) / 3));
grid-gap: 16px;
gap: 16px;
}
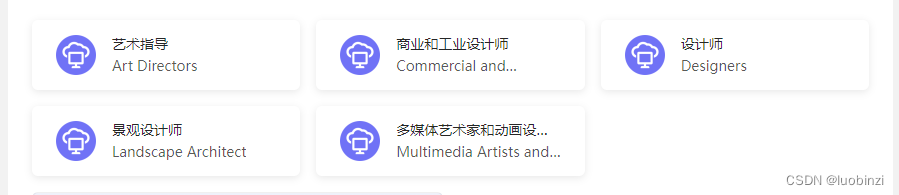
效果图:

解释:repeat( '一行分几个块' , 每个盒子的占位宽度)
calc((100% - 32px) / 3) 中 100%代表父盒子宽度,32px代表三个div盒子中间的间隙 这里是间隔32px, / 3 就是除以3个div盒子 代表算出每一个盒子的宽度
----后续持续更新 grid 网格布局的使用方式





















 815
815











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








