-
list组件
- 由list容器组件和listitem容器组件构成,list是一个大容器,listitem是大容器里的小容器
- 使用说明

示例
-
父子组件(自定义组件)
-
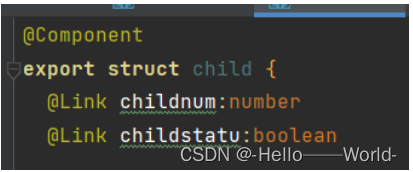
子组件导出用export语句
-

-
注意事项:
-
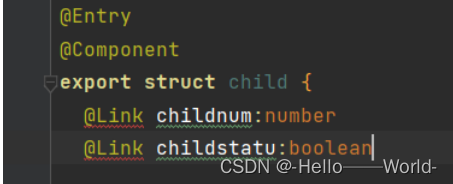
子组件中不能有@Entry
-

-
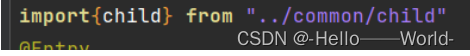
父组件导入用import {子组件文件名称} from "子组件文件相对路径"
-

-
-
改变任何一方数据时,两方数据都会变为改变的一方数据
-
子组件中数据用@Link修饰
-

-
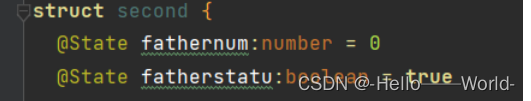
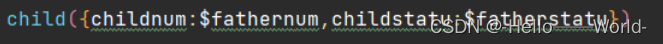
父组件中用@State修饰,在子组件接
 口中数据用$修饰
口中数据用$修饰
if-else渲染
使用语法
if/else渲染可以改变组件的渲染状态,即决定组件是否在页面中被渲染。
if括号内的变量是true的话,则对应下的组件都被渲染,否则都不被渲染。
注意事项
必须在容器组件内使用。
使用if/else可以使子组件的渲染依赖条件语句。
示例
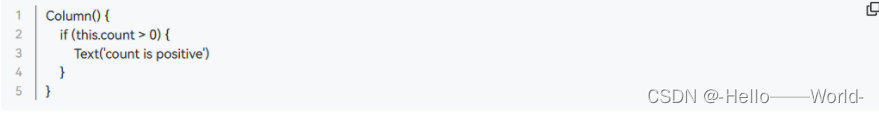
使用if条件语句:

-
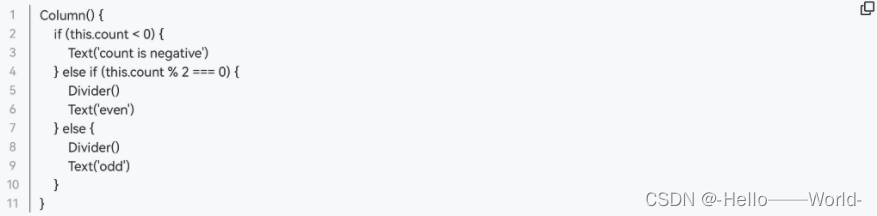
使用if、else if、else条件语句:
-

-
for循环渲染
-
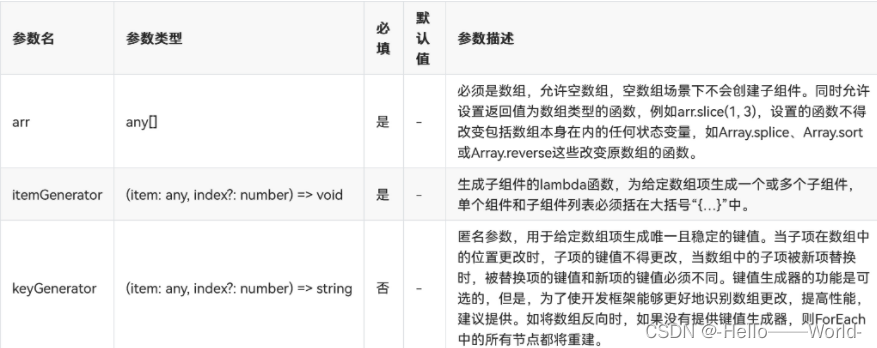
开发框架提供循环渲染(ForEach组件)来迭代数组,并为每个数组项创建相应的组件。
-
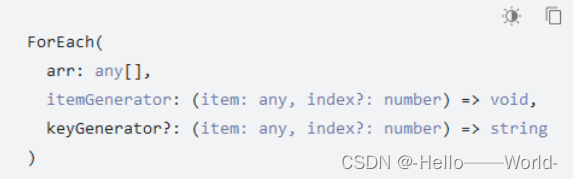
ForEach定义如下:
-
使用语法
-


-
注意事项
-
必须在容器组件内使用;
-
生成的子组件允许在ForEach的父容器组件中,允许子组件生成器函数中包含if/else条件渲染,同时也允许ForEach包含在if/else条件渲染语句中;
-
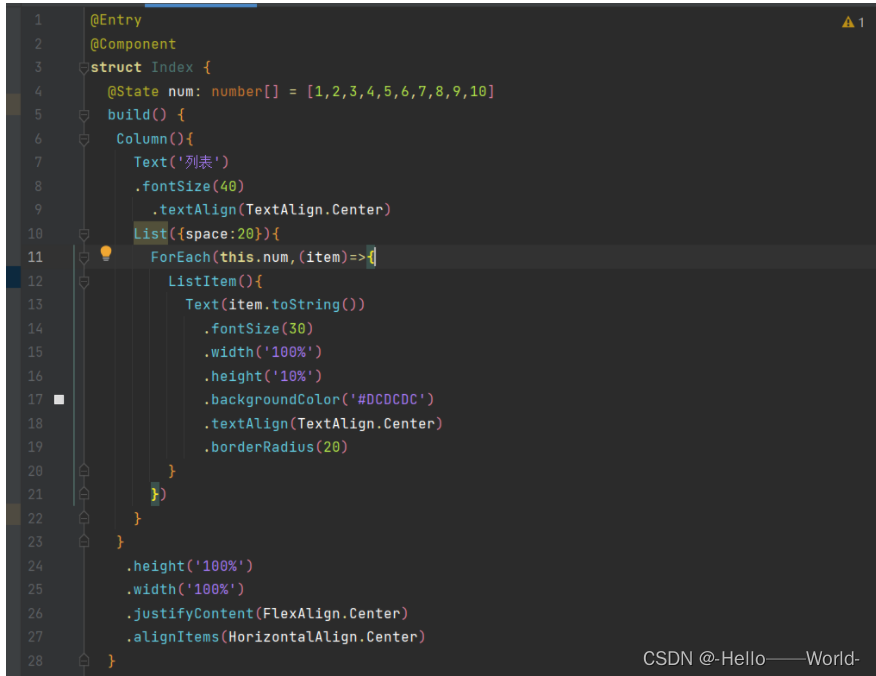
示例
-
简单类型数组示例:
-






















 144
144











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








