目录
一、点击表格列变色
1、html,CSS代码
<style>
table,td,tr{
border: 1px solid;
}
tr{
}
td{
width: 100px;
height: 100px;
}
</style>
<table id="tb" cellspacing="0">
<tbody>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
<td>5</td>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
<td>5</td>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
<td>5</td>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
<td>5</td>
</tr>
</tbody>
</table>2、JS代码
//先设计一个函数,得到每一个td在tr中的位置
Object.prototype.inof1=function(){
var arr=this.parentElement.children
for(let i=0;i<arr.length;i++)
if(arr[i]==this){
return i
}
}
var tb=document.getElementById("tb")
var trs=document.querySelectorAll("tr") //获取tr元素
var tds=document.querySelectorAll("td") //获取td元素
for(let i=0;i<tds.length;i++){ //遍历每一个td元素
tds[i].onclick=function(){ //给每一个td元素绑定 点击事件
tds.forEach(element => {
element.style.backgroundColor="white" //让所有td变为白色
});
let x=tds[i].inof1() //调用函数,得到当前td在tr中的位置
trs.forEach(el=>{
el.children[x].style.backgroundColor="red"
//让所有tr中当前td的位置全部变为红色,也就是当前td所在的一竖列变红
} )
}
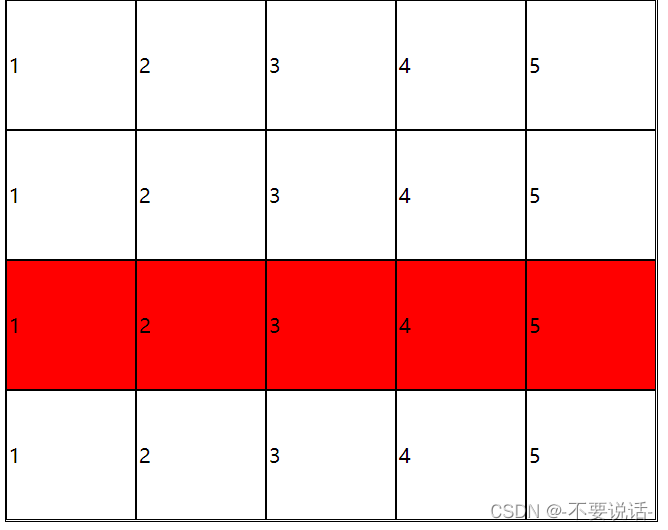
}3、效果图
点击任意一个单元格,会自动使该单元格所在位置的一竖列单元格变红
二、让表格的偶数排 变色
CSS、HTML代码一致
1、JS代码
var tb=document.getElementById("tb")
var trs=document.querySelectorAll("tr") //获取tr元素
var tds=document.querySelectorAll("td") //获取td元素
trs.forEach((element,index) => {
if(index%2==1){ //判断tr为偶数时执行操作
trs[index].style.backgroundColor="red" //让tr变红色
}
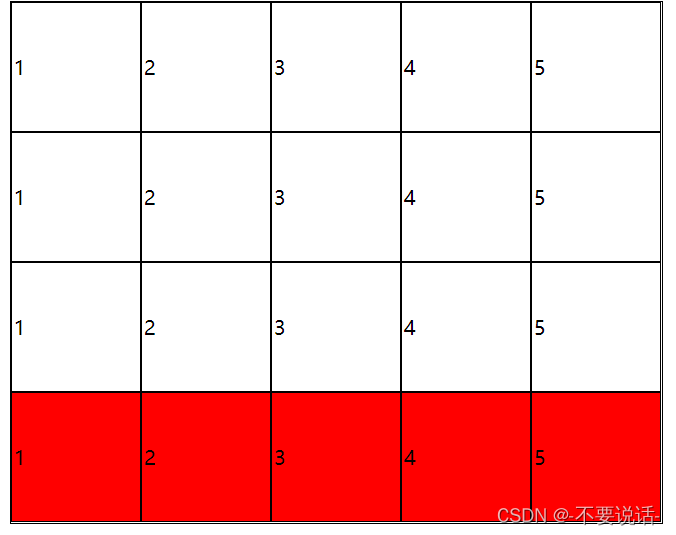
});2、效果图
三、点击表格的行让其变色
CSS、HTML代码如上
1、JS代码
var trs=document.querySelectorAll("tr") //获取tr元素
for(let i=0;i<trs.length;i++){ //遍历每一行
trs[i].onclick=function(){ //绑定事件
trs.forEach(element => {
element.style.backgroundColor="white"
});
trs[i].style.backgroundColor="red"
}
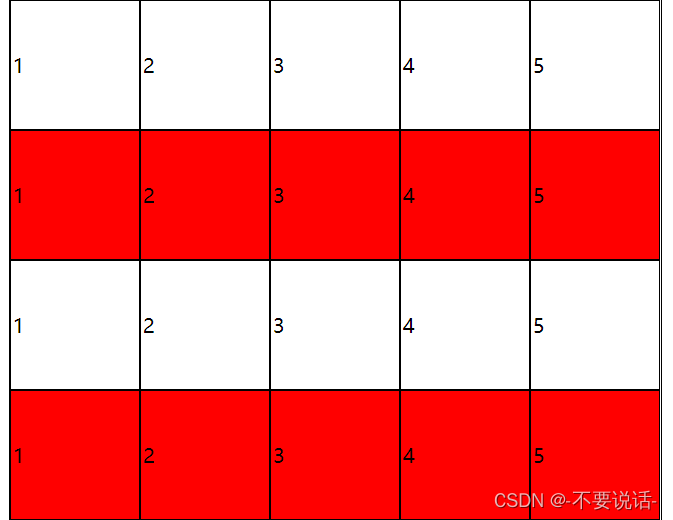
}2、效果图



























 3297
3297











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








