系列笔记:
文章目录
📚事件对象
事件,就是用户和浏览器之间的交互行为,比如:点击按钮,鼠标移动、关闭窗口等。
- 事件对象:当事件的响应函数被触发时,浏览器每次都会将一个事件对象作为实参传递进响应函数,
- 在事件对象中封装了当前事件相关的一切信息,比如:鼠标的坐标,键盘哪个按键被按下,鼠标滚轮滚动的方向等。
- 在IE8中,响应函数被触发时,浏览器不会传递事件对象,在IE8及以下的浏览器中,是将事件对象作为window对象的属性保存的。解决事件对象的兼容性问题:
event = event || window.event; onmousemove:该事件将会在鼠标在元素中移动时被触发。clientX可以获取鼠标指针的水平坐标。cilentY可以获取鼠标指针的垂直坐标。
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<style type="text/css">
#areaDiv {
border: 1px solid black;
width: 300px;
height: 50px;
margin-bottom: 10px;
}
#showMsg {
border: 1px solid black;
width: 300px;
height: 20px;
}
</style>
<script type="text/javascript">
window.onload = function(){
//当鼠标在areaDiv中移动时,在showMsg中来显示鼠标的坐标
//获取两个div
var areaDiv = document.getElementById("areaDiv");
var showMsg = document.getElementById("showMsg");
areaDiv.onmousemove = function(event){
//解决事件对象的兼容性问题
event = event || window.event;
var x = event.clientX;
var y = event.clientY;
//在showMsg中显示鼠标的坐标
showMsg.innerHTML = "x = "+x + " , y = "+y;
};
};
</script>
</head>
<body>
<div id="areaDiv"></div>
<div id="showMsg"></div>
</body>
</html>

⭐️练习:使得一个box跟着鼠标移动
- chrome认为浏览器的滚动条是
body的,可以通过body.scrollTop来获取,火狐等浏览器认为浏览器的滚动条是html的。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
#box1{
width: 100px;
height: 100px;
background-color: red;
/* 开启box1的绝对定位 */
position: absolute;
}
</style>
<script type="text/javascript">
window.onload = function(){
//使div可以跟随鼠标移动
//获取box1
var box1 = document.getElementById("box1");
//绑定鼠标移动事件
document.onmousemove = function(event){
//解决兼容问题
event = event || window.event;
//获取滚动条滚动的距离
/*
* chrome认为浏览器的滚动条是body的,可以通过body.scrollTop来获取
* 火狐等浏览器认为浏览器的滚动条是html的,
*/
var st = document.body.scrollTop || document.documentElement.scrollTop;
var sl = document.body.scrollLeft || document.documentElement.scrollLeft;
//获取到鼠标的坐标
/*
* clientX和clientY
* 用于获取鼠标在当前的可见窗口的坐标
* div的偏移量,是相对于整个页面的
*
* pageX和pageY可以获取鼠标相对于当前页面的坐标
* 但是这个两个属性在IE8中不支持,所以如果需要兼容IE8,则不要使用
*/
var left = event.clientX;
var top = event.clientY;
//设置div的偏移量
box1.style.left = left + sl + "px";
box1.style.top = top + st + "px";
};
};
</script>
</head>
<body style="height: 1000px;width: 2000px;">
<div id="box1"></div>
</body>
</html>
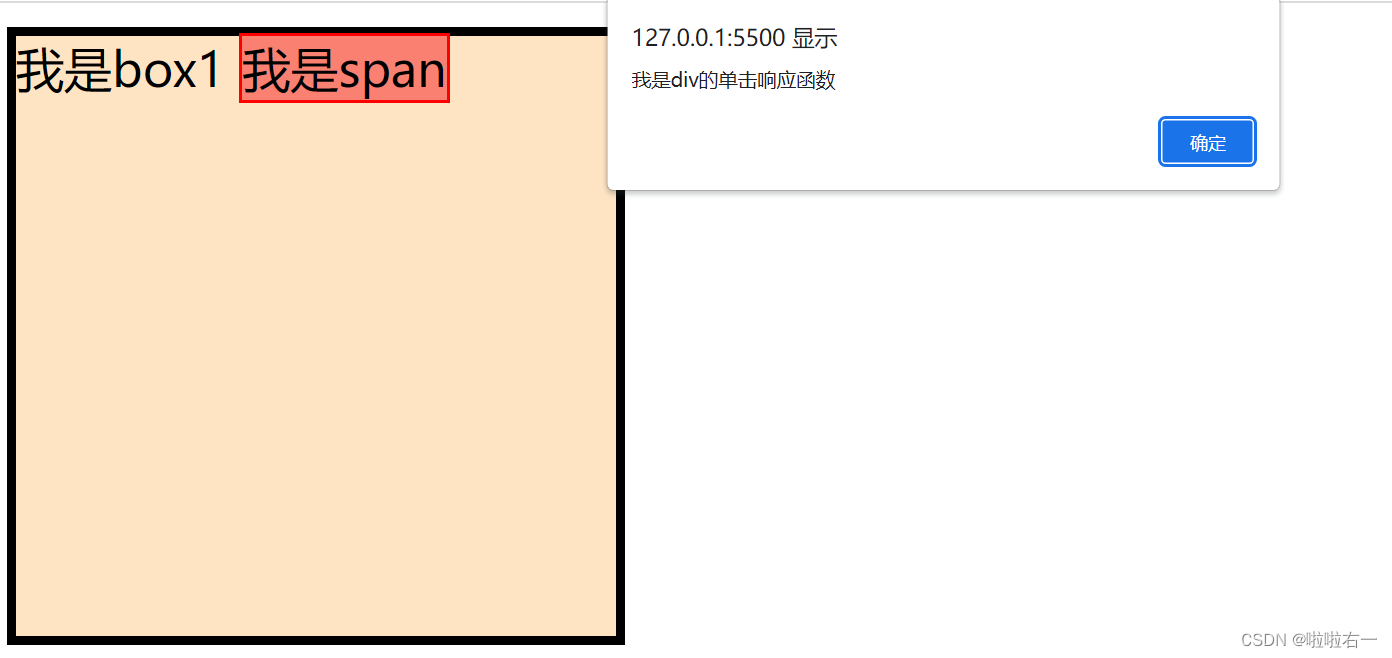
📚事件的冒泡
- 事件的冒泡(Bubble)
- 所谓的冒泡指的就是事件的向上传导,
当后代元素上的事件被触发时,其祖先元素的相同事件也会被触发。 - 在开发中大部分情况冒泡都是有用的,如果不希望发生事件冒泡可以通过事件对象来取消冒泡。
- 所谓的冒泡指的就是事件的向上传导,
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
#box1{
width: 200px;
height: 200px;
background-color: bisque;
border: 3px black solid;
}
#s1{
background-color: salmon;
border: 1px red solid;
}
</style>
<script type="text/javascript">
window.onload = function(){
//为s1绑定一个单击响应函数
var s1 = document.getElementById("s1");
s1.onclick = function(event){
event = event || window.event;
alert("我是span的单击响应函数");
//取消冒泡
//可以将事件对象的cancelBubble设置为true,即可取消冒泡
event.cancelBubble = true;
};
//为box1绑定一个单击响应函数
var box1 = document.getElementById("box1");
box1.onclick = function(event){
event = event || window.event;
alert("我是div的单击响应函数");
//event.cancelBubble = true;
};
//为body绑定一个单击响应函数
document.body.onclick = function(){
alert("我是body的单击响应函数");
};
};
</script>
</head>
<body>
<div id="box1">
我是box1
<span id="s1">我是span</span>
</div>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
#box1{
width: 100px;
height: 100px;
background-color: greenyellow;
/* 开启box1的绝对定位 */
position: absolute;
}
</style>
<script type="text/javascript">
window.onload = function(){
//获取box1
var box1 = document.getElementById("box1");
//绑定鼠标移动事件
document.onmousemove = function(event){
event = event || window.event;
var st = document.body.scrollTop || document.documentElement.scrollTop;
var sl = document.body.scrollLeft || document.documentElement.scrollLeft;
var left = event.clientX;
var top = event.clientY;
box1.style.left = left + sl + "px";
box1.style.top = top + st + "px";
};
var box2 = document.getElementById("box2");
box2.onmousemove = function(event){
event = event || window.event;
//event.cancelBubble = true;
};
};
</script>
</head>
<body style="height: 1000px;width: 2000px;">
<div id="box2" style="width: 500px; height: 500px; background-color: rgb(170, 254, 255);"></div>
<div id="box1"></div>
</body>
</html>
- 将
event.cancelBubble = true;注释掉:绿box在蓝box中同样可以被鼠标控制。

- 不将
event.cancelBubble = true;注释掉,取消冒泡:只在蓝box外跟随鼠标移动。

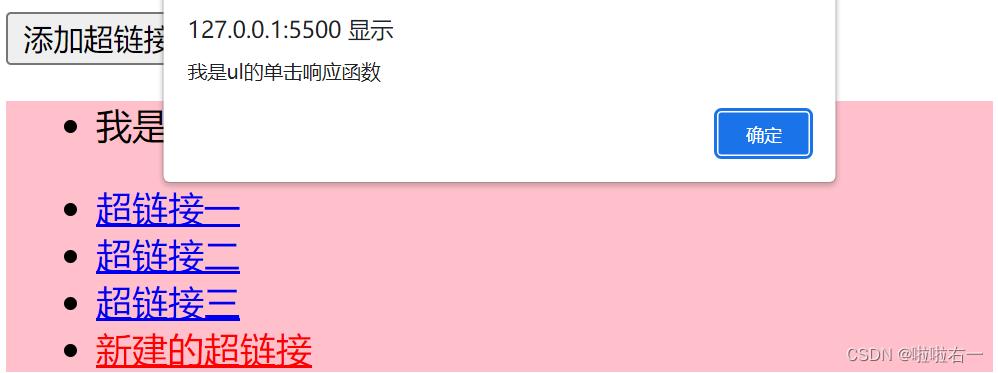
📚事件的委派
- 我们希望,只绑定一次事件,即可应用到多个的元素上,即使元素是后添加的。
- 我们可以尝试将其绑定给元素的共同的祖先元素——事件的委派
- 事件的委派是指将事件统一绑定给元素的共同的祖先元素,这样当后代元素上的事件触发时,会一直冒泡到祖先元素,从而通过祖先元素的响应函数来处理事件。
- 事件委派利用了冒泡,通过委派可以减少事件绑定的次数,提高程序的性能。
target:event中的target表示的触发事件的对象。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script type="text/javascript">
window.onload = function(){
var u1 = document.getElementById("u1");
//点击按钮以后添加超链接
var btn01 = document.getElementById("btn01");
btn01.onclick = function(){
//创建一个li
var li = document.createElement("li");
li.innerHTML = "<a href='javascript:;' class='link'>新建的超链接</a>";
//将li添加到ul中
u1.appendChild(li);
};
//为ul绑定一个单击响应函数
u1.onclick = function(event){
event = event || window.event;
//如果触发事件的对象是我们期望的元素,则执行否则不执行
if(event.target.className == "link"){
alert("我是ul的单击响应函数");
}
};
};
</script>
</head>
<body>
<button id="btn01">添加超链接</button>
<ul id="u1" style="background-color: pink;">
<li>
<p>我是p元素</p>
</li>
<li><a href="javascript:;" class="link">超链接一</a></li>
<li><a href="javascript:;" class="link">超链接二</a></li>
<li><a href="javascript:;" class="link">超链接三</a></li>
</ul>
</body>
</html>

📚事件的绑定
🐇赋值绑定
- 使用
对象.事件 = 函数的形式绑定响应函数。 - 它只能同时为一个元素的一个事件绑定一个响应函数,不能绑定多个,如果绑定了多个,则后边会覆盖掉前边的。
window.onload = function () {
var button = document.getElementById("button");
button.onclick = function () {
alert(1);
};
button.onclick = function () {
alert(2);//最后只弹出2
};
};
🐇addEventListener()
-
通过这个方法也可以为元素绑定响应函数,
参数:- 1.事件的字符串,不要on
- 2.回调函数,当事件触发时该函数会被调用
- 3.是否在捕获阶段触发事件,需要一个布尔值,一般都传false
-
使用
addEventListener()可以同时为一个元素的相同事件同时绑定多个响应函数,这样当事件被触发时,响应函数将会按照函数的绑定顺序执行。 -
这个方法不支持IE8及以下的浏览器。
var btn01 = document.getElementById("btn01"); btn01.addEventListener("click",function(){ alert(1); },false); btn01.addEventListener("click",function(){ alert(2); },false); btn01.addEventListener("click",function(){ alert(3); },false); //先弹1,再弹2,再弹3
🐇attachEvent()
- 在IE8中可以使用
attachEvent()来绑定事件,只有IE8及以下的时候采用~ 参数:- 1.事件的字符串,要on
- 2.回调函数
- 这个方法也可以同时为一个事件绑定多个处理函数,不同的是它是后绑定先执行,执行顺序和
addEventListener()相反
var btn01 = document.getElementById("btn01");
btn01.attachEvent("onclick",function(){
alert(1);
});
btn01.attachEvent("onclick",function(){
alert(2);
});
btn01.attachEvent("onclick",function(){
alert(3);
});
🐇bind()函数
- 定义一个函数,用来为指定元素绑定响应函数,它用来兼容!
- addEventListener()中的this,是绑定事件的对象,attachEvent()中的this,是window,需要统一两个方法的this。
参数:obj:要绑定事件的对象eventStr:事件的字符串(不要on)callback:回调函数
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript">
window.onload = function(){
//获取按钮对象
var btn01 = document.getElementById("btn01");
bind(btn01 , "click" , function(){
alert(this);
});
};
function bind(obj , eventStr , callback){
if(obj.addEventListener){
//大部分浏览器兼容的方式
obj.addEventListener(eventStr , callback , false);
}
else{
//IE8及以下
obj.attachEvent("on"+eventStr , function(){
//在匿名函数中调用回调函数
callback.call(obj);
});
}
}
</script>
</head>
<body>
<button id="btn01">点我一下</button>
</body>
</html>
📚事件的传播
- 关于事件的传播网景公司和微软公司有不同的理解:
- 微软公司认为事件应该是由内向外传播,也就是当事件触发时,应该先触发当前元素上的事件,然后再向当前元素的祖先元素上传播,也就说事件应该在冒泡阶段执行。
- 网景公司认为事件应该是由外向内传播的,也就是当前事件触发时,应该先触发当前元素的最外层的祖先元素的事件,然后在向内传播给后代元素。
-
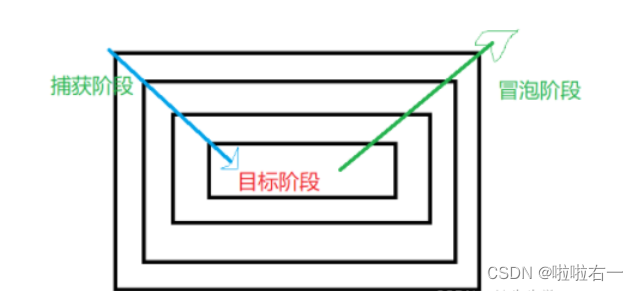
W3C综合了两个公司的方案,将事件传播分成了三个阶段
- 1.
捕获阶段:在捕获阶段时,从最外层的祖先元素,向目标元素进行事件的捕获,但是默认此时不会触发事件。 - 2.
目标阶段:事件捕获到目标元素,捕获结束开始在目标元素上触发事件。 - 3.
冒泡阶段:事件从目标元素向他的祖先元素传递,依次触发祖先元素上的事件。

- 1.
-
如果希望在捕获阶段就触发事件,可以将
addEventListener()的第三个参数设置为true -
一般情况下我们不会希望在捕获阶段触发事件,所以这个参数一般都是false
-
IE8及以下的浏览器中没有捕获阶段
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
#box1{
width: 300px;
height: 300px;
background-color: yellowgreen;
}
#box2{
width: 200px;
height: 200px;
background-color: yellow;
}
#box3{
width: 150px;
height: 150px;
background-color: skyblue;
}
</style>
<script type="text/javascript">
window.onload = function(){
//分别为三个div绑定单击响应函数
var box1 = document.getElementById("box1");
var box2 = document.getElementById("box2");
var box3 = document.getElementById("box3");
bind(box1,"click",function(){
alert("我是box1的响应函数")
});
bind(box2,"click",function(){
alert("我是box2的响应函数")
});
bind(box3,"click",function(){
alert("我是box3的响应函数")
});
};
function bind(obj , eventStr , callback){
if(obj.addEventListener){
//大部分浏览器兼容的方式
obj.addEventListener(eventStr , callback , false);
/*如果是false,点box3会先弹box3、再box2再box1*/
/*若是true就是直接1,2,3,也即捕获时即触发*/
}
else{
//IE8及以下
obj.attachEvent("on"+eventStr , function(){
//在匿名函数中调用回调函数
callback.call(obj);
});
}
}
</script>
</head>
<body>
<div id="box1">
<div id="box2">
<div id="box3"></div>
</div>
</div>
</body>
</html>
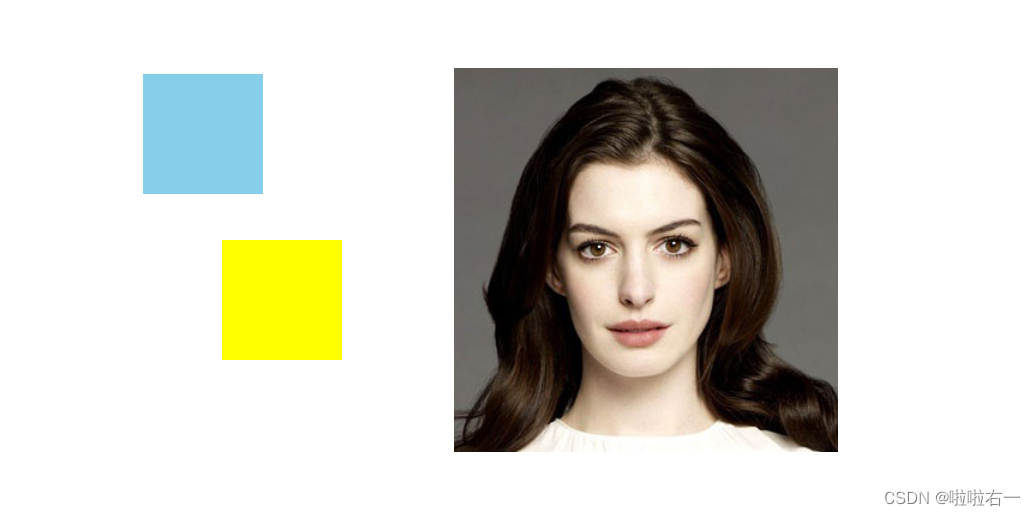
📚拖拽
拖拽的流程- 当鼠标在被拖拽元素上按下时,开始拖拽——
onmousedown - 当鼠标移动时被拖拽元素跟随鼠标移动——
onmousemove - 当鼠标松开时,被拖拽元素固定在当前位置——
onmouseup
- 当鼠标在被拖拽元素上按下时,开始拖拽——
- 当我们拖拽一个网页中的内容时,浏览器会默认去搜索引擎中搜索内容,此时会导致拖拽功能的异常,这个是浏览器提供的默认行为,如果不希望发生这个行为,则可以通过
return false来取消默认行为,但是这招对IE8不起作用。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
#box1{
width: 100px;
height: 100px;
background-color: skyblue;
position: absolute;
}
#box2{
width: 100px;
height: 100px;
background-color: yellow;
position: absolute;
left: 200px;
top: 200px;
}
</style>
<script type="text/javascript">
window.onload = function(){
//获取box1
var box1 = document.getElementById("box1");
var box2 = document.getElementById("box2");
var img1 = document.getElementById("img1");
//开启box1的拖拽
drag(box1);
//开启box2的拖拽
drag(box2);
//开启图片的拖拽
drag(img1);
};
//提取一个专门用来设置拖拽的函数
//参数:开启拖拽的元素
function drag(obj){
//当鼠标在被拖拽元素上按下时,开始拖拽 onmousedown
obj.onmousedown = function(event){
//设置box1捕获所有鼠标按下的事件
/*
* setCapture()
* - 只有IE支持,但是在火狐中调用时不会报错,
* 而如果使用chrome调用,会报错
*/
obj.setCapture && obj.setCapture();
event = event || window.event;
//div的偏移量 鼠标.clentX - 元素.offsetLeft
//div的偏移量 鼠标.clentY - 元素.offsetTop
var ol = event.clientX - obj.offsetLeft;
var ot = event.clientY - obj.offsetTop;
//为document绑定一个onmousemove事件
document.onmousemove = function(event){
event = event || window.event;
//当鼠标移动时被拖拽元素跟随鼠标移动 onmousemove
//获取鼠标的坐标
var left = event.clientX - ol;
var top = event.clientY - ot;
//修改box1的位置
obj.style.left = left+"px";
obj.style.top = top+"px";
};
//为document绑定一个鼠标松开事件
document.onmouseup = function(){
//当鼠标松开时,被拖拽元素固定在当前位置 onmouseup
//取消document的onmousemove事件
document.onmousemove = null;
//取消document的onmouseup事件
document.onmouseup = null;
//当鼠标松开时,取消对事件的捕获
obj.releaseCapture && obj.releaseCapture();
};
return false;
};
}
</script>
</head>
<body>
<div id="box1"></div>
<div id="box2"></div>
<img src="img/an.jpg" id="img1" style="position: absolute;"/>
</body>
</html>

不加
return false
📚鼠标滚轮事件
🐇火狐滚轮:DOMMouseScroll
- 注意:该事件需要通过
addEventListener()函数来绑定 - 火狐不支持wheelDelta这个属性,其对应用的是detail这个属性来获取滚动的方向,向上滚动 -3,向下滚动3
- 当滚轮滚动时,如果浏览器有滚动条,滚动条会随之滚动,这是浏览器的默认行为,一般用
reture false来取消,但是火狐是用addEventListener(),使用addEventListener()方法来绑定响应函数,取消默认行为不能使用return false。 - 需要使用event来取消默认行为event.preventDefault,但是IE8对此又不支持,如果调用会直接报错,所以我们一般这样写:
event.preventDefault && event.preventDefault()。
🐇其他浏览器:onwheel🔥
wheelDelta来获取滚轮方向,当向上滚动时,其返回值为120,向下滚动时,其返回值为-120。- 用
returen false来取消浏览器滚条随滚条移动的情况。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
#box1{
width: 100px;
height: 100px;
background-color: skyblue;
}
</style>
<script type="text/javascript">
window.onload = function(){
//获取id为box1的div
var box1 = document.getElementById("box1");
box1.onmousewheel = function(event){
event = event || window.event;
//event.wheelDelta 可以获取鼠标滚轮滚动的方向
//向上滚 120 向下滚 -120
//wheelDelta这个值我们不看大小,只看正负
/*
* 当鼠标滚轮向下滚动时,box1变长
* 当滚轮向上滚动时,box1变短
*/
//判断鼠标滚轮滚动的方向
if(event.wheelDelta > 0 || event.detail < 0){
//向上滚,box1变短
box1.style.height = box1.clientHeight - 10 + "px";
}
else{
//向下滚,box1变长
box1.style.height = box1.clientHeight + 10 + "px";
}
/*
* 使用addEventListener()方法绑定响应函数,取消默认行为时不能使用return false
* 需要使用event来取消默认行为event.preventDefault();
* 但是IE8不支持event.preventDefault();这个玩意,如果直接调用会报错
*/
event.preventDefault && event.preventDefault();
/*
* 当滚轮滚动时,如果浏览器有滚动条,滚动条会随之滚动,
* 这是浏览器的默认行为,如果不希望发生,则可以取消默认行为
*/
return false;
};
//为火狐绑定滚轮事件
bind(box1,"DOMMouseScroll",box1.onmousewheel);
};
function bind(obj , eventStr , callback){
if(obj.addEventListener){
//大部分浏览器兼容的方式
obj.addEventListener(eventStr , callback , false);
}else{
/*
* this是谁由调用方式决定
* callback.call(obj)
*/
//IE8及以下
obj.attachEvent("on"+eventStr , function(){
//在匿名函数中调用回调函数
callback.call(obj);
});
}
}
</script>
</head>
<body style="height: 2000px;">
<div id="box1"></div>
</body>
</html>
效果:点住box,滚轮上划变短,下滑变长


📚键盘事件
-
按键被按下
onkeydown- 对于
onkeydown来说如果一直按着某个按键不松手,则事件会被一直触发。 - 当
onkeydown连续触发时,第一次和第二次之间的间隔稍微长一点,其他的会变得非常快,这种设计是为了防止误操作的发生。
- 对于
-
按键被松开
onkeyup -
键盘事件一般会绑定给一些可以获取焦点的对象或者是document
-
keyCode获取按键的unicode编码,通过它可以判断哪个按键被按下。- 向左的unicode是37
- 向上的unicode是38
- 向右的Unicode是39
- 向下的unicode是40
altKey判断alt键是否被按下ctrlKey判断ctrl键是否被按下shiftKeY判断shift是否被按下
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript">
window.onload = function(){
document.onkeydown = function(event){
event = event || window.event;
//判断一个y是否被按下
//判断y和ctrl是否同时被按下
if(event.keyCode === 89 && event.ctrlKey){
alert("ctrl和y都被按下了");
}
};
//获取input
var input = document.getElementsByTagName("input")[0];
input.onkeydown = function(event){
event = event || window.event;
//使文本框中不能输入数字
if(event.keyCode >= 48 && event.keyCode <= 57){
//在文本框中输入内容,属于onkeydown的默认行为
//如果在onkeydown中取消了默认行为,则输入的内容,不会出现在文本框中
return false;
}
};
};
</script>
</head>
<body>
<input type="text" />
</body>
</html>


⭐️练习:上下左右控制box位置,并可通过Ctrl控制速度
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
#box1{
width: 100px;
height: 100px;
background-color: skyblue;
position: absolute;
}
</style>
<script type="text/javascript">
//使div可以根据不同的方向键向不同的方向移动
window.onload = function(){
//为document绑定一个按键按下的事件
document.onkeydown = function(event){
event = event || window.event;
//表示移动的速度
var speed = 10;
//当用户按了ctrl以后,速度加快
if(event.ctrlKey){
speed = 500;
}
/*
* 37 左
* 38 上
* 39 右
* 40 下
*/
switch(event.keyCode){
case 37:
//alert("向左"); left值减小
box1.style.left = box1.offsetLeft - speed + "px";
break;
case 39:
//alert("向右");
box1.style.left = box1.offsetLeft + speed + "px";
break;
case 38:
//alert("向上");
box1.style.top = box1.offsetTop - speed + "px";
break;
case 40:
//alert("向下");
box1.style.top = box1.offsetTop + speed + "px";
break;
}
};
};
</script>
</head>
<body>
<div id="box1"></div>
</body>
</html>


























 332
332











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










