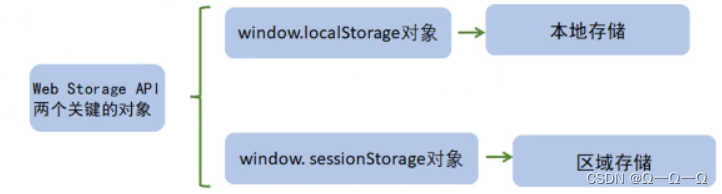
HTML5的本地存储解决方案中定义了两个重要的API: Web Storage和本地数据库Web sQL Database。本章将重点讲述Web Storage的基本用法。

web Storage的特点:
- 设置数据和读取数据比较方便
- 容量较大,sessionStorage约5M,localStorage约20M
- 只能存储字符串,如果要存储]SON对象,可以使用window.JSON的stringify(方法和parse()方法进行序列化和反序列化。

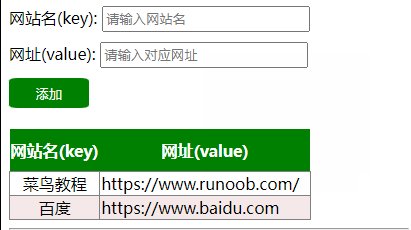
<p>
<!-- 网站名称 -->
<span>网站名(key):</span>
<input type="text" id="siteName" placeholder="请输入网站名">
<br>
<!-- 网址 -->
<span>网址(value):</span>
<input type="text" id="siteValue" placeholder="请输入对应网址">
<br>
<!-- 按钮 -->
<input type="button" class="add" value="添加" onclick="add()">
</p>
<div id="tab">
<table>
<!-- <tr><th></th><th></th></tr>
<td><th></th><th></th></td> -->
</table>
</div>
<hr><script type="text/javascript">
//添加
function add() {
// alert(localStorage.key(0));
//获取表单中输入的网站名和网址
var wm = document.getElementById("siteName").value;
var wz = document.getElementById("siteValue").value;
localStorage.setItem(wm, wz);
alert("添加成功!");
}
// 表格
function loadAll() {
var result = "<table>";
result += "<tr><th>网站名(key)</th><th>网址(value)</th></tr>"
// 使用循环获取到每一个item
for (var i = 0; i < localStorage.length; i++) {
var s = localStorage.key(i) + " " + localStorage.getItem(localStorage.key(i));
// alert(s);
var key = localStorage.key(i);
var value = localStorage.getItem(key);
result += "<tr><td style='text-align:center;'>" + key + "</td><td>" + value + "</td></tr>"
}
result+="</table>";
document.getElementById("tab").innerHTML=result;
}
</script>
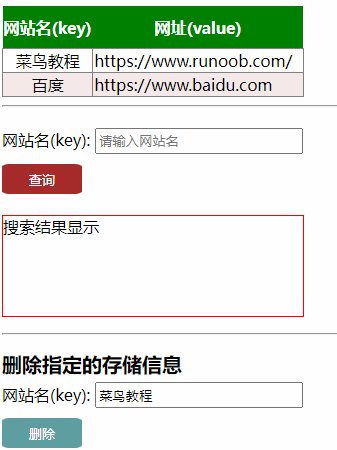
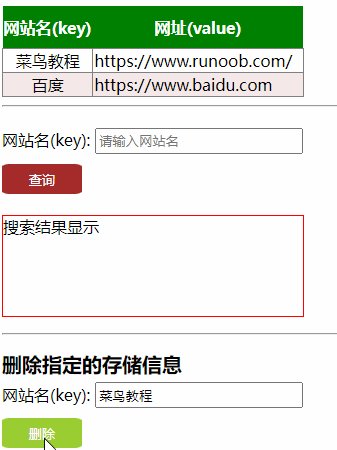
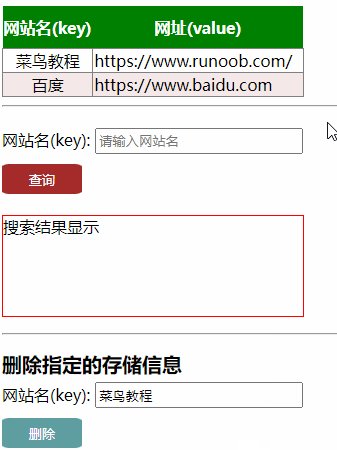
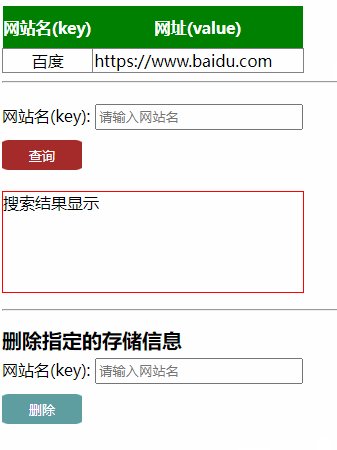
<p>
<span>网站名(key):</span>
<input type="text" id="key" placeholder="请输入网站名">
<br>
<input type="button" class="search" value="查询" onclick="search()">
<div class="jieguo" id="result">搜索结果显示</div>
</p>
<hr>//查询
function search() {
//获取表单中输入的网站名和网址
var key = document.getElementById("key").value;
//alter("添加成功")
document.getElementById("result").innerHTML = "网站名:" + key + "<br>网址:" + localStorage.getItem(key);
}
<p>
<!-- 删除指定信息 -->
<b>删除指定的存储信息</b><br>
<span>网站名(key):</span>
<input type="text" id="sName" placeholder="请输入网站名">
<br>
<!-- 删除按钮 -->
<input type="button" class="del" value="删除" onclick="deleteItem()">
</p>// 删除
//查询
function deleteItem() {
//获取表单中输入的网站名和网址
var wm = document.getElementById("sName").value;
console.log(localStorage.getItem(wm));
// window.localStorage.removeItem('wm');
localStorage.removeItem(wm);
alert("删除成功!");
}





















 128
128











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








