Harmony鸿蒙实战开发-记事本「登录保护」【源码在文末】
运行工具:DevEco Studio
一、运行演示
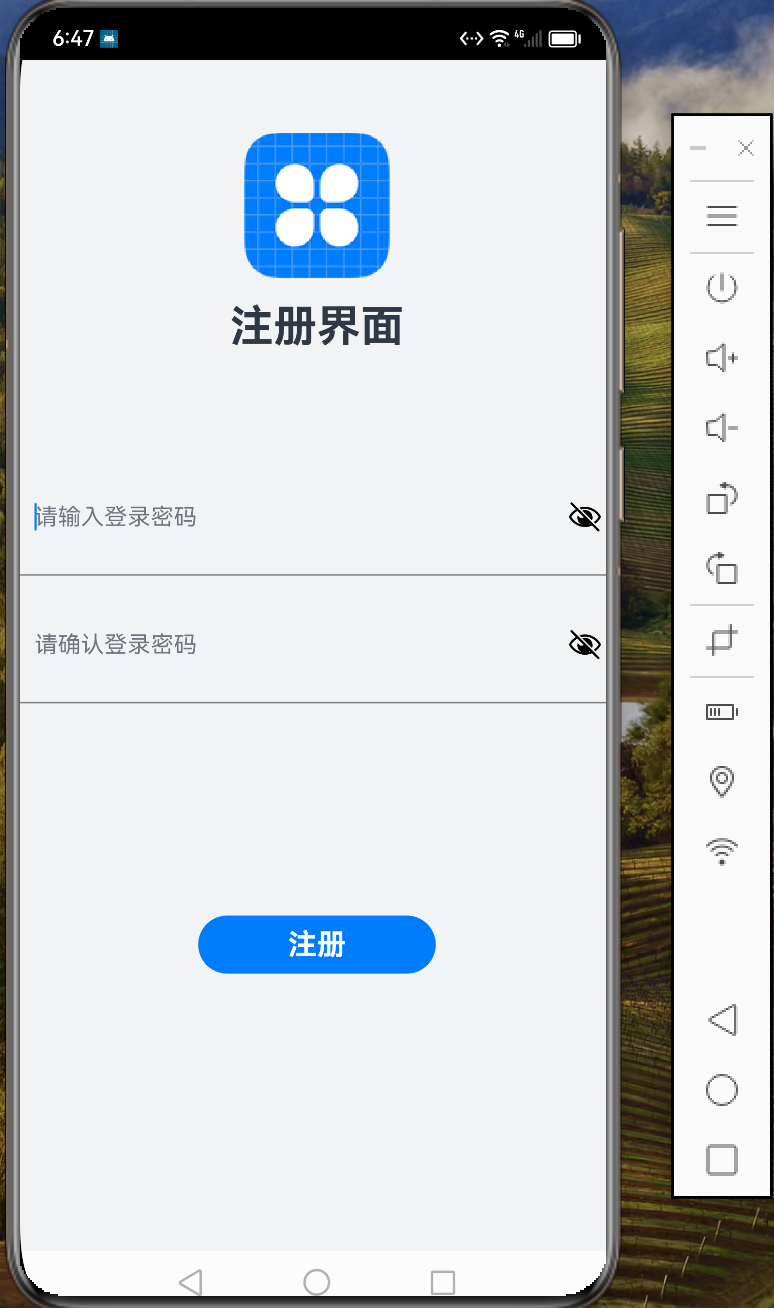
1、注册

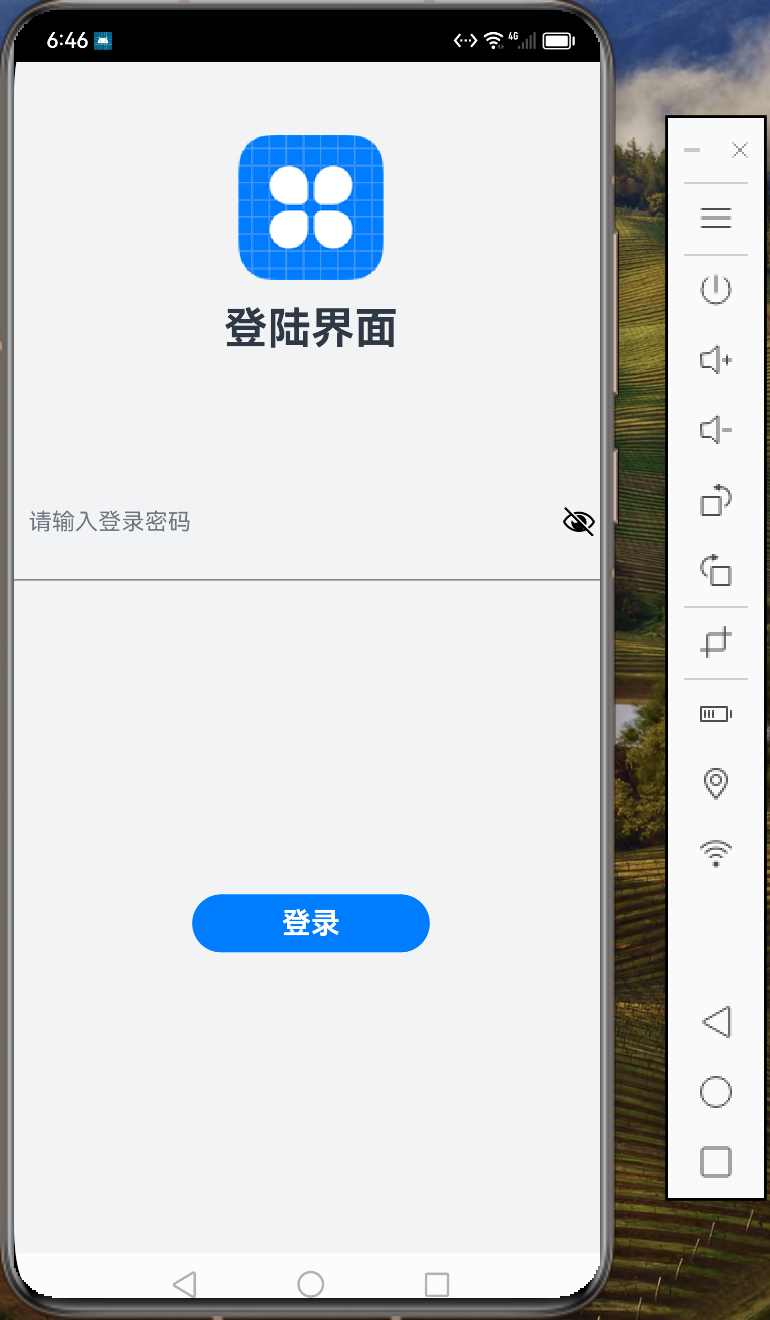
2、登录

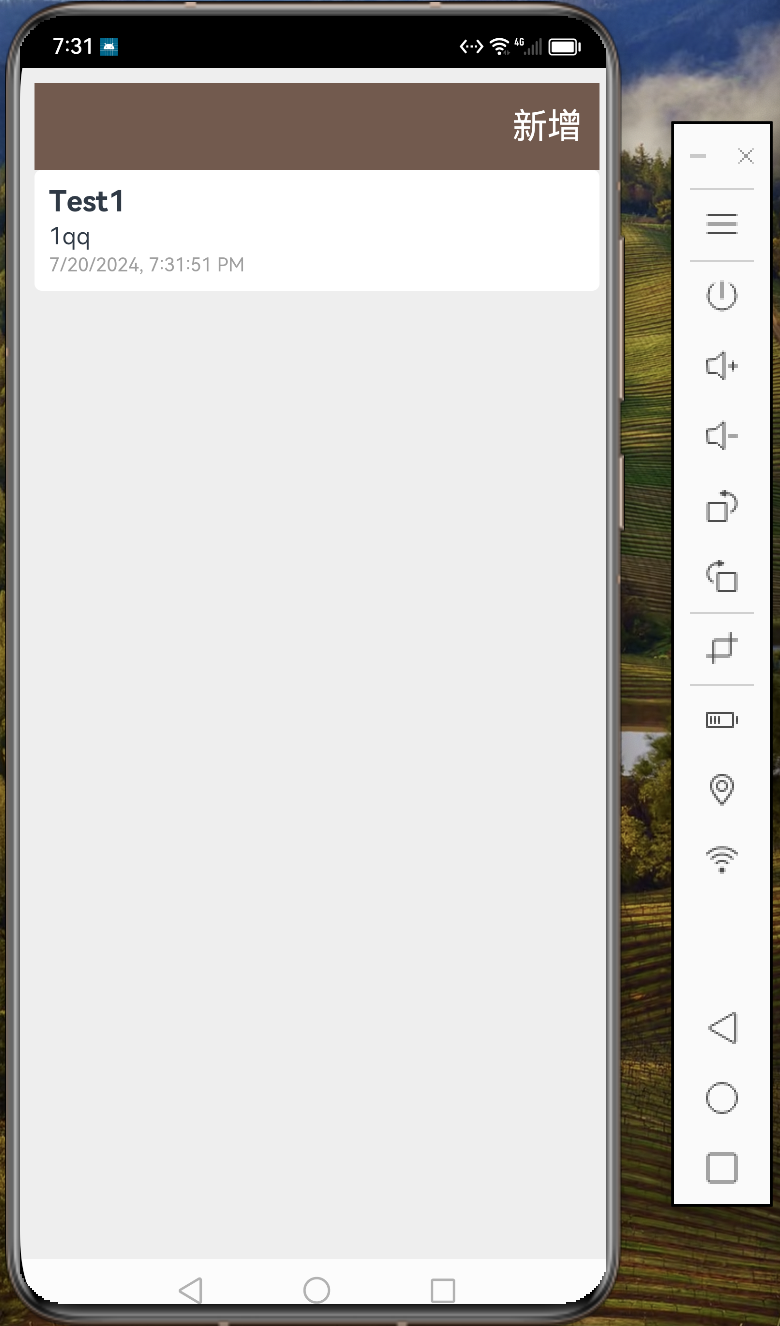
3、主页

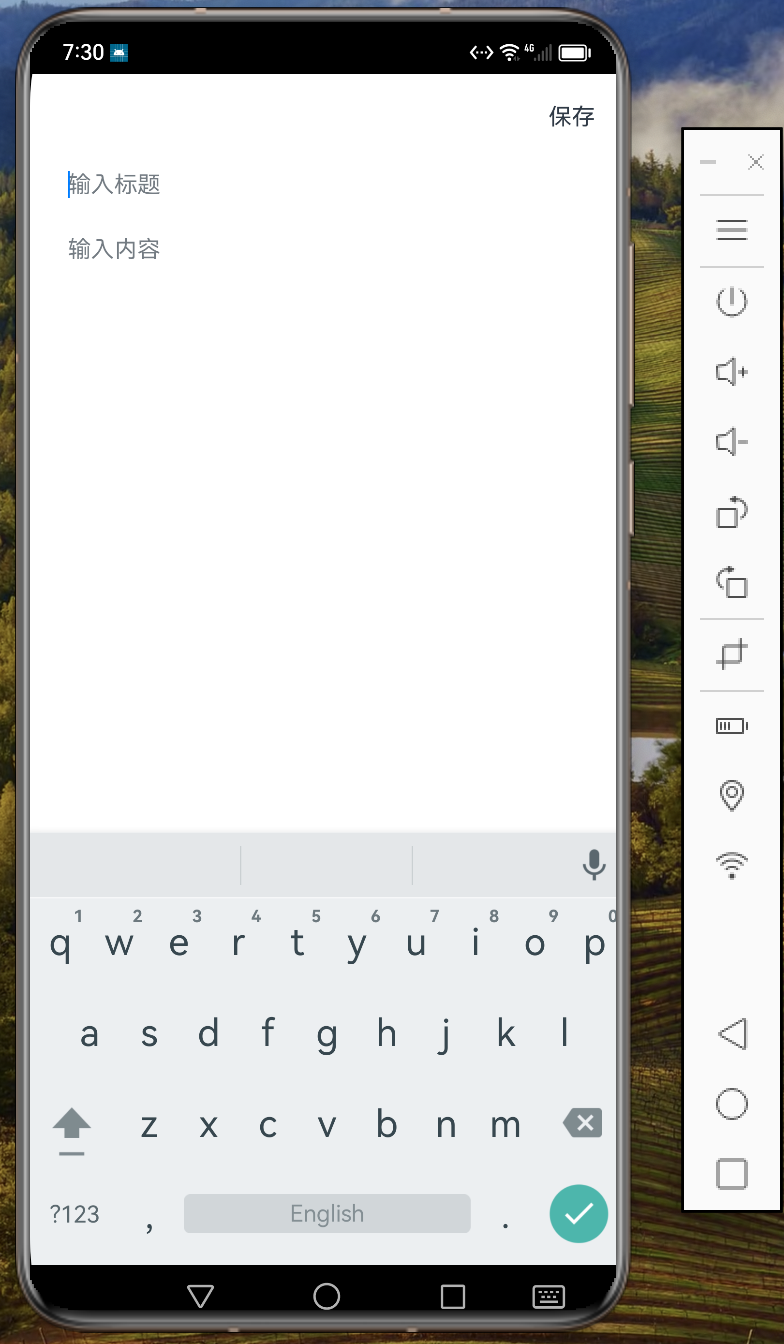
4、编写

二、部分代码
import router from '@ohos.router'
import { NoteInfo } from '../model/data'
import { DBUtil } from '../util/DBUtil'
@Entry
@Component
struct Home {
@State arr: NoteInfo[] = []
async onPageShow(){
this.arr = await DBUtil.queryNote()
}
build() {
Column(){
Row() {
Row() {
Blank()
Text($r('app.string.add'))
.fontSize(24)
.fontWeight(400)
.fontColor(Color.White)
.width(50)
.onClick(() => {
router.pushUrl({
url: 'pages/New'
})
})
}.width("100%")
.padding(10)
}
.width('100%')
.height(60)
.linearGradient({
direction: GradientDirection.Bottom,
colors: ['#F1F3F5', 0.5, ['#725A4E', 1]]
})
List({space: 10}){
ForEach(this.arr,(item: NoteInfo,index: number) => {
ListItem(){
Column({space: 3}){
Text(item.title)
.fontSize(20)
.fontWeight(FontWeight.Bold)
Text(item.content)
.maxLines(1)
.textOverflow({overflow: TextOverflow.Ellipsis})
Text(item.crateTime)
.fontSize(13)
.fontColor("#ff9f9f9f")
}
.onClick(() => {
router.pushUrl({
url: "pages/Old",
params: item
})
})
.backgroundColor(Color.White)
.borderRadius(5)
.padding(10)
.justifyContent(FlexAlign.Center)
.alignItems(HorizontalAlign.Start)
.width("100%")
}
.width("100%")
})
}
.layoutWeight(1)
.width("100%")
}
.backgroundColor("#ffeeeeee")
.width("100%")
.height("100%")
.padding(10)
}
}
三、源码
通过百度网盘分享的文件:…zip
链接:https://pan.baidu.com/s/1xbu6QWOItJCKOzAaG49Piw
文件已经加密,请联系请加下方(wx号),获取源码,仅一杯奶茶钱
号码:Y1POQMH48
























 293
293

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








