目录
一、数组
数组:具有相同数据类型的一个或多个值的集合
1.数组的创建
let 数组名称 =new Array(size); size:表示数组中可存放的元素个数
let 数组名称 = ["","",""]
数组的下标从0开始.。
2.二维数组
let arr = [[],"","",[]];
数组内部套有数组
三维,四位类似
3.数组常用方法和属性
(1)
| 类别 | 名称 | 说明 |
| 属性 | length | 设置或返回数组中元素的数目 |
| 方法 | join() | 把数组的所有元素放入一个字符串,通过一个分隔符进行分隔 |
| sort() | 对数组进行排序 | |
| push() | 向数组末尾添加一个或更多元素,并返回新的长度 |
注:join()方法举例
let arr = [[12,15,13],"张三","赵四","wang",["miau","dawod","dakonm"]];
let str = arr.join("@");
console.log(str);![]()
数组会变成一个字符串
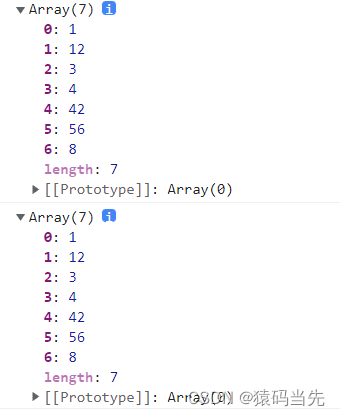
sort()方法举例
如果直接使用sort()方法

如图,会出现只对第一位数进行排序
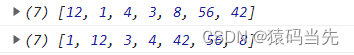
实现正序,逆序:
arr.sort(function(a,b){
return a-b;//正序
});
console.log(arr);
arr.sort(function(a,b){
return b-a;//逆序
});
console.log(arr);
(2)
flat():对数组进行降维处理
| push() | 向数组末尾追加元素 |
| pop() | 删除数组末尾元素 |
| unshift() | 向数组头部添加元素 |
| shift() | 删除数组头部元素 |
| splice() | 删除数组中的元素(第一个参数为起始索引,第二个为删除数目) |
注:splice()方法还可以替换元素 splice(起始索引,替换的个数,替换的值)
(3)数组循环
for of循环
eg:for(let value of arr)
循环遍历数组每个下标的值
for in循环
eg:for(let index in arr)
循环遍历数组的下标
forEach() 循环
eg:forEach(function(value,index,oldarr){})
三个参数 value表示数组中的值,index表示数组下标,oldarr表示没循环之前的数组
map()数组方法:
有返回值,会返回一个新的和老数组长度一直的新数组。
let newarr = arr.map(function(value,index,oldarr){return value;});
flatMap()数组方法
有返回值,返回一个新的和老数组长度有可能一致的新数组,新数组会对老数组进行降维处理(二维变一维,三维变二维)
let newarr = arr.flatMap(function(value,index,oldarr){return value;});
二、循环
1.for循环
for (初始部分; 循环条件; 条件迭代) {
//循环执行的语句
}
例:循环遍历数组
let arr = ["html","css","js","vue","wechat"]
for (let i = 0; i < arr.length; i++) {
document.write(arr[i]+"<br/>");
}2.while循环
while( 循环条件 ) {
//循环操作
//迭代部分
}
let arr = ["html","css","js","vue","wechat"]
let j = 0;
while(j<arr.length){
document.write(arr[j]+"<br/>");
j++
}






















 979
979











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










