Harmony鸿蒙实战开发项目-仿华为商城App「首页、分类、发现、购物车、我的、登录」【源码在文末】
一、简介
1、首页



2、分类



3、发现

4、购物车

5、我的

6、登录

根据您提供的仿华为商城应用的截图信息,以下是对此应用的详细介绍:
(下述内容由人工智能生成)
1. 应用界面设计
该应用整体设计风格简洁大方,以华为品牌为主色调,整体布局清晰,便于用户查找商品和进行购物操作。
• 顶部导航栏:显示了“VMALL”标志,提供搜索栏和登录入口,用户可以通过搜索框快速查找所需商品,登录按钮则便于用户进行账户登录操作。
• 主要导航栏:在首页、分页、发现、购物车和我的模块之间切换,每个模块各有功能,布局直观,符合用户习惯。
• 分区展示:首页包括多个推荐分区,如“鸿蒙智行”“新人有礼”等,展示了不同类别的推荐商品,满足用户多样化的购物需求。
2. 各功能模块介绍
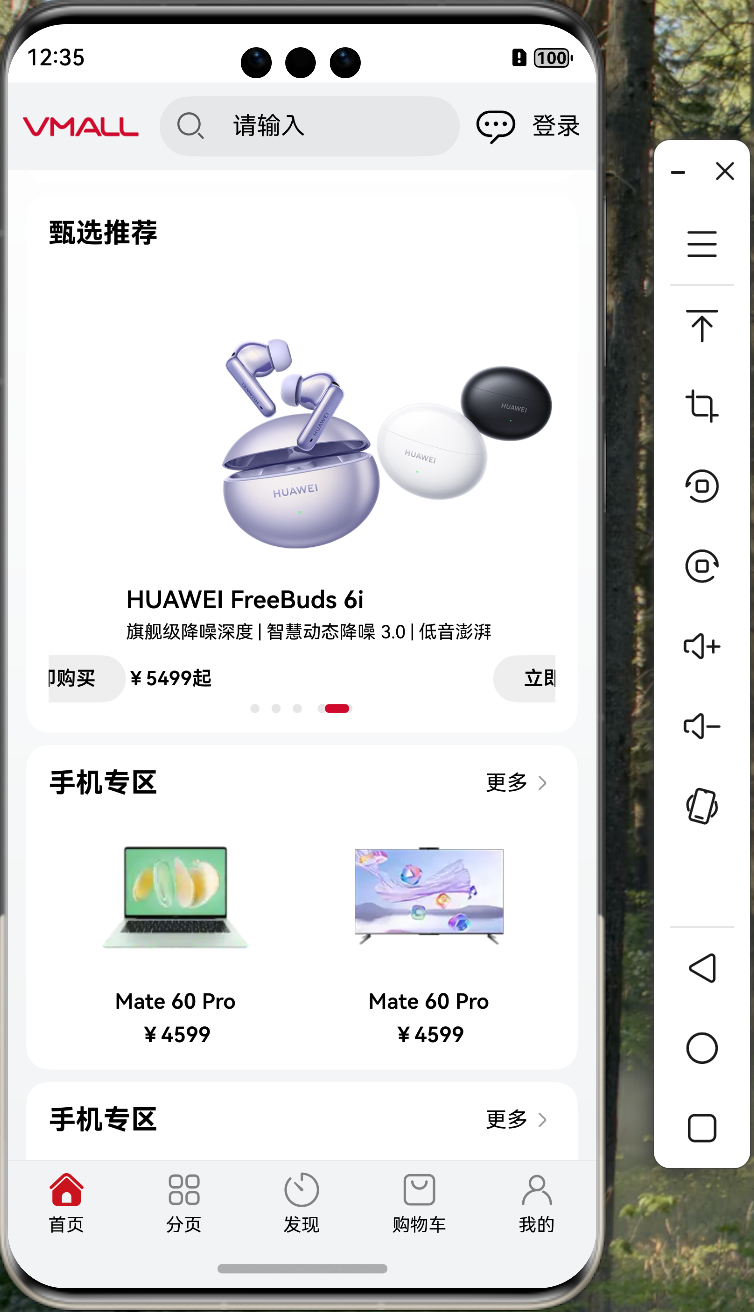
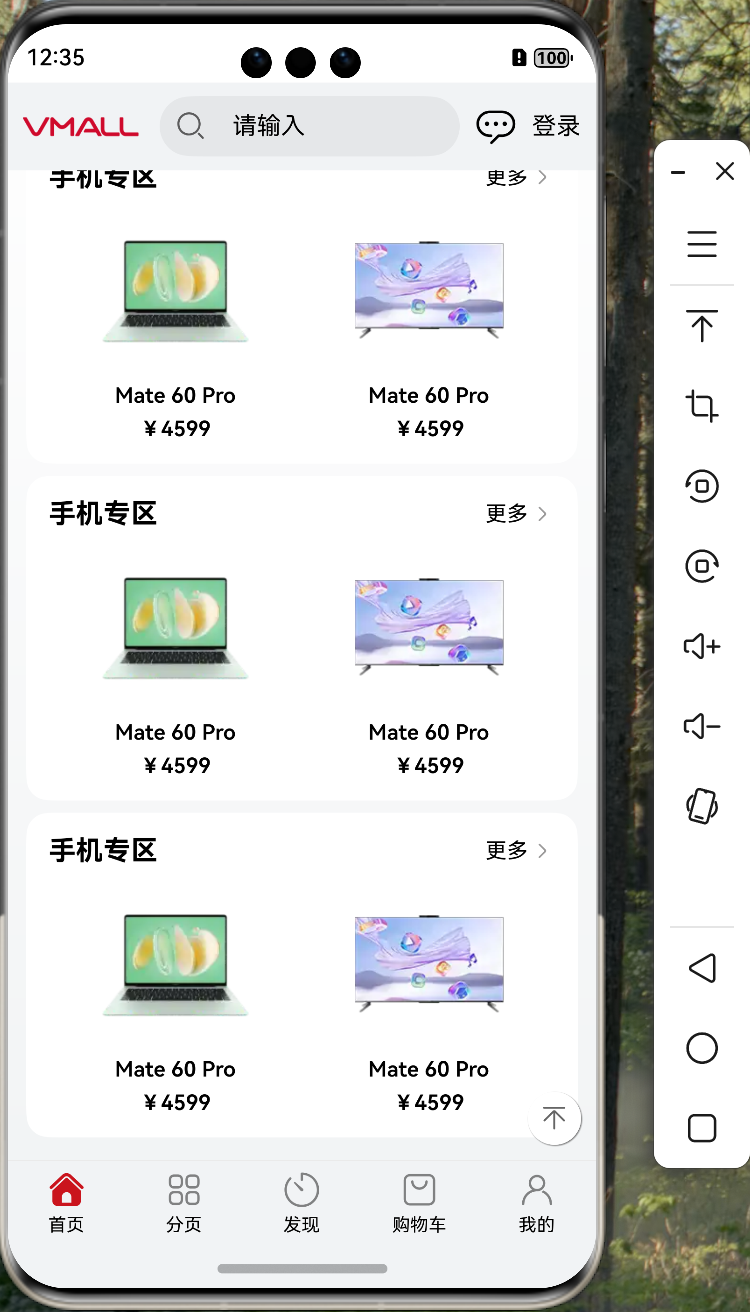
首页
首页是应用的主界面,包含多个推荐分区,展示热门商品和优惠活动。
• 品牌推广:顶部展示了鸿蒙智行的S9发布会海报,以增强用户对品牌新品的认知度,提升关注度。
• 商品分类:提供华为手机、智能家居、智慧办公等多个分类标签,用户可以根据分类快速找到所需商品。
• 新人专区:为新用户提供专属优惠和特价商品,吸引新用户进行注册和购买。
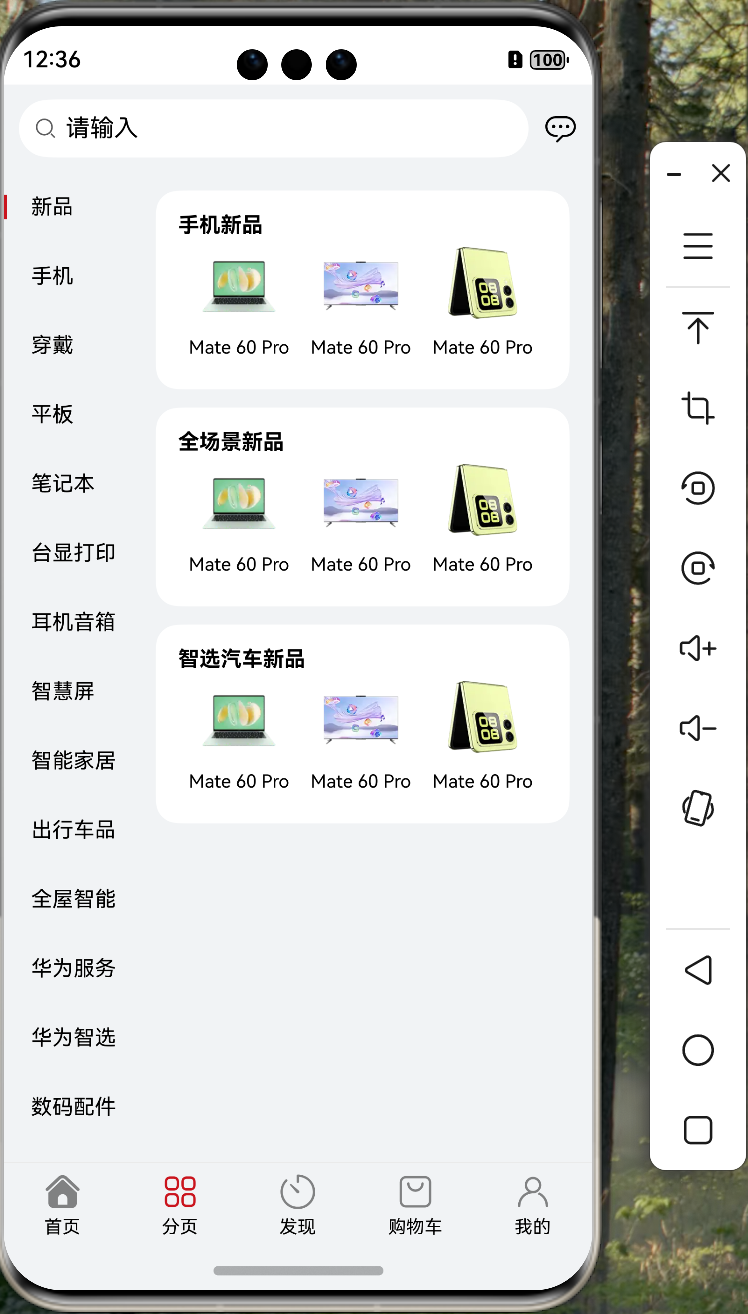
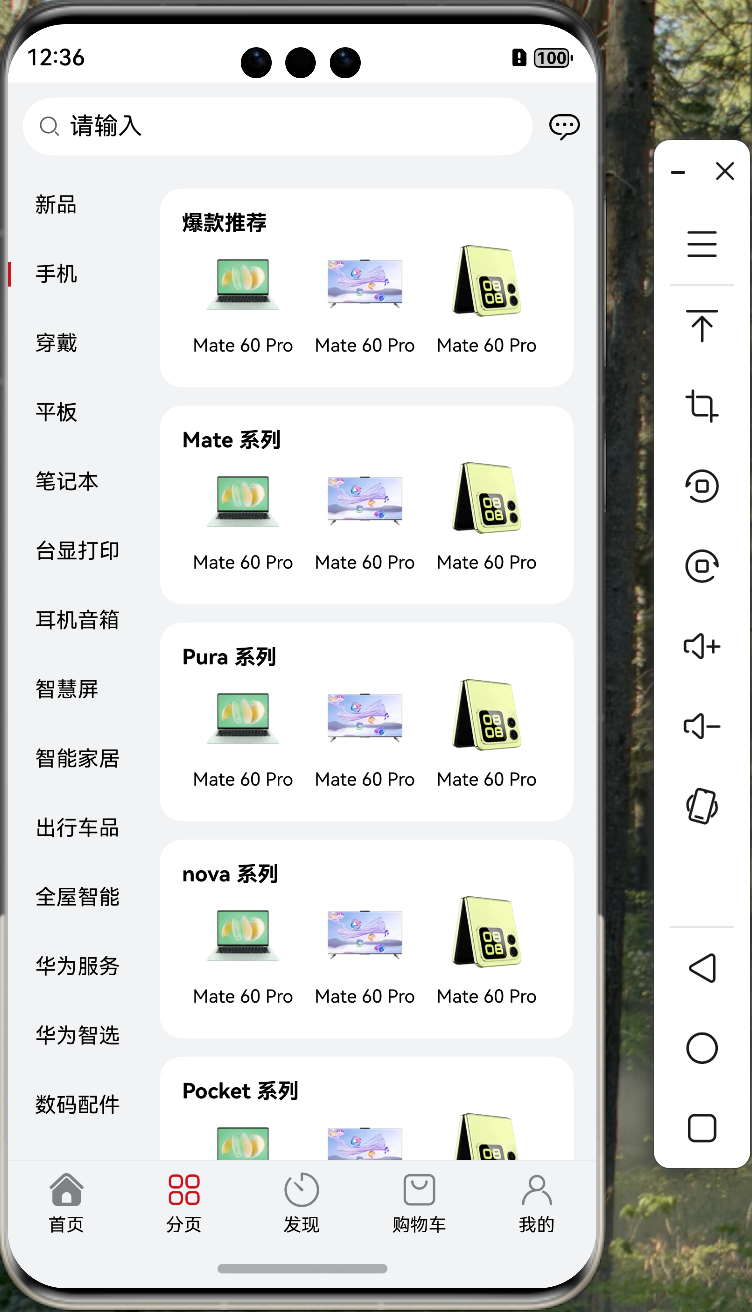
分页
分页模块通过分类列表展示了应用中的所有商品,便于用户快速浏览和筛选。
• 商品分类导航:左侧的分类菜单包含新品、手机、穿戴设备、平板、智能家居等分类,用户可以通过点击进入相应类别。
• 推荐产品:每个分类下展示了热销和推荐产品,方便用户了解新品和热门商品,提高购物体验。
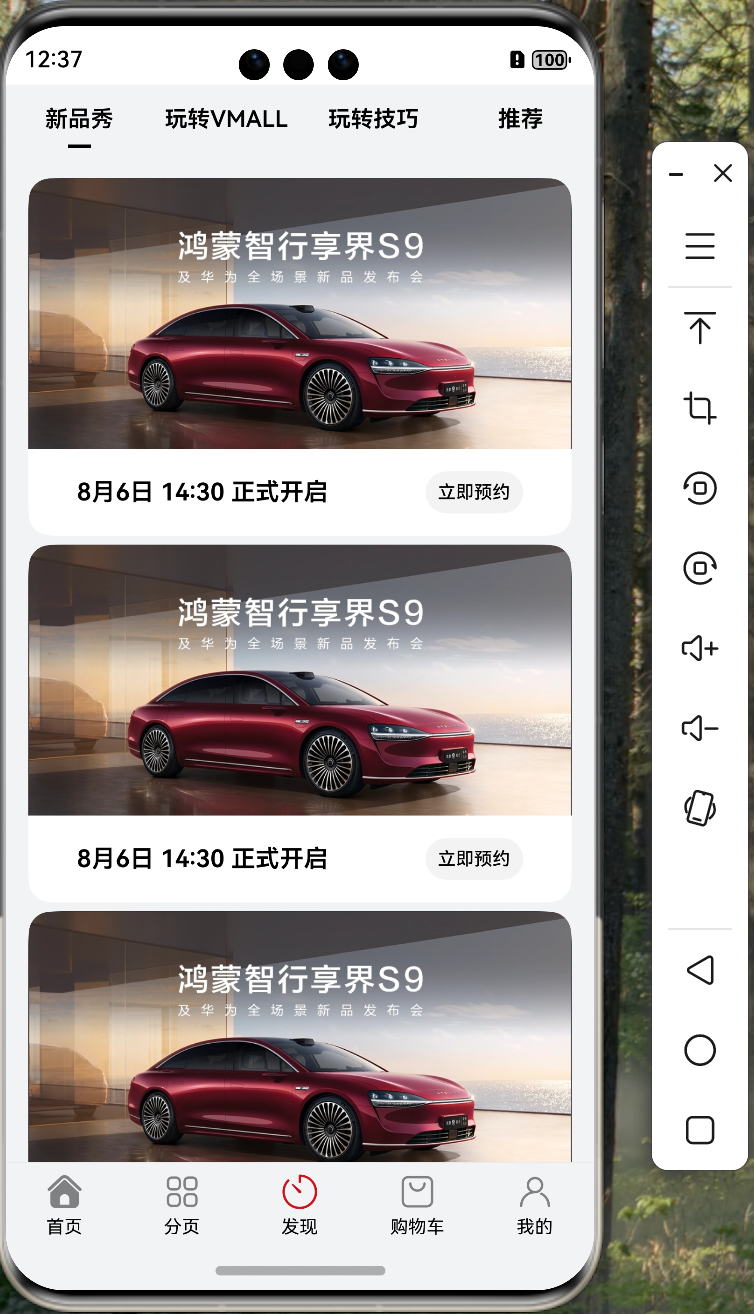
发现
“发现”模块主要用来展示品牌推广信息和新品发布会活动,帮助用户了解华为的最新动态。
• 活动推广:展示当前的新品发布会活动,如“鸿蒙智行享界S9发布会”,吸引用户关注新品动态。
• 内容推荐:提供关于VMALL和产品的使用技巧以及推荐内容,增加用户对品牌的粘性。
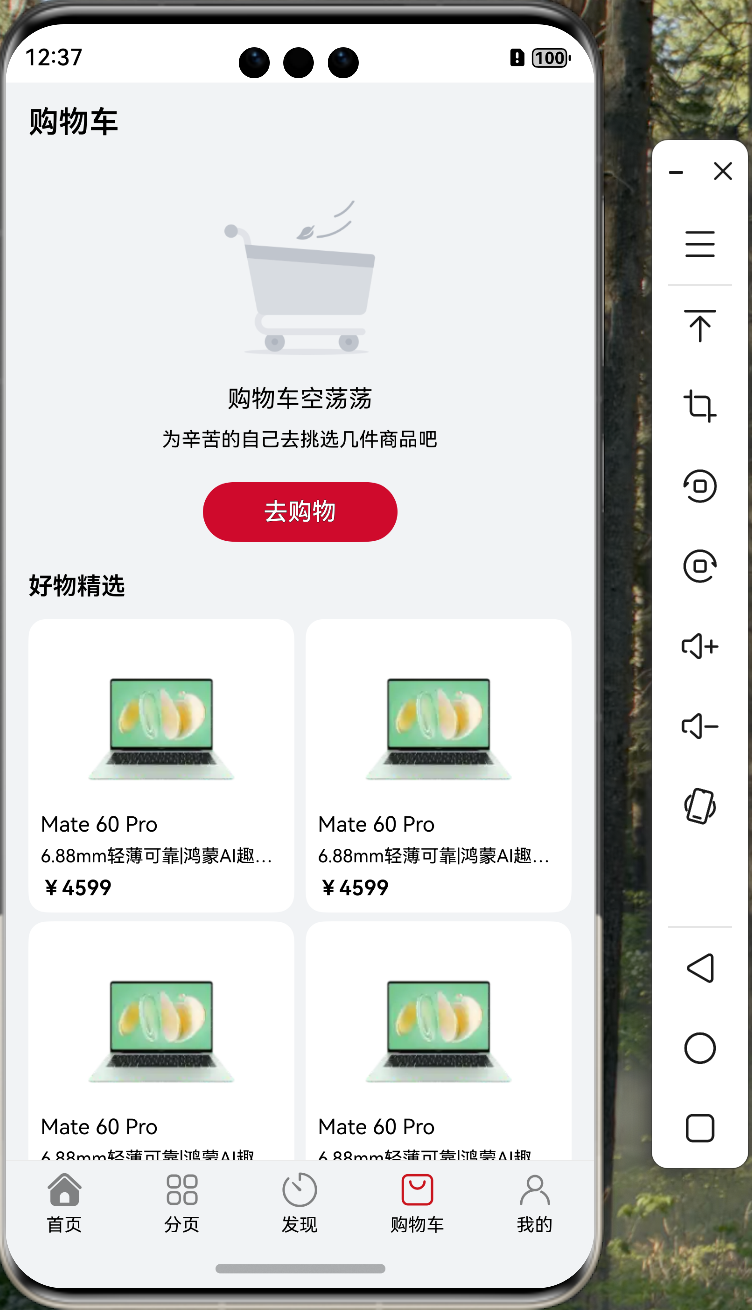
购物车
购物车模块展示了用户添加的商品,提供结算入口,方便用户进行批量购买和结算操作。
• 空购物车展示:当购物车为空时,系统提示“购物车空荡荡”,并提供前往购物的快捷按钮,引导用户继续购物。
• 商品列表:当用户添加商品至购物车后,可以在购物车页面查看已选商品的详细信息,包括商品图片、名称、价格等。
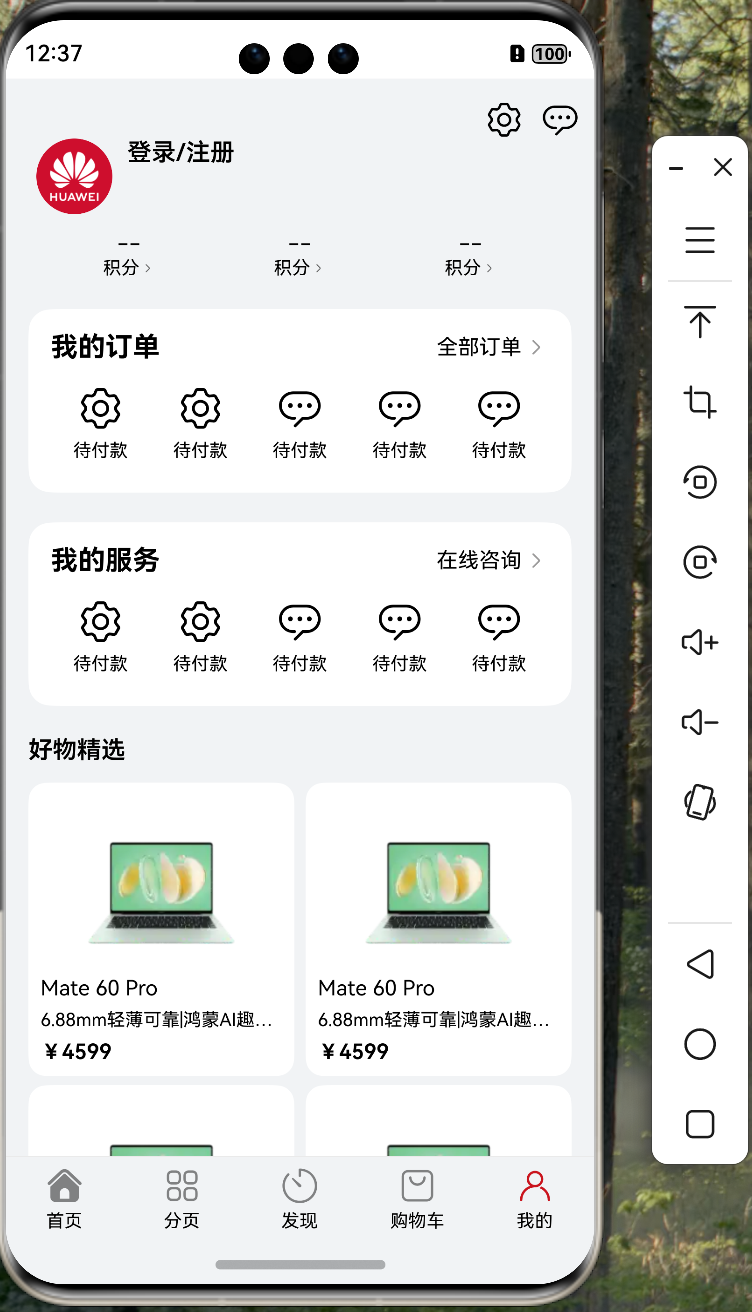
我的
“我的”模块是用户的个人中心,用户可以查看订单、服务和账户积分等信息,便于管理个人信息和购物记录。
• 个人信息:显示用户的积分和登录状态,用户可以快速查看积分状态。
• 订单管理:用户可以查看所有订单及其状态,如待付款、待发货等,便于用户随时跟踪订单进度。
• 服务与帮助:提供在线客服和售后支持,用户可以随时获得帮助和服务,提升售后体验。
登录页面
登录页面设计简洁,支持手机号+验证码登录和密码登录,方便用户快速登录。
• 手机号登录:支持用户通过手机号和短信验证码进行快速登录,适合不记得密码的用户。
• 其他登录方式:用户还可以选择密码登录和其他方式,登录方式灵活,提升用户体验。
3. 用户体验
该应用注重用户体验的设计,主要体现在以下几个方面:
• 分类清晰:商品分类层次分明,用户可以轻松浏览找到目标商品,符合用户的购物流程。
• 便捷的购物车功能:购物车模块设计简洁,提供快速结算入口,并附有好物推荐,为用户提供便捷的购买体验。
• 丰富的推荐内容:首页和发现模块的推荐商品和活动,帮助用户获得更多优惠信息,增加了购物的趣味性。
• 售后服务:在“我的”模块提供客服入口,便于用户咨询售后问题,增加了用户的信任感。
4. 适合的用户群体
该App的设计符合以下用户群体的需求:
• 对华为品牌忠诚的用户:该应用展示了华为最新的产品和活动,非常适合华为品牌的忠实用户。
• 希望享受优惠的新用户:新人专区提供专属优惠,吸引新用户注册和首次购买。
• 注重售后服务的用户:应用内的售后支持和客服功能,提升了用户的购物信心和服务体验。
5. 特色与优势
该App的特色在于对华为品牌产品的全面展示,用户可以轻松了解华为全系产品和最新动态。
• 品牌效应:应用强化了华为的品牌形象,通过推广新品发布和最新技术,让用户感受到华为品牌的创新力。
• 优惠政策:新人专区和推荐专区的优惠设置,增加了用户的购买意愿,尤其适合对价格敏感的用户。
• 灵活的登录方式:支持多种登录方式,便捷了用户的操作体验。
• 便捷的订单管理:用户在“我的”模块中可以清晰地查看订单状态,随时跟踪购买进度。
总结
该仿华为商城App具备清晰的商品分类、便捷的购物流程、丰富的品牌活动和完善的售后服务,通过简洁的设计和优质的用户体验,帮助用户轻松找到和购买华为品牌的产品,是一款实用的移动端购物应用。
二、源码
部分内容来源于网络🛜,若有侵权及时联系我,收到后会及时删除

通过百度网盘分享的文件:…zip 链接:百度网盘 请输入提取码
文件已经加密,请点击下方名片获取源码
或:One_PQ
























 287
287

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








