1、v-for和v-if
常规用法
<div class="app"> <div v-for="el in arr"> <div v-if="el.number>200"> <h1>{{el.number}}</h1> <h2>{{el.name}}</h2> </div> </div> </div>new Vue({ el: ".app", data: { arr: [{ number: 111, name: "Bob" }, { number: 222, name: "jack" }, { number: 333, name: "Steven" }] }, } )效果图
常规的方法会引起一个问题:v-if每次判断成功时都会 再创建一个div来装得到的数据,相当于我们用了两个div来装
为了解决这一问题我们可以使用冰元素<template></template>
<div class="app"> <div v-for="el in arr"> <template v-if="el.number>200"> <h1>{{el.number}}</h1> <h2>{{el.name}}</h2> </template> </div> </div>这样我们就可以解决这一问题
2、key
data中for循环的容器数据个数发生变化时,会跟for中的vm节点个数作比较如果数据多了,会在vm节点后面增加对应数量的节点,并不会重新创建所有节点,然后vm去更新对应的DOM然后就去刷新数据到界面: 按照for的数据容器中的数据顺序来渲染如果用户以前操作过旧节点,那么新数据顺序可能会出现跟旧节点顺序不匹配的效果(旧节点跟旧数据没有对应起来)
例如:
<div id="app"> <h1>点击按钮</h1> <div v-for="el in arr"> <input type="checkbox" :value="el.id"> <b>{{el.title}}</b> </div> <button @click="addmore">加载更多</button> </div>new Vue({ el:"#app", data:{ id:5, arr:[{id:1,title:"游泳"}, {id:2,title:"跑步"}, {id:3,title:"跳远"}, {id:4,title:"爱好"}] }, methods:{ addmore(){ let obj={id:this.id++,title:"爱好"+this.id} // this.arr.push(obj) this.arr.unshift(obj) } } })界面显示
当选择其中的任意复选框按钮后,
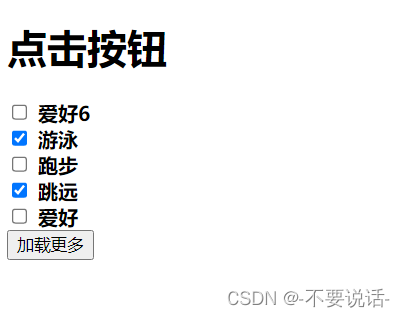
此时若点击加载更多按钮,就出现复选框的bug:复选框按钮并没有跟随移动,始终在之前的位置
为了解决这一问题引入key值:
for循环时把数据跟创建的节点利用给元素绑定唯一key值
所以在之前的HTML代码中稍作修改如:<div v-for="el in arr" :key="el.id">
这样就可以对其进行绑定





























 800
800











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








